粤嵌实训医疗项目--day06(Vue + SpringBoot)
往期回顾
- 粤嵌实训医疗项目(小组开发)--day05-CSDN博客
- 粤嵌实训医疗项目--day04(Vue + SpringBoot)-CSDN博客
- 粤嵌实训医疗项目--day03(Vue + SpringBoot)-CSDN博客
- 粤嵌实训医疗项目day02(Vue + SpringBoot)-CSDN博客
- 粤嵌实训医疗项目--day01(Vue+SpringBoot)-CSDN博客
目录
一、预约挂号模块
------------前端实现------------
功能一:面包屑样式
功能二:搜索栏
功能三:功能表格(获取当前列内的参数)
功能四:分页显示
------------后端接口------------
功能一:通过列表查询所有挂号记录
功能二:根据id查找对应的订单
功能三:获取病例订单的详细信息
功能四:实现撤回效果
一、预约挂号模块
业务需求:
------------前端实现------------
1.创建本次模块对应的视图,名称为RegisterList.Vue
2.配置好对应的动态路由
// 配置子路由
children: [
{
path: 'vaccineType',// --> /Layout/vaccineType
name: 'vaccineType',
component: () => import('@/type/TypeList')
},
{
path: 'userInfo',// --> /Layout/vaccineType
name: 'userInfo',
component: () => import('@/view/UserInfoList')
},
// 本次模块使用的路由地址
{
path:'registration',
name:'registration',
component: () => import('@/view/RegisterList')
}
]配置好后就可以开始实现前端样式了!
功能一:面包屑样式
头部设置导航栏,表明当前导航的地址。
在element官网中找到如下案例:
修改代码后如下:
首页
医生模块
挂号记录查询
展示:
功能二:搜索栏
通过搜索预约订单的id查询到对应的订单。
通过element查找对应组件案例有:
修改后代码如下:
但是如此还并不足够,因为只有一段 空白输入框,并没有查询按钮,所以还需要在组件仓库中查找按钮。
查找后插入对应代码如下:
搜索
展示:
前后端交互:
通过get方法访问后端实现查询功能,目标:通过挂号记录的唯一id,查看数据库是否存在。
1.引入request工具,进行get请求
// 实现根据挂号记录id查询挂号功能
queryById(){
request
// 这里设置功能根据id查询对应的用户
.get("/",{
params:{
id : this.input,
}
}).then((res)=>{
// 将后台数据返回到表单中
this.tableData = res.list;
if(res.flag == false){
this.$message.error("查询失败");
}else{
this.$message.success("查询成功");
}
})
},功能三:功能表格(获取当前列内的参数)
首先表格的基础功能在于展示数据,但是额外需要实现功能有
按钮一:实现查询对应挂号的详细病情
按钮二:撤销用户的挂号订单(注意:用户只能撤销自己的挂号)
在仓库表格中找到功能性表格
修改一下代码后放入模板中
病情详细信息
丁丁太小
撤回
对应的数据案例展示
data() {
return {
tableData: [{
id: '1',
UserName: '王小虎',
registration_time: '2023-10-22',
status: '已处理',
doctorName: '陈志平',
},],
centerDialogVisible: false,
}
}展示:
前后端交互
通过生命周期,在创建时候就进行查询所有挂号记录。
设置生命周期:
created() {
// 在访问网页时候就进行get请求请求所有挂号记录
this.query()
},查询所有数据方法:
// 查询所有挂号记录功能
query(){
request
// 对应后端路径
.get("/",{
// 发送分页参数
params:{
pageNum: this.pageNum,
pageSize: this.pageSize,
}
}).then((res)=>{
this.tableData = res.list;
this.total = res.total;
})
}
},除了一开始就调用query方法进行返回list之外,这个组件还需要实现两个功能,一个是查看挂号的详细信息,一个是撤回医生自己的表单。
1.查看详细信息
// 查询挂号记录中用户的病情
openDetails(val) {
request
.get("/vaccinum/registration/queryDescription", {
params: {
id: val
}
}).then((res) => {
this.description = res.description;
// this.src = res.src;
})
},
2.实现撤回功能
在组件上加入confrim函数,意味着当点击是否撤销时候执行函数handleDelete
// 进行撤销操作
handleDelete(val) {
request
.get("/vaccinum/registration/remove", {
params: {
id: val
}
}).then((res) => {
if (res.flag == false) {
this.$message.error("撤回失败");
} else {
this.$message.success("撤回成功");
}
this.query();
})
},发送参数:id
撤回
功能四:分页显示
展示的表格不能一次性展示所有数据,所以提供分页功能,并且需要可以多种页面容量显示。
仓库中找到分页组件
修改对应代码后如下:
实现前端分页函数如下:
// 分页函数处理
handleSizeChange(val) {
console.log(val);
this.pageSize = val;
this.query();
},
handleCurrentChange(val) {
console.log(val);
this.currentPage = val;
this.query();
},展示:
前端代码:
------------后端接口------------
功能一:通过列表查询所有挂号记录
// TODO:实现查询挂号订单的功能
@RequestMapping("/list")
public String query(@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "8") Integer pageSize) throws JsonProcessingException {
// 创建结果集并实现分页
HashMap map = new HashMap();
Page page = new Page(pageNum,pageSize);
// 获取结果
IPage iPage = registrationService.page(page);
List records = iPage.getRecords();
List summeries = new ArrayList<>();
//将筛选后的结果放进表格中
for (Registration registration : records){
summeries.add(new InfoSummery(registration.getUserId(),
userServiceservice.getById(registration.getUserId()).getName(),
registration.getRegistrationTime(),
registration.getStatus(),
doctorService.getById(registration.getDoctorId()).getName()));
}
map.put("list",summeries);
map.put("total",iPage.getTotal());
return JSon_Tool.writeValueAsString(map);
}
// 挂号记录的一般信息类
@Value
private static class InfoSummery{
Integer id;
String UserName;
LocalDateTime registration_time;
Integer status;
String doctorName;
} API测试:
前端页面展示:
功能二:根据id查找对应的订单
// TODO:根据id查找对应的订单
@RequestMapping("/queryById")
public String queryById(@RequestParam("id") Integer id) throws JsonProcessingException {
// 结果集
HashMap map = new HashMap();
Registration registration;
List summeryList = new ArrayList<>();
// 默认为false
map.put("flag",false);
try {
// 如果触发异常则说明找不到对应id
registration =registrationService.getById(id);
summeryList.add(new InfoSummery(registration.getId(),userServiceservice.getById(registration.getUserId()).getName(),
registration.getRegistrationTime(), registration.getStatus(), doctorService.getById(registration.getDoctorId()).getName()));
map.put("list",summeryList);
map.put("flag",true);
}catch (Exception e){
// 查询失败打印信息
e.printStackTrace();
}finally {
return JSon_Tool.writeValueAsString(map);
}
} 前端展示:
1.正常查询
2.异常查询
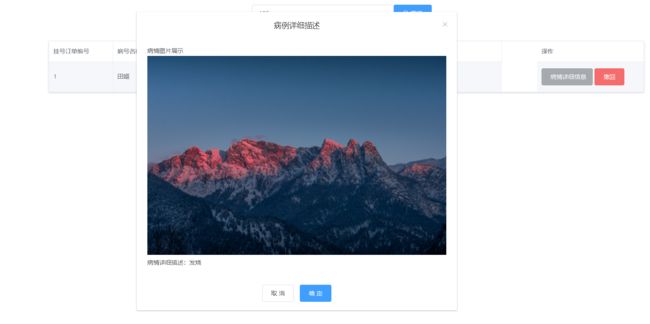
功能三:获取病例订单的详细信息
// TODO:获取病例订单的详细信息
@RequestMapping("/queryDescription")
public String queryDiscription(@RequestParam("id") Integer id) throws JsonProcessingException {
HashMap map = new HashMap();
map.put("flag",false);
// 创建异常拦截
try {
String description = registrationService.getById(id).getDescription();
// 返回病情描述,病情图片
map.put("description",description);
map.put("flag",true);
map.put("src",registrationService.getById(id).getDescribeImg());
}catch (Exception e){
e.printStackTrace();
}finally {
// 无论成功与否都返回数据
return JSon_Tool.writeValueAsString(map);
}
}前端展示:
功能四:实现撤回效果
// TODO:进行挂号记录的撤销操作
@RequestMapping("/remove")
public String handleDelete(@RequestParam("id") Integer id) throws JsonProcessingException {
HashMap map = new HashMap();
map.put("flag", false);
try {
// 执行删除操作
boolean remove = registrationService.removeById(id);
map.put("flag",remove);
}catch (Exception e){
}finally {
return JSon_Tool.writeValueAsString(map);
}
}模块代码:
@RestController
@RequestMapping("/vaccinum/registration")
@AllArgsConstructor
public class RegistrationController {
@Autowired
IRegistrationService registrationService;
IUserService userServiceservice;
IDoctorService doctorService;
ObjectMapper JSon_Tool = new ObjectMapper();
@RequestMapping("/insert")
public String register(Registration registration) throws JsonProcessingException {
