django建站过程(4)创建文档显示页面
django建站过程(4)创建文档显示页面
-
- 创建文档显示页面
-
- 项目主文件夹schoolapps中的文件urls.py
- 在APP“baseapps”中创建url.py文件
- 编写视图
- 模板继承
- bootstrap
-
- 创建head.html
- 创建doclist.html
- 创建docdetail.html
- 使用 markdown 编辑器
-
- 安装模块
- Model 模型的documentes中定义修改:
- 执行makemigrations与migrate完成数据迁移。
- 保存markdown中图片路径
- 修改views.py
- 添加markdown到项目的urls文件
- 修改url.py
创建文档显示页面
三个阶段:定义url,视图,模板
前面已创建过第一个页面,这里使用include(),方便以后的项目扩展
项目主文件夹schoolapps中的文件urls.py
from django.contrib import admin
from django.urls import path,include #添加include
from baseapps.views import index
from baseapps import url #添加“baseapps”下的url.py
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',index),
path('doc/',include(url)), #映射“baseapps”下的url.py
]
在APP“baseapps”中创建url.py文件
from django.urls import path
from . import views #导入views
urlpatterns = [
path('',views.doclist) #映射到doclist函数
]
编写视图
在views.py里添加doclist函数
def doclist(request):
return render(request,"index.html")
在“baseapps”中创建文件夹templates,在其中新建一个文件index.html
Title
这是一个新的页面
测试页面是否正常,http://127.0.0.1:8000/doc,将看到刚才创建的网页
模板继承
{%block content%}{%en%}
bootstrap
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)下载Bootstrap,在baseapps文件夹下创建static文件夹,下方创建css,img,js,plugins四个文件夹,将bootstrap放到plugins文件夹下
在组件 · Bootstrap v3 中文文档 中选择如下导航作网页顶部,
创建head.html
{% load static %}
<head>
<meta charset="UTF-8">
<title>学校资源中心title>
<link href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="{% static 'css/code.css' %}">
head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand " href="#">廻雁阁a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="/doc">校园信息 <span class="sr-only">(current)span>a>li>
<li><a href="doc">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
{% block content %}
{% endblock %}
<script src="{% static 'js/jquery-3.6.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}">script>
body>
创建doclist.html
用来显示文档列表
{% extends 'head.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-list" aria-hidden="true"> 资料列表span>
<ol class="breadcrumb">
{% for obj in topic_list %}
<li><a href="/doc/?p={{ obj.id }}">{{ obj.text}}a>li>
{% endfor %}
ol>
div>
<table class="table table-hover">
<tbody>
{% for obj in data_list %}
<tr onclick="location.href='/doc/detail/?nid={{ obj.id }}'">
<td >
{{ obj.title|truncatechars:20 }}td>
tr>
{% endfor %}
tbody>
table>
div>
div>
{% endblock %}
创建docdetail.html
显示文档详情
{% extends 'head.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-subtitles" aria-hidden="true"> 信息详情span>
<ol class="breadcrumb">
{% for obj in topic_list %}
<li><a href="/doc/?p={{ obj.id }}">{{ obj.text}}a>li>
{% endfor %}
ol>
div>
<div class="panel-body">
<div class="text-center">
<h1>{{ doc_d.title }}h1>
<span>{{ doc_d.date_added}}span>
div>
<hr><p>p>
<div class="form-group">
{{ doc_d.doc_detail|safe}}
div>
div>
div>
div>
{% endblock %}
使用 markdown 编辑器
安装模块
pip install django-mdeditor # 用于后台编辑
pip install markdown # view视图中获取到数据库的数据,修饰为html语句,传到前端
pip install Pygments # 实现代码高亮
Model 模型的documentes中定义修改:
class documentes(models.Model):
'''定义文档的结构'''
topic = models.ForeignKey(topic, on_delete=models.CASCADE, verbose_name='主题类型')
title = models.CharField(max_length=30, verbose_name='标题')
date_added = models.DateTimeField(auto_now_add=True, verbose_name='时间')
author = models.CharField(max_length=20, verbose_name='作者')
text = models.TextField(verbose_name='摘要')
doc_detail = MDTextField() # 使用markdown
执行makemigrations与migrate完成数据迁移。
在 settings.py 的 INSTALLED_APPS 中添加APP ’mdeditor’
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'baseapps.apps.BaseappsConfig', #或者使用 baseapps
'mdeditor',
]
保存markdown中图片路径
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads') #新建一个uploads文件夹,且在项目目录下
MEDIA_URL = '/media/' #你上传的文件和图片会默认存在/uploads/editor下 这一步不用创建任何文件夹
修改views.py
from django.shortcuts import render,HttpResponse
from baseapps.models import documentes,topic
import markdown
# Create your views here.
def index(request):
return HttpResponse("第一个页面!")
def doclist(request):
topic_list = topic.objects.all()
data_list = documentes.objects.all().order_by("-date_added")
if request.GET.get("p"):
p_id = int(request.GET.get("p"))
s=topic.objects.get(id=p_id)
print(s)
data_list = documentes.objects.filter(topic=s).order_by("-date_added")
contest = {"data_list": data_list,'topic_list':topic_list}
return render(request, "doclist.html",contest)
def docdetail(request):
topic_list = topic.objects.all()
d_id=int(request.GET.get("nid"))
doc_d=documentes.objects.get(id=d_id)
doc_d.doc_detail = markdown.markdown(doc_d.doc_detail,
extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehilite',
'markdown.extensions.toc',
]
)
contest={'doc_d':doc_d,'topic_list':topic_list}
return render(request,'docdetail.html',contest)
添加markdown到项目的urls文件
添加图片路径
from django.contrib import admin
from django.urls import path,include
from baseapps.views import index
from baseapps import url
urlpatterns = [
path('/mdeditor/',include('mdeditor.urls')),
path('admin/', admin.site.urls),
path('index/',index),
path('doc/',include(url)),
path('',include(url)),
]
from django.conf import settings
from django.conf.urls.static import static
#图片显示
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
修改url.py
from django.urls import path
from baseapps.views import doclist,docdetail
urlpatterns = [
path('',doclist),
path('detail/',docdetail),
]
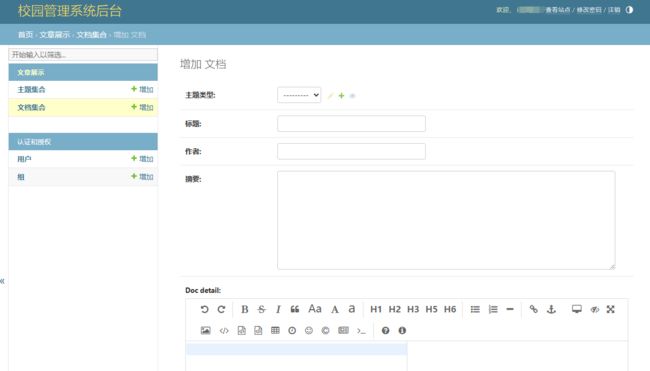
至此,后端显示如下:
简单的前端页面显示如下:
详情页显示如下