- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- Docker之数据卷挂载
运维实习生~
运维docker容器
在Docker中,数据卷挂载是实现容器与宿主机之间数据持久化和共享的关键技术1.数据卷挂载的三种方式绑定挂载(BindMount):直接将宿主机目录映射到容器。Docker管理卷(Volume):由Docker自动创建和管理的存储卷。临时文件系统(tmpfs):数据仅存储在内存中(本文不展开)。2.绑定挂载(BindMount)#将宿主机的`/host/path`目录挂载到容器的`/contain
- Redis+Guava(二级缓存,Caffeine)
yan0219n
工具redisguava缓存
/***本地缓存*/privateCachelocalCache=CacheBuilder.newBuilder().concurrencyLevel(16)//并发级别.initialCapacity(1000)//初始容量.maximumSize(1000)//缓存最大长度.expireAfterAccess(1,TimeUnit.HOURS)//缓存1小时没被使用就过期.build();Ca
- 【从0到1构建实时聊天系统:Spring Boot + Vue3 + WebSocket全栈实战】
小怪兽9699
springbootwebsocket后端
一、项目架构技术栈清单:后端:SpringBoot3.0+WebSocket+STOMP前端:Vue3+Pinia+WebSocketClient部署:Nginx+DockerCompose二、核心功能实现1.WebSocket双向通信//后端配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplem
- Linux虚拟化技术:Docker与KVM的原理与应用
鸽芷咕
linuxdocker运维
鸽芷咕:个人主页个人专栏:《C++干货基地》《粉丝福利》⛺️生活的理想,就是为了理想的生活!博主简介博主致力于嵌入式、Python、人工智能、C/C++领域和各种前沿技术的优质博客分享,用最优质的内容带来最舒适的阅读体验!在博客领域获得C/C++领域优质、CSDN年度征文第一、掘金2023年人气作者、华为云享专家、支付宝开放社区优质博主等头衔。个人社区&个人社群加入点击即可介绍加入链接个人社群社群
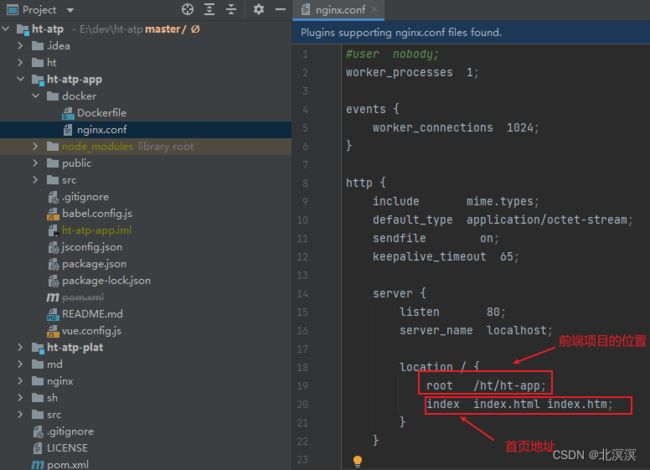
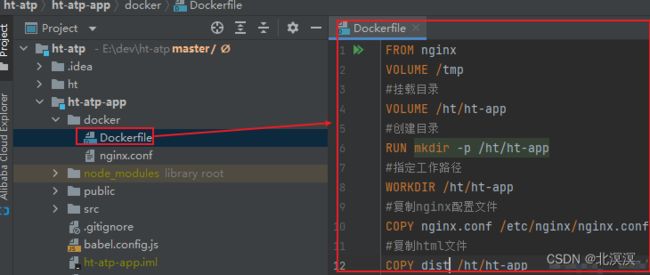
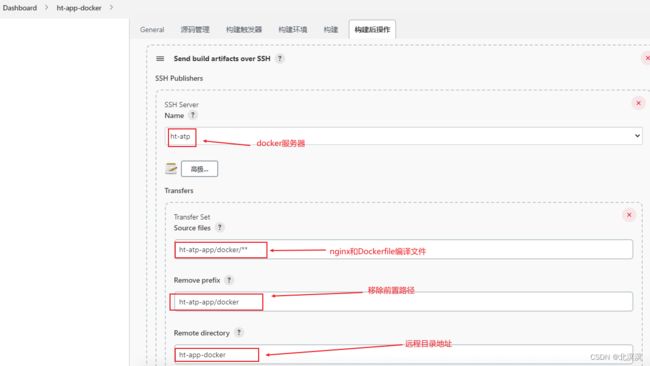
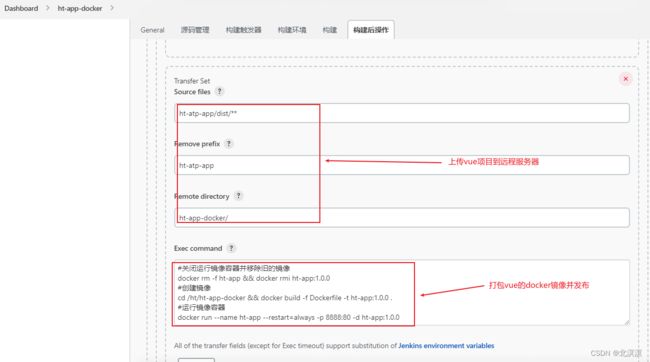
- SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)
m0_67265464
前端htmljavascript开发语言ecmascript
文章目录概述一、搭建SpringBoot后端1.sql脚本2.新建SpringBoot项目3.MP代码生成4.编写Controller二、搭建Vue前端1.IDEA安装Vue.js插件2.IDEA启动Vue项目3.编写Vue代码4.接收后端数据三、ElementUI使用1.简单的数据展示2.Element-ui更多…参看:https://www.bilibili.com/video/BV13741
- 从 “12.3” 的崩溃到完美的解决方案:一场类型选择的冒险之旅
小丁学Java
产品资质管理系统javamysqlbigdecimaldecimal
从“12.3”的崩溃到完美的解决方案:一场类型选择的冒险之旅“程序员的代码就像人生的旅途,总有那么几个坑等着你跳进去,然后爬出来时满身泥泞却笑得灿烂。”——某不愿透露姓名的开发者今天,我们要聊聊一个看似不起眼却能让人抓狂的问题:参数解析失败,以及它背后引发的类型选择大戏。从Java的Integer到MySQL的VARCHAR,再到BigDecimal的登场,这不仅是一次技术debug的过程,更是一
- 计算机学习的五大避坑指南新手必藏
编程诗人华仔
架构设计学习java软件工程golang开发语言c语言python
避坑一:盲目跟风学习编程语言技术性深化:在选择编程语言时,要考虑语言的特点、适用场景以及未来发展趋势。例如,Java适合企业级应用开发,Python在数据分析和人工智能领域有广泛应用,而JavaScript则是前端开发的基础。明确自己的职业发展方向,选择与之匹配的语言进行深入学习。避坑二:忽视基础知识的掌握技术性深化:深入理解算法如排序、搜索等,熟悉常见的数据结构如链表、栈、队列、树等,并掌握设计
- NO.30十六届蓝桥杯备战|C++输入输出|单组测试用例|多组测试用例|isalpha|逗号表达式(C++)
ChoSeitaku
蓝桥杯备考蓝桥杯c++测试用例
OJ题⽬输⼊情况汇总单组测试用例:程序运行一次,只处理一组数据多组测试用例:程序运行一次,会处理多组数据测试数据组数已知(输入)测试数据组数未知特殊值结束测试数据单组测试⽤例B2009计算(a+b)/c的值-洛谷#includeusingnamespacestd;intmain(){ios::sync_with_stdio(false);cin.tie(nullptr);inta,b,c;cin>
- 利用神经网络来解决鸢尾花分类任务(附实验结果和代码)
侠之大者231
深度学习实战机器学习深度学习人工智能分类神经网络
前言本篇文章使用自己亲手搭建的神经网络模型来解决鸢尾花数据集的分类任务,读者们可以通过该简单的任务进一步理解神经网络,并且可以自己动手去搭建神经网络。鸢尾花数据集的介绍https://archive.ics.uci.edu/ml/index.php大家可以通过这个网站下载鸢尾花数据集,里面有各种经典数据集供大家使用。附:本来想给大家具体讲一讲的,但发现网站里面讲的已经很详细了,大家想用的自己去了解
- 从前端程序员到大模型工程师的转型攻略
七七Seven~
前端语言模型人工智能学习chatgpt算法
在科技日新月异的今天,人工智能(AI)特别是大规模预训练模型(大模型)的发展正引领着新一轮的技术革命。对于一位有志于从专注于用户界面设计和开发的前端程序员转向这个充满潜力领域的专业人士来说,这不仅是一次技术栈的转换,更是一个思维方式和个人职业发展的重大转变。本文将提供一个详尽的指南,帮助你顺利地完成这一过渡。第一阶段:打牢基础(第1-4周)深入了解AI与机器学习概念理解:阅读相关书籍、在线课程或观
- 基于讯飞星火的语音问答
哎呦☞ᨐ
语音识别人工智能语言模型文心一言opencv
一.简介项目基于讯飞星火api作为核心能力并在其中搭载了WebSpeechAPI中的webkitSpeechRecognition对象来实现语音转文字的功能和TTS(Text-to-Speech):通过调用百度TTSAPI将文本转换成语音,使机器人能够“说话”。实现了语音输入,语音输出的对话形式。实现方法:后端基于python的flask框架,前端使用了html+css并用AJAX通过XMLHtt
