Qt QDockWidget 控件 使用详解
本文详细的介绍了QDockWidget控件的各种操作,例如:设置停靠、设置默认位置、显示隐藏、设置Dock名字、设置Dock宽高、设置Dock隐藏标题栏、设置移动、浮动、关闭属性、Dock停靠移出信号槽、Dock可见信号槽等操作。
本系列QT全面详解文章目前共有二十篇目前正在不断的进行更新,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。
本文作者原创,转载请附上文章出处与本文链接。
Qt QDockWidget 控件 使用详解目录
1 新建界面
2 设置停靠
3 设置默认位置
4 显示隐藏
5 设置Dock名字
6 设置Dock宽高
7 设置Dock隐藏标题栏
8 设置移动、浮动、关闭属性
9 Dock停靠移出信号槽
10 Dock可见信号槽
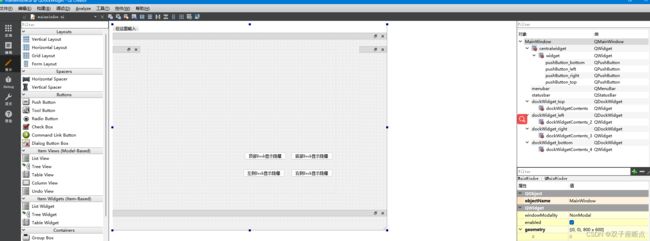
1 新建界面
拖动四个DockWidget 分别放在四周 放入四个按钮
2 设置停靠
设置dockwidget可停靠的位置,如果不设置,那么默认是上下左右都可停靠的
ui->dockWidget_top->setAllowedAreas(Qt::TopDockWidgetArea); //靠上停靠
ui->dockWidget_bottom->setAllowedAreas(Qt::BottomDockWidgetArea); //靠下停靠
ui->dockWidget_left->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea); //靠左停靠
ui->dockWidget_right->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea); //靠右停靠3 设置默认位置
设置初始化显示的位置
addDockWidget(Qt::LeftDockWidgetArea, ui->dockWidget_left); //初始化显示在窗口左侧
addDockWidget(Qt::RightDockWidgetArea, ui->dockWidget_right); //初始化显示在窗口右侧
addDockWidget(Qt::TopDockWidgetArea, ui->dockWidget_top); //初始化显示在窗口右侧
addDockWidget(Qt::BottomDockWidgetArea, ui->dockWidget_bottom); //初始化显示在窗口右侧4 显示隐藏
添加四个控制变量,绑定按钮和函数,实现点击按钮显示隐藏控件
bool bDockTop;
bool bDockBottom;
bool bDockLeft;
bool bDockRight;
connect(ui->pushButton_top,SIGNAL(clicked()),this,SLOT(pushButtonTop_clicked()));
connect(ui->pushButton_bottom,SIGNAL(clicked()),this,SLOT(pushButtonBottom_clicked()));
connect(ui->pushButton_left,SIGNAL(clicked()),this,SLOT(pushButtonLeft_clicked()));
connect(ui->pushButton_right,SIGNAL(clicked()),this,SLOT(pushButtonRight_clicked()));
//初始化变量
bDockTop = false; bDockBottom = false; bDockLeft = false; bDockRight = false;
void MainWindow::pushButtonTop_clicked()
{
bDockTop = !bDockTop;
ui->dockWidget_top->setHidden(bDockTop);
}
void MainWindow::pushButtonBottom_clicked()
{
bDockBottom = !bDockBottom;
ui->dockWidget_bottom->setHidden(bDockBottom);
}
void MainWindow::pushButtonLeft_clicked()
{
bDockLeft = !bDockLeft;
ui->dockWidget_left->setHidden(bDockLeft);
}
void MainWindow::pushButtonRight_clicked()
{
bDockRight = !bDockRight;
ui->dockWidget_right->setHidden(bDockRight);
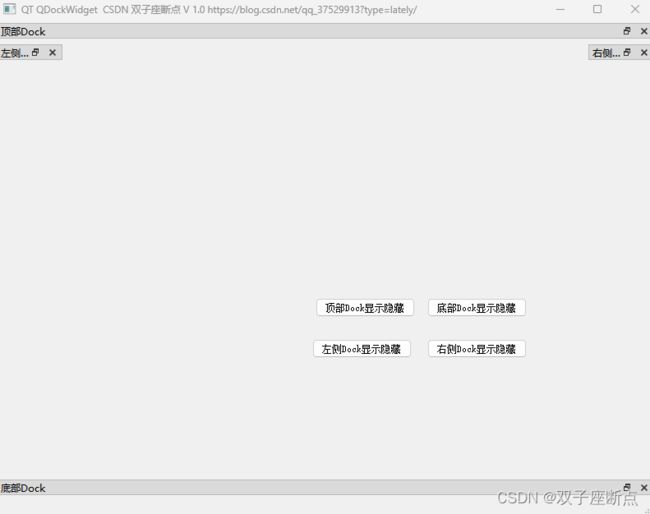
}5 设置Dock名字
ui->dockWidget_top->setWindowTitle("顶部Dock");
ui->dockWidget_bottom->setWindowTitle("底部Dock");
ui->dockWidget_left->setWindowTitle("左侧Dock");
ui->dockWidget_right->setWindowTitle("右侧Dock");6 设置Dock宽高
ui->dockWidget_top->setMaximumSize(QSize(800,100));
ui->dockWidget_top->setMinimumSize(QSize(800,100));7 设置Dock隐藏标题栏
QWidget *pwidget = new QWidget;
delete ui->dockWidget_top->titleBarWidget();
ui->dockWidget_top->setTitleBarWidget(pwidget);8 设置移动、浮动、关闭属性
可以看到设置完移动属性后会自动归位,剩余三种自行测试
ui->dockWidget_left->setFeatures(QDockWidget::DockWidgetMovable); // 设置可移动
// ui->dockWidget_left->setFeatures(QDockWidget::DockWidgetFloatable); // 设置可浮动
// ui->dockWidget_left->setFeatures(QDockWidget::DockWidgetClosable); // 设置可关闭
// ui->dockWidget_left->setFeatures(QDockWidget::AllDockWidgetFeatures); // 以上三种都包含9 Dock停靠移出信号槽
void slotTopLevelChanged(bool value);
connect(ui->dockWidget_right,SIGNAL(topLevelChanged(bool)),this,SLOT(slotTopLevelChanged(bool)));
void MainWindow::slotTopLevelChanged(bool value)
{
if(value){
qDebug() << "slotTopLevelChanged: " << value;
} else{
qDebug() << "slotTopLevelChanged: " << value;
}
}10 Dock可见信号槽
void slotVisibilityChanged(bool value);
connect(ui->dockWidget_right,SIGNAL(visibilityChanged(bool)),this,SLOT(slotVisibilityChanged(bool)));
void MainWindow::slotVisibilityChanged(bool value)
{
if(value){
qDebug() << "slotVisibilityChanged: " << value;
} else{
qDebug() << "slotVisibilityChanged: " << value;
}
}11 其它文章
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客_qslider设置步长
QT QTabWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QCalendarWidget控件 使用详解_双子座断点的博客-CSDN博客