LVGL(72)-v8--滑块slider
一、slider 简介
1.1 概述 Overview
Slider对象看起来像一个带有旋钮的工具条。可以拖动该旋钮来设置一个值。滑块也可以是垂直的或水平的。滑动条在前面我们介绍img控件的时候有个历程有使用到,哪里我们讲述设置样式实现对滑动条的一些样式的设置。
1.2 部分和风格 Parts and Styles
- LV_PART_MAIN 滑块的背景,它使用了所有典型的背景样式属性。填充使指示符在相应的方向上变小。
- LV_PART_INDICATOR 指示器显示滑块的当前状态。还使用了所有典型的背景样式属性。
- LV_PART_KNOB 按当前值绘制的矩形(或圆)。它还使用所有典型的背景属性来描述旋钮。默认情况下,旋钮为方形(可选半径),边长等于滑块的较小边。旋钮可以用填充值做得更大。填充值也可以是非对称的。
1.3 使用 Usage
1.3.1 值和范围 Value and range
设置初始值。动画时间由样式的anim_time属性设置。
/**
* Set a new value on the slider
* @param obj pointer to a slider object
* @param value the new value
* @param anim LV_ANIM_ON: set the value with an animation; LV_ANIM_OFF: change the value immediately
*/
static inline void lv_slider_set_value(lv_obj_t * obj, int32_t value, lv_anim_enable_t anim)指定滑块的范围(最小值,最大值)的函数
/**
* Set minimum and the maximum values of a bar
* @param obj pointer to the slider object
* @param min minimum value
* @param max maximum value
*/
static inline void lv_slider_set_range(lv_obj_t * obj, int32_t min, int32_t max)1.3.2 模式Modes
滑块可以是以下方式之一:
- LV_SLIDER_MODE_NORMAL 如上所述的正常滑块
- LV_SLIDER_SYMMETRICAL 绘制指示器从零值到当前值。要求负的最小范围和正的最大范围。
- LV_SLIDER_RANGE 允许通过lv_bar_set_start_value(bar, new_value, LV_ANIM_ON/OFF)设置开始值。起始值必须总是小于结束值。
enum {
LV_SLIDER_MODE_NORMAL = LV_BAR_MODE_NORMAL,
LV_SLIDER_MODE_SYMMETRICAL = LV_BAR_MODE_SYMMETRICAL,
LV_SLIDER_MODE_RANGE = LV_BAR_MODE_RANGE
};
typedef uint8_t lv_slider_mode_t;设置模式的函数
/**
* Set the mode of slider.
* @param obj pointer to a slider object
* @param mode the mode of the slider. See ::lv_slider_mode_t
*/
static inline void lv_slider_set_mode(lv_obj_t * obj, lv_slider_mode_t mode)1.3.2 旋钮模式 Knob-only mode
通常情况下,可以通过拖动旋钮或单击滑块来调整滑块。在后一种情况下,旋钮移动到单击的点,滑块的值相应地改变。在某些情况下,最好将滑块设置为只在拖动旋钮时产生反应。这个特性是通过添加LV_OBJ_FLAG_ADV_HITTEST来启用的:
lv_obj_add_flag(slider,LV_OBJ_FLAG_ADV_HITTEST)。1.4 事件 Events
- LV_EVENT_VALUE_CHANGED 当滑块被拖动或用键更改时发送。当滑块被拖动时,事件被连续发送,并且只有当它被释放时才发送。使用lv_slider_is_dragged来决定是正在拖动还是刚刚释放slider。
1.5 按键 Keys
- LV_KEY_UP/RIGHT 滑块的值增加1
- LV_KEY_DOWN/LEFT 滑动条的值递减1
可通过lv_slider_set_range设置滑块的变化范围
可通过lv_slider_get_min_value获取滑块的最小值
可通过lv_slider_get_max_value获取滑块的最大值
例子1
/**
* Show how to style a slider.
*/
void lv_example_slider_2(void)
{
/*Create a transition*/
static const lv_style_prop_t props[] = {LV_STYLE_BG_COLOR, 0};
static lv_style_transition_dsc_t transition_dsc;
lv_style_transition_dsc_init(&transition_dsc, props, lv_anim_path_linear, 400, 0, NULL);
static lv_style_t style_main;
static lv_style_t style_indicator;
static lv_style_t style_knob;
static lv_style_t style_pressed_color;
lv_style_init(&style_main); //设置滑块背景的样式
lv_style_set_bg_opa(&style_main, LV_OPA_COVER); //不透明
lv_style_set_bg_color(&style_main, lv_color_hex3(0xbbb)); //背景色
lv_style_set_radius(&style_main, 0);//LV_RADIUS_CIRCLE); // 设置样式圆角弧度
//lv_style_set_pad_ver(&style_main, -2); /*Makes the indicator larger*/ // 设置垂直方向的填充
lv_style_init(&style_indicator); //设置滑块指示器的样式
lv_style_set_bg_opa(&style_indicator, LV_OPA_COVER);
lv_style_set_bg_color(&style_indicator, lv_palette_main(LV_PALETTE_LIGHT_BLUE));
lv_style_set_radius(&style_indicator, 0);//LV_RADIUS_CIRCLE);
lv_style_set_transition(&style_indicator, &transition_dsc); // 过渡特效
lv_style_init(&style_knob); //设置滑块旋钮的样式
lv_style_set_bg_opa(&style_knob, LV_OPA_COVER);
lv_style_set_bg_color(&style_knob, lv_color_hex(0xffffff));
lv_style_set_border_color(&style_knob, lv_palette_darken( LV_PALETTE_GREY, 1)); //设置旋钮的边框框颜色
lv_style_set_border_width(&style_knob, 1); //设置旋钮的边框宽度
lv_style_set_radius(&style_knob, LV_RADIUS_CIRCLE);
lv_style_set_pad_all(&style_knob, 12); /*Makes the knob larger*/ //改变旋钮大小
lv_style_set_transition(&style_knob, &transition_dsc);
lv_style_init(&style_pressed_color); //设置滑块按下的样式,按下后滑块颜色变化
lv_style_set_bg_color(&style_pressed_color, lv_palette_darken(LV_PALETTE_CYAN, 2));
/*Create a slider and add the style*/
lv_obj_t * slider = lv_slider_create(lv_scr_act());
lv_obj_remove_style_all(slider); /*Remove the styles coming from the theme*/
lv_obj_add_style(slider, &style_main, LV_PART_MAIN);
lv_obj_add_style(slider, &style_indicator, LV_PART_INDICATOR);
lv_obj_add_style(slider, &style_pressed_color, LV_PART_INDICATOR | LV_STATE_PRESSED);
lv_obj_add_style(slider, &style_knob, LV_PART_KNOB);
lv_obj_add_style(slider, &style_pressed_color, LV_PART_KNOB | LV_STATE_PRESSED);
lv_obj_set_size(slider,500,4);
lv_obj_center(slider);
}修改指示器条的高度比背景高
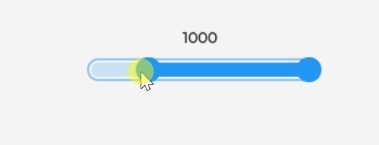
lv_style_set_pad_ver(&style_main, -4); /*Makes the indicator larger*/ // 设置垂直方向的填充
改变旋钮的大小 lv_style_set_pad_all()
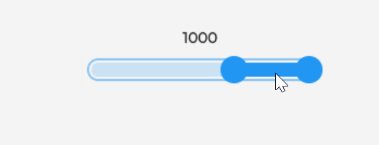
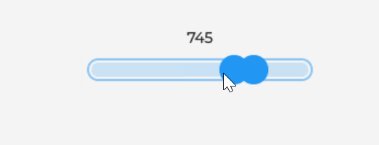
- 设置slider mode为range模式
lv_slider_set_mode(slider, LV_SLIDER_MODE_RANGE);