- 中级网络工程师面试题参考示例(3)
他不爱吃香菜
网络协议网络面试解答网络面试网络协议信息与通信网络安全
一、企业园区网络问题1:如何实现园区网络的自动化部署和管理?请结合实际场景说明技术选型。答案要点:技术选型:SDN(软件定义网络):通过控制器(如CiscoDNACenter)集中管理网络设备,实现策略自动下发(如VLAN、ACL)。网络自动化工具:Ansible/Python脚本批量配置交换机(如端口启用、OSPF配置),减少人工操作。场景举例:新办公楼部署时,通过自动化工具批量配置接入层交换机
- PTA L2 题目合集
不牌不改
#【PTA】c++算法
L2-001紧急救援(25分)题解链接L2-002链表去重(25分)#include#definePISpair#definevalfirst#definenesecondusingnamespacestd;constintN=1e6+10;mapMap;stringst_address;intn,st[N];vectorv;intmain(){cin>>st_address>>n;for(int
- LeetCode Hot 100
PinkandWhite
leetcode算法java
1.两数之和暴力解法:时间/空间复杂度O(N²),O(1)classSolution{publicint[]twoSum(int[]nums,inttarget){for(inti=0;ihashRes=newHashMap();for(inti=0;i>groupAnagrams(String[]strs){Map>res=newHashMap>();for(Stringstr:strs){ch
- Vision Transformer 分类水果图片集 Python 代码(可训练自己数据集)
Illusionna.
transformer深度学习人工智能
代码链接:https://github.com/Illusionna/ComputerVision/tree/main/EfficientTransformerArepositoryforViT.ContributetoIllusionna/TransformerdevelopmentbycreatinganaccountonGitHub.https://github.com/Illusionna
- 小程序租赁系统弹性架构与分布式部署技术方案解析
红点聊租赁
其他
内容概要搞个小程序租赁系统可不只是写几行代码那么简单——这玩意儿得比变色龙还能适应市场变化,比瑞士军刀还能应付各种突发状况。想象一下,当百万用户同时抢租最新款Switch时,系统要是敢卡顿半秒,运营团队怕是要连夜改行卖红薯。微服务架构在这儿就像乐高积木大师,把支付、库存、风控这些模块拆得明明白白。用上容器化技术后,服务器资源调配灵活得像智能管家:高峰期自动扩容三倍,闲时又能缩回节能模式,云服务账单
- React:Next,MUI 集成
dingcho
前端react.js前端前端框架Nextmui
在使用React、Material-UI(MUI)和Next.js进行开发时,通常需要集成一些必要的组件和库来构建一个现代化的Web应用。以下是一个基本的集成指南,帮助你快速上手。1.创建Next.js项目首先,使用create-next-app创建一个新的Next.js项目:npxcreate-next-app@latestmy-next-appcdmy-next-app2.安装Material
- CCIX——ordering
Hug Freedom.
