- 【Java线程中断】线程中断后为什么要调用interrupt()?
星星点点洲
Javajava
我们在处理中断异常时InterruptedException,往往会调用Thread.currentThread().interrupt(),你知道这么做的目的和用处吗?这是Java多线程编程中一个重要的实践,主要原因有以下:interrupt为了继续传递中断信号1.恢复中断状态当线程在阻塞方法(如sleep()、wait()、join())中被中断时,JVM会做两件事:抛出Interrupted
- Maven 构建分发包与依赖管理
drebander
Mavenmavenjava
Maven是Java开发中广泛使用的构建和依赖管理工具,它不仅能帮助开发者高效地构建项目,还提供了强大的依赖管理和版本控制功能。通过Maven,你可以轻松地构建并发布JAR、WAR等分发包,并管理不同版本的依赖。本文将讲解如何使用Maven构建并发布JAR/WAR包,以及如何管理不同的发布版本,包括如何配置发布仓库、版本号管理和依赖范围。1.Maven构建分发包(JAR/WAR)1.1JAR包构建
- validation 实现参数校验
程序员老王wd
java
简述在Java中,参数校验是非常重要的,因为它可以确保方法或函数在执行时接收到的参数是合法的,有效的,从而提高代码的健壮性和安全性。参数校验可以防止无效的输入导致的异常或错误,同时也能减少因为无效参数导致的安全漏洞Java中的参数校验可以通过手动编写校验逻辑来实现,但这样会增加代码的复杂度和重复性。为了简化参数校验的实现,可以使用ValidationAPI,它是JavaEE平台的一部分,提供了一套
- Java 编码系列:集合框架(List、Set、Map 及其常用实现类)
pjx987
java编码javalistmap
引言在Java开发中,集合框架是不可或缺的一部分,它提供了存储和操作一组对象的工具。Java集合框架主要包括List、Set和Map接口及其常用的实现类。正确理解和使用这些集合类不仅可以提高代码的可读性和性能,还能避免一些常见的错误。本文将深入探讨Java集合框架的底层原理,并结合大厂的最佳实践,帮助读者掌握这些核心概念。1.List接口及其常用实现类1.1基本概念List接口表示一个有序的集合,
- Java程序设计(五):基于SpringBoot+Vue的苗族文化分享平台的设计与实现
人工智能_SYBH
2025年java程序设计javaspringbootvue.js
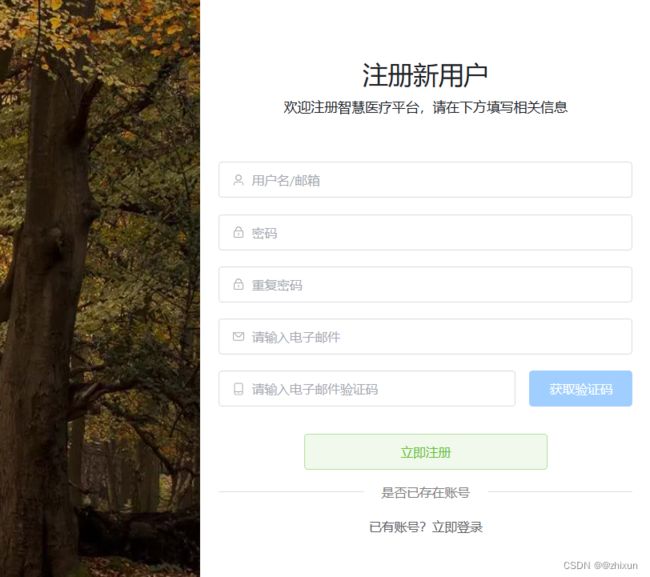
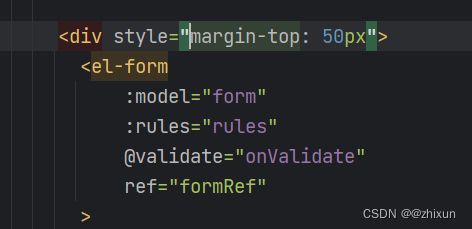
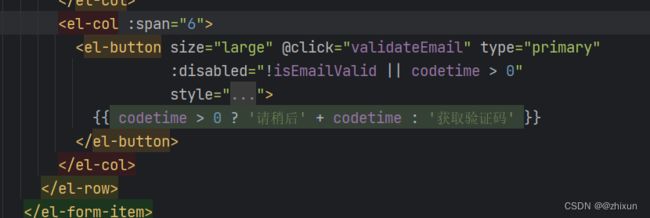
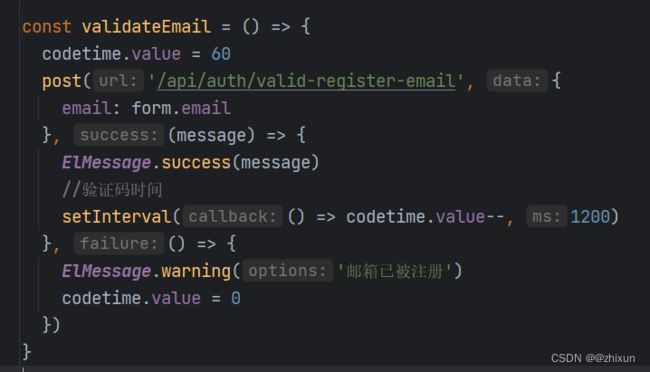
1.引言随着互联网技术的发展,文化传承与传播方式发生了巨大的变革。传统文化的传承不再仅依赖于线下活动,而是越来越多地通过数字化平台进行传播。为了促进苗族文化的传承与推广,本文设计并实现了一个基于SpringBoot和Vue的苗族文化分享平台。该平台通过现代化的技术架构,提供了多种功能模块,包括公告管理、文化遗产管理、资源管理、活动管理、跨文化交流等,既为管理员提供便捷的管理工具,也为普通用户提供了
- Elasticsearch【复合搜索、结果排序、分页查询、高亮查询、SQL查询】(四)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解jenkins运维elasticsearch搜索引擎
目录Elasticsearch搜索文档_复合搜索Elasticsearch搜索文档_结果排序Elasticsearch搜索文档_分页查询Elasticsearch搜索文档_高亮查询Elasticsearch搜索文档_SQL查询原生JAVA操作ES_搭建项目原生JAVA操作ES_索引操作Elasticsearch搜索文档_复合搜索GET/索引/_search{"query":{"bool":{//必
- 探索Node.js的原生插件新境界:使用`node-gyp`
洪新龙
探索Node.js的原生插件新境界:使用node-gypnode-gypNode.jsnativeaddonbuildtool项目地址:https://gitcode.com/gh_mirrors/no/node-gyp在Node.js的生态系统中,将高性能的C/C++代码融入到JavaScript世界已经成为提升应用性能的关键手段。今天,我们要向大家隆重推荐一个不可或缺的工具——node-gyp
- _05JavaScript
The_era_achievs_hero
学习前端js
第五次网课1.JavaScript的书写位置内部JS//页面弹出警示框alert('你好,js~')外部JS(最多)内联(行内)(以后vue框架会用这种模式)点我月薪过万2.JavaScript的注释与结束符单行注释符号://ctrl+/多行注释符号:/**/shift+alt+a结束符用;表示结束可写可不写,要么全都写,要么全不写vue.js不加分号3.JavaScript的输入输出语法输出中文
- Java 集成MySQL+MyBatis实战(含代码)
C_V_Better
javamysql架构设计javamysqlmybatis后端数据库
在Java开发中,MyBatis是一个功能强大的持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis避免了几乎所有的JDBC代码和手动设置参数以及获取结果集。MyBatis使用简单的XML或注解用于配置和原始映射,将接口和Java的POJOs映射成数据库中的记录。本文将通过实战案例,详细展示如何使用MyBatis集成MySQL,实现对数据库的增删改查操作。一、环境准备在开始编写代码
- Java 移除List中的元素,这玩意讲究!
2401_86401508
javalistwindows
接着看。循环+remove(Objecto)/remove(Indexi):没错,我们可以配合循环,把list里面的“C”元素都移除。循环自然有分while循环和for循环(包含foreach)。先看foreach方式:不得行!切记!for(Stringstr:list){if(“C”.equals(str)){list.remove(str);}}代码看似没问题,但是在foreach使用list
- Windows环境下构建本地多节点Elasticsearch集群
静谧星光c
windowselasticsearchjenkins大数据
Windows环境下构建本地多节点Elasticsearch集群在大数据领域,Elasticsearch是一个经常使用的分布式搜索和分析引擎。本文将介绍如何在Windows操作系统下搭建一个本地的多节点Elasticsearch集群。通过搭建本地集群,我们可以在单一系统上模拟出多个节点,从而加深对Elasticsearch集群内工作原理的理解。准备工作首先,确保你的系统已经安装了Java开发环境(
- dochub实践-资源参考
xiaohangwj
项目开源仓库-gitee开源仓库-github教程文档依赖后端-beego开源仓库入门教程前端-Flat-UI开源仓库样式文档
- 深入了解Spring缓存注解:@Cacheable、@CacheEvict、@CachePut
#难得糊涂
spring缓存java
引言在现代应用程序中,缓存是提高性能和响应速度的重要手段。Spring框架提供了一组强大的缓存注解,其中包括@Cacheable、@CacheEvict和@CachePut。让我们深入了解这些注解的用途和适用场景。Spring缓存的发展Spring3.x基础支持:在Spring3.x版本中,引入了org.springframework.cache.CacheManager接口来实现缓存管理。它提供
- 使用TimerTask实现定时任务
Yvonne978
java开发语言
实现定时任务,需要解决三个问题:1.任务是什么,即干什么?2.如何执行?什么时候开始执行?执行频率?3.使用什么框架执行?这里使用轻量Spring自带的TimerTask进行实现一、编写任务新建一个类如MyThread,继承TimerTask,重写run方法packagecom.icfcc.cnaps2.thread;importjava.util.TimerTask;publicclassMyT
- Spring Boot 开发入门
圣心
springboot
文章来源:开发您的第一个SpringBoot应用程序(DevelopingYourFirstSpringBootApplication)_SpringBoot3.4.0中文文档(官方文档中文翻译)|Spring教程——CADN开发者文档中心本节介绍如何开发一个小型的“HelloWorld!”Web应用程序,其中重点介绍了SpringBoot的一些关键功能。您可以选择Maven或Gradle作为构建
- SpringMVC的工作原理
冰糖心书房
2025Java面试系列java
SpringMVC工作原理详解SpringMVC是Spring框架中用于构建Web应用程序的模块。它基于MVC(Model-View-Controller)设计模式,提供了一种清晰且可维护的方式来处理Web请求和生成响应。以下是SpringMVC工作原理的详细说明,包括各个组件的作用以及它们如何协同工作:1.用户发起请求(BrowserRequest):用户在浏览器输入URL,发起一个HTTP请求
- Spