- 前端项目启动 npm 安装 之 常见错误 意外解决了 一直报 esbuild 的问题,使程序正常运行
写在前面:本文作为本人学习总结之用,同时分享给大家~个人前端博客网站:zhangqiang.hk.cn欢迎加入博主的前端学习qq交流群::706947563,专注前端开发,共同学习进步!通常要运行一个前端项目操作流程为:npminstall(用于安装库,可以理解为初试化用的)npmstart(启动项目)1、上面这两个为我们理想话的安装,实际上会遇到各种意想不到的bug,比如网络原因,这个时候我们要
- 我们可能不再需要UI工程师了~
强化学习曾小健
ui
我们可能不再需要UI工程师了~原创深度抑郁患者GIS小丸子2025年06月30日08:01中国香港我写这篇文章的时间是6月29日23:51分,刚刚和技术团队结束了本周的例会,例会上研发向我们展示了本周他基于原型直接使用Cursor生成的前端大屏页面,这个过程完全没有前端以及UI工程师的参与,只有一个程序员参考产品原型完成。如下是这张大屏页面对应的Axure原型图,当然还有PC版,但是PC管理后台虽
- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- Vue的ubus emit/on使用
搞个项目
前端vue.js前端javascript
这段代码是Vue.js组件中的mounted生命周期钩子函数,主要作用是监听一个名为“macSelectData”的全局事件。具体行为如下:分步解释:mounted()生命周期钩子当组件被挂载到DOM后,Vue会自动调用mounted()方法。这里常用于初始化操作,比如数据请求、事件监听等。this.$bus.on("macSelectData",this.open)this.$bus:通常指通过
- 深入理解 UniApp:跨平台开发的终极解决方案
深入理解UniApp:跨平台开发的终极解决方案一、UniApp概述:重新定义跨平台开发(一)UniApp的诞生背景在移动互联网高速发展的今天,多端适配成为开发者面临的主要挑战。传统开发模式下,针对iOS、Android、微信小程序、H5等不同平台需要编写多套代码,开发成本高且维护困难。DCloud公司于2019年推出的UniApp,正是为了解决这一行业痛点而生。它基于Vue.js语法规范,实现了"
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- ubuntu18.04安装geemap
阿西是有梦想的咸鱼
python编程之路遥感影像处理可视化可视化pythonubuntu
文章目录安装测试GEE提供了JavaScript和PythonAPI,可以向EarthEngine服务器发出计算请求。与GEEJavaScriptAPI相比,PythonAPI缺乏易于理解的操作文档和交互式可视化结果的功能。由此,geemap诞生并填补了这一空白[1]。这里给大家介绍下我折腾了一晚上才搞定的geemap的安装及测试过程。这里是geemap的GitHub参考链接。安装如Github中
- FMC 子卡:2 通道 16bit 12G DA 播放
F_white
视频与图像采集处理雷达系统半实物仿真数据中心
FMC132是一款2通道12GSPS采样率16位DA播放FMC子卡模块,该板卡为FMC+标准,符合VITA57.4规范,可以作为一个理想的IO模块耦合至FPGA前端,8通道的JESD204B接口通FMC+连接器连接至FPGA的高速串行端口GTH。板卡支持板上可编程采样时钟和外部参考时钟,多片板卡还可以通过触发(输入/输出)信号进行输出同步,该板卡2路模拟信号输出通过50Ω特征阻抗的SSMC射频连接
- 前端实现多文件下载功能的思路与代码分享
好运仔dzl
技术开发java开发语言
73万字的Java面试题库【全网最详细-找工作/实习必备神器】:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=MzE5MTY1NzczOA==&action=getalbum&album_id=4057608455186808839Java面试题库ps:网上面试题多而杂,自己整理了一套面试题,我靠这套面试题2年经验拿15k~前端实现多文件下载功能的思路
- 如何在 Stimulsoft JavaScript 报表组件中,设置设计器与查看器主题风格
CodeCraft Studio
控件报表图表开发javascript开发语言ecmascriptStimulsoftDashboardReport报表仪表盘工具