HashMap map = new HashMap();
boolean save = registrationService.save(registration);
map.put("flag",save);
return JSon_Tool.writeValueAsString(map);
}
// TODO:根据id查找对应的订单
@RequestMapping("/queryById")
public String queryById(@RequestParam("id") Integer id) throws JsonProcessingException {
// 结果集
HashMap map = new HashMap();
Registration registration;
List summeryList = new ArrayList<>();
// 默认为false
map.put("flag",false);
try {
// 如果触发异常则说明找不到对应id
registration =registrationService.getById(id);
summeryList.add(new InfoSummery(registration.getId(),userServiceservice.getById(registration.getUserId()).getName(),
registration.getRegistrationTime(), registration.getStatus(), doctorService.getById(registration.getDoctorId()).getName()));
map.put("list",summeryList);
map.put("flag",true);
}catch (Exception e){
// 查询失败打印信息
e.printStackTrace();
}finally {
return JSon_Tool.writeValueAsString(map);
}
}
// TODO:实现查询挂号订单的功能
@RequestMapping("/list")
public String query(@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "8") Integer pageSize) throws JsonProcessingException {
// 创建结果集并实现分页
HashMap map = new HashMap();
Page page = new Page(pageNum,pageSize);
// 获取结果
IPage iPage = registrationService.page(page);
List records = iPage.getRecords();
List summeries = new ArrayList<>();
//将筛选后的结果放进表格中
for (Registration registration : records){
summeries.add(new InfoSummery(registration.getId(),
userServiceservice.getById(registration.getUserId()).getName(),
registration.getRegistrationTime(),
registration.getStatus(),
doctorService.getById(registration.getDoctorId()).getName()));
}
map.put("list",summeries);
map.put("total",iPage.getTotal());
return JSon_Tool.writeValueAsString(map);
}
// TODO:获取病例订单的详细信息
@RequestMapping("/queryDescription")
public String queryDiscription(@RequestParam("id") Integer id) throws JsonProcessingException {
HashMap map = new HashMap();
map.put("flag",false);
// 创建异常拦截
try {
String description = registrationService.getById(id).getDescription();
// 返回病情描述,病情图片
map.put("description",description);
map.put("flag",true);
map.put("src",registrationService.getById(id).getDescribeImg());
}catch (Exception e){
e.printStackTrace();
}finally {
// 无论成功与否都返回数据
return JSon_Tool.writeValueAsString(map);
}
}
// TODO:进行挂号记录的撤销操作
@RequestMapping("/remove")
public String handleDelete(@RequestParam("id") Integer id) throws JsonProcessingException {
HashMap map = new HashMap();
map.put("flag", false);
try {
// 执行删除操作
boolean remove = registrationService.removeById(id);
map.put("flag",remove);
}catch (Exception e){
}finally {
return JSon_Tool.writeValueAsString(map);
}
}
// 挂号记录的一般信息类
@Value
private static class InfoSummery{
Integer id;
String UserName;
LocalDateTime registration_time;
Integer status;
String doctorName;
}
} 收获与总结:
前端:
1.url处理请求地址中如果出现%20,说明你的请求地址可能尾部有空格
2.对话表格组件使用时候,如果出现屏幕半黑的情况,那么是屏蔽罩没有关闭。
3.通过表格获取当前列的id只需要在scope作用域中获取对应的值即可,如scope.row.id
后端:
1.在访问数据时候尽量使用异常处理,这样访问时候即使非法访问也能得到一个返回结果。
2.mybatis-plus中设置一个实体集的主键应该按照如下操作
/* * * 主键 挂号id * */ @TableId(type=IdType.AUTO) private Integer id;