cesium学习之路(七)地图绘制圆点 线条
通过viewer.entities.add(option)建立
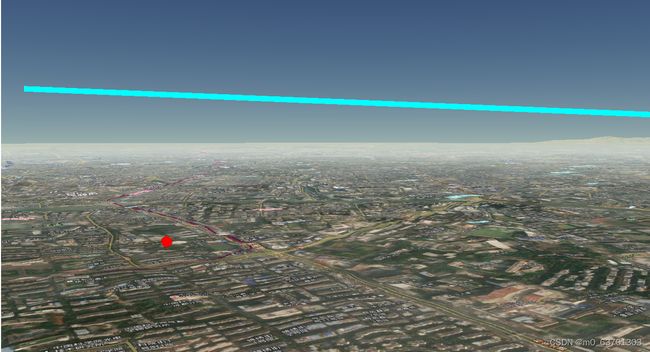
效果如下
1.在地图中创建一个圆点。通常用于标记某地或物体所在位置
const entities = this.viewer.entities; //将enities方法保存到变量中
entities.add({
position: Cesium.Cartesian3.fromDegrees(104.07, 30.66), //实体的定位
point: {
pixelSize: 30, //圆的大小
color: Cesium.Color.fromCssColorString(`rgba(255,0,255,1)`), //圆的颜色
outlineWidth: 5, //圆的轮廓宽度
outlineColor: Cesium.Color.fromCssColorString(`rgba(0,255,255,1)`), //圆的轮廓颜色
},
});
2.在地图中绘制一条线,通常用于标记实体行进轨迹
2(1).有高度的线
const entities = this.viewer.entities; //将enities方法保存到变量中
entities.add({
polyline: {
positions: [
Cesium.Cartesian3.fromDegreesArrayHeights([
104.07, 30.66, 1000.0,
])[0],
Cesium.Cartesian3.fromDegreesArrayHeights([
105.08, 30.66, 1000.0,
])[0],
], //线折点的位置
width: 10, //线的宽度
material: Cesium.Color.fromCssColorString(`rgba(0,255,255,1)`), //线的颜色,
clampToGround: false, //一个布尔属性,指定是否应将折线绘制到地面。
},
});
2(2).贴地面的线
const entities = this.viewer.entities; //将enities方法保存到变量中
entities.add({
polyline: {
//线折点的位置
positions: Cesium.Cartesian3.fromDegreesArray([
104.07, 30.66, 103.07, 30.66,
]), //线折点的位置
width: 10, //线的宽度
material: Cesium.Color.fromCssColorString(`rgba(255,255,0,1)`), //线的颜色,
clampToGround: true, //一个布尔属性,指定是否应将折线绘制到地面。
},
});