【浏览器】Ajax 是什么? Ajax的基本流程?
Ajax
- 一、Ajax的基本流程(前言)
- 二、web基础知识
-
- 1. Web服务器
- 2. HTTP协议
-
- HTTP协议——请求消息
- HTTP协议——响应信息
- 3. 前后端交互
-
- 前后端交互——表单交互
- 前后端交互——URL参数交互
- 三、什么是Ajax?
- 四、Ajax的原理是什么?
- 五、Ajax的使用
-
- 1. 创建Ajax核心对象XMLHttprequest(记得考虑兼容性)
- 2. 向服务器发送请求
- 3. 服务器响应处理(区分同步和异步两种情况)
-
- 1、同步处理
- 2、异步处理
- 3. 什么是readyState?
- 4. 什么是status?
- 5. 常见的状态码
- 6. GET和POST请求数据区别
- 4、Ajax交互示例
-
- GET请求
- POST请求
一、Ajax的基本流程(前言)
浏览器输入网页以后需要向服务器获取网页资源,当浏览器渲染了页面以后,我们还想获得更多的网页信息,那页面又得刷新一次,重新渲染。那如果我们不想让网页重新渲染,有办法吗?Ajax就能解决这个问题。
用户想要获取新的网页信息,通过操作页面来告诉浏览器这个需求,比如滚动页面、点击页面按钮之类的事件; 那这些事件是通过什么设置的呢?那肯定是JavaScript了,毕竟JavaScript是可以操控网页的,也就是我们通过JavaScript代码触发事件告诉浏览器我们的需求,那是不是我们就可以只通过JavaScript来和服务器取得联系呢?那不能,毕竟JavaScript本身并没有网络通讯能力,那谁有网络通讯能力呢?当然是浏览器了,要不然我们为什么要用浏览器来上网呢?那浏览器总得有个规范让我们知道如何与服务器取得联系吧?那当然有,这个规范就是浏览器内建的XMLHttpRequest构造函数,那我们就可以通过JavaScript来操控XMLHttpRequest了,由于XMLHttpRequest是构造函数,所以XMLHttpRequest就可以创建新的实例对象,那XMLHttpRequest构造的对象也就有了自己的属性方法。XMLHttpRequest简称xhr;我们通过JavaScript操控xhr以表示新的网页请求,这样我们就可以和服务器进行网络沟通了。那xhr有哪些属性方法呢?这里只介绍一些。
既然是浏览器和服务器之间的通讯,那就涉及到他们之间的协议了,也就是HTTP了,知道是和HTTP相关的,也就是说有关于发送和请求,那xhr肯定有个发送的方法,send()方法,但是send方法的参数是填请求体的,那感觉我们还缺很多东西,我们总不能只是这样发送就完事了,我们总得需要知道请求的地址吧,也就是URL;我们也要知道如何请求这个地址吧,比如GET还是POST;那xhr就提供了另一个功能,open()方法,open方法有三个参数,第一个请求方法,第二个请求地址(url),第三个参数确定我们是否异步请求(true是异步,false是同步,我们为了不阻塞一般就使用异步)。定义了请求并且发送请求以后是不是可以了?可以也不可以,如果页面没有反应怎么办?还好HTTP协议里有规定状态码来表示响应的状态,也就是200,304,404那些,这些是服务器那边反馈过来的数字,那浏览器这边也会有类似的数字。xhr有个叫readyState的属性,这个属性会记录请求响应时候处于哪个过程
| 状态值 | 含义 |
|---|---|
| 0 | 未调用open()方法 |
| 1 | 调用了open()方法但未调用send()方法 |
| 2 | 发送请求,还没收到响应 |
| 3 | 收到了部分响应 |
| 4 | 响应接收完毕 |
那有了readyState和响应状态码以后就更能知道问题出现在哪里了,而且大家要知道readyState属性的数字是从头到尾在变化的,而响应状态码则是当次请求而响应的数字,那我们为了获取网页的内容,肯定需要请求和响应成功,也就是readyState的属性值为4的时候就可以把响应内容显示在页面了,那如何知道readyState属性值为4了呢? readyState属性值的变化会触发readystatechange事件,我们可以用onreadystatechange来监视readyState属性值的变化,当获取返回的数据,再利用JavaScript对DOM的操作实现局部页面刷新,这就是Ajax的基本流程,ajax并不是一个单一的编程语言,是一种异步请求数据的web开发技术,它的主要作用就是可以部分刷新页面,而不用重新刷新整个页面。
当浏览器输入页面后向服务器获取网页资源,页面渲染后,我们还想请求,那页面又得刷新一次,重新渲染,我们不想让页面重新渲染,ajax就是解决这个问题的。
用户通过操作JavaScript操控页面,但JavaScript本身没有和服务器通讯的能力,而浏览器有,那么我们现在就是通过浏览器来和服务器进行沟通,浏览器内部有个规范就是XMLHttpRequest构造函数,简称xhr。现在就是通过JavaScript操控xhr来表示新的页面请求,这样浏览器就可以和服务器进行网络沟通了,这样就涉及了HTTP协议了,xhr内的 open方法 send方法向服务器发送请求,服务器也会返回状态码来表示响应的状态,当然浏览器也会有类似的数字(这样确保出现问题后我们能知道问题出现在哪里),xhr有个readyState属性,当这个属性为4时就可以把响应内容显示在页面了, 且服务器响应状态码state是200;最后获取返回的数据,再利用JavaScript对DOM的操作实现局部刷新。
二、web基础知识
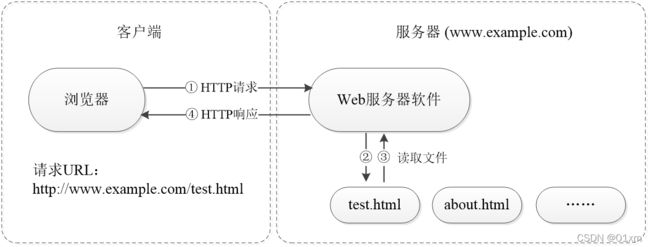
1. Web服务器
- Web服务器又称为网站服务器,主要用于提供网上信息浏览服务。
- 常见的Web服务器软件有Apache HTTP Server(简称Apache)、Nginx等。
- 在Web服务器中,请求资源又分为静态资源和动态资源。
- 静态资源的特点:只要服务器没有修改这些文件,客户端每次请求到的都是同样的内容。
- 动态资源的特点:内容可以动态发生变化,每次请求都需要计算处理。
服务器端Web开发常用的技术有哪些?
PHP、JAVA、Node.JS、ASP.NET …
2. HTTP协议
1、HTTP(HyperText Transfer Protocol)全称为超文本传输协议,用于规范客户端和服务器之间以指定的格式进行数据交互。
2、HTTP是一种基于“请求”和“响应”的协议。
当客户端与服务器建立连接后:
- 客户端(浏览器)向服务器端发送一个请求,这个请求称为HTTP请求。
- 服务器接收到请求后做出响应,称为HTTP响应。
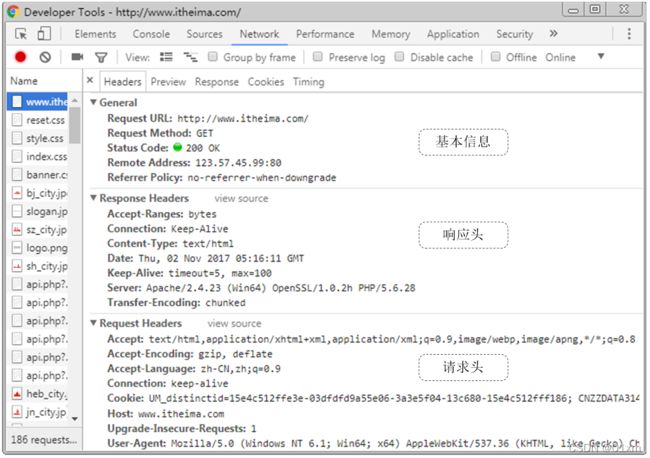
3、如何查看HTTP消息?
答:借助浏览器的开发者工具。
操作步骤:① 打开开发者工具 ② 切换到Network选项 ③刷新网页。
- General表示基本信息。
- Response Headers表示响应头。
- Request Headers表示请求头。
- 单击Response Headers或Request Headers右边的view source可以查看消息头的源格式。
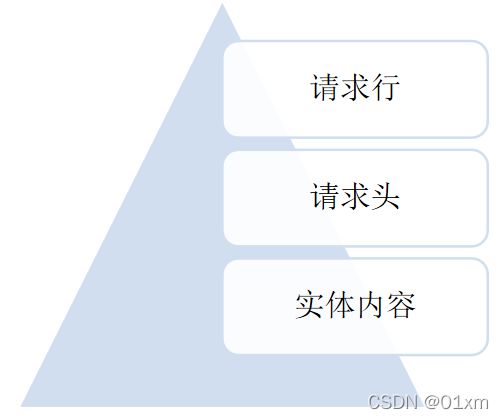
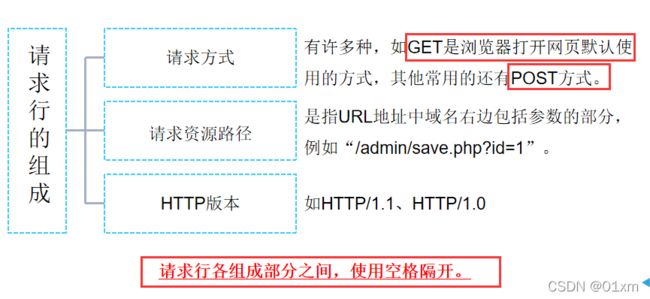
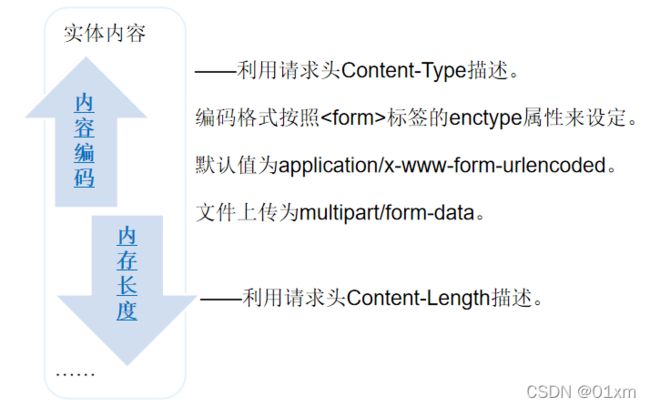
HTTP协议——请求消息
- 请求头的作用:请求头位于请求行之后,主要用于向服务器传递附加消息。
- 请求头的组成:都是由头字段名称和对应的值构成,中间用冒号“:”和空格分隔。 举例:浏览器可接受的数据类型、压缩方式、语言以及系统环境。
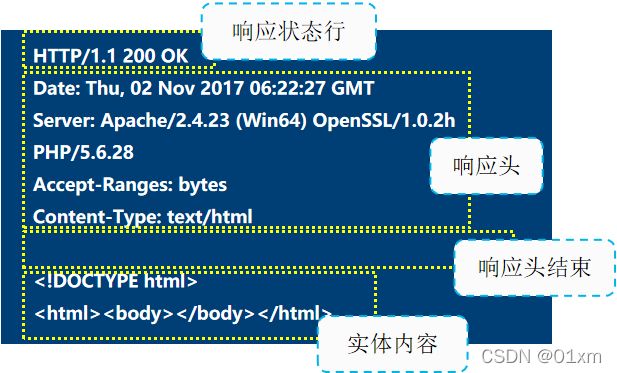
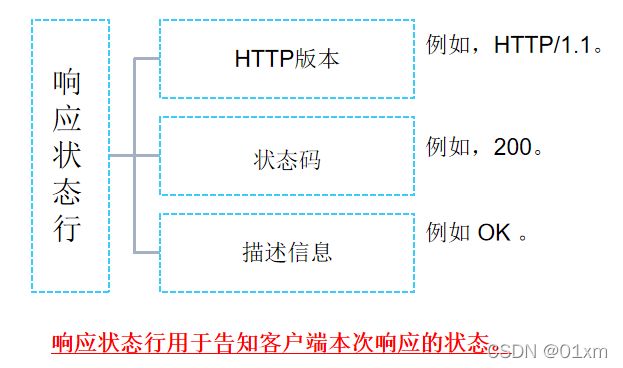
HTTP协议——响应信息
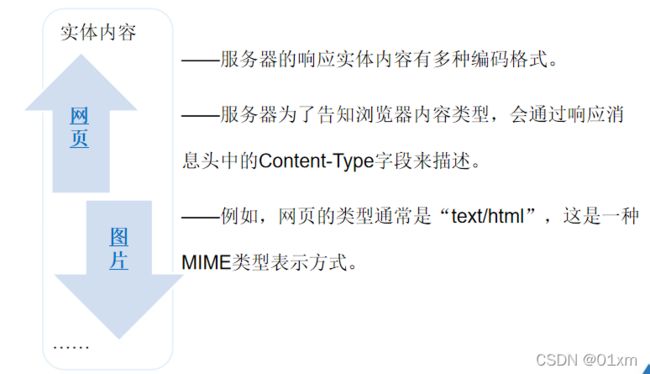
- 响应头用于告知客户端本次响应的基本信息,包括服务器程序名、内容的编码格式、缓存控制等。
- 请求头和响应头是浏览器和服务器之间交互的重要信息,由程序自动处理,通常不需要人为干预。

