Pyqt5 编写登录窗口
第一步:使用Qt designer创建Qwidget,并设置windowTitle和windowIcon
第二步:编译ui文件转换成py文件,此操作是在vscode里配置了pyuic和Qt designer,所以可以直接右键创建Ui和编译UI文件,编译后的UI文件为Ui_untitled.py
代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'e:\daizuo\untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("C:/Qt/images/close.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
Form.setWindowIcon(icon)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(100, 180, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Form)
self.pushButton_2.setGeometry(QtCore.QRect(190, 180, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.lineEdit = QtWidgets.QLineEdit(Form)
self.lineEdit.setGeometry(QtCore.QRect(150, 90, 113, 20))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(Form)
self.lineEdit_2.setGeometry(QtCore.QRect(150, 130, 113, 20))
self.lineEdit_2.setObjectName("lineEdit_2")
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(100, 90, 41, 20))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Form)
self.label_2.setGeometry(QtCore.QRect(100, 130, 41, 16))
self.label_2.setObjectName("label_2")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "登录"))
self.pushButton.setText(_translate("Form", "登录"))
self.pushButton_2.setText(_translate("Form", "注册"))
self.label.setText(_translate("Form", "用户名"))
self.label_2.setText(_translate("Form", "密 码"))
第三步:创建主程序文件,在主程序入口文件里引入第二步编译生成的py文件。代码如下
from PyQt5.QtWidgets import QApplication, QMainWindow
from Ui_untitled import *
import sys
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
palette = QtGui.QPalette()
palette.setBrush(QtGui.QPalette.Background, QtGui.QBrush(QtGui.QPixmap("E:/daizuo/img.png")))
self.setPalette(palette)
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = MyMainForm()
myWin.show()
sys.exit(app.exec_())
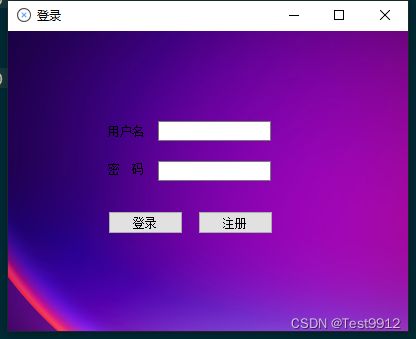
第四步:编译运行该文件,画面略丑,不过整体思路就是这样,可以单独创建qss文件,对界面进一步优化