Device Channels in SharePoint 2013

[FROM:http://blog.mastykarz.nl/device-channels-sharepoint-2013/]
One of the new features of SharePoint 2013 are Device Channels. Find out what they are, how they work and how you can leverage them in your solutions.
Channels – it’s all about the experience
In the last years the usage of mobile devices to browse web pages has been growing vastly. Mobile device have become very popular, their capabilities improved and yet is the support for mobile devices on the web not something obvious.
Although the capabilities of mobile devices have increased there are still a couple of things that differentiate mobile scenarios from using a website using a desktop computer.
Touch
Most mobile devices nowadays are based on touch screens. Considering their size it’s the logical way of interacting with the device. The consequence of using touch is lesser precision that when using a pointer device such as mouse. While a menu might be perfectly navigable on a desktop using a mouse, the same menu items might turn out just to be too close to each other to use them flawlessly on a touch-enabled mobile device.
Limited screen estate
Mobile devices are called mobile because they are small and handy and it’s convenient to have them around. The price of that portability is limited screen estate: while it could be perfectly possible to design a readable website for 1900px+ width resolution, the odds are low that a visitor using a mobile device will be able to use that website easily.
Limited bandwidth
Data connectivity on mobile devices is still far from commodity and is not cheap, especially if you are abroad. Putting a high resolution photograph of a Tuscany on your welcome page might help you inspire your desktop visitors, but the odds are high that at the same time it will scare off all other visitors using their mobile devices.
Capabilities
While vendors have been improving mobile devices and their capabilities they are still not in parity with what desktop computers are offering. What is supported is very much device-dependent and when designing for mobile you should always take into account the bare minimum to ensure that everyone will be able to access your website.
Given those limitations of mobile devices you have to design for mobile separately from the desktop if you want to ensure that all users can access your website.
A history lesson
The concept of delivering a separate mobile design is not new to SharePoint 2013. SharePoint 2010 had support for mobile as well. The problem with it was that it was not easy to control and definitely not easy to customize. Luckily SharePoint 2013 has a different view on how support for mobile devices should be done.
Device Channels
One of the new capabilities of SharePoint 2013 is support for mobile devices using Device Channels. Device Channels is a mechanism that allows you to define a number of channels, map them to devices using user agent matches or custom logic, and associate different Master Pages to each channel.
How it works
Device Channels work only with Publishing Sites with Mobile support enabled so before you start ensure that the Hidden PublishingMobile Site Collection Feature is activated on your site (enabled by default for Publishing Sites).
Configuring Device Channels
You start the process of configuring Device Channels by defining new channels. You can do this by navigating to Site Settings and from the Look and Feel group click the Device Channels link.
In the Device Channels list you can manage Device Channels for your Site Collection. The order in which Device Channels are displayed is important as this is the order in which SharePoint will attempt to find the matching Device Channel for the current request.
When defining a new Device Channel you can configure a number of parameters, the most important of which are the Alias, Device Inclusion Rules and Active. The Alias is the unique ID of the channel that is used by SharePoint. In the Device Inclusion Rules property you can include a number of strings that will be matched against the user agent string of the visitor’s browser. Finally using the Active property you can enable or disable the particular Device Channel.
When defining Device Inclusion Rules you can create a fallback channel for all mobile devices that don’t match specific Device Inclusion Rules (which becomes in a way the Default Device Channel for all mobile devices). To define a mobile fallback Device Channel you have to define only one Device Inclusion Rule which has to be equal to $FALLBACKMOBILEUSERAGENTS;. Whether a device is recognized a mobile or not is determined by theHttpContext.Current.Request.Browser.IsMobileDevice property and which is driven by the .browser file in your Web Application.
After configuring the Device Channel you won’t see any difference yet. For this you have to associate a Master Page with the newly created Device Channel.
Associating Master Pages with Device Channels
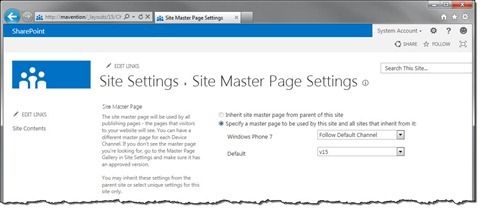
To associate a Master Page with a Device Channel go to Site Settings and from the Look and Feel group click the Master page link.
For each device channel you can now configure a different Master Page.
Having applied the configuration, if you navigate to the website now using a Windows Phone you should see the Device Channel automatically applied.
Device Channel Panels
Using alternative Master Pages is not the only way of altering the user experience. SharePoint 2013 provides us with the DeviceChannelPanelcontrol that allows us to conditionally display content based on the currently applied Device Channel.
You can specify for which Device Channels the contents should be visible by specifying Device Channels using the IncludeChannels attribute. You can specify multiple Device Channels as a comma-separated string.
Important: Device Channel Panels don’t support conditional rendering of Web Parts in Web Part Zones. If you want to conditionally display Web Part you should use the Rich Text Editor instead. You can find more details about this approach in one of my recent articles athttp://blog.mastykarz.nl/inconvenient-conditional-web-parts-sharepoint-2010/.
Now we know how things work let’s take a look how they are designed and how they might be leveraged in custom solutions.
The architecture of Device Channels
The logic of determining which mobile channel should be applied to the current request is triggered in the OnPreInit method of thePublishingLayoutPage class. It happens that early in the cycle because depending on the channel the right Master Page must be applied.
Once the logic has been triggered it tries to determine which Device Channel should be applied. The logic sets the Device Channel to Defaultwhich is the safe default. Then it checks if a specific Device Channel has been requested using the DeviceChannel query string parameter. If no Device Channel has been requested using the query string, the logic checks if a particular Device Channel has been set using the DeviceChannel cookie. If no cookie is found the process attempts to match the user agent string of the current browser against the Device Inclusion Rules defined on Active Device Channels.
The mapping of Master Pages to Device Channels is stored in the~SiteCollection/_catalogs/masterpage/__DeviceChannelMappings.aspxfile. Although this part hasn’t been documented yet, you might expect that modifying this file directly is not supported and you shouldn’t be doing it as it might change in the future.
When designing for Device Channels on your site you should take into account their limitations. You can have up to 10 Device Channels defined in your Site Collection and per Device Channel you can specify up to 150 Device Inclusion Rules. Those are hard limits enforced by the code.
The Publishing Output Cache which is a part of the Publishing infrastructure in SharePoint 2013 has built-in support for Device Channel so you don’t have to worry of much performance impact when working with Device Channels.
Device Channels are designed to help you provide the visitors if your website with the best User Experience suitable for their device. They are in no way a security measure and you shouldn’t be using Device Channels to hide confidential data from your visitors. Because anonymous users can switch between Device Channels using query string parameters or cookies, using Device Channels for security purposes is a bad idea and could lead to disclosing confidential information to general public.
Summary
Device Channels are a new capability of SharePoint 2013 that can help you deliver optimal User Experience to the visitors of your website based on their device. In this article I have showed you how Device Channels work, how you can configure them on your website and what some of architectural considerations there are with regard to using Device Channels in your solutions. To test how the page looks, you can navigate to the page by adding the query string parameter “?DeviceChannel=deviceChannelAlias”. E.g. http://domain.com/pages/default.aspx?DeviceChannel=WindowsPhone