一文3500字教你Postman+Newman+Git+Jenkins实现接口自动化测试持续集成
接口测试脚本一般的执行流程
做接口测试的话,首先要考虑的是如何选择一个合适的工具?在忽略工具是否好用,是否能满足业务要求的前提下,需要考虑以下2点:
1、要考虑工具的学习成本
2、要考虑团队的协作
接口测试脚本的执行流程:
团队成员协作编写接口用例->用例归档到git/svn->脚本集成jenkins,在环境更新后自动触发执行或定时执行。
Postman工具常见的接口测试流程是怎样的?
使用Postman+Newman+Git+Jenkins+钉钉/邮件提醒
Windows系统Newman安装
1、下载Node.js进行安装,然后配置node的环境变量
2、借助npm工具,安装Newman
npm install -g newman
3、运行Newman
通过Newman来运行某个postman脚本:
newman run mycollection.json
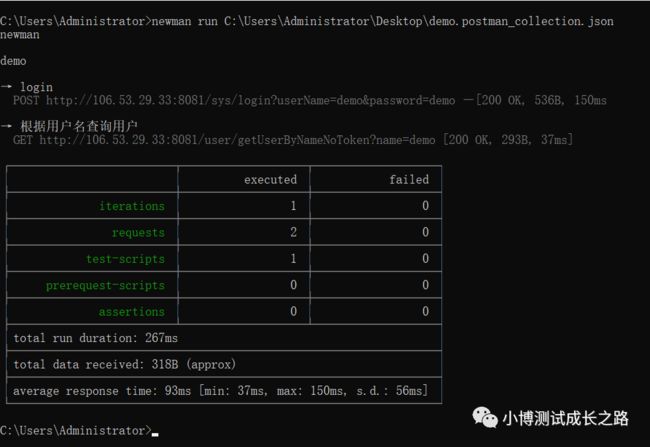
用newman执行postman脚本的效果如下:
Centos系统Newman安装
1、先下载安装nodejs (必须安装10.0以上的版本)
从http://nodejs.cn/download/下载linux系统压缩包 ,,解压,配置环境变量
tar xvJf ***.tar.xzecho "export PATH=\"\$PATH:/root/tools/node-v14.8.0-linux-x64/bin\"" \ >> ~/.bash_profile &&source ~/.bash_profile
2、安装Newman
npm install -g newman
以上通过命令安装如果问题的话 ,可以百度解决。
命令行执行Postman脚本生成测试报告
1、命令行执行脚本的最基本的命令
newman run xxx.json
2、生成html格式的报告
先安装插件:npm install -g newman-reporter-html
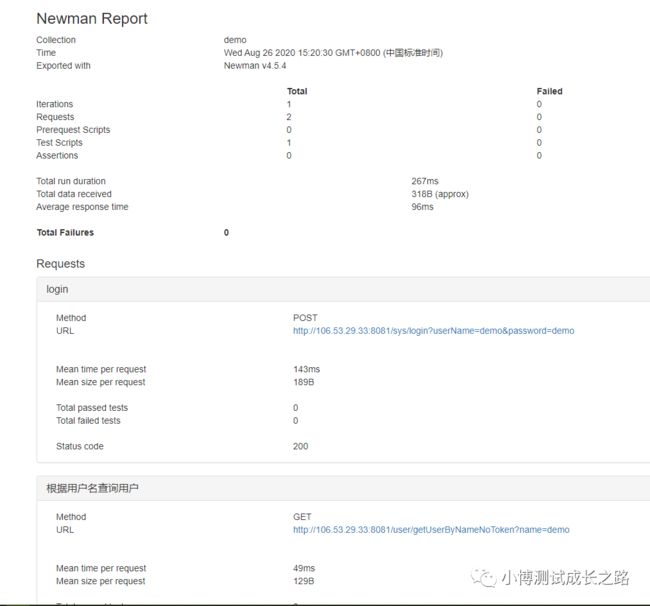
newman run demo.postman_collection.json -r html
3、优化报告显示格式,生成美观一点的html格式报告
先安装插件:npm install -g newman-reporter-htmlextra
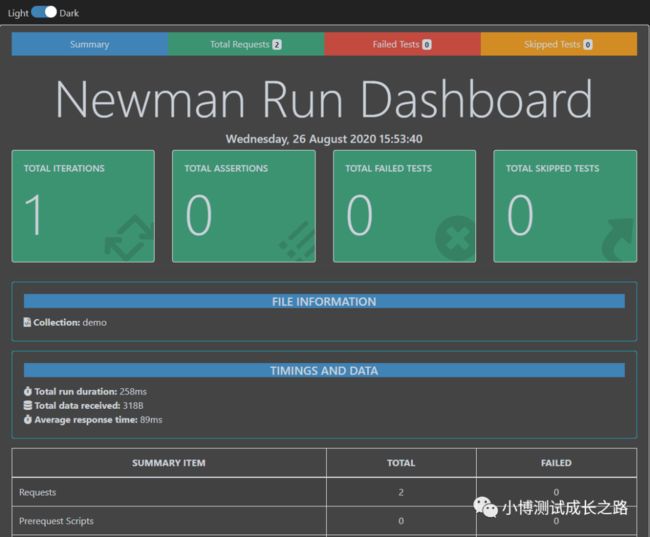
newman run demo.postman_collection.json -r htmlextra
注意事项:
1、-r参数是--reporters的缩写,可以在参数后面指定需要生成的报告格式 ,比如 -r html,junit,json,htmlextra ,这个会在当前目录下生成一个newman的文件夹,报告都在newman的文件夹下面:
2、也可以加上下面的参数指定报告名称:(报告默认生成在当前执行命令的路径下 ,也可以自己在报告名称前加上指定路径生成)
--reporter-html-export htmlReport.html
--reporter-htmlextra-export htmlExtraReport.html
--reporter-junit-export junitReport.html
--reporter-json-export jsonReport.html
3、在使用npm命令安装newman以及其他的包时,建议都加上-g 参数 ,给所有用户都安装对应的包,避免在使用命令时报错。
使用npm安装如果比较慢,可以先执行下面的命令,切换下载源的地址:
npm config set registry https://registry.npm.taobao.org
4、通过newman-reporter-htmlextra插件生成的html报告,默认是不包含css样式文件的,如果是发给别人访问 ,在断网的情况下查看报告,样式是加载不了的。目前查了一下,好像没有类似allure里面的那种参数,可以把报告所需的样式和报告一起导出,不过这个插件支持自定义报告模板,可以自己手动将css样式文件导出到某个位置,然后修改报告模板汇总引用的文件去解决这个问题。
Postman脚本持续集成
通过上面的描述 ,现在已经可以将postman脚本生成报告了,离集成jenkins只差最后的配置工作了:
1、在gitee上新建一个仓库,将postman调试好的脚本导出成json文件,上传到gitee上 (上传到gitee仓库的话,可以方便团队不同成员之间可以更改和查看用例),后续有脚本变更的时候也可以直接更新到git上进行存储,git上也可以按版本按分支存放你的测试脚本
2、搭建好jenkins环境,并配置好npm的环境以及安装好newman执行环境
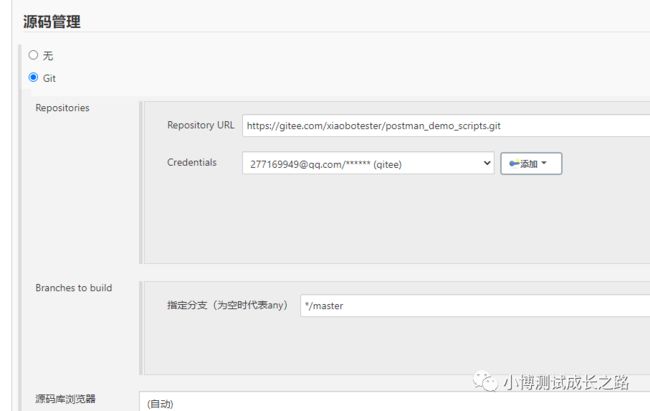
3、新建一个自由风格的job,配置从git上获取脚本:
勾选构建环境下的清除工作空间目录的配置,将之前的报告清除(如果执行命令生成报告时自己指定了报告名称的话 ,也可以不清除工作空间的文件)
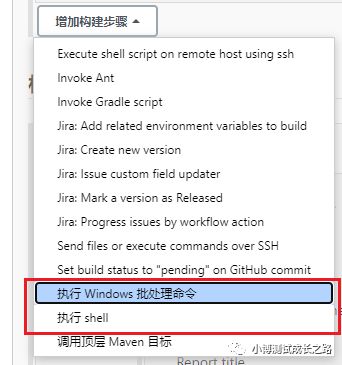
添加执行batch命令 / shell命令,命令内容如下:
# batch命令cd /d %WORKSPACE%newman run demo.postman_collection.json -r htmlextra --reporter-htmlextra-export ./report/htmlExtraReport.html或者# shell 命令cd $WORKSPACEnewman run demo.postman_collection.json -r htmlextra --reporter-htmlextra-export ./report/htmlExtraReport.html newman run demo.postman_collection.json -r htmlextra --reporter-htmlextra-export ./report/htmlExtraReport.html
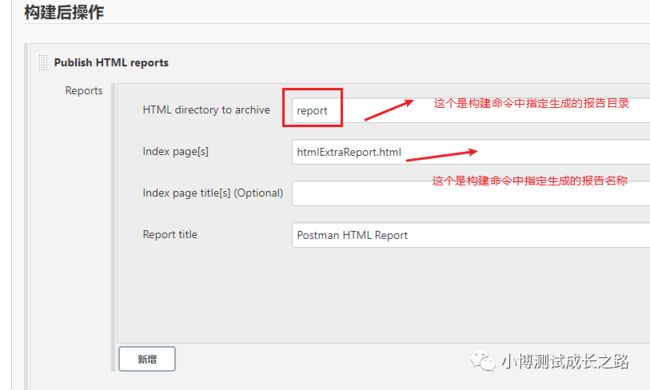
然后再构建后操作那里 ,添加报告的展示:
需安装HTML Publisher plugin插件
构建后 ,即可在jenkins上看到HTML报告:
发送钉钉通知
由于现在很多企业办公通讯都是用钉钉 ,那么接口自动化的脚本执行完之后,是可以讲结果发送到指定的钉钉群里面的。
准备工作:钉钉帐号,在钉钉上创建指定机器人 ,jenkins上安装DingTalk插件。
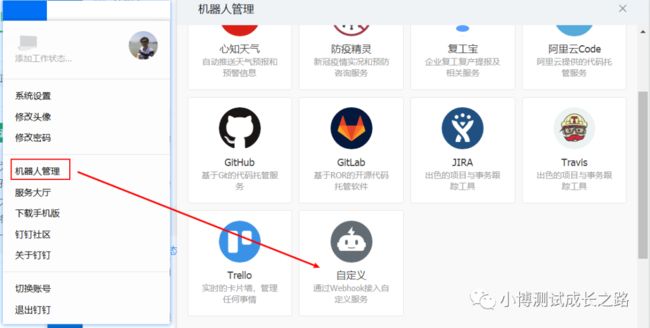
钉钉PC端机器人创建操作:
钉钉左上角用户头像处->机器人管理->创建自定义机器人
设置机器人名称、指定消息通知的群、安全设置下可以设置自定义关键字,然后点击完成,然后页面会生成一个webhook的地址
安装Jenkins上的DingTalk插件,进入系统配置页面,找到钉钉的配置:
然后进入postman脚本执行的job配置页面,勾选需要通知的机器人名称即可。
构建开始和结束后就会收到钉钉通知:
解决jenkins上无法展示HTML样式的问题
由于安全考虑,jenkins默认是禁止了外部的css和js的加载的,因此html报告显示会出现异常,常见的解决方案有以下几种:
1、在jenkins系统管理->脚本命令行 输入以下脚本运行:(此方案重启jenkins失效)
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")2、利用jenkins的插件,在启动节点的时候自动触发某个job去执行groovy脚本。搜索安装Startup Trigger和Groovy插件即可。
配置一个job,然后在job中执行groovy脚本:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")3、以windows服务或者java -jar的方式启动的jenkins,可以修改jenkin.xml文件中的启动命令,加入参数
-Dhudson.model.DirectoryBrowserSupport.CSP=4、用tomcat部署的jenkins,可以直接改catalina.bat文件,找到tomcat/bin下的catalina.bat文件,用Notepad++打开,加上一行代码
set JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP"
绵薄之力
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走
这些资料,对于想进阶【自动化测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助....【下方免费获取】