浅析http协议
一.经典的五层网络模型
在正式介绍http协议之前我们先来回顾一下经典的五层网络模型,如下图:

1.1低三层
(1)物理层:作为五层网络模型的最底层,它的作用是定义物理设备如何传输数据,如机器的硬件、网卡、网线等。
(2)数据链路层:在通信的实体间建立数据链路连接,如最基础的数据传输数据流。
(3)网络层:为数据在结点之间传输创建逻辑链路。比如输入百度,网络层会为我们找到百度的网址,如何寻找到的过程就是网络层要做的事。
1.2传输层
传输层向用户提供了可靠的的端到端(end-to-end)服务,并且向高层屏蔽了下层数据通信的实现细节,比如一个post请求,如何分层如何发送使服务端很好接收到,这个规则由传输层实现,应用层的HTTP不用关心这些。传输层有TCP协议与UDP协议。
1.3应用层
应用为应用软件提供了很多服务,并且帮我们实现了我们本文重点要介绍的HTTP协议。它是构建于传输层TCP协议之上的一种协议,而且应用层屏蔽了网络传输的相关细节。不必关心通信细节,关心应用细节。
二.什么是http协议?
HTTP协议是超文本传输协议(Hyper Text Transfer Protocol)的缩写,是用于从万维网(www)服务器传输超文本到本地浏览器的一种传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机能正确快速地传输超文本文档,还能确定传输文档中的哪部分内容会首先显示(如文本先于图形)等。
HTTP是基于TCP/IP协议的应用层协议,主要规定了客户端与服务器的通信格式,默认使用80端口。
总结:
工作于客户端-服务端架构之上。浏览器作为HTTP客户端通过URL向HTTP服务端即Web服务器发送请求,然后Web服务器根据接收到的请求,向客户端发送响应信息。
二.认识URL
URL是统一资源定位器(Uniform Resource Locator)的简称,它表示internet上的某一资源的地址,通过URL我们可以访问到internet上各种网络资源, 比如常见的WWW,浏览器通过解析给定的URL就可以在网络上找到对应的文件或者资源
URL格式:
协议名称://登录信息@服务器地址:服务器端口号/带层次的文件路径?查询字符串#片段标示符
例子:http://user:[email protected]:80/java/web/net/test.html?hostID=47&ID=1321773&page=12#ch1_7374
1.协议名称:指定使用的传输协议,这里的协议是http,在互联网中可以使用多种协议,如HTTP、HTTPS、FTP。
2.服务器地址:是指存放资源的服务器的域名系统(DNS)主机名和IP地址。有时,在主机名前也可以包含连接到服务器的 用户名和密码 (格式:uesername:password@hostname)这里是“user:[email protected]”
3.端口号(port):是一个整数,可以省略,省略时使用的是默认端口,各种传输协议都有默认的端口号,如http默认的端口号是80
4.带层次的文件路径:从第一个“/”开始到"?“为止,是带层次的文件路径部分。这里是/java/web/net/test.html
5.查询字符串:从“?”开始到“#”为止之间的部分是查询字符串,查询字符串可以允许有多个参数,参数之间用“&”作为分隔符,这里是hostID=47&ID=1321773&page=12
6.片段标识符:从“#”开始到最后,都是片段标识符,这里是ch1_7374
三.http的请求和响应格式
四.http请求头和响应头的常用字段解释
1.Host:客户端告知服务器,所请求的资源是在哪个主机上的哪个端口。
2.Connection:默认值是keep-alive。keep-alive表示要求服务器不要关闭TCP连 接,close()表示明确要求关闭连接。
3.Accept-Encoding:说明自己可以接收的压缩方式
4.User-Agent:用户代理,服务器能识别客户端的操作系统(Android、IOS、WEB)及相关的信息(浏览器版本)。作用是帮助服务器区分客户端,并且针对不同客户端让用户看到不同数据,做不同操作。
5.Content-Type:服务器告诉客户端数据的格式,常见的有text/plain,text/html, image/jpeg,image/png,video/mp4,application/json,application/zip。
6.Content-Length:正文数据的长度,请求和响应头部都可以使用该字段。
7.Location:搭配3**状态码使用,告诉客户端接下来要去哪里访问
8.Cookie:客户端将服务器设置的Cookie返回到服务器;
9.Set-Cookie:服务器向客户端设置Cookie;
10.Referer: 当前页面是从哪个页面跳转过来的
五.列举http请求和响应
(1)HTTP请求:
包括:请求行、请求头、空行 、请求正文
POST / HTTP1.1
Host:www.wrox.com
User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
Content-Type:application/x-www-form-urlencoded
Content-Length:40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley
第一部分:请求行,第一行表明了是POST请求,根路径,以及http1.1版本。
第二部分:请求头部,第二行至第六行。
第三部分:空行(第七行)。
第四部分:请求正文(第八行)。
(2)HTTP响应:
包括:响应行、响应头、空行、响应正文
HTTP/1.1 200 OK
Date: Fri, 22 May 2009 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>
第一部分:响应行,有协议版本号, 状态码, 状态码描述 三部分组成。第一行为响应行,(HTTP/1.1)表明为HTTP1.1版本,状态码为200,状态码描述为(ok)
第二部分:响应头,用来说明客户端要使用的一些附加信息。第二行和第三行为响应头,Date:生成响应的日期和时间;Content-Type:指定了响应正文的识别类型为HTML(text/html),编码类型是UTF-8
第三部分:空行。
第四部分:响应正文,服务器返回给客户端的文本信息。空行后面的html部分为响应正文。
六.状态码
(1)状态码:由三位数字组成,第一个数字定义了响应的类别,共分五种类别:
| 类别 | 介绍 |
|---|---|
| 1xx | 信息性状态码,表示接受的请求正在处理 |
| 2xx | 成功状态码,表示请求已被成功接收、理解、处理 |
| 3xx | 重定向状态码,表示要完成请求必须进行更进一步的操作(附加操作) |
| 4xx | 客户端错误状态码,表示请求有语法错误或请求无法实现,无法处理 |
| 5xx | 服务器端错误状态码,表示服务器未能实现合法的请求,请求出错 |
(2)常见状态码:
200 OK //客户端请求成功
303 Redirect //永久性重定向
307 Temporary Redirect //临时性重定向
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,例如:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
七.http方法
根据HTTP的标准,HTTP请求可以使用多种请求方法。
| 方法 | 说明 |
|---|---|
| GET | 请求指定的页面信息,并返回实体主体 |
| POST | 向指定资源提交数据进行处理请求 (传输实体主体) |
| PUT | 传输文件 |
| HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头(常用于扫描器),获取报文首部 |
| DELETE | 请求服务器删除指定的页面(删除文件) |
| OPTIONS | 允许客户端查看服务器的性能(询问支持的方法) |
GET方法没有请求正文部分,POST方法有请求正文内容
八.http协议的特点
1.灵活:HTTP支持传输任意类型的数据对象,由Content-Type标记传输的类型。
2.简单快捷: 客户端在向服务器请求服务时,只需要请求方法路径URL,请求方法有:GET、HEAD、POST等,每一种方法规定了客户端与服务器联系的类型,由于HTTP协议简单,使得HTTP服务器的规模小,因而通信速度很快。
3.无状态:HTTP是无状态协议,无状态是指协议对于事务处理没有记忆能力,缺少状态意味着如果后续需要处理前面的信息,必须要重来一遍,但这样会导致每次连接传送的数据量增大。
4.无连接:无连接的含义就是每次连接就只处理一个请求。服务器处理完客户端的请求之后,并收到客户端的应答之后,就断开连接,这种方式可以节省传输时间。
九. http的请求响应模型
HTTP协议永远都是客户端发起请求,服务器回送响应。见下图:

这样就限制了HTTP协议的使用,无法实现在客户端没有发起请求的时候,服务器将消息回应给客户端。
HTTP协议是一个无状态的协议,同一个客户端的这次请求和上次请求是没有对应关系和联系的。因此就出现了session和cookie。
九.Cookie机制
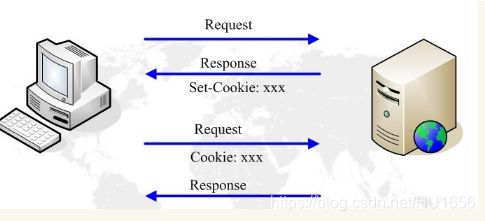
服务器在响应头中用Set-Cookie头将Cookie的内容发送给客户端,客户端在新的请求中将相同的Cookie内容携带在Cookie头中发送给服务器。从而实现会话的保持。

十.Session机制
Session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
1.Session的实现方式
(1)使用Cookie来实现:
服务器给每个Session分配一个唯一的Session Id,并通过Cookie发送给客户端。
当客户端发起新的请求的时候,将在请求头(Cookie头)中携带这个Session Id。这样服务器能够找到这个客户端对应的Session。

(2)使用URL回显来实现
总结:
(1)当程序需要为某个客户端的请求创建一个Session时,服务器首先会检查这个客户端的请求里面是否已经包含了一个Session标识 - 称为 Session Id,如果已经包含一个Session Id,则说明以前已经为此客户端创建过Session,服务器就按照Session Id把这个 Session检索出来继续使用(如果检索不到,可能会新建一个)。
(2)如果客户端请求不包含Session Id,则服务器会为此客户端创建一个Session并且生成一个与此Session相关联的Session Id,Session Id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个 Session Id将被在本次响应中返回给客户端进行保存,以便下次使用。
十一.cookie和session的联系与对比
1.Cookie和Session都是为了用来保存状态信息的,两者都是用来保存客户端状态信息的机制,它们都是为了解决HTTP无状态的问题而所做的努力。
无状态:这一次的请求和上一次的请求是没有任何关系的,互不认识,没有关联。好处是快速,坏处是需要进行用户状态保持的场景时,必须使用特定的手段来保存客户端状态信息。例如:Cookie和Session
2.Session可以用Cookie来实现,也可以用URL回写的机制来实现。用Cookie来实现的Session可以认为是对Cookie的更高级应用。
3.Cookie将状态保存在客户端,Session将状态保存在服务器端。
4.Cookie是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器的。
5.Session是针对每一个用户的,变量的值保存在服务器上,用一个sessionID来区分是哪个用户的session变量,这个值是通过用户的浏览器在访问的时候返回给服务器的。
6.就安全性来说:Session 更安全些,因为它不会任意读取客户存储的信息。
7.Cookie一般都有大小限制,一般不超过4k。
十二.http工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1)首先客户端与服务器需要建立连接。
2)建立连接后,客户端发送一个请求给服务器。
3)服务器接到请求后,发送相应的响应信息给客户端。
4)客户端接收服务器所返回的响应信息后,通过浏览器显示在用户的显示屏上,然后客户端断开与服务器的连接。
