three.js学习一
官网three.js
three.js差不多是四个部分组成的:场景,相机,光源和物体
场景:
场景可以理解为一个容器,是物体、光源等元素的容器
使用new函数创建场景
使用add函数来向场景中添加物体
var scene=new THREE.Scene();//创建一个场景
scene.add( cube );//向场景中加入名为cube的物体
相机:
相机可以理解为看,创建一个物体,只有在相机范围内才会显示在屏幕中,即被看到。代替人眼去观察,场景中只能添加一个。
相机主要分为正交相机和透视相机。最常用的是透视相机
| 类型 | 特点 |
|---|---|
| OrthographicCamera(正交相机) | 物品的渲染尺寸与它距离镜头的远近无关 |
| PerspectiveCamera(透视相机) | 物品的渲染尺寸与它距离镜头的远近有关,远小近大 |
创建完相机后,还需要对其位置和焦点进行设置:
使用position.set设置位置,lookAt设置焦点
创建一个透视相机
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
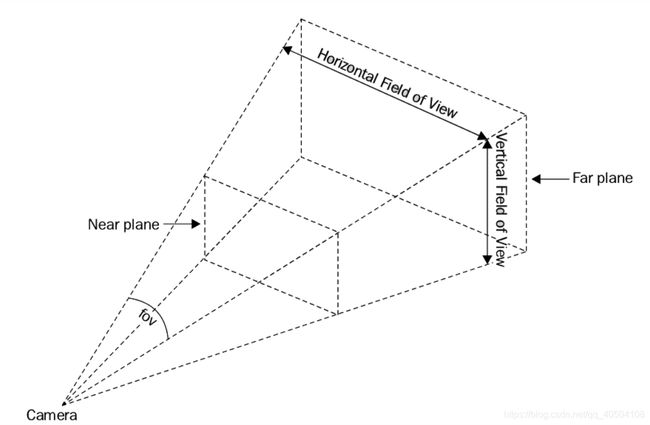
//THREE.PerspectiveCamera(fov,aspect,near,far)
//fov视野角度,取值一般在60-90度之间较好的默认值为60
//aspect渲染区域的纵横比。较好的默认值为window.innerWidth/window.innerHeight
//near离镜头最近距离
//far离镜头最远距离
camera.position.set( 0, 0, 100 );//设置相机位置x,y,z
camera.lookAt( 0, 0, 0 );//设置焦点x,y,z
scene.add(camera);//加入到场景中
创建一个正交相机:
var camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );
//OrthographicCamera( left, right, top, bottom, near, far)
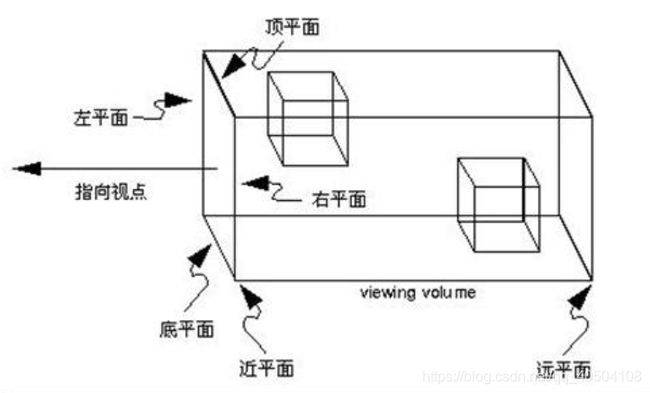
正交相机示意图:
光源:
即光照,有光才看得清楚,不同的光也有不一样的效果。光源的分类有多种:
| 类型 | 描述 |
|---|---|
| AmbientLight(环境光) | 全局均匀地照亮场景中所有对象,没有方向,不能用来投射阴影 |
| DirectionalLight(定向光) | 沿特定方向发射的光。该光的行为就像是无限远,并且由此产生的光线都是平行的。常见的用例是模拟日光。太阳距离足够远,因此可以认为它的位置是无限的,并且所有来自它的光线都是平行的。 |
| PointLight (点光源) | 从单个点向各个方向发出的光。常见用例是复制从裸灯泡发出的光。这种光可以投射阴影 |
| HemisphereLight(半球光) | 直接位于场景上方的光源,其颜色从天空色渐变为底色。此光不能用来投射阴影。 用于创建户外自然的光线效果,此光源模拟物体表面反光效果、微弱发光的天空,模拟穹顶(半球)的微弱发光效果,让户外场景更加逼真 |
| RectAreaLight(矩阵光) | 在矩形平面上均匀地发光。此光源类型可用于模拟光源,例如明亮的窗户或条形照明。 |
| SpotLight(聚光灯) | 该光沿着圆锥体从一个点沿一个方向发射,该圆锥体与光的距离越远,其尺寸越大。可投影。聚光灯,台灯、天花板射灯通常都属于这类光源 |
各个光源的创建:
var light=new THREE.AmbientLight( 0x404040 ,1);
//颜色,强度。后者可不写,默认值为1
var light=new THREE.DirectionalLight(0xffffff, 0.5);
var light=new THREE.PointLight(0xffffff, 0.5,0,2)
//颜色,强度,距离,衰减
//距离 -光的最大范围。默认值为0(无限制)。
//衰减 -光线沿光线距离变暗的量。默认值为1。对于物理上正确的照明,请将其设置为2。
var light=new THREE.HemisphereLight(0xffffbb, 0x080820, 1 );
//天空颜色,地面颜色,强度
var w = 20;
var h = 20;
var intensity = 0;
var rectLight = new THREE.RectAreaLight( 0xffff00, intensity, w, h );
//颜色,强度,宽,高
rectLight.position.set( 0, 10, 0 );//使用position.set来设置光源位置
rectLight.lookAt( 0, 00, 20 );
scene.add( rectLight )
rectLightHelper = new THREE.RectAreaLightHelper( rectLight );
rectLight.add( rectLightHelper );
var light=new THREE.SpotLight( 0xffffff,1,0,Math.PI / 4, 0.1,2 );
//颜色,强度,距离,角度,半影,衰减
//角度:聚光灯从其方向开始的最大范围。不超过 Math.PI/2。默认Math.PI/3。
//半影:由于半影衰减的聚光锥的百分比。取值介于零和1之间。默认值为0.0。
对于一些光源是可以设置位置的,例如:点光源,聚光灯以及矩阵光
使用position.set来设置光源位置