在现代软件开发中,图形用户界面(GUI)不仅仅是功能的承载体,更是用户体验的关键组成部分。一个美观、统一且具备高度可定制性的界面,能够显著提升系统的专业感和使用效率。Stimulsoft作为功能强大的报表和仪表板解决方案提供商,其JavaScript版本(StimulsoftReports.JS与StimulsoftDashboards.JS)为开发者提供了丰富的内置主题支持,助力快速构建符合品牌
- Blazor使用TXTextControl控件编辑报告
落叶飞花_
javascript开发语言
文章目录1环境2课程链接3学习使用(加载TextControl控件)3.1DocumentEditor3.2DocumentViewer4javascriptApi列表5加载文档(TextControl加载文档,JS互操作)6开启修改跟踪(word中的修订)7文档修改保存8文档编辑,拖拽展示图片9文档编辑,使用ApplicationField10模板设计11插入图片11.1拖拽插入图片11.2Me
- 重塑未来:AI如何重新定义全栈开发
熊猫钓鱼>_>
人工智能
在传统认知中,全栈开发者被誉为技术界的“全能选手”。——他们需要精通前端界面构建(HTML/CSS/JavaScript)、后端业务逻辑实现(Python/Java/Node.js)、数据库设计优化(MySQL/MongoDB)以及服务器部署运维(Linux/Docker)。这种“一人包打天下”的能力模型长期被视为高效开发的黄金标准,尤其受到创业公司和小型团队的青睐,因为它能大幅减少沟通成本,加速
- Javascript 严格模式use strict详解
滴水成川
JavaScript学习记录javascriptusestrict
一、概述除了正常运行模式,ECMAscript5添加了第二种运行模式:"严格模式"(strictmode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。设立"严格模式"的目的,主要有以下几个:-消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;-消除代码运行的一些不安全之处,保证代码运行的安全;-提高编译器效率,增加运行速度;-为未来新版本的Javascr
- Vue3 业务落地全景:脚手架、权限、国际化、微前端、跨端与低代码 50 条实战心法
代码老y
前端低代码
写给架构师、TL、全栈工程师的“踩坑地图”(零)阅读指南•不贴源码,用伪代码+流程图+决策树。•50条心法分6大篇章,可跳跃阅读。(一)脚手架与工程化8条心法1:用create-vue而不是vue-cli开启新项目,Vite冷启动300msvsWebpack30s。心法2:eslint-config-prettier+@vue/eslint-config-typescript一键集成,团队争议减少
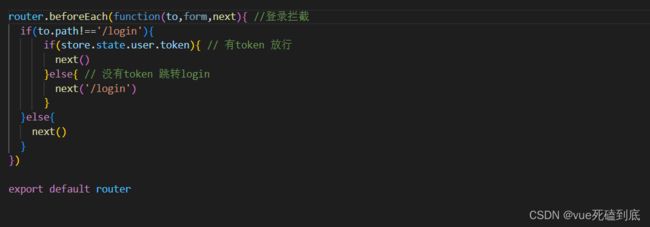
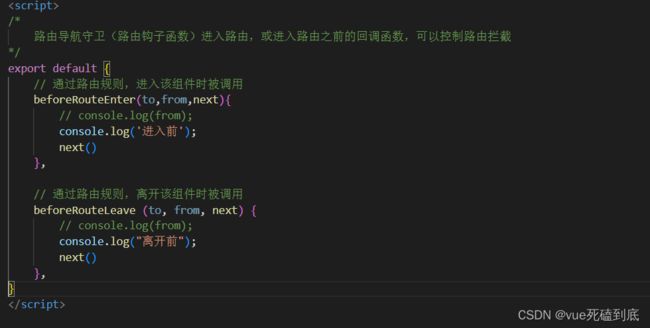
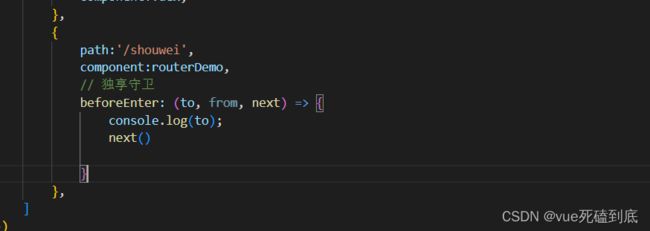
- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- XSS Payload 学习浏览器解码
菜鸟一个昂
servlet
目录问题一:问题二:问题三:问题四:问题五:问题六:问题七:问题八:问题九:问题十:问题十一:问题十二:问题十三:问题十四:问题十五:问题一:无法弹窗原因:urlcode无法识别协议(javascript:)html解码顺序:1、html实体编码2、urlcode编码3,unicode编码问题二:可以弹窗首先先HTML实体编码解码,得到href中为URL,URL模块可识别为javascript协议
- 浏览器解码过程分析
浏览器解码过程分析前言在学习xss漏洞的过程中我发现一个问题,当我想绕过过滤机制时,可以采用编码的方式进行绕过这种方法,但是并不是每一种编码格式都能绕过,需要不停的尝试才行,这样过于浪费时间。后来我发现浏览器与服务器数据传输过程中有好几种编码格式,不同的编码格式有着不同的解析引擎,作为一个浏览器,在解析一篇HTML文档时主要有三个处理过程:HTML解析,URL解析和JavaScript解析。每个解
- php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
