【.NET Core】怎么使用Swagger
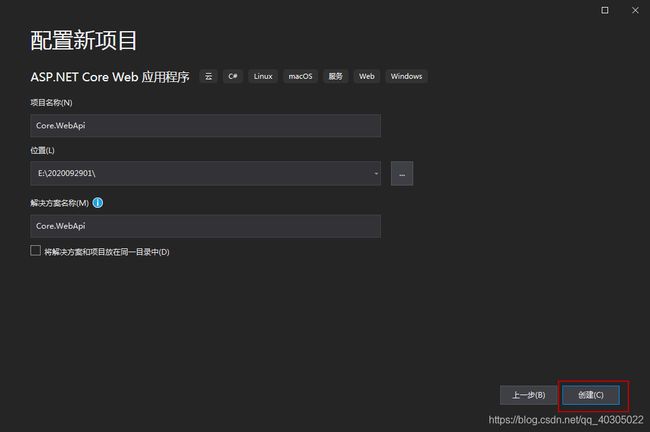
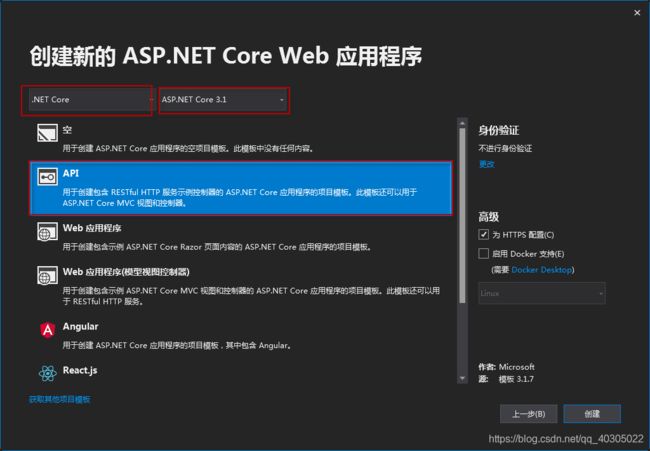
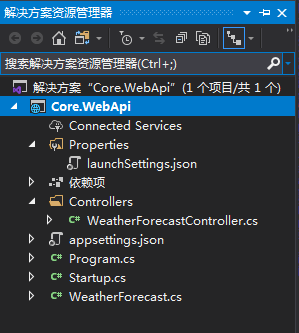
1.创建.NetCore项目(VS2019)
这里使用最新的ASP.NET Core 3.1创建WebAPI接口。




2. ASP.Net Core使用Swagger
打开nuget包管理,选择浏览搜索Swashbuckle.AspNetCore进行安装:

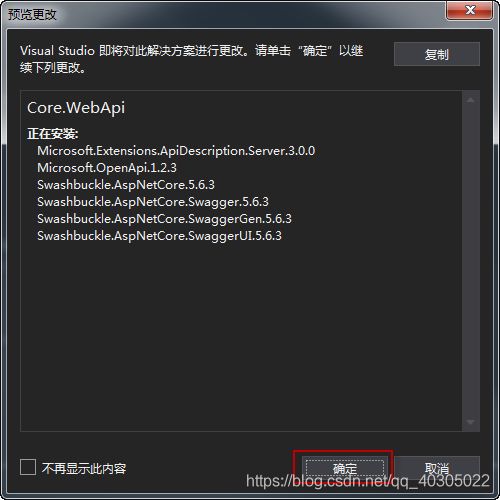
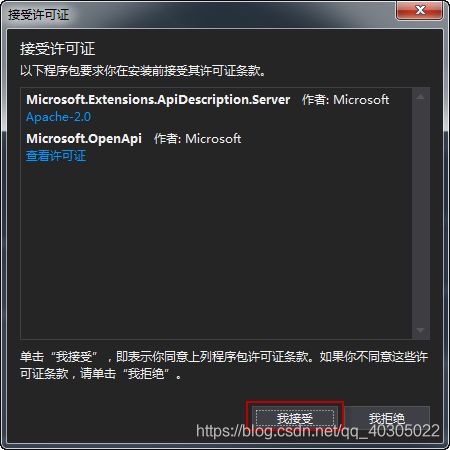
然后依次点击确定和接受:


这个时候就已经安装完成了,项目依赖项里会多出一个包的引用。

首先打开Startup类,简单介绍下类中的方法ConfigureServices和Configure:
ConfigureServices方法是用于配置依赖注入以在运行时根据依赖关系创建对象,
而Configure是用于配置中间件(middleware)以构建请求处理流水线。
简单理解这两个方法的关系,好比在公司,ConfigureServices就是安排工作岗位人员,Configure就是来制定工作流程。
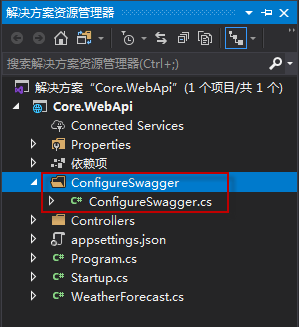
下面注册Swagger,我们先创建个类存放注册信息(目的是让代码更整洁,逻辑更清晰一点)

需要引用
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
namespace Core.WebApi.ConfigureSwagger
{
public static class ConfigureSwagger
{
public static void ConfigureSwaggerUp(this IServiceCollection services)
{
if (services == null) throw new ArgumentNullException(nameof(services));
//注册Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("V1", new OpenApiInfo
{
Title = "Swagger接口文档",
Version = "v1",
Description = $"Core.WebApi HTTP API V1",
});
c.OrderActionsBy(o => o.RelativePath);
});
}
}
}
接下来到 Startup 类,找到ConfigureServices 注册我们写好的服务:
(记得引用前面添加的类)
public void ConfigureServices(IServiceCollection services)
{
//注册Swagger服务
services.AddSwaggerUp();
services.AddControllers();
}
添加中间件:

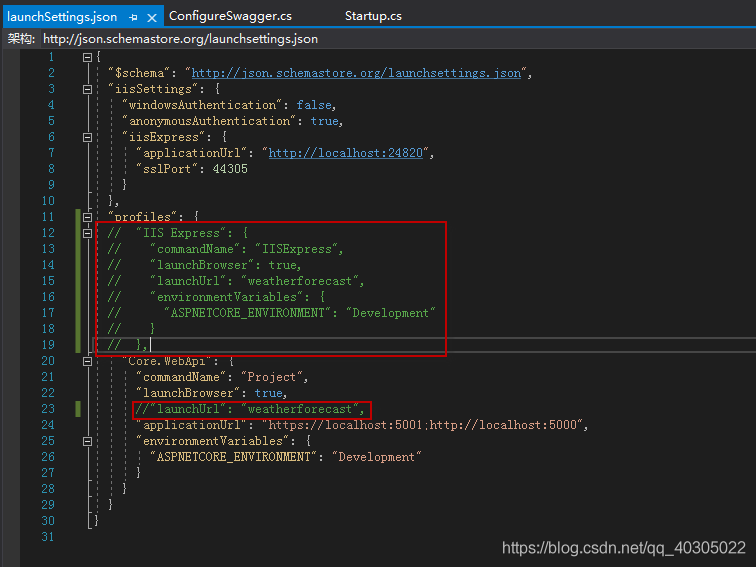
我们把IIS 启动的注释,项目启动的Url改成根目录:

修改后按F5启动项目:

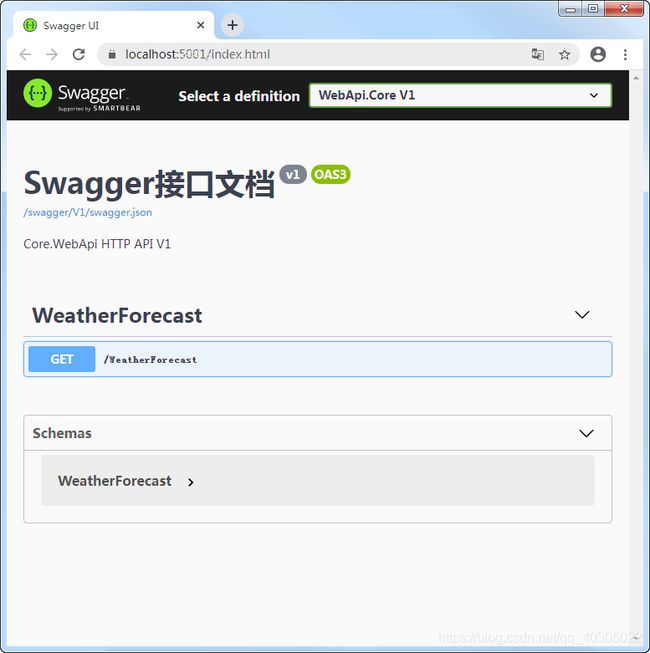
如果配置了 RoutePrefix 属性的值,启动就是这样子找不到了

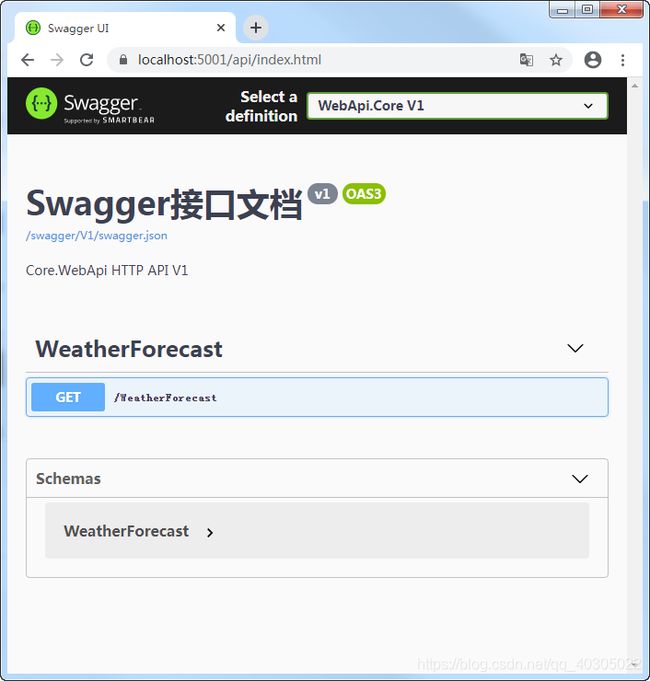
接下来我们输入/api敲回车,就可以了,这就是配置 RoutePrefix 属性的作用。

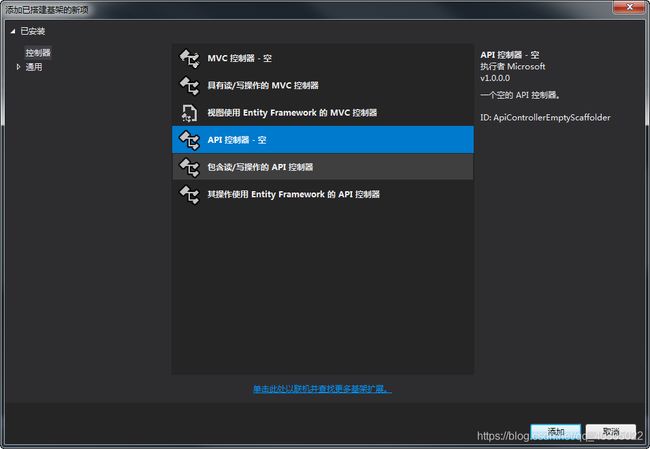
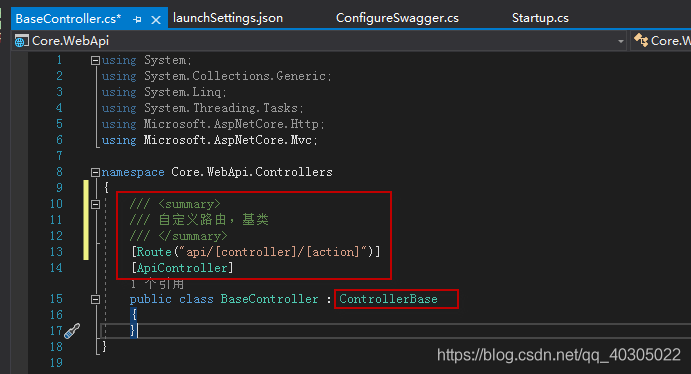
接下来我们实际使用,创建一个BaseController继承ControllerBase ,自带的删除掉。
BaseController是一个基类,目的是为了自定义路由,然后放一些公共的方法,后面新建类就只需要继承BaseController类


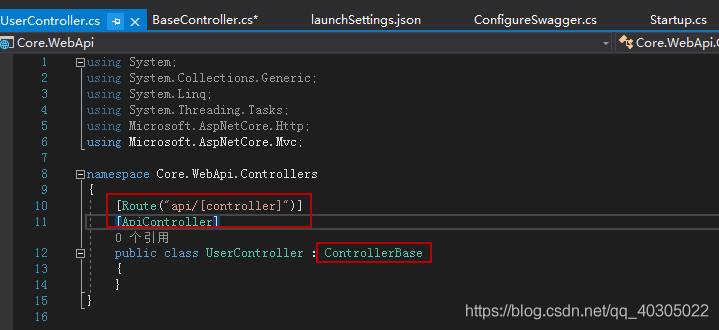
接下来我们创建一个UserController,创建方式如同上面的,把这两个地方修改一下


添加代码,来个Hello World
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace Core.WebApi.Controllers
{
public class UserController : BaseController
{
[HttpGet]
public IActionResult Hello()
{
return Ok("Hello World");
}
}
}
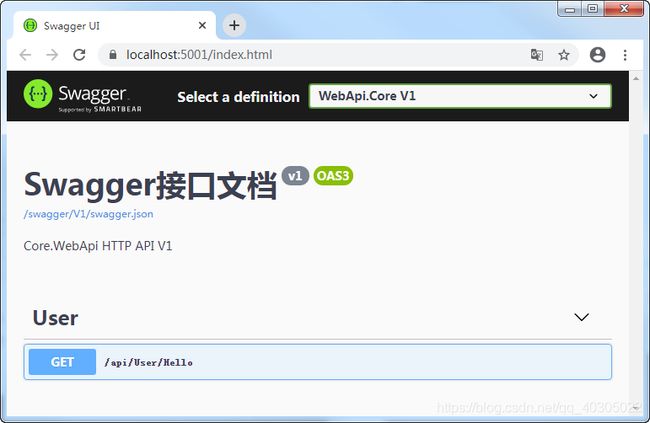
F5启动,这样一个基本的Swagger就已经搭建完成。

下面继续在Swagger下面添加一些东西。文档注释,我们新建一个Model类库,因为Swagger不仅可以把接口注释显示,也可以对实体进行注释的显示。
创建一个类库项目


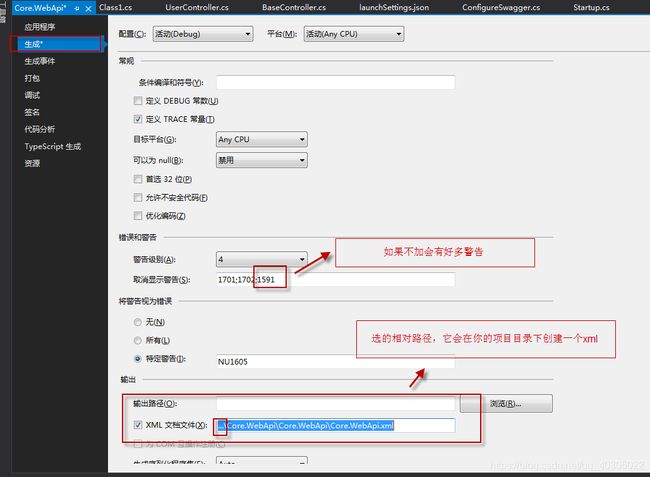
配置好了XML,接下来要关联这个配置 编辑 SwaggerSetUp.cs类 找到 AddSwaggerSetup函数,添加XML关联代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
using System.IO;
namespace Core.WebApi.ConfigureSwagger
{
public static class ConfigureSwagger
{
public static void AddSwaggerUp(this IServiceCollection services)
{
if (services == null) throw new ArgumentNullException(nameof(services));
//注册Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("V1", new OpenApiInfo
{
Title = "Swagger接口文档",
Version = "v1",
Description = $"Core.WebApi HTTP API V1",
});
c.OrderActionsBy(o => o.RelativePath);
// 获取xml注释文件的目录
var xmlPath = Path.Combine(AppContext.BaseDirectory, "Core.WebApi.Api.xml");
c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
// 获取xml注释文件的目录
var xmlPathModel = Path.Combine(AppContext.BaseDirectory, "Core.WebApi.Model.xml");
c.IncludeXmlComments(xmlPathModel , true);//默认的第二个参数是false,这个是controller的注释,记得修改
});
}
}
}
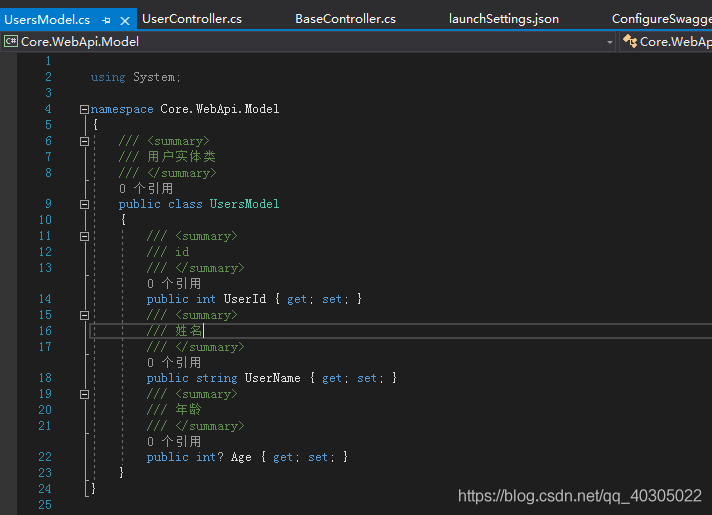
下面在model类库中添加一个类UsersModel 写好全部的注释

接下来在UsersController 添加函数来验证 注释是否有效
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace Core.WebApi.Controllers
{
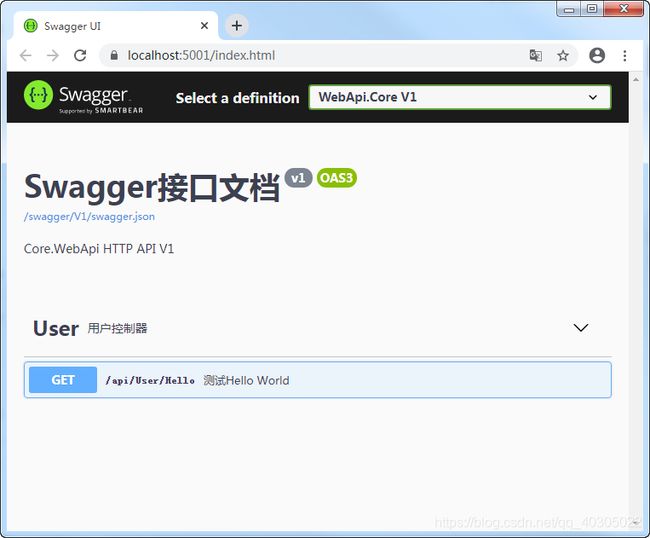
/// 这里我们加了注释,启动F5 看看效果,从下面的图片看,是没问题的注释已经显示出来了,但是model在哪里,为什么没有显示出来

我们在UsersController 添加如下函数
/// 然后F5启动,这里我们看到 model类 显示出来了

到此,.net core 搭建和使用Swagger就算完成了,是不是很简单。
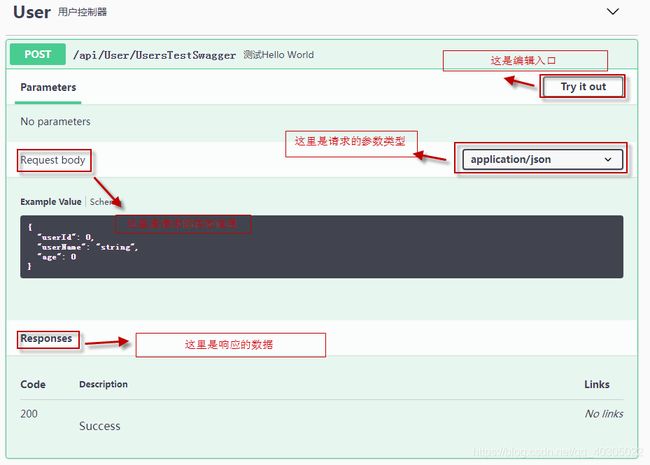
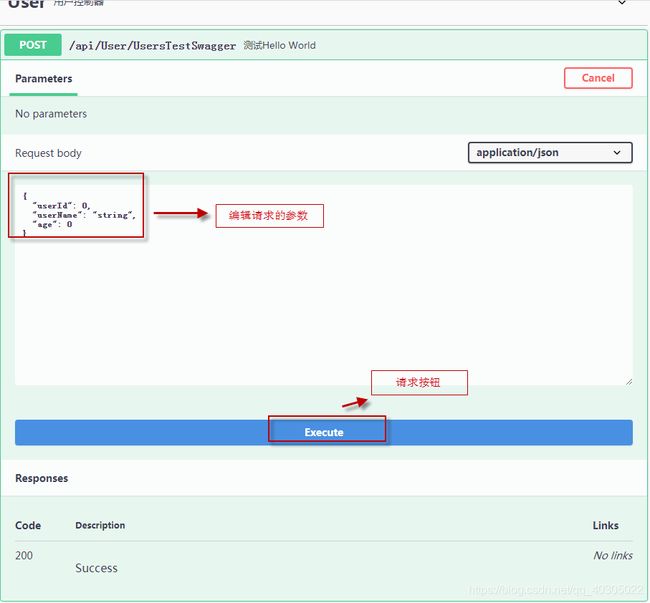
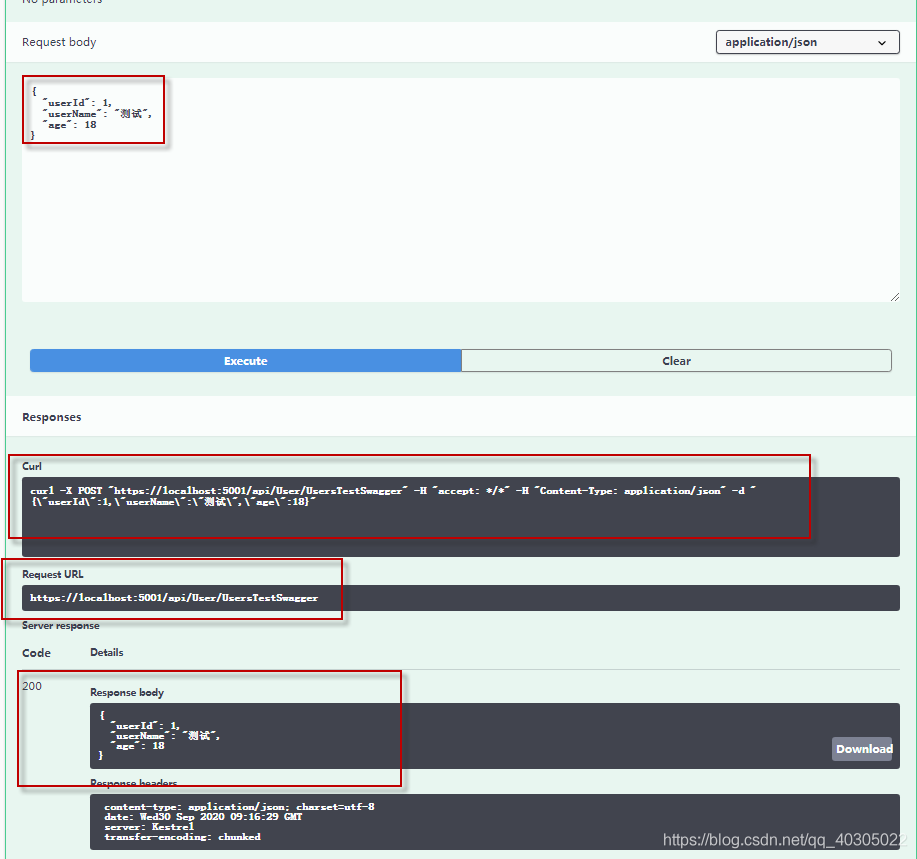
下面在简单介绍一下,请求和响应应该怎么去看


我们编辑好参数,单击Execute按钮,可以看到请求一个json串,并且把这个json串原样输出了,这在以前需要借助工具来完成,现在直接在启动的程序上就可以查看你的接口写的是否正确,或者哪里有问题了

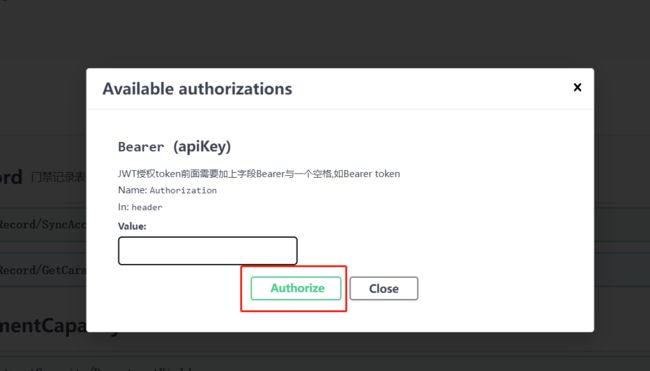
如需携带token