硬件工程
1.Multi-copyatomicity包含两个方面,写操作序列化和读操作一致性①写操作serialized所有RN观察到的写操作的顺序必须一致(比如coreA和coreB都对地址X进行写操作,无论AB谁先发起写操作,按照多副本原子性的要求,其它core看到的对A和B的写操作的顺序都是确定的,不会出现有的core认为是A先写,有的core是B先写的情况)②读操作一致性在所有RN都观察到某个写操作
- 迈向数据科学的第一步:在Python中支持向量回归
weixin_26746401
python机器学习人工智能深度学习大数据
什么是支持向量回归?(WhatisSupportVectorRegression?)Supportvectorregressionisaspecialkindofregressionthatgivesyousomesortofbufferorflexibilitywiththeerror.Howdoesitdothat?I’mgoingtoexplainittoyouinsimpletermsby
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- Java开发高级工程师面试,etcd:一款比Redis更骚的分布式锁的实现方式
m0_60732427
程序员面试java后端
Watch机制支持Watch某个固定的key,也支持Watch一个范围(前缀机制)。当被Watch的key或范围发生变化,客户端将收到通知;在实现分布式锁时,如果抢锁失败,可通过Prefix机制返回的Key-Value列表获得Revision比自己小且相差最小的key(称为pre-key),对pre-key进行监听,因为只有它释放锁,自己才能获得锁,如果Watch到pre-key的DELETE事件
- go-etcd 安装与使用指南
尤瑾竹Emery
go-etcd安装与使用指南go-etcdDEPRECATED-pleaseusetheofficialclientathttps://github.com/coreos/etcd/tree/master/client项目地址:https://gitcode.com/gh_mirrors/go/go-etcd1.项目目录结构及介绍go-etcd是一个用于与etcd交互的Go语言客户端库。由于您提供
- Lua-Resty-Etcd:非阻塞式Lua驱动库,专为OpenResty设计
廉皓灿Ida
Lua-Resty-Etcd:非阻塞式Lua驱动库,专为OpenResty设计lua-resty-etcdNonblockingLuaetcddriverlibraryforOpenResty项目地址:https://gitcode.com/gh_mirrors/lu/lua-resty-etcd项目介绍Lua-Resty-Etcd是一个专为OpenResty设计的,支持EtcdAPIv3的非阻塞
- 深度学习在SSVEP信号分类中的应用分析
自由的晚风
深度学习分类人工智能
目录前言1.SSVEP信号分类的处理流程2.模型输入和数据预处理3.模型结构设计3.1卷积神经网络(CNN)3.2长短期记忆网络(LSTM)4.训练方法与激活函数5.性能评估与挑战6.未来方向前言随着脑机接口(BCI)技术的发展,SSVEP(稳态视觉诱发电位)因其高信息传输速率和短训练时间而成为最受欢迎的BCI范式之一。近年来,深度学习方法在SSVEP信号分类中取得了显著的成果。本文通过对31个深
- Etcd学习笔记
江小年
etcd学习笔记
etcd的介绍与安装主要用于微服务的配置中心和服务发现,数据可靠性比redis更强在对外api的应用中,如何知道order服务的rpc地址?如果服务的ip地址变化了怎么办?在传统的配置文件模式,修改配置文件,应用程序是需要重启才能解决的,所以引入etcdwindows安装etcd-v3.5.16-windows-amd64.zipdocker安装dockerrun--nameetcd-d-p237
- spring核心:IOC和AOP详解
sc重新启程
springjava后端
引言Spring是众多开源java项⽬中的⼀员,基于分层的javaEE应⽤⼀站式轻量级开源框架,目的是简化企业应用程序的开发,主要核⼼是IOC(控制反转/依赖注⼊)与AOP(⾯向切⾯)两⼤技术,实现项⽬在开发过程中的轻松解耦,提⾼项⽬的开发效率。在项⽬中引⼊Spring可以降低组件之间的耦合度,实现软件各层之间的解耦。SpringIOCIOC,InversionofControl,控制反转,指将对
- 深入探索C++标准库与模板元编程的奥秘与实用技巧
爱编程的Loren
活动文章活动文章
一、引言 侯捷老师作为C++领域的权威专家,其课程不仅深入浅出地讲解了C++的基础知识,更引领我们探索了C++的深层奥秘。本文将围绕侯捷老师的C++系列课程,分享对C++标准库及模板元编程的深入理解与学习心得。 二、C++标准库的强大之处 在侯捷老师的课程中,我们深入了解了C++标准库的强大与实用。标准库中的算法、容器、迭代器等,为我们的编程工作提供了极大的便利。特别是STL(Stand
- 代码托管平台的选择:Gitee的本土化优势与高效开发实践
kuaile0906
gitee源代码管理团队开发devopsci/cd开源
1、Gitee(码云)作为国内领先的代码托管平台,2、其本土化服务与高效协作能力备受开发者青睐,3、功能完备性助力团队实现敏捷开发。Gitee凭借稳定的服务架构与符合国内用户习惯的设计,在代码托管领域占据重要地位。其不仅提供基础的代码管理功能,还集成了CI/CD、项目管理、文档协作等工具,有效降低多平台切换成本,提升开发效率。简洁的中文界面与本地化技术支持,进一步优化了用户体验,尤其适合国内开发团
- 【资料分享】IF=500+!基于鼻咽癌诱导化疗后减容放疗与常规减容放疗比较的研究综述
灵犀拾荒者
资料分享数据挖掘
一、摘要在鼻咽癌(NasopharyngealCarcinoma,NPC)的综合治疗中,诱导化疗(InductionChemotherapy,IC)可显著缩小肿瘤体积,随后行放射治疗(Radiotherapy,RT)已成为临床常见策略。传统共识通常建议按诱导化疗前(Pre-IC)的肿瘤范围进行常规放疗;然而,减容放疗(Reduced-volumeRT)基于诱导化疗后(Post-IC)显著缩小的肿瘤
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt