- 【超全总结】JMeter vs K6 vs Locust,性能测试工具终极对比!
软件测试jmeter测试工具
引言在现代软件开发中,性能测试是保障系统稳定性和高并发能力的关键环节。然而,面对市面上众多的性能测试工具,我们该如何选择?今天,我们将对JMeter、K6、Locust进行全面对比,帮你找到最适合你的工具!1.工具概览工具语言适用场景优点缺点JMeterJava传统性能测试、WebAPI测试功能强大、插件丰富、支持GUI学习曲线陡峭,资源消耗大K6JavaScript现代DevOps、CI/CD集
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 对vue VS react的理解
向贤
前端开发vue.jsreact.js前端
对vueVSreact的理解Vue与React的核心区别在于设计哲学:Vue追求渐进式开发和开箱即用,通过模板语法、响应式系统和官方生态提供低门槛的集成方案。React强调函数式编程和纯JavaScript驱动,以JSX、单向数据流和灵活的生态构建高自由度的视图层。核心差异可总结为:响应式机制、模板vsJSX、API设计、生态策略、性能优化模式。分点论述:1.响应式机制Vue:基于数据劫持(Vue
- 大文件上传
前端javascript
大文件上传通常需要分片处理、断点续传等技术来提高上传效率和可靠性。以下是一个简单的JavaScript示例,展示如何实现大文件的分片上传和断点续传:大文件上传上传//请求基准地址axios.defaults.baseURL='http://localhost:3000';//选中的文件varfile=null;//选择文件document.getElementById('fileInput').o
- 图像工具插件:Editor.js 的图像处理解决方案
贡沫苏Truman
图像工具插件:Editor.js的图像处理解决方案imageImageBlockforEditor.js项目地址:https://gitcode.com/gh_mirrors/image8/imageEditor.js的图像工具插件是一个强大的开源项目,致力于为Editor.js富文本编辑器提供图像处理功能。该项目主要使用JavaScript编程语言,并且是基于Editor.js的插件架构进行开发
- Node.js Web 模块详解
froginwe11
开发语言
Node.jsWeb模块详解引言Node.js作为一款流行的JavaScript运行环境,以其高性能、事件驱动和非阻塞I/O模型而闻名。在Node.js中,模块是构建应用程序的基础,也是其强大的关键所在。本文将详细介绍Node.js的Web模块,包括其基本概念、常用模块及其应用。模块的概念在Node.js中,模块是一种组织代码的方式,它将代码分割成独立的、可复用的部分。模块不仅可以减少代码的冗余,
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 国产编辑器EverEdit - 脚本(解锁文本编辑的无限可能)
编辑器爱好者
妙用编辑器#《EverEdit使用手册》编辑器EverEditEmEditorNotepad
1脚本1.1应用场景 脚本是一种功能扩展代码,用于提供一些编辑器通用功能提供不了的功能,帮助用户在特定工作场景下提高工作效率,几乎所有主流的编辑器、IDE都支持脚本。 EverEdit的脚本支持js(语法与javascript类似)、VBScript两种编程语言(注:也可以支持其他语言,但较复杂),EverEdit本身提供了大量对编辑器自身操作的API,通过脚本语言和API,用户可以极大的扩展
- React Native 性能调试指南
一个前端人
react-nativereactnativereact.jsjavascript
写在前面在开发ReactNative应用时,性能优化是一个至关重要的环节。良好的性能不仅可以提升用户体验,还能减少应用的资源消耗,提高应用的稳定性。本文将详细介绍如何对ReactNative应用进行性能调试和优化,包括性能综述、编译速度优化、列表配置优化、JavaScript加载优化以及Profiling。一、性能综述在开始性能调试之前,了解一些基本概念和工具是非常重要的。以下是一些关键点:FPS
- JS内置构造函数有哪些???
全马必破三
javascript开发语言ecmascript
JavaScript内置构造函数是语言本身提供的一些特殊函数,用于创建特定类型的对象。常见的内置构造函数包括Object、Array、String、Number、Boolean、Date、RegExp等。1、Object构造函数(用于创建一个普通对象)常用方法:Object.keys(obj):返回一个包含对象所有自身可枚举属性的键的数组。Object.values(obj):返回一个包含对象所有
- Python中存储数据——json模块
小白的高手之路
python学习pythonjson开发语言
很多时候,程序要把信息存储在列表和字典等数据结构中。一种简单的方式是使用json模块来存储数据。json模块能够将简单的Python数据结构存储到文件中,并在程序运行时加载文件中的数据。还可以使用json在Python程序之间分享数据。更重要的是,JSON数据格式并非Python专用的,能够将以JSON格式存储的数据与使用其他编程语言的人分享。JSON(JavaScriptObjectNotion
- 不要再让 import“占领满屏“啦?
常威和来福回忆
react.js前端前端框架
javascript代码解读复制代码//不使用重导importModalfrom'@arco-design/web-react/es/Modal'importCheckboxfrom'@arco-design/web-react/es/Checkbox'importMessagefrom'@arco-design/web-react/es/Message'...//使用模块重导import{Mod
- webpack和vite的区别
阿丽塔~
前端面试vitewebpack
主要区别是:1.构建速度Vite:开发环境下,Vite利用浏览器原生支持的ES模块(ESM),按需编译和加载模块,避免了全量打包。这使得Vite的启动速度和热更新速度极快,尤其在大型项目中优势明显。使用esbuild进行依赖预构建,性能比基于JavaScript的工具快10-100倍。Webpack:需要分析所有模块的依赖关系并进行全量打包,导致启动和热更新速度较慢,尤其是在项目规模较大时。2.打
- 前端打包优化相关 Webpack
怒放的生命1991
webpack前端webpacknode.js
前端打包优化相关Webpack打包时间的优化(基于VueCLI4+Webpack5)1.Webpack配置减少打包时间1.1对JS配置:排除node_modules和src中的打包内容在开发环境下,修改Webpack的JS规则,排除/node_modules和src目录中的JavaScript文件。这意味着node_modules和src目录中的JavaScript文件不会经过该规则定义的加载器处
- 【编程向导】-JavaScript-基础语法-类型检测
wtrees_松阳
javaScript知识图谱javascript原型模式开发语言
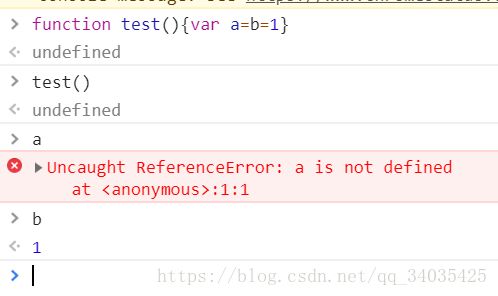
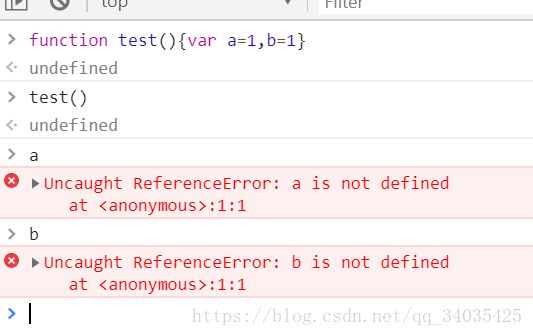
类型检测类型检测的方法:typeofinstanceofObject.prototype.toStringconstructortypeoftypeof操作符返回一个字符串,表示未经计算的操作数的类型。typeofundefined;//"undefined"typeofnull;//"object"typeof100;//"number"typeofNaN;//"number"typeoftru
- 【SpringBoot】实现登录功能
一只爱打拳的程序猿
SpringMyBatisHTML5+CSSspringbootmybatisjavascripthtml5css
在上一篇博客中,我们讲解了注册页面的实现。在此基础上会跳转到登录页面,今天给大家带来的是使用SpringBoot,MyBatis,Html,CSS,JavaScript,前后端交互实现一个登录功能。目录一、效果二、源码2.1前端2.2后端一、效果用户名和密码栏输入空或没有值时,提示错误。在数据库中有以下信息,任意挑选一条信息进行登录操作。输入用户lisi,123后登陆成功跳转到个人列表。二、源码2
- 封装AJAX(带详细注释)
Rverdoser
okhttp
封装AJAX请求是前端开发中常见的需求,可以帮助我们简化代码,提高可重用性。下面我将通过JavaScript(使用XMLHttpRequest对象)和现代JavaScript(使用FetchAPI)两种方式来展示如何封装AJAX请求。1.使用XMLHttpRequest封装AJAXfunctionajax(method,url,data,callback){//创建XMLHttpRequest对象
- JavaScript性能优化实战
仰望丨苍穹
前端:技巧与实践javascript性能优化前端
深入探讨JavaScript性能瓶颈,分享优化技巧与最佳实践:性能瓶颈DOM操作开销大:DOM操作往往是JavaScript性能的一个关键瓶颈。每次对DOM进行访问、修改或创建,都可能触发浏览器的重排(reflow)和重绘(repaint)操作。例如频繁地使用innerHTML修改元素内容,或者大量地动态创建DOM节点,都会导致性能问题。全局作用域查找慢:在JavaScript中,变量的查找是从当
- JavaScript性能优化实战:从瓶颈分析到高效编码策略
AAEllisonPang
Java数据库
一、性能瓶颈分析:从问题出发1.1常见性能问题类型渲染阻塞:同步脚本加载导致DOMContentLoaded延迟内存泄漏:未解绑的事件监听、闭包引用残留重复计算:高频触发的回调函数无节制运算布局抖动:强制同步布局(ForcedSynchronousLayout)网络瓶颈:未优化的资源加载策略典型案例:某电商网站商品筛选功能,用户选择规格时界面卡顿。经分析发现每次选择都会触发全量DOM重新渲染,导致
- 使用Jest和React Testing Library测试React组件
邹澜鹤Gardener
使用Jest和ReactTestingLibrary测试React组件去发现同类优质开源项目:https://gitcode.com/项目介绍这个开源项目是TestingJavaScript.com课程的一部分,专注于教你怎么用最智能、最高效的方式去测试任何JavaScript应用,特别是针对React组件的测试。它提供了一系列示例代码,涵盖了从基础的React渲染到复杂的Redux连接组件以及自
- 了解JS递归
几度泥的菜花
javascript前端
在JavaScript中,递归是一个非常重要的概念,它允许函数在其定义内部调用自身。递归在处理许多类型的问题时非常有用,尤其是那些可以通过分解成更小、更简单的子问题来解决的问题。然而,递归也需要谨慎使用,因为它可能导致堆栈溢出(特别是当递归调用非常深时)。以下是关于JavaScript递归的一些深入了解:1.递归的基本结构递归函数通常包含两个基本部分:基本情况(BaseCase):这是递归停止的条
- JavaScript(7)
几度泥的菜花
javascript前端
函数的含义函数:封装一段可被重复调用执行的代码块,通过函数可以实现大量代码的重复使用。函数也是一种引用数据类型。函数的使用创建函数(常用):通过function关键字声明函数,又叫命名函数匿名函数:通过函数表达式定义函数,又叫做匿名函数函数的参数形参:函数定义时候,传递的参数(实参值会传递给形参,相当于不用声明的变量)实参:函数调用时候,传递的参数参数的返回值返回值:函数调用后返回的数据;函数执行
- 6个必备的 Node 网络爬虫库
zz_jesse
爬虫
作为一名程序员,你是否曾遇到过需要从各大网站提取数据的需求?随着互联网的快速扩展,能够高效地进行网络爬虫已经成为企业、研究人员以及个人的一项重要技能。在这个数据为王的时代,如何利用JavaScript和Node.js来实现高效的数据抓取,是每一个开发者都应该掌握的技巧。网络爬虫,即从网站提取数据的过程,已经成为各行各业的重要工具。而JavaScript和Node.js因其强大的功能和丰富的库,成为
- vue3+ts+vite+pinia+element-plus搭建一个项目
貂蝉空大
vueaxiostypescriptvitepiniavue前端
创建一个基于Vue3、TypeScript、Vite、Pinia和ElementPlus的项目是一个现代化的前端开发流程,这种配置通常用于构建轻量级、快速和模块化的单页应用程序(SPA)。下面是一个简单的介绍:1.Vue3是Vue.js的最新主要版本,提供了CompositionAPI、更好的TypeScript支持、自定义渲染器等功能。2.TypeScript是JavaScript的一个超集,添
- 利用微软的 HTML 应用程序宿主程序的攻击
zhaoyong631
microsofthtml前端
mshta.exe是微软的HTML应用程序宿主程序(MicrosoftHTMLApplicationHost),属于Windows系统组件。它的核心功能是运行.hta(HTMLApplication)文件,允许通过HTML、JavaScript、VBScript等技术创建交互式图形界面应用。何时会调用mshta.exe?1.合法用途运行本地/企业级HTA应用:企业可能用.hta开发内部工具(如配置
- react 组件封装原则_如何基于antd封装自己的react组件并发布到npm
楚云卿
react组件封装原则
引言在前端项目开发过程中,有大量重复的内容,比如布局相似的模块,较多的功能表单等,我们可以提炼成组件来提升效率,减少重复建设。文章以实际工作中的项目为例,介绍如何将项目中常用的组件进行封装并发布到npm中。1前提要求在开始前你需要具备以下条件:安装了Node&npm安装了Git基本掌握npm,git使用方法熟练使用JavaScript&ES6&CSS基本掌握React熟悉React,antd2开始
- Node_文件上传&令牌
katsukichan
Node
信息获取来源EnoYao创建脚手架expresskatsuki-project(express名称)在katsuki-project目录下安装依赖包npminstall上传单文件项目在katsuki-project安装multer模块npminstallmulter--save目录中创建一个uploads文件夹,不创建运行也会自动创建项目结构publicjavascriptsjquery.jsup
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。