android 高德坐标对象,android: 高德地图
分为地图,定位,搜索(我还没做导航功能)
建议采用gradle方式集成
添加依赖
在project/build.gradle文件下添加jcenter的仓库地址
allprojects {
repositories {
jcenter() // 或者 mavenCentral()
}
}
在app/build.gradle下添加依赖
android {
defaultConfig {
ndk {
//设置支持的SO库架构(开发者可以根据需要,选择一个或多个平台的so)
abiFilters "armeabi", "armeabi-v7a", "arm64-v8a", "x86","x86_64"
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
//3D地图so及jar
compile 'com.amap.api:3dmap:latest.integration'
//定位功能
compile 'com.amap.api:location:latest.integration'
//搜索功能
compile 'com.amap.api:search:latest.integration'
}
navi导航SDK 5.0.0以后版本包含了3D地图SDK,所以请不要同时引入 map3d 和 navi SDK。
添加权限
在AndroidManifest.xml文件下添加权限
添加高德key
同时创建debug和release的密钥文件,在app/build.gradle下做配置:
android {
signingConfigs {
release {
keyAlias 'xxxxxx'
keyPassword 'xxxxxx'
//..表示工程目录路径
storeFile file('../jks/map_release.jks')
storePassword 'xxxxxx'
}
debug {
keyAlias 'xxxxxx'
keyPassword 'xxxxxx'
storeFile file('../jks/map_debug.jks')
storePassword 'xxxxxx'
}
}
}
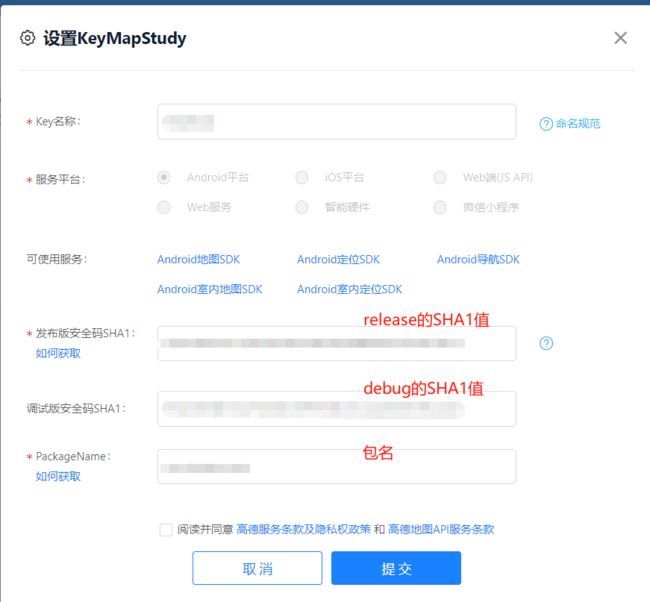
然后获取debug和release下的sha1值,在高德地图控制台创建key
然后在app/build.gradle下设置两种key,这里的key-value是一样的。因为高德控制台同一个应用下配置了debug和release的sha1值。
android {
buildTypes {
debug {
manifestPlacesholders = [
//左边的键MAP_API_KEY是自定义的名字,右边的key-value是你申请的key值
"MAP_API_KEY" : "key-value"
]
}
release{
manifestPlacesholders = [
//左边的键MAP_API_KEY要和debug下的保持一致,右边的key-value是你申请的key值
"MAP_API_KEY" : "key-value"
]
}
}
}
采用gradle方式集成,不需要在AndroidManifest.xml中添加key,添加定位服务
android:name="com.amap.api.v2.apikey"
//要和app/build.gradle文件中设置的保持一致
android:value="${MAP_API_KEY}"/>
使用地图
在布局中引入地图MapView
// R.layout.activity_your_activity
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
管理地图的生命周期(非常重要),以Activity为例
public class YourActivity extends AppcompatActivity{
MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_your_activity);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.map);
//在activity执行onCreate时执行mMapView.onCreate(savedInstanceState),创建地图
mMapView.onCreate(savedInstanceState);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),销毁地图
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView.onResume (),重新绘制加载地图
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView.onPause (),暂停地图的绘制
mMapView.onPause();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
//在activity执行onSaveInstanceState时执行mMapView.onSaveInstanceState (outState),保存地图当前的状态
mMapView.onSaveInstanceState(outState);
}
}
构造一个AMap对象
if(mAMap == null){
mAMap = mapView.getMap();
}
初始化地图的相关属性
相关类UiSettings(不做介绍,具体看官方文档),CameraUpdateFactory,CameraUpdate
对于CameraUpdateFactory,文档介绍
创建CameraUpdate 对象,用来改变地图状态。
调用 AMap.animateCamera(CameraUpdate) or AMap.moveCamera(CameraUpdate)。
地图中心点
//设置地图中心点
static CameraUpdate changeLatLng(LatLng latLng)
static CameraUpdate newLatLng(LatLng latLng)
地图缩放级别
static CameraUpdate zoomTo(float zoom);
地图中心点和缩放级别
//设置地图中心点以及缩放级别
static CameraUpdate newLatLngZoom(LatLng latLng, float zoom)
设置显示在规定屏幕范围内的地图经纬度范围
static CameraUpdate newLatLngBounds(LatLngBounds bounds, int padding)
创建LatLngBounds对象,LatLngBounds(LatLng southwest, LatLng northeast)
使用传入的西南角坐标和东北角坐标创建一个矩形区域。
添加marker
1.相关类
MarkerOptions
为marker设置属性
BitmapDescriptorFactory
生成BitmapDescriptor对象,设置给marker的icon.
BitmapDescriptor
给marker设置icon,MarkerOptions.icon(BitmapDescriptor)
2.相关API
第二个方法添加一组marker,地图会移动到该组marker所在区域的中心
//在地图上添一个图片标记(marker)对象。
Marker addMarker(MarkerOptions options)
//在地图上添一组图片标记(marker)对象,并设置是否改变地图状态以至于所有的marker对象都在当前地图可视区域范围内显示。
java.util.ArrayList addMarkers(java.util.ArrayList options, boolean moveToCenter)
3.如何使用:
//MarkerOptions的具体设置看官方文档
MarkerOptions markerOptions = new MarkerOptions();
//设置marker坐标
markerOptions.position(latLng);
//marker是否可拖拽
markerOptions.draggable(false);
//marker图标
markerOptions.icon(BitmapDescriptorFactory.fromBitmap(bitmap));
BitmapDescriptorFactory位于com.amap.api.maps.model包下,包含多个生成BitmapDescriptor的方法,如果一组marker的图标是一致的,建议先通过BitmapFactory生成一个bitmap,再通过BitmapDescriptorFactory.fromBitmap(bitmap)设置给marker.
如果一组marker数据量很大,不建议for循环遍历逐个添加.
MarkerOptions markerOptions = new MarkerOptions();
Bitmap bitmap = BitmapFactory.decodeResources(drawableResId);
List dataBeanList = new ArraryList<>();
int size = dataBeanList .size();
for(int x = 0;x< size; x++){
//设置marker坐标
markerOptions.position(latLng);
//marker是否可拖拽
markerOptions.draggable(false);
//marker图标
markerOptions.icon(BitmapDescriptorFactory.fromBitmap(bitmap));
//添加后返回该marker
Marker marker = mAMap.addMarker(markerOptions);
//为marker添加信息
marker.setObject(dataBeanList.get(x));
}
上面这种方式添加的marker数据量过大的话,marker会逐一显示在屏幕上,视觉效果不太好,建议采用下面的方法,通过addMarkers(List)一次性全部添加.
MarkerOptions markerOptions = new MarkerOptions();
//一组marker的图标一致的话,事先生成这个图标的bitmap实例对象
Bitmap bitmap = BitmapFactory.decodeResources(drawableResId);
List dataBeanList = new ArraryList<>();
ArrayList markerOptionList = new Arrary<>();
for(int x = 0;x< size; x++){
//设置marker坐标
markerOptions.position(latLng);
//marker是否可拖拽
markerOptions.draggable(false);
//marker图标
markerOptions.icon(BitmapDescriptorFactory.fromBitmap(bitmap));
markerOptionList.add(markerOptions);
}
// 添加后返回一组Marker
ArrayList markerList = mAMap.addMarkers(markerOptionList);
int index = 0;
for(Marker marker : markerList ){
//为marker设置信息
marker .setObject(dataBeanList.get(index++));
}
这种方法,可以使一组marker几乎同时出现,视觉效果更好.
4.marker的点击事件不再介绍.
5.更改已添加过的marker的属性
marker.setIcon()似乎无效果.待测
显示定位蓝点
未完待续