异步请求Ajax入门(笔记)
Ajax
学习教程:https://www.bilibili.com/video/BV1BJ411L7NR?p=21
Ajax “Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是一种交互方式。异步加载,客户端与服务器的数据交互在局部页面更新,不需要刷新整个界面
优点:
- 局部刷新,效率高
- 用户体验好
为什么需要异步加载
同步加载可能导致的问题:用户想刷新某一部分的数据,刷新后在等待刷新结果时用户开始填同一页面内新的表单,同步加载会导致用户正在填写的表单也清空,降低用户体验。
因此引入异步加载,异步加载使操作之间互不影响。
传统WEB数据交互 VS AJAX数据交互
- 客户端请求方式不同:
传统:浏览器发送同步请求(form、a标签)
AJAX:异步引擎对象发送异步请求 - 服务器响应方式不同:
传统:响应一个完整的jsp页面
AJAX:响应需要的数据 - 客户端处理方式不同:
传统:需要等待服务器完成响应并且重新加载整个页面之后,用户才能进行后续操作(同步)
AJAX:动态更新页面的局部内容,不影响用户其他操作
AJAX原理
基于js,用户界面通过js代码,使用AJAX引擎发送异步请求到服务器,服务器返回数据(可以是text、json、html、xml),AJAX引擎获得数据后通过动态拼接DOM+CSS最终返回到用户界面。

具体使用(基于jQuery的Ajax)
1.引入JQuery,新建js目录

下载地址:http://www.jq22.com/jquery-info122
新建test.jsp,在jsp中引入
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
验证是否引入成功
同样,在test.jsp代码中写以下的JavaScript代码,reBuild一下再启动,若弹出123则成功。
<script type="text/javascript " >
$(function () {
alert(123);
})
</script>
JQuery基本语法
https://www.w3cschool.cn/jquery/jquery-syntax.html
基于jQuery的AJAX语法
$.ajax({
属性1:‘参数1’,
属性2:‘参数2’,
})
常用的属性参数:
url:请求的后端服务地址(servlet)
type:请求方式,默认get
data:请求参数
dataType:服务器返回的数据类型,text、json
success:请求成功的回调函数
error:请求失败的回调函数
complete:请求完成的回调函数(无论成功或者失败)
如果请求成功:先进complete再进success
如果失败:先进error再进complete
JSON
JavaScript Object Notation,轻量级数据交换格式,完成js与java等后端语言对象数据的转换。
客户端与服务器传输对象需要用到json
Ajax使用
简单的异步传输文本
-----------------------------------------------------------------
test.jsp代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript " >
$(function () {
var btn = $("#btn");//$("#btn")获取元素
//"click" 就是想要绑定的事件
btn.click(function () {
$.ajax({
url:'/test',//相当于form表单的action
type:'post',
dataType:'text',//服务器返回的数据类型,文本
data:'id=1',//传入某个参数
success:function (data) {//data是服务端返回的值
var text = $("#text");//获取元素
text.before(""+data+"
")//将返回的data在text前显示出来
}
})
});
})
</script>
</head>
<body>
<input id="text" type="text" /><br/>
<%-- 使用button实现异步提交,不用submit--%>
<input id="btn" type="button" value="提交" /><br/>
</body>
</html>
----------------------------------分割线---------------------------------------------
TestServlet代码:
package com.southwind.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/test")
public class TestServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String id = req.getParameter("id");
try {
Thread.sleep(2);
} catch (InterruptedException e) {
e.printStackTrace();
}
String str = "HelloWorld";
resp.getWriter().write(str);
}
}

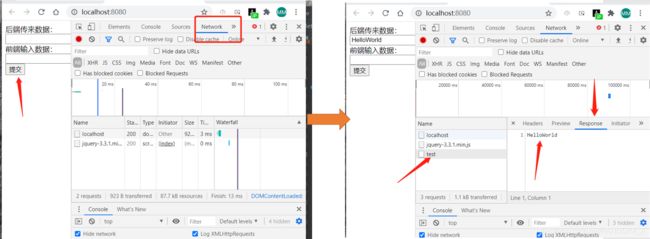
点击提交后,只返回文本,而不将整个页面刷新。
前端:不能用表单提交请求,表单提交是同步加载。要用JQuery方式动态绑定事件来提交。
$("#btn").click(function(){})
服务端:不能跳转页面,只能将数据返回。
简单的异步传输对象
------------------------------------------------------------------------
jsp代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript " >
$(function () {
//var btn = $("#btn");//$("#btn")获取元素
//"click" 就是想要绑定的事件
$("#btn").click(function () {
$.ajax({
url:'/test1',//相当于form表单的action
type:'post',
dataType:'json',//服务器返回的数据类型,
data:'id=1',//传入某个参数
success:function (data) {//data是服务端返回的值
$("#id").val(data.id);
$("#name").val(data.name);
$("#score").val(data.score);
},
})
});
})
</script>
</head>
<body>
编号:<input id="id" type="text" /><br/>
姓名:<input id="name" type="text" /><br/>
成绩:<input id="score" type="text" /><br/>
<input id="text" type="text" /><br/>
<%-- 使用button实现异步提交,不用submit--%>
<input id="btn" type="button" value="提交" /><br/>
</body>
</html>
-------------------------------------------------------------------------
Test2Servlet代码:
package com.southwind.servlet;
import com.southwind.entity.User;
import net.sf.json.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/test1")
public class Test2Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
User user = new User(1,"张三",96.5);
//把java对象转换为json格式
JSONObject jsonObject = JSONObject.fromObject(user);
resp.setCharacterEncoding("UTF-8");
resp.getWriter().write(jsonObject.toString());
}
}
看到现在,如果你已经关注到了servlet是如何向前端发送信息的话,那么你应该会像我一样有个疑问,为什么servlet是通过resp.getWriter().write()这种形式来向前端发送数据的呢?这种方式不是直接输出到网页上吗?
首先AJAX能捕捉到的只是网页的内容,也就是响应体的内容。而resp.getWriter().write()正好把数据打包成ajax所需要的内容,也就是放在了响应体内,因此ajax能捕捉到服务端发送的数据。
验证:在浏览器上点开F12,进入开发者模式