一.简介
1.语言分为两种
- 编译
- 比如C, 经过编译为.Obj文件,这种就叫做编译
- 优点:计算机执行速度快,(一次性读一段再抄到本本上)
- 缺点:移植性不好(不跨平台,因为会通常会生成编译文件,操作系统不同,有的文件不可被识别,这就是C和C++输给Java的原因)
- 比如C, 经过编译为.Obj文件,这种就叫做编译
- 解释
- 读一行翻译一刚,计算机每读一行,就会将这一行翻译成010101数据,并运行该数据
- 优点:跨平台
- 缺点:速度稍微慢一点(看一行,写一行)
- 读一行翻译一刚,计算机每读一行,就会将这一行翻译成010101数据,并运行该数据
JavaScript是解释性语言,
所有带">"的都是脚本语言,
所有脚本语言 一般 都是解释性语言;
- Java语言是个特例,他既不是解释性语言,也不是编译性语言
- .java -> 通过编译(javac) -> .class -> 进入虚拟机中 ->解释执行(java原来叫oak语言)
2.JavaScript是 单线程语言
3.科普:ECMA,是一种语言标准,JavaScript也称ECMAScript
4.JavaScript的三大阶段
- ECMAScript(最基础;最难学)
- DOM
- BOM
5.执行队列
- 时间片,因为js是单线程的语言,有多个任务要执行的时候,这些任务会抢夺这个时间片来进行任务,因为足够快,所以我们看起来好像他们是同步的
二.语法详解
1. 变量赋值的过程 :
var 向系统索取一个引用申明的空间
var a;// 声明变量只是得到一个房卡,但是房子里面不一定有东西
a=100;// 为变量赋值 "=" 赋值符号,通过房卡,去找方便,将数据放到房间里
- 多赋值
- var a,b,c,d,e,f;这种写法不老鸟,老鸟是这样写的,需要回车
var a, b, c, d; 也可以这样 var a=1, b=2, c=3, d=4;
2. 变量的命名规则
-
- 开头:变量名必须以[英文字母|"_"|"$"]这三种开头
- 变量名可以包括[英文字母|"_"|"$"|数字]
- 不可以使用关键字,保留字
- 保留字:本身无意义,但是语言开发者认为这个字段以后升级可能会用到,所以保留该字段,这种字段不可以被用作变量名
-
- 能背出来你就牛逼了
三.数据类型
1. JS是一种弱类型语言,它对类型的规范没有java那么严谨,可以用var来替代任何严谨的数据类型
2.原始值(基本数据类型)(在栈中都是常亮的)
| 原始值 | ||
| 类型名称 | 说明 | 可存放值 |
| Number | 浮点型,反正就是存放数字的,整型不过就是一种特殊的浮点型罢了 | 0.1;1;123;-123131;-0,1; |
| String | 字符型,单字符能放,多字符(字符串)也能放 | "asdada哈哈哈666" |
| Boolean | 布尔型,该类型只有两个值 | true false |
| undefined | un defind(定义),全称(没有定义的); 该类型只有一个值,房间里面没有东西的时候这个引用变量就是undefined类型 |
undefined |
| null | 该类型只有一个值,表示一种占位,主要用来覆盖 | null |
3.引用值
| 引用值 | |
| Object | Ojbect对象 |
| Function | 类似于java中的方法 |
| Arrays | 数组类 |
| Regexp | 正则类型 |
引用类型太多,记载不完,需要及时百度
四.堆栈关系
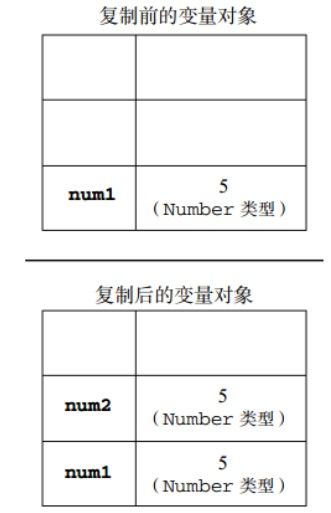
1. 栈内存之间的赋值是拷贝
2.堆内存
- 栈中不仅可以存放原始值,还可以存放堆的地址值
- 两个变量,a和b,a是引用类型的变量,现在b=a,在因为栈内存之间的赋值是拷贝,所以这个时候讲a存储的地址值拷贝到了b中,两个栈格之间的内容指向同一个地方
public static void main(String[] args) { Student stu = new Student(); stu.setName("哈哈哈"); //上面在堆内存中开辟了一个Student对象,地址保存在stu中 //stu是在栈中的,s1拷贝了一份stu的地址值到自己这 Student s1 = stu; //s2拷贝了一份s1的地址值到自己这 Student s2 = stu; //s1, s2, stu 的地址都是指向同一个对象的,这个时候修改堆中的对象数据(为了更好的展示,这里通过stu来改变该对象) stu.setName("张三"); //s1, s2 他们指向同一个对象 所以结果也都是改变过的内容 System.out.println(s1.getName()); System.out.println(s2.getName()); output: 张三 张三 }/
五.错误调试
1.所有的开发报错都分为两种
- 低级错误(语法解析错误)
- 逻辑错误(语法是一点问题都没有的)
2.科普:js一个页面可以有多个js代码块也就是,js代码块他们是相通的,不同代码块之间的数据是可以互相传递使用的
如果是多个代码块的js,一个js代码块报错了,不会影响其他代码块功能的执行;
六.运算符
1."+"
- 加号运算符只有两种作用
- 数学运算
- 字符串拼接
2."-","*","/","%","=","()"
3."++","--","+=","-=","/=","*=","%="
都和java差不多
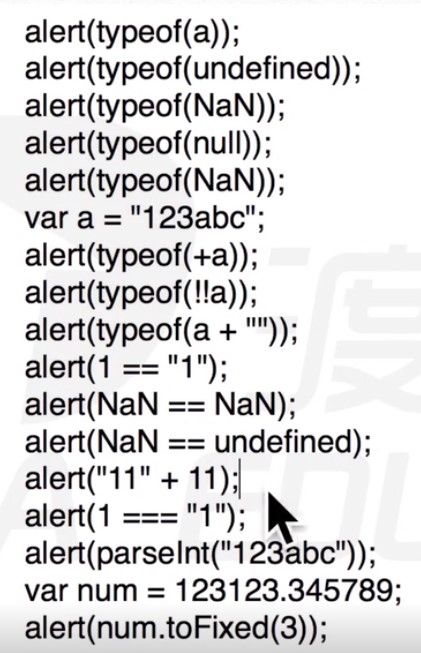
4.NaN ,not a number
在js的比较运算中,NaN=NaN返回的是false,因为他连他自己是什么都不知道,
NaN:未定义的数; NaN不等于任何东西
5.typeof 检测当前内容的类型
6.★ ★★★"=","==","==="
- "=",一般用来进行运算赋值
- "==",比较运算符,比较智能,他会自动转换类型 比如 1=="1",虽然是Number型和String型的比较,但还是会返回true,因为它自动转换了
- "===",绝对等于,1==="1",会返回false,他不会进行自动转换
这篇博客是在观看渡一教育的公开视频时做的笔记修改,姬成老师还是很有意思的
图片来源于 https://www.cnblogs.com/ljuyi/p/6100071.html 这个老铁讲的挺仔细,想要深究的朋友不妨去看看