- 【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 )
韩曙亮
JavaScript前端javascript开发语言WebAPIs节点操作子节点操作js
文章目录一、JavaScript子节点操作1、获取子节点需求2、firstChild和lastChild属性(不推荐-基于所有类型节点)3、firstElementChild和lastElementChild属性(不推荐-兼容性问题)4、children[0]和children[element.children.length-1]属性(推荐-实际用法)5、完整代码示例在【WebAPIs】JavaS
- Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
- 从XSS Payload学习浏览器解码
caker丶
XSS-labsXSSxss学习javascript
从XSSPayload学习浏览器解码HTML解析URL解析JavaScript解析案例解析总结作为一个浏览器在解析一篇HTML文档时主要有三个处理过程,每个解析器负责解码和解析HTML文档中它所对应的部分,下面我将按照解码顺序依次讲解。HTMl解析URL解析JavaScript解析HTML解析一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时
- 原型链污染
江湖没什么好的
xss
原型链污染(PrototypePollution)是一种针对JavaScript应用的安全漏洞,攻击者通过操纵对象的原型链,向基础对象(如Object.prototype)注入恶意属性,从而影响整个应用程序的行为。以下是详细解析:核心原理JavaScript原型链机制:每个对象都有隐式原型__proto__(或通过Object.getPrototypeOf()访问),指向其构造函数的原型对象。访问
- @DateTimeFormat、@JsonFormat、@JSONField区别及用法
开往1982
java前端时间datetime
推荐写法:@JSONField(format="yyyy-MM-ddHH:mm:ss")@JsonFormat(timezone="GMT+8",pattern="yyyy-MM-ddHH:mm:ss")@DateTimeFormat(pattern="yyyy-MM-ddHH:mm:ss")privateLocalDatebirthday;前端读取数据库日期字段时使用@JsonFormat和@J
- Flutter基础(前端教程①⑨-margin-padding)
aaiier
Flutter前端
比喻:把框的盒子把Container想象成一个带边框的盒子:margin是盒子外面的空白(盒子与周围其他东西的距离)。padding是盒子里面的空白(盒子边框与内部内容的距离)。代码示例(带边框更直观):Container(//盒子外部的空白(与其他组件的距离)margin:EdgeInsets.all(20),//盒子内部的空白(边框与文本的距离)padding:EdgeInsets.all(1
- Python,C++,Go开发芯片电路设计APP
Geeker-2025
pythonc++golang
#芯片电路设计APP-Python/C++/Go综合开发方案##系统架构设计```mermaidgraphTDA[Web前端]-->B(Python设计界面)B-->C(GoAPI网关)C-->D[C++核心引擎]D-->E[硬件加速]F[数据库]-->CG[EDA工具链]-->DH[云服务]-->C```##技术栈分工|技术|应用领域|优势||------|----------|------||
- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- krpano 渲染全景视频
是菜菜的小前端啊
前端
使用krpano渲染全景视频,可渲染不同分辨率的视频。使用的krpano版本为1.19index.htmlERROR:Javascriptnotactivatedembedpano({xml:"video.xml",target:"pano",passQueryParameters:"startscene,startlookat"});video.xmlif(device.panovideosup
- JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found