3.安装VSCode、配置python插件并使用Jupyter Notebook
安装VSCode并配置python插件
主要内容
- 安装VSCode并配置python插件
-
- 一、安装vs code
-
- 1.借助Navigator
- 2.在官方网站下载安装包进行安装。
- 二、配置python插件
- 三、使用Jupyter Notebook
- 四、项目开发神器VsCode配置指南(windows)
-
- 01 VsCode必备的基础知识
-
- 1.1 两个必备快捷键
- 1.2 安装code
- 1.3 连接远程服务器开发
-
- 方法二:
- 1.3 vscode远程连接服务器,并进行免密登录
-
- - windows操作
- 1.4 安装Vim,使得开发更高效
- 1.5 配置Git
- 02 VSCode 配置 LaTeX 环境
-
- 2.1 安装Sumatra PDF
- 2.2 下载并安装Textlive编译器
- 2.3 在VSCode上配置Latex环境
- 2.4 测试环节
- 2.5 通俗简易配置
- 03 Vscode 配置debug模式下 指定gpu
-
- 方法一:在`.py`文件中指定gpu
- 方法二:在vscode中添加配置
- 04 如何配置vscode中args的参数
- 05 vscode中如何跳转到底层代码中进行调试
- 五、VSCode中的文件夹(Folder)与工作区(Workspace)
- 六、VSCode官方的文档及视频介绍
-
- 1.Getting started with Visual Studio Code
-
-
- Video outline
-
- 2.Code editing in Visual Studio Code
- 七、VScode带参数调试
- 八、VsCode同时打开多个项目
一、安装vs code
1.借助Navigator
可以直接在Anaconda的Navigator中直接安装,或者新版Anaconda中安装时直接勾选就可以一并安装。

2.在官方网站下载安装包进行安装。
二、配置python插件

1.建立Python工作区,自己在电脑中建立一个文件夹用于存放自己之后所编写的代码。
用VS Code打开刚才建立的文件夹,VSCode > file > open folder。
2.选择python解释器,在VSCode中,Ctrl+Shift+P 或者 View > Command Palette,打开命令面板输入Python: Select Interpreter,选择环境,此时,VSCode自动为你生成settings.json文件在.vscode文件夹中。
3.Linter pylint
新建一个Python文件

三、使用Jupyter Notebook
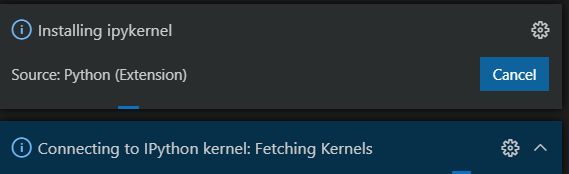
点击 View -> Command Palette,就可以创建一个新的 Jupyter 笔记本。页面弹出之后,搜索「Jupyter」并选择「Python: Create Blank New Jupyter Notebook」选项,就可以创建一个新的 Notebook 了。

创建了一个Notebook,提示如下,点击install。

【教程】VS Code玩转Jupyter Notebook份完整教程
参考链接:
超详细VSCode安装教程(Windows)
Anaconda安装和Vscode配置记录
VSCode配置Python教程(过于繁琐,自行参考)
四、项目开发神器VsCode配置指南(windows)
Mac配置指南
01 VsCode必备的基础知识
1.1 两个必备快捷键
- command+shift+p: 这个是打开命令交互面板, 在命令面板中可以输入命令进行搜索(中英文都可以),然后执行。命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。
- comand+,: 进入设置,这里可以进行用户和工作区的设置,像什么代码风格,字体风格各种设置都在这里
1.2 安装code
使用command+shift+p,然后搜索code,选择 install ‘code’ command in path。然后在上面菜单栏里面点击终端,开启一个新终端。在终端中使用code命令打开文件或文件夹。
code 项目地址或者文件名 # vscode 就会在新窗口中打开该项目或者文件
如果是windows,默认情况下已经安装了。所以直接在终端中使用,示例如下。

visual studio代码“ Shell命令:在PATH命令中安装’code’命令。”
1.3 连接远程服务器开发
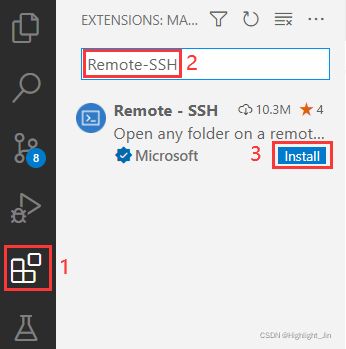
1.需要安装插件Remote-SSH, command+shift+x打开安装。以下过程是在windows下进行。

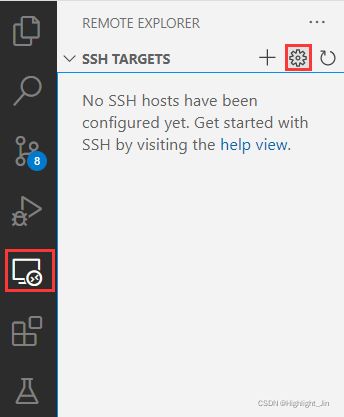
2.安装完Remote-SSH以后左侧会出现一个远程资源管理的图标,选择SSH Targets,进入config配置文件


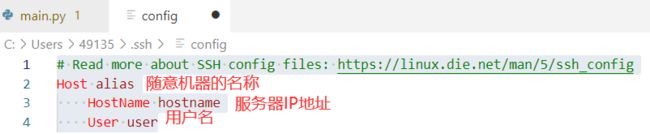
3.原始config文件中的内容如下,要进行修改
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host alias
HostName hostname
User user

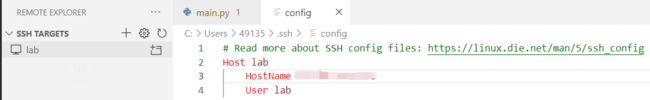
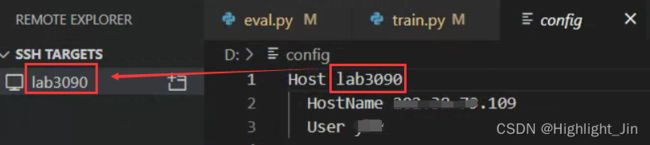
在配置文件中设置服务器信息,输入HostName和User,保存以后左侧会出现对应机器名称。


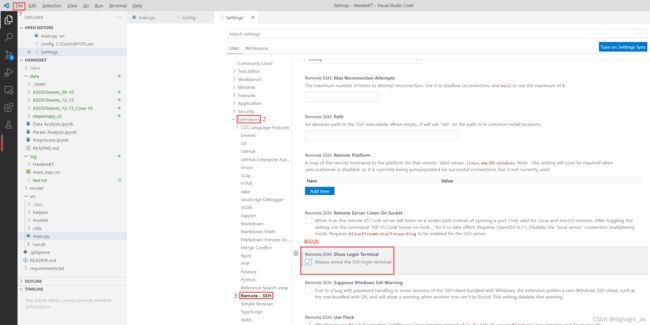
4.更改设置,File->Preferences->Settings->Extension->Remote-SSH,找到Show Login Terminal并勾选。

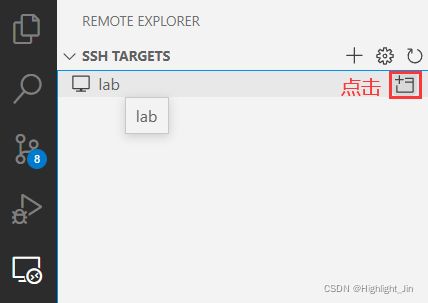
5.点击SSH TARGETS下的服务器旁边的按钮进行连接,弹出让你输入密码

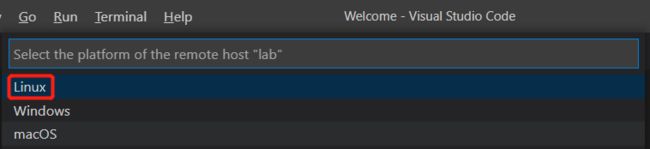
在这里可能会弹出让你选择服务器的平台,需要选择以后才会出现输入密码的步骤。注意这里选择的是服务器的平台,而不是自己本机的。

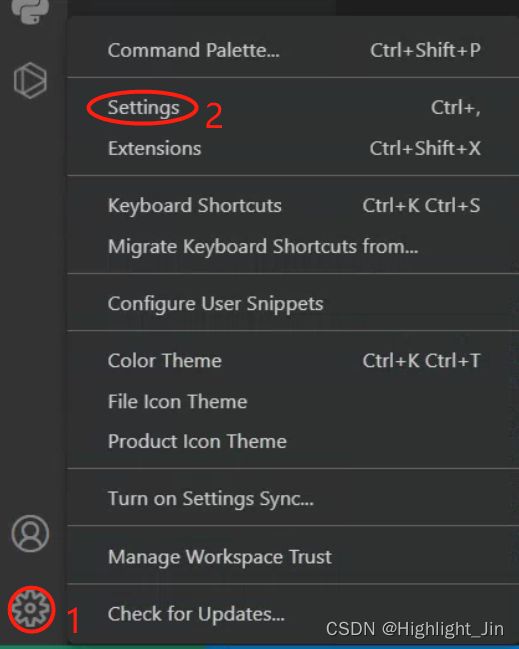
此处如果不想每次选择Linux,可以在setting.json文件中进行设置。如何打开setting.json呢?点击左下角的Manage,然后选择Settings。
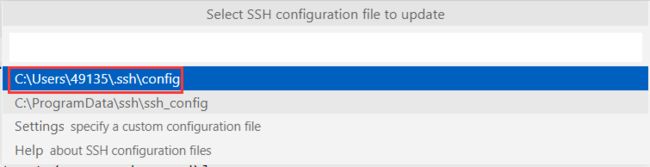
进入后,点击右上角
![]()

6.成功连上服务器,点击有右侧的+号创建服务器的终端窗口,可以正常使用了!

7.然后可以打开服务器的文件夹,打开以后可以看到服务器文件目录,直接在文件目录中选择文件进行编辑,实时同步到服务器上,这时候已经可以开始愉快的进行开发了!

远程连接服务器到此结束,下面部分不用查看。
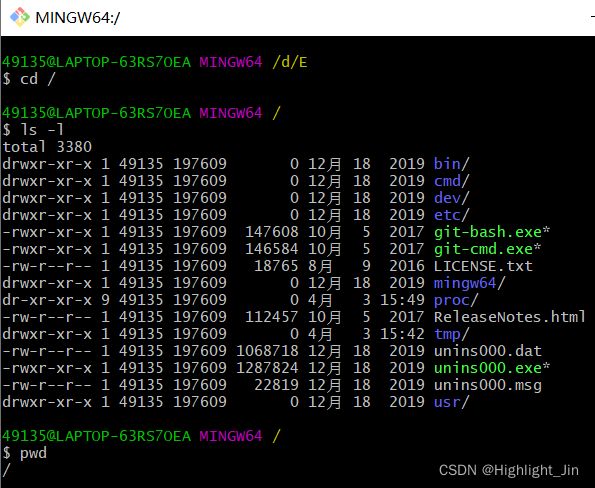
在window的随意一个目录下打开 git bash here,然后输入which git,查看git的git位置。输入which ssh,得到的目录就是git的ssh的位置。这里一个显示的是/mingw64/bin/git, 一个显示的是/usr/bin/ssh,是把git的安装目录作为了根目进行。

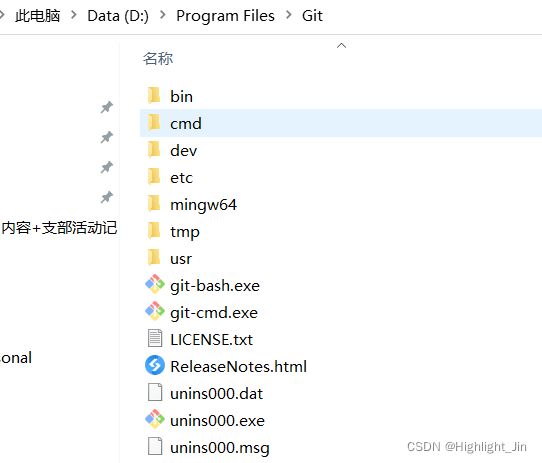
自己的git安装在这个位置,注意安装的时候路径不要包含空格,不要安装在Program Files下,自己之前未注意。

通过对比在git下查看,发现就是git的安装目录作为了主目录。

有时候需要知道Git在电脑中的安装位置,这里简单介绍下:
-
Mac平台:在命令行中输入which git, 就会显示git的安装位置了;
-
Windows平台:打开cmd,输入where git就会显示git的安装路径了.
可能遇到的问题:vscode远程连接ssh问题,试图写入的管道不存在,更改ssh位置
vscde连接远程服务器过程试图写入的管道不存在
bash: powershell: command not found
- 自己在另一台电脑上遇到了
Bad owner or permissions on C:\\Users\\##/.ssh/config的问题
解决方法:其实有个办法很简单,直接将.ssh文件夹下的文件全删了就ok了,不过之前保存过的东西都没了。 - 如果之后和ssh命令连接有冲突的话,则可以通过以下方式:
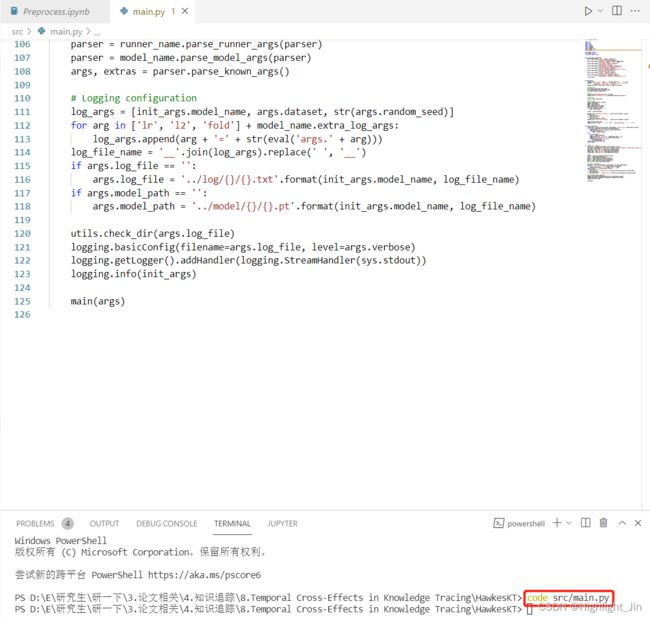
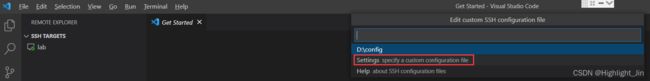
点击红框框住的部分


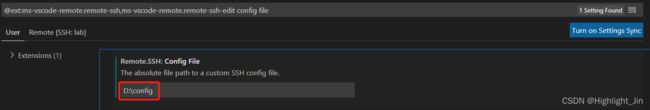
在下面的地方填上一个ssh cofig file,然后就可以展示出来第一张图中的第一行的路径。之后就可以远程连接上了。

参考链接:使用VScode连接远程服务器的配置方法(值得参考,这里还介绍了通过跳板机连接服务器)
方法二:
安装上Remote SSH 之后,点击VScode左下角,然后按下图进行操作,输入服务器的地址

1.3 vscode远程连接服务器,并进行免密登录
- windows操作
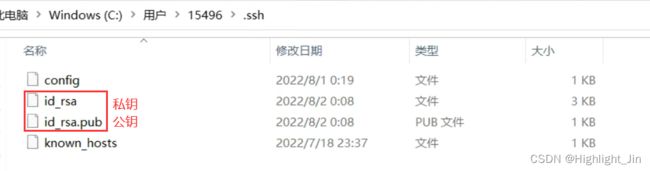
(1)生成私钥和公钥
首先通过快捷键win+X,打开Windows Powershell,在命令行输入ssh-keygen -t rsa,这样会在当前目录生成名为id_rsa的私钥文件和名为id_rsa.pub的公钥文件,-t表示密钥类型是rsa。

生成的公钥和私钥如下:

(2)将公钥内容复制给antuorized_keys
自己登录服务器,在服务器的家目录下(eg. /home/xxx,xxx是用户名),cd .ssh进入文件夹,可以查看到位置。

可以直接通过vscode连接上,然后在vscode远程对服务器上公钥的修改,将在本地生成的公钥里的内容copy到服务器authorized_keys 文件中(若没有,自己创建一个即可)

(3)最后修改vscode中的configuration
IdentifyFile C:\Users\15496\.ssh\id_rsa
注意:这一步在有的电脑上不用操作,操作了反而会报bad configuration:IdentityFile的错误,说是连接的管道错误什么的。
参考链接:vscode连接远程服务器,并实现免密操作
VSCode免密连接远程服务器
【vscode踩坑记录】remote-ssh远程连接虚拟机中的服务器
【实践与问题解决34】VSCODE出现ssh “permissions are too open” error 链接远程服务器不好用的报错问题解决(亲测有效)
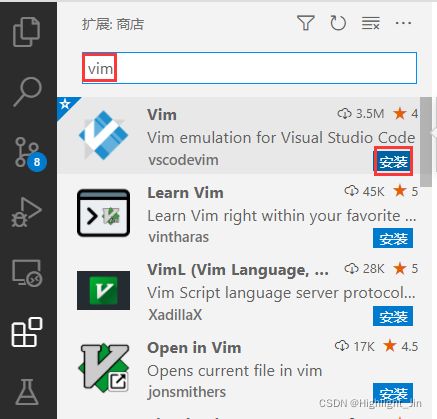
1.4 安装Vim,使得开发更高效
1.5 配置Git
Windows+VScode配置与使用git,超详细教程,赶紧收藏吧
02 VSCode 配置 LaTeX 环境
2.1 安装Sumatra PDF
找到Sumatra PDF官方网站,这个软件安装是最简单的,很大部分的软件安装过程相似,但是一定要记住安装路径,因为下面会需要安装路径,我们要配置到vs code 上。
Sumatra PDF 官方网站:https://www.sumatrapdfreader.org/free-pdf-reader
# 记录安装的路径
D:\Program Files\SumatraPDF
其实此处也不用安装了,只是之前看的教程说是要,所以就配置了
2.2 下载并安装Textlive编译器
这里因为自己之前安装过就不重复进行了,自己之前安装的记录TeXLive下载与安装
安装完成之后可以在cmd中进行测试
pdflatex -v
2.3 在VSCode上配置Latex环境
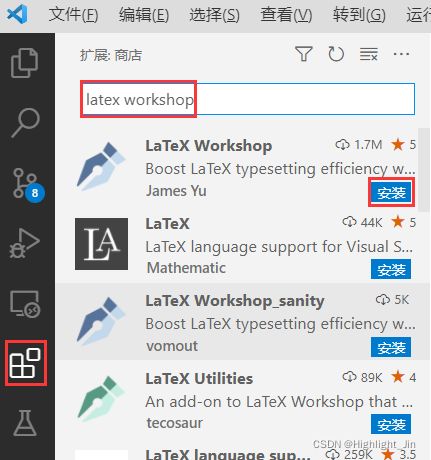
先安装插件【latex workshop】

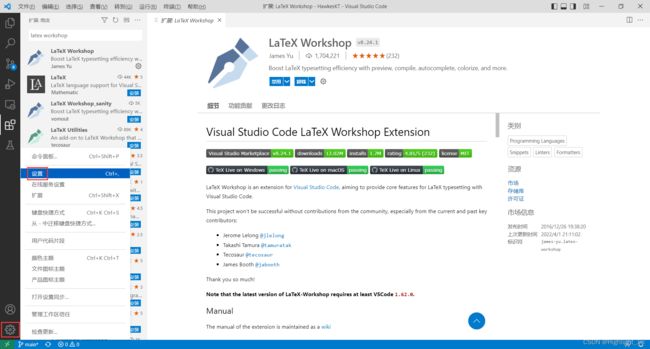
点击左下角的齿轮⚙️,打开【设置】。

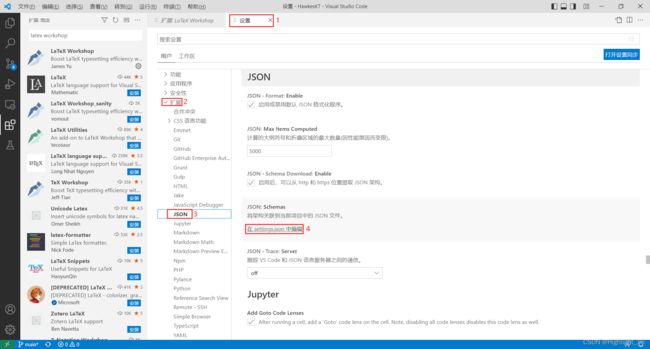
在【设置】中的【拓展】找到【JSON】,点击【在setting.json中编辑】。

这种配置其实是在所有的项目中都进行了配置,是全局配置。
{
//使用 SumatraPDF 预览编译好的PDF文件
// 设置VScode内部查看生成的pdf文件
// PDF查看器用于在\ref上的[View on PDF]链接
"latex-workshop.view.pdf.ref.viewer":"auto",
// 使用外部查看器时要执行的命令。此功能不受官方支持。
"latex-workshop.view.pdf.external.viewer.command": "D:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
// 使用外部查看器时,latex-workshop.view.pdf.external.view .command的参数。此功能不受官方支持。%PDF%是用于生成PDF文件的绝对路径的占位符。
"latex-workshop.view.pdf.external.viewer.args": [
"%PDF%"
],
// 将synctex转发到外部查看器时要执行的命令。此功能不受官方支持。
"latex-workshop.view.pdf.external.synctex.command": "D:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
// latex-workshop.view.pdf.external.synctex的参数。当同步到外部查看器时。%LINE%是行号,%PDF%是生成PDF文件的绝对路径的占位符,%TEX%是触发syncTeX的扩展名为.tex的LaTeX文件路径。
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"D:/F/Microsoft VS Code/Code.exe\"\" \"D:/F/Microsoft VS Code/resources/app/out/cli.js\" -r -g \"%f:%l\"", // 注意修改路径
"%PDF%"
],
"editor.minimap.enabled": true, //控制是否显示缩略图。
//定义要在配方中使用的 LaTeX 编译工具。每个工具都标有其名称。
//调用时,命令会使用 args 中定义的参数和 env 中定义的环境变量生成。
//通常,除非在路径中,否则每个参数中不应出现空格。
//占位符 %DOC%、%DOC_W32%、%DOC_EXT%、%DOC_EXT_W32%、%DOCFILE%、%DOCFILE_EXT%、%DIR%、%DIR_W32%、%TMPDIR% 和 %OUTDIR%、%OUTDIR_W32% 可用.
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.enabled": true,
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//设置为onFaild 在构建失败后清除辅助文件
"latex-workshop.latex.autoClean.run": "onFailed",
// 使用上次的recipe编译组合
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
//右键菜单
"latex-workshop.showContextMenu":true,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//将 glob 模式配置到编辑器(例如 "*十六进制": "hexEditor.hexEdit")。这些优先顺序高于默认行为。
//"workbench.editorAssociations": {
// "*.ipynb": "jupyter-notebook"
//},
"kite.showWelcomeNotificationOnStartup": false, //需要安装kite,show the Kite welcome notification on startup.
"python.defaultInterpreterPath": "E:\\Python\\python.exe", //python路径
//应在何处显示单元格工具栏,或是否隐藏它。
"notebook.cellToolbarLocation": {
"default": "right",
"jupyter-notebook": "left"//为特定文件类型配置单元格工具栏位置
},
//若设置为 true,则自动从当前 Git 存储库的默认远程库提取提交。若设置为“全部”,则从所有远程库进行提取。
"git.autofetch": true,
//始终信任工作区
"security.workspace.trust.untrustedFiles": "open",
//不显示新版本消息
"vsicons.dontShowNewVersionMessage": true,
//针对某种语言,配置替代编辑器设置
"[latex]": {
"editor.formatOnPaste": false,//针对某种语言,配置替代编辑器设置
"editor.suggestSelection": "recentlyUsedByPrefix" //控制在建议列表中如何预先选择建议。recentlyUsedByPrefix: 根据之前补全过的建议的前缀来进行选择。例如,co -> console、con -> const。
},
"code-runner.clearPreviousOutput": true,
"code-runner.saveAllFilesBeforeRun": true,
"code-runner.runInTerminal": true,
//"workbench.colorTheme": "Solarized Dark",
}
2.4 测试环节
正向同步测试:Ctrl + Alt + J快捷键,从代码定位到pdf页面相应的位置。
反向同步测试:在编译生成的pdf上,选中该想要跳转的行,鼠标左键双击或Ctrl + 鼠标左键单击,跳转到对应对吗。

2.5 通俗简易配置
首先,安装好Textlive编译器,然后在VSCode中安装插件latex workshop,然后在.vscode文件夹下配置settings.json,内容如下
{
"editor.wordWrap": "on", // 开启自动换行
"latex-workshop.intellisense.package.enabled": true, //该拓展能够从使用的宏包中自动提取命令和环境,从而补全正在编写的代码
"latex-workshop.intellisense.unimathsymbols.enabled": true, //补全提示时显示 Unimath 符号
"latex-workshop.latex.build.forceRecipeUsage": true,
"latex-workshop.latex.recipes": [ //对编译链进行定义
{
"name": "latexmk -xelatex",
"tools": ["latexmk -xelatex"]
},
],
"latex-workshop.latex.tools": [// 定义在上文 recipes 编译链中被使用的编译命令
{
"name": "latexmk -xelatex",
"command": "latexmk",
"args": [
"-xelatex",
"-file-line-error",
"-halt-on-error",
"-interaction=nonstopmode",
"-synctex=1",
"-pv-",
"-pvc-",
"-outdir=%OUTDIR%",
"%DOCFILE%" // 编译当前聚焦的tex文件,如果注释掉本行,修改为"ssc.tex",意思就是每次都是编译这个文件
],
"env": {}
}
],
"latex-workshop.latex.autoClean.run": "onFailed", //注意结尾是 t 不是 d。有3个值,onFailed、onBuilt、never. //设置为onFaild 在构建失败后清除辅助文件
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk",
],
}
latexmk会自动检查文件夹中*.bib文件,从而决定编译方式。因此没有必要再单独留一个xelatex->bibtex->xelatex*2。可以删除一些我们不需要的默认配置。
参考链接:VSCode 配置 LaTeX 环境 保姆级教程(包括Windows 和 Mac)
Visual Studio Code (vscode)配置LaTeX
VSCode 搭建多语言环境(B站,环境变量和launch.json(06:55处)的理解到位)
Visual Studio Code (vscode)配置LaTeX最详细版(vscode下载安装+基本设置+内外pdf查看器设置+个人配置代码)(有参考价值,对于settings.json中的配置有详细的介绍,便于自己对配置的理解)
vscode中latex的编写
03 Vscode 配置debug模式下 指定gpu
方法一:在.py文件中指定gpu
import os
os.environ['CUDA_VISIBLE_DEVICES'] = '1'
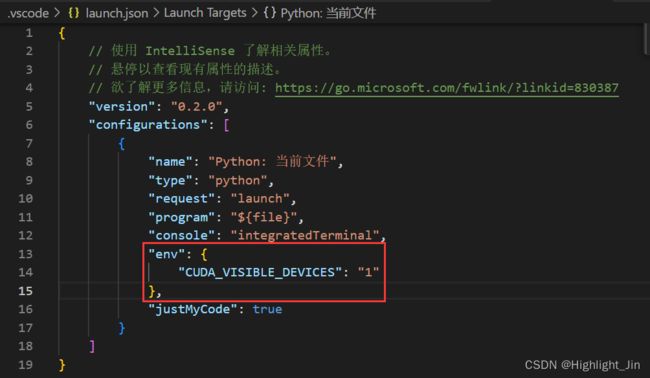
方法二:在vscode中添加配置
(2)添加配置
"env": {
"CUDA_VISIBLE_DEVICES": "1"
}
参考链接:Vscode 配置debug模式下 指定gpu
04 如何配置vscode中args的参数
VSCode在linux服务器下launch.json和tasks.json等文件配置
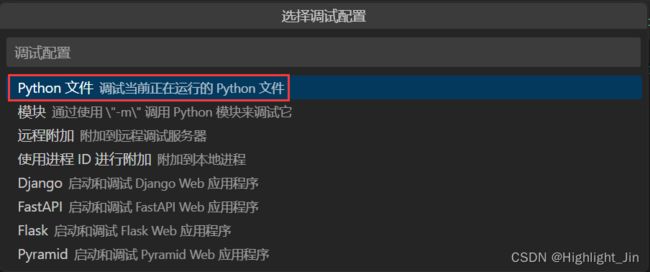
05 vscode中如何跳转到底层代码中进行调试
在launch.json文件中进行如下的设置即可。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false // 该选项设置为false就会跳转到底层代码
}
]
}
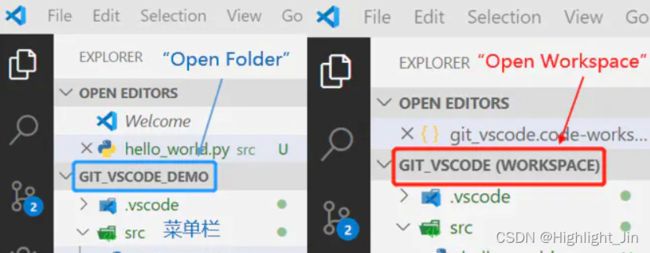
五、VSCode中的文件夹(Folder)与工作区(Workspace)
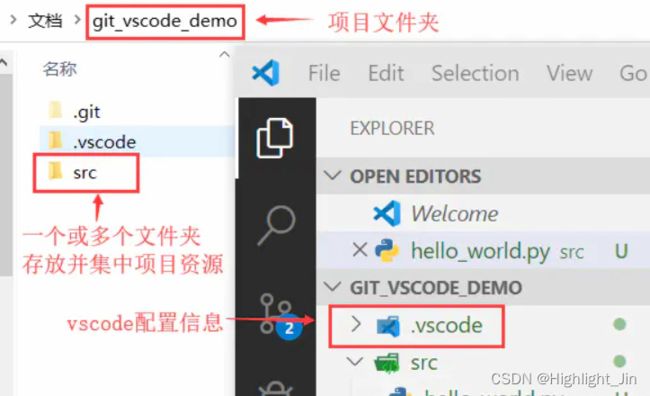
在VSCode的文件(File)菜单中,打开文件夹(Open Folder)是指打开项目文件夹的根目录。一个项目文件夹包含一个或多个文件夹(与项目相关的文件夹),以及与该项目相关的VSCode配置(放在.vscode文件夹中)。

在 “文件” 菜单中,还有一个选项:“打开工作空间(Open Workspace)”。
这个选项和“打开文件夹”有什么区别?
什么时候应该使用文件夹?
什么时候应该使用工作空间呢?
在VS Code中,工作空间(workspace)具体指后缀为*.code-workspace的文件,它是一个 JSON with Comments 格式的文件,里面包含了所有与该工作空间相关联的文件夹,以及相关的VS Code配置信息,如下所示。

双击*.code-workspace文件,启动VSCode打开工作空间与启动VSCode后,用“打开文件夹”方式打开项目文件夹的区别是,前者的文件夹名后面有一个工作空间(workspace)的后缀。

[什么时候用工作区?] 有且仅有需要同时在多个项目上工作的时候,才需要创建工作区,这时候,工作区里面有多个项目文件夹的根目录(root),即:Multi-root Workspaces
[什么时候用文件夹?] 在一个项目上工作,使用文件夹,就够了。针对该项目设置完VS Code后,VS Code会自动在项目文件夹的根目录中创建一个.vscode文件夹存储VS Code配置(settings.json文件)。
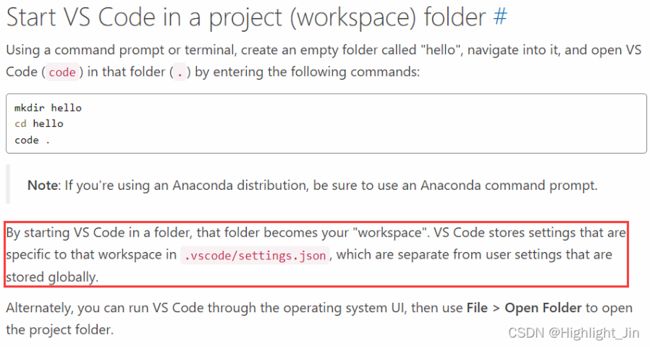
vscode官方使用文档

Windows下,打开cmd命令行,进入到自己所要创建项目的文件加下,输入以下三条命令,即可通过vscode打开。
mkdir hello // 创建一个名为hello的文件夹
cd hello // 进入hello文件夹下
code . // code命令表示从命令行打开当前目录
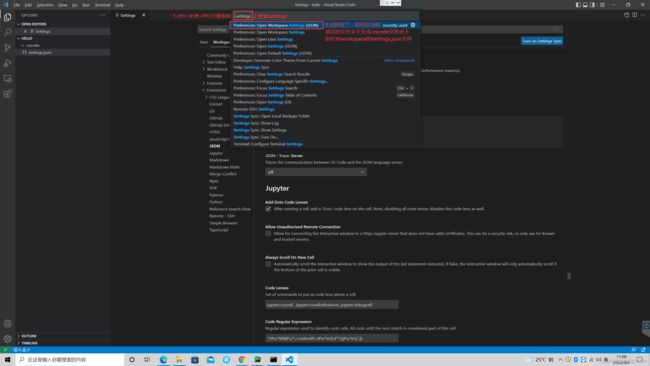
然后通过View - Command Palette(ctrl+shift+p)打开,搜索settings,选择workspace的settings,那么就会自动生成.vscode/settings.json,如下图所示。

User and Workspace Settings(官方文档介绍)
VSCode中Default Settings(JSON)与Open User Settings与Open Settings(JSON)与Open Workspace Settings(JSON)各自的作用与联系
官方相关的问题:
1.I cannot find OpenSettings.json in VScode(有用)
starting with the VS Code documentation on settings at https://code.visualstudio.com/docs/getstarted/settings
or watch the intro videos at https://code.visualstudio.com/docs/getstarted/introvideos
六、VSCode官方的文档及视频介绍
总的视频链接:Introductory Videos
1.Getting started with Visual Studio Code
视频链接
- 快捷键查询
Video outline
- Download and install VS Code.
- From https://code.visualstudio.com/download
- Create a new file.
- File > New File (Ctrl+N)
- Save a file.
- File > Save (Ctrl+S)
- Open the Command Palette.
- View > Command Palette… (Ctrl+Shift+P)
- See an overview of the user interface.
Help: User Interface Overview in the Command Palette. - Install support for your favorite programming language from the Extensions view.
View > Extensions (Ctrl+Shift+X) - Change your keyboard shortcuts and easily migrate from other editors using keymap extensions.
- File > Preferences > Migrate Keyboard Shortcuts from…
- Code > Preferences > Migrate Keyboard Shortcuts from… on macOS
- Open the Keyboard Shortcuts editor.
- File > Preferences > Keyboard Shortcuts (Ctrl+K Ctrl+S)
- Code > Preferences > Keyboard Shortcuts on macOS
- Printable keyboard cheat sheet.
- Help > Keyboard Shortcuts Reference (Ctrl+K Ctrl+R)
- Customize your editor with color themes.
- File > Preferences > Color Theme (Ctrl+K Ctrl+T)
- Code > Preferences > Color Theme on macOS
- Show all commands.
- Help > Show All Commands (Ctrl+Shift+P)
- Explore VS Code features in the Interactive Editor Playground.
- Help > Editor Playground
2.Code editing in Visual Studio Code
视频链接
七、VScode带参数调试
在"args": 后面进行补充
参考链接:
VSCODE带参数调试程序
vscode python 多进程,多线程,带参数调试
八、VsCode同时打开多个项目
VsCode如何同时打开多个项目