微前端—乾坤 初体验
昨天新建了两个项目,上手体验了一下微前端乾坤,感觉很神奇,但官网教程似乎对新手不大友好,上手完以后感觉很简单,但中间过程实在繁琐,各种报错和百度,今天上班摸鱼,记录一下全部过程,方便日后操作。
1、乾坤主应用。
①使用vue脚手架新建一个vue项目,重点是添加vue-router
②安装乾坤依赖
$ yarn add qiankun # 或者 npm i qiankun -S
③在main.js中注册微应用并启动,完整代码为
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import { registerMicroApps, start } from "qiankun";
Vue.config.productionTip = false;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
// 在主应用中注册子应用
registerMicroApps([
{
name: "vueApp", //子应用名称
entry: "//localhost:8091", //子应用启动的地址
container: "#container", // 子应用在主应用的容器名称
activeRule: "/app-vue", // 路由地址
props: {
data: "child子应用",
}, //传参
},
]);
// 启动
start();
④配置主应用跨域,在项目根目录下创建vue.config.js文件,并添加如下代码
module.exports = {
devServer: {
port: 8090, //主应用启动端口号,视情况而定
headers: {
"Access-Control-Allow-Origin": "*", // 允许跨域访问子应用页面
},
},
};
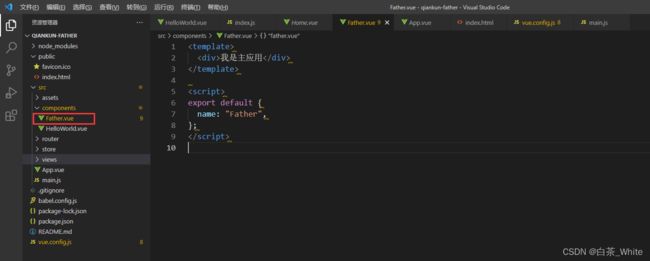
⑤新建父页面,在src/components文件夹下新建父页面,Father.vue,代码及文件位置如下图所示

⑥配置路由,打开src/router文件夹下的index.js文件,配置Father页面的路由,完整代码如下图所示
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
const routes = [
{
path: "/",
redirect: "/father",
},
{
path: "/father",
name: "Father",
component: () => import("@/components/Father"),
},
];
const router = new VueRouter({
mode: "history",
routes,
});
export default router;
⑦配置App.vue,仅修改HTML部分代码即可,代码如下
<div id="app">
<span><router-link to="/">点击跳转到父页面router-link>span>
<span><router-link to="/app-vue">点击跳转到子页面router-link>span>
<router-view />
<div id="container">
div>
div>
至此,主应用配置完毕
2. 乾坤子应用
①使用vue脚手架新建一个vue项目,重点是添加vue-router
②在src文件夹下新建public-path.js文件,并添加如下代码
if (window.__POWERED_BY_QIANKUN__) {
__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
}
注意:大多数项目此时会报错,webpack_public_path 未定义,这是因为EsLint的检测机制,所以我们需要在package.json中的eslintConfig中进行如下配置
"eslintConfig": {
......
"globals": {
"__webpack_public_path__": true
}
},
③修改main.js代码,完成代码如下
import "./public-path";
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
Vue.config.productionTip = false;
let instance = null;
function render(props = {}) {
const { container } = props;
instance = new Vue({
router,
render: (h) => h(App),
}).$mount(container ? container.querySelector("#app-vue") : "#app-vue");
}
// 独立运行时
if (!window.__POWERED_BY_QIANKUN__) {
render();
}
export async function bootstrap() {
console.log("[vue] vue app bootstraped");
}
export async function mount(props) {
console.log("[vue] props from main framework", props);
render(props);
}
export async function unmount() {
instance.$destroy();
instance.$el.innerHTML = "";
instance = null;
}
new Vue({
router,
render: (h) => h(App),
}).$mount("#app-vue");
这里和官网文档差距很大,原因主要在
import router from "./router";
官网文档这里为
import routes from "./router";
router改为routes后,会各种报错,没有解决掉。
还有要注意的是我这里修改了#app为#app-vue,原因为#app在主应用中已使用,会冲突,所以对应的index.html与App.vue中也应当修改为#app-vue
④配置子应用跨域,在项目根目录下创建vue.config.js文件,并添加如下代码
const { name } = require("./package");
module.exports = {
devServer: {
port: 8091, //子应用启动端口号,不可随意修改,与上文中父应用注册的子应用端口号对应
headers: {
"Access-Control-Allow-Origin": "*", //循序跨域
},
},
configureWebpack: {
output: {
library: `${name}-[name]`,
libraryTarget: "umd", // 把微应用打包成 umd 库格式
jsonpFunction: `webpackJsonp_${name}`,
},
},
};
⑤配置路由,打开src/router文件夹下的index.js文件,将以下代码
const router = new VueRouter({
routes,
});
修改为
const router = new VueRouter({
// 这里和主应用中注册子应用时的activeRule对应
base: window.__POWERED_BY_QIANKUN__ ? "/app-vue" : "/",
mode: "history",
routes,
});
⑥配置App.vue,仅修改HTML部分代码即可,代码如下
<template>
<div id="app-vue">我是子应用div>
template>
注意,这里的id对应了main.js中的名称,不要再使用id="app",记得同步修改index.html中的id
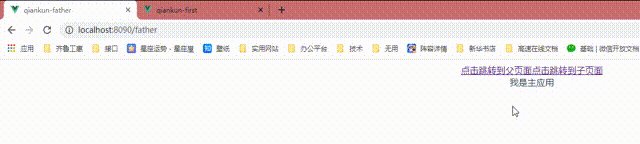
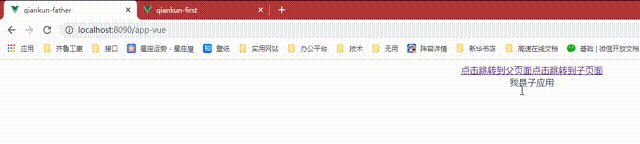
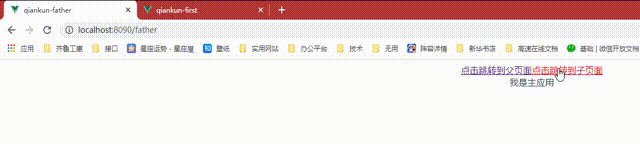
到这里全部配置已结束,启动主应用与子应用,启动后效果图如下:

完结撒花,感谢阅读。