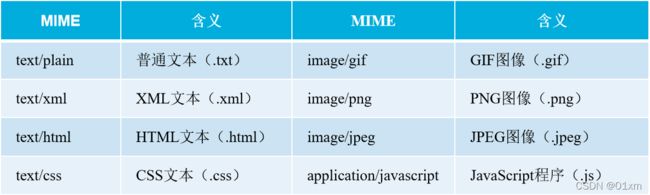
MIME是目前大部分互联网应用程序通用的格式。MIME的表示方法为“大类别/具体类型”。

3. 前后端交互
- Web开发分为前端和后端。
- 前端是面向用户的一端,即浏览器程序开发。
- 后端则为前端提供服务,即服务器端程序开发。
- 在动态网站中,许多功能是由前后端交互实现的。例如,用户注册和登录、发表评论、查询积分、余额等。
- 这些操作可分为两类,一类是向服务器提交数据(表单交互),一类是向服务器查询数据( URL参数交互)。
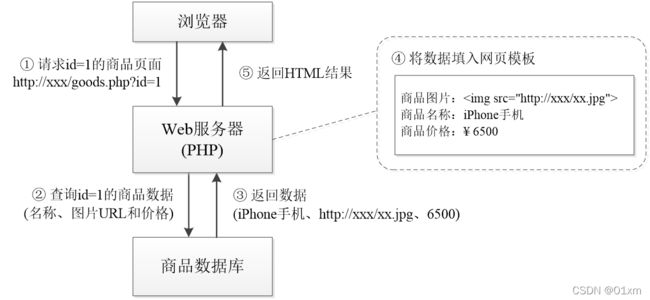
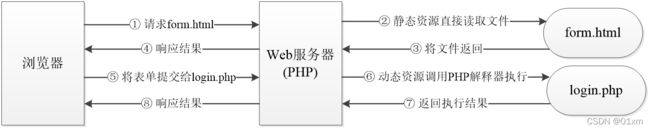
前后端交互——表单交互
表单交互是指在HTML中创建一个表单,用户填写表单后提交给服务器,服务器收到表单后返回处理结果。

前后端交互——URL参数交互
三、什么是Ajax?
Ajax是一个异步请求数据的web开发技术,用于改善用户的体验和页面性能。简单来说,是在不需要刷新页面的情况下,Ajax通过余部请求加载后台数据,并在网页上呈现出来。目的是提高用户体验,减少网络数据的传输量。同时由于Ajax请求获取得是数据而不是HTML文档,因此也节省了网络宽带,让用户的网络体验也变得更加顺畅。常用的运用场景是表单验证是否登入成功、百度搜索下拉框提示和快递单号查询等等…
四、Ajax的原理是什么?
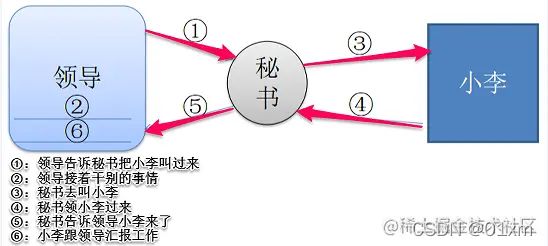
在解释Ajax原理之前,我们不妨先举个“领导想找小李汇报一下工作”例子,领导想找小李问点事,就委托秘书去叫小李,自己就接着做其他事情,直到秘书告诉他小李已经到了,最后小李跟领导汇报工作。

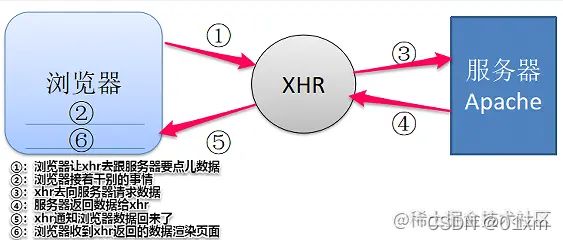
Ajax请求数据流程与“领导想找小李汇报一下工作”类似。其中最核心的依赖是浏览器提供的XMLHttpRequest对象,它扮演的角色相当于秘书,使得浏览器可以发出HTTP请求与接收HTTP响应。浏览器接着做其他事情,等收到XHR返回来的数据再渲染页面。

理解了Ajax的工作原理后,接下来我们探讨下如何使用Ajax。
五、Ajax的使用
1. 创建Ajax核心对象XMLHttprequest(记得考虑兼容性)
var xhr = null;
if(window.XMLHttpRequest){
//兼容 IE7+,Firefox,chrome,opera,safari
xhr = new XMLHttpRequest();
}else{
//兼容IE6,IE5
xhr = new ActiveXObiect("Microsoft.XMLHTTP");
}
2. 向服务器发送请求
1.xhr.open(method,url,async);
2.send(string); //post请求时才用字符串参数,否则不用带参数。
- method:请求的类型;GET或POST;
- url:浏览器向服务器请求的地址;
- async:true(异步) 或 false(同步) 注意:post请求一定要设置请求体的格式内容;
xhr.open("POST","test.html",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("fname=Henry&lname=Ford"); //post请求参数放在send里面,即请求体
open("metnod,url,async"):建立对服务器的调用;
send():向服务器发送请求,参数可以是null(get请求时)
setRequestHeader("header", "value"):设置HTTP请求的首部信息,可以向服务器传递参数,这个方法必须在open之后调用。
3. 服务器响应处理(区分同步和异步两种情况)
同步时浏览器得一直等待服务器响应才能进行下一步;异步浏览器发出请求后继续做其他事情。
- responseText获得字符串形式的响应数据;
- responseXML获得XML形式的响应数据;
1、同步处理
xhr.open("GET","info.txt",false);
xhr.send();
document.getElementById("myDiv").innerHTML=xhr.responseText; //获取数据直接显示在页面上
2、异步处理
相对来说比较复杂,要在请求状态改变事件中处理。
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
document.getElementById("myDiv").innerHTML=xhr.responseText; //只刷新了id为myDiv的标签里面的内容,其他都没有变化
}
}
3. 什么是readyState?
readyState是XMLHttpRequest对象的一个属性,用来标识当前XMLHttpRequest对象处于什么状态。readyState总共有5个状态值,每个值代表了不同的含义
| 状态值 | 含义 |
|---|---|
| 0:未初始化 | 未调用.open()方法 |
| 1:启动 | 调用了.open()方法但未调用.send()方法 |
| 2:发送 | 已经调用.send()方法,但尚未接收到响应 |
| 3:接收 | 已经接收到了部分响应数据 |
| 4:完成 | 已经接收到全部响应数据,而且已经可以在客户端使用了 |
4. 什么是status?
HTTP状态码(status)由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
5. 常见的状态码
仅记录在 RFC2616 上的 HTTP 状态码就达 40 种,若再加上 WebDAV(RFC4918、5842)和附加 HTTP 状态码 (RFC6585)等扩展,数量就达 60 余种。接下来,我们就介绍一下这些具有代表性的一些状态码。
| 状态码 | 作用 |
|---|---|
| 200 | 表示从客户端发来的请求在服务器端被正常处理了。 |
| 204 | 表示请求处理成功,但没有资源返回。 |
| 301 | 表示永久性重定向。该状态码表示请求的资源已被分配了新的URI,以后应使用资源现在所指的URI。 |
| 302 | 表示临时性重定向。 |
| 304 | 表示客户端发送附带条件的请求时(指采用GET方法的请求报文中包含if-matched,if-modified-since,if-none-match,if-range,if-unmodified-since任一个首部)服务器端允许请求访问资源,但因发生请求未满足条件的情况后,直接返回304Modified(服务器端资源未改变,可直接使用客户端未过期的缓存) |
| 400 | 表示请求报文中存在语法错误。当错误发生时,需修改请求的内容后再次发送请求。 |
| 401 | 表示未授权(Unauthorized),当前请求需要用户验证 |
| 403 | 表示对请求资源的访问被服务器拒绝了 |
| 404 | 表示服务器上无法找到请求的资源。除此之外,也可以在服务器端拒绝请求且不想说明理由时使用。 |
| 500 | 表示服务器端在执行请求时发生了错误。也有可能是Web应用存在的bug或某些临时的故障。 |
| 503 | 表示服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。 |
6. GET和POST请求数据区别
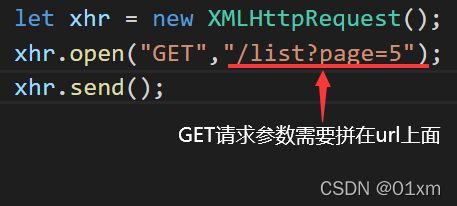
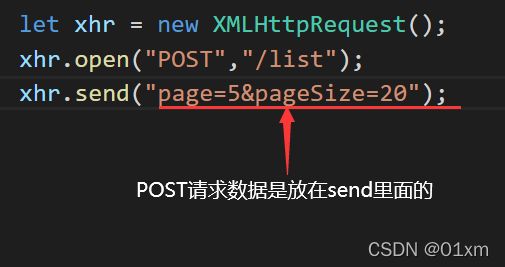
- 使用GET请求时,参数在URL中显示,而使用POST方式,则放在send里面。
- 使用GET请求发送数据量小,POST请求发送数据量大。
- 使用GET请求安全性低,会被缓存,而POST请求安全性高,不会被缓存。
4、Ajax交互示例
GET请求
var oRequest = null;
function getTitleInfo(titleid){
oRequest = getHttpRequest(); // 获得XMLHttpRequest对象
oRequest.open(“get” , “AJAXServlet” , true); // 建立对服务器的异步调用
oRequest.onreadystatechange = myfun; //onreadystatechange来监视readyState属性值的变化
oRequest.send(null); // 向服务器发送异步调用请求
}
function myfun(){
// (回调处理)
if (oRequest.readyState == 4&&oRequest.status==200)
{
var result = oRequest.responseText;
var msgdiv = document.getElementById("message");
msgdiv.innerHTML = result;
}
}
POST请求
var oRequest = null;
function getTitleInfo(titleid){
oRequest = getHttpRequest(); // 获得XMLHttpRequest对象
var postStr = "user_name="+ userName +"&user_age="+ userAge ;
oRequest.open(“POST” , “AJAXServlet” , true); // 建立对服务器的异步调用
oRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
oRequest.onreadystatechange = myfun;
oRequest.send(postStr); // 向服务器发送异步调用请求
}
function myfun(){// 显示书籍信息(回调处理)
if (oRequest.readyState == 4&&oRequest.status==200)
{
var result = oRequest.responseText;
var msgdiv = document.
getElementById("message");
msgdiv.innerHTML = result;
}
}