Vue3-admin-element框架学习笔记----2(修改它)
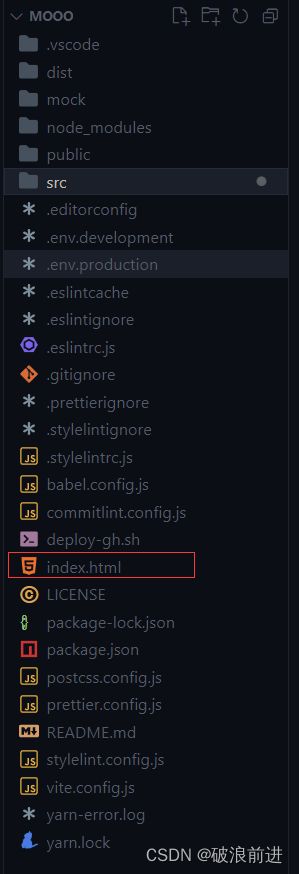
1:首先是了解目录的作用:
//这边是我个人经过尝试以及查阅得到的结论
加载缓存:index.html
登录左上角文字:src>layouts>components>Logo>index.vue
全项目提示词:src>locales>lang>zh-cn.js
登录注册提示词(暂定):src>stire>modules>user.js
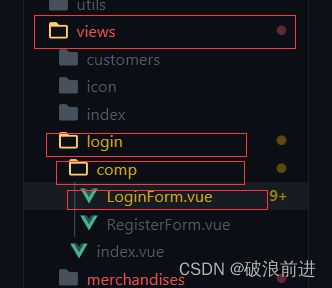
注册登录页面:src>views>login>comp
首页:src>views>index>index.vue
首页底部版权:src>config>setting.js
mock>icon.js 图标
mock>index.js 首页内容
mock>router.js 后台数据,接收后端数据
mock>user.js 登录注册接口加提示词
public 公共文件,直接压缩不管用不用
src>api 所有请求
src>assets 主题 字体等静态资源 不会参与打包 直接直出
src>components 全局公用组件 和业务不相关 上传组件
src>config config.msi文件夹是由Microsoft Installer (MSI,一个提供通用安装接口的程序)生成的,一般在安装Office 2000或者SQL Server后产生,该文件夹在磁盘中是隐藏的.在Windows的安装过程中将产生返回脚本(rollback scriptS)以实现返回功能。 在这些文件中包含了已执行的操作序列,文件和注册表的更新信息以及其他操作信息。 脚本文件包括*.rbf 和*.rbs 两种。其中*.rbf文件是已有文件的备份文件,它们存储在config.msi 文件夹中,而config.msi 则包含在操作系统所在的驱动器中。 当操作系统安装成功结束后,所有的返回脚本文件都将被删除。 如果安装文件不能删除
config.msi文件夹,可以Windows Exploer 中将其手动删除。config.sys称为自动配置文件,它是在用户开机这段时间对计算机进行初始化设置,也就是我们用户对系统的设置都由它来对计算机进行恢复。
src>icons 项目所有 svg icons
src>layouts 布局决定了Activity所展现的样子,他决定了布局的结构和控制着你展现给用户所有的元素,你可以通过两种方式来声明你的布局
src>locales office办公软件安装后的临时文件夹
src>plugin plugins是一个放插件的文件夹,而且删除不掉,但是可以将不用的插件卸载掉
src>router 路由
src>styles 全局样式
src>utils 全局公用方法 request.js
src>views views 所有页面 路由级别的组件
src>App.vue 入口页面 根组件
src>main.js 入口文件 加载组件 初始化等
src>mockProdServer.js Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率
.editorconfig EditorConfig 有助于为跨各种编辑器和 IDE 处理同一项目的多个开发人员维护一致的编码风格。EditorConfig 项目由用于定义编码样式的文件格式和一组文本编辑器插件组成,这些插件使编辑器能够读取文件格式并遵循定义的样式。
.env.development .env.development文件是一个用于开发环境的配置文件,通常用于存储开发环境中的环境变量。这个文件可以包含一些敏感信息,比如数据库密码、API密钥等,因此需要注意保密。在开发过程中,我们可以通过读取这个文件中的变量来配置应用程序的行为,比如设置端口号、调试模式等。在部署应用程序时,我们可以使用不同的环境变量文件来配置不同的环境,比如生产环境、测试环境等。
.env.production 生产环境配置信息
.eslintcache 用于储存上次缓存的结果
.eslintignore 当 ESLint 运行时,在确定哪些文件要检测之前,它会在当前工作目录中查找一个 .eslintignore 文件。如果发现了这个文件,当遍历目录时,将会应用这些偏好设置
.eslintrc.js 是一个名为 ESLINT 的工具的配置文件,目标是使代码更加一致并避免错误
.gitignore .gitignore文件是一个纯文本文件,它包含来自项目的所有指定文件和文件夹的列表,Git应该忽略和不跟踪这些文件和文件夹
.prettierignore 借用官方的话来说,Prettier 是一个固执的代码格式化程序,它删除所有原始样式*并确保所有输出的代码符合一致的样式。 所以,Prettier 是一个代码格式化工具,可以在多人协作开发中能让每一行代码保持一致的风格,Prettier 是一种代码风格指南,Prettier 提供了很多的配置项和API,你可以有选择的配置你想要的代码风格,并使用 Prettier 来进行统一格式处理
.stylelintignore StyleLint 是『一个强大的、现代化的 CSS 检测工具』, 与 ESLint 类似, 是通过定义一系列的编码风格规则帮助我们避免在样式表中出现错误.
.stylelintrc.js Stylelint提供一系列的代码检查规则供我们使用,和ESLint一样,我们也可以在配置文件中去选择性的开启或者关闭某些规则
babel.config.js babelrc和babel.config.js,在官方的描述里: babel.config.js当前项目维度 (Project Wide)的配置文件,相当于一份全局配置,如果 babel 决定应用这个配置文件,则一定会应用到所有文件的转换
commitlint.config.js commitlint.config.js是@commitlint/cli包的配置文件,通过配置这个文件,我们可以规范我们Git的提交记录。 它可以对我们提交日志进行校验,必须符合一定格式的Git commit
message才能提交入库。 通过这种规范,再配合conventional-changelog等工具,可以自动生成
ChangeLog。 每发布一个版本,都能把修改内容自动整理出来,自动形成版本发布日志,非常方便
deploy-gh.sh deploy-gh.sh会打包tpDocs下VuePress项目为静态页面,并push到项目
github仓库的gh-pages分支
index.html 加载页面
LICENSE License只是把你的作品释放到公有领域,或者给各个拷贝赋予权限。也意味着你放弃了版权收入,别人也没有义务把你列为原作者或贡献者
package-lock.json 锁定安装时的包的版本号及包的依赖的版本号, 以保证其他所有人人在使用npm
install时下载的依赖包都是一致的
package.json package.json文件就是一个JSON对象,该对象的每一个成员就是当前项目的一项设置
postcss.config.js postcss.config.js 是在我们安装了postcss-pxtorem 插件后配置
postcss-pxtorem 的文件
prettier.config.js Prettier是一个代码格式化工具,它可以支持
JS/JSX/TS/Flow/JSON/CSS/LESS等文件格式
README.md README.md文件一般出现在项目的根目录下,其作用是对项目的主要信息进行描述
stylelint.config.js StyleLint是『一个强大的、现代化的 CSS 检测工具』
vite.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载
yarn-error.log 如果安装途中出现错误,yarn会在工程根目录下自动生成yarn-error.log文件,排查问题非常方便
yarn.lock 当存在于项目中时,yarn.lock 是有关项目中依赖项当前版本的主要信息来源
vscode 修复element组件样式,退出登录白屏问题
mock 优化图标库
public 更新vue最新版本
src 去掉主题切换功能
.editorconfig init
.env.development 后端路由适配
.env.production init
.eslintcache init
.eslintignore init
.eslintrc.js 修复defineEmits,definProps语法警告
.gitignore gitinore新增dist目录忽略
.prettierignore init
.stylelintrc.js 项目规范调整 eslint stylelint
LICENSE Create LICENSE
README.md Update README.md
babel.config.js element-plus自动加载,初始化运行报错修复
commitlint.config.js 新增commitlint.config.js
deploy-gh.sh 移除dist目录,新增自动发布github page,登录页适配
index.html 去除主题切换功能
package.json 去除主题切换功能
2:修改
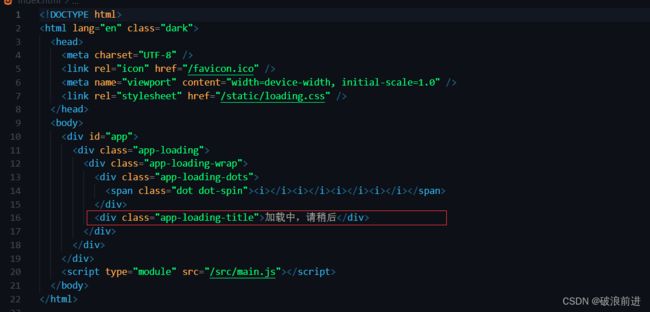
1.修改加载页面的文字/样式
根目录下的index.html
或者添加别的东西
--- * 抽mock (自己开发项目早晚都需要删,我一般都是直接删)
删除mock文件夹
删除vite.config.js中相关代码
import { viteMockServe } from 'vite-plugin-mock';
viteMockServe({
mockPath: 'mock',
supportTs: false,
localEnabled: isDev,
prodEnabled: !isDev,
injectCode: `
import { setupProdMockServer } from './mockProdServer';
setupProdMockServer();
`,
}),
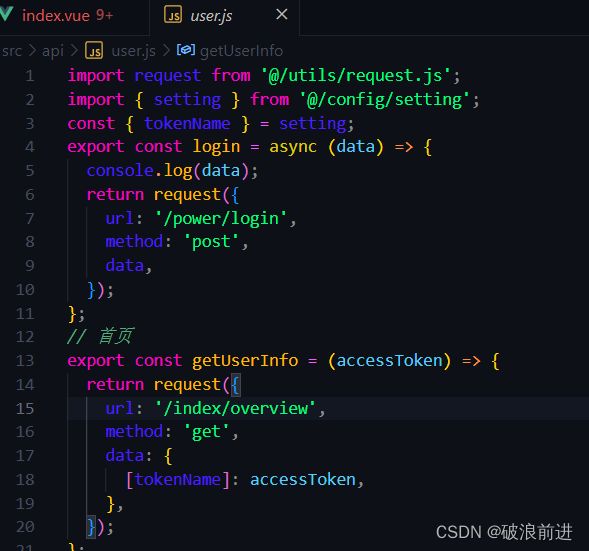
2.改接口
src>user.js修改接口
sec>views>login>comp>LoginForm.vue
修改接口所要的数据
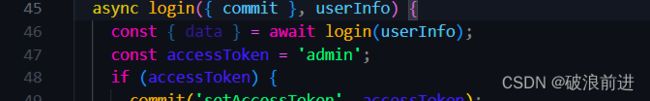
src>store>modules>user.js
向我这样修改就可以登录自己的接口了