css 渐变w3,css3 Gradient渐变
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)。
首先,我们先来了解一下目前的几种现代浏览器的内核,主流的主要有Mozilla(Gecko)(熟悉的有Firefox,Flock等浏览器)、WebKit(熟悉的有Safari、Chrome等浏览器)、Opera(presto)(Opera浏览器)、Trident(IE浏览器)。
接下来,我们就来详解Gradient渐变的具体用法。
一、linear-gradient(线性渐变)
1.1 语法
linear-gradient( [ || ,]? , [, ]* } //标准写法
-webkit-linear-gradient( [ || ,]? , [, ]* } //在WebKit浏览器下的应用
-moz-linear-gradient( [ || ,]? , [, ]* ) //在Mozilla浏览器下的应用
-o-linear-gradient([ || ,]? , [, ]); //在Opera浏览器下的应用
1.2 参数解析
参数:
是角度,单位为deg
point : 第一个参数表示线性渐变的方向,可用关键字top、left、bottom、right,to top是从上到下、to left是从左到右,如果定义成to left top,那就是从左上角到右下角(to可省略)。
= [ | ]:
:指渐变的起止颜色。
:用长度值指定起止色位置,不允许负值。
:用百分比指定起止色位置。
例子:
background:linear-gradient(left top,yellow,blue);
background:-webkit-linear-gradient(left top,yellow,blue);
background:-moz-linear-gradient(left top,yellow,blue);
background:-o-linear-gradient(left top,yellow,blue);
当然,你还可以在它们之间插入更多的参数,表示多种颜色的渐变。
例子:background: linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
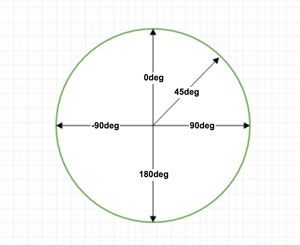
1.3 使用角度
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
注意:有部分浏览器使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
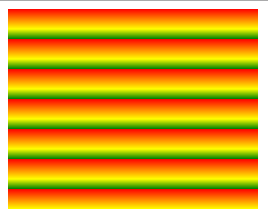
1.4 重复的线性渐变background: -webkit-repeating-linear-gradient(red, yellow 10%, green 15%);
background: -o-repeating-linear-gradient(red, yellow 10%, green 15%);
background: -moz-repeating-linear-gradient(red, yellow 10%, green 15%);
background: repeating-linear-gradient(red, yellow 10%, green 15%);
二、径向渐变(radial-gradient)
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。
同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法-moz-radial-gradient([ || ,]? [] [,]? , [, ]*);
-webkit-radial-gradient([ || ,]? [] [,]? , [, ]*);
-o-radial-gradient([ || ,]? [] [,]? , [, ]*);
radial-gradient([ || ,]? [] [,]? , [, ]*);
参数说明:
:用来定义径向渐变的圆心位置,类似background-position,默认为center。可用关键字top、left、bottom、right、center、、。
是角度,单位为deg
:定义径向渐变的形状,有两个可选值“circle”和“ellipse”
:用来确定径向渐变的结束形状大小,默认值为“farthest-corner”,其他值:
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边;
farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角;
= [ | ]:
:指渐变的起止颜色。
:用长度值指定起止色位置,不允许负值。
:用百分比指定起止色位置。
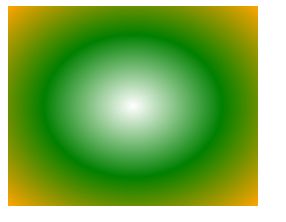
例子:颜色结点均匀分布的径向渐变background: -webkit-radial-gradient(white, green, orange);
background: -o-radial-gradient(white, green, orange);
background: -moz-radial-gradient(white, green, orange);
background: radial-gradient(white, green, orange);
例子:结点不均匀的径向渐变background: -webkit-radial-gradient(white 2%, green 10%, orange 50%);
background: -o-radial-gradient(white 2%, green 10%, orange 50%);
background: -moz-radial-gradient(white 2%, green 10%, orange 50%);
background: radial-gradient(white 2%, green 10%, orange 50%);
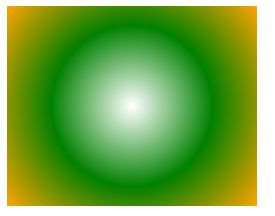
例子:定义形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。background: -webkit-radial-gradient(circle,white, green, orange);
background: -o-radial-gradient(circle,white, green, orange);
background: -moz-radial-gradient(circle,white, green, orange);
background: radial-gradient(circle,white, green, orange);
重复的径向渐变background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
background: repeating-radial-gradient(red, yellow 10%, green 15%);
如有错误,欢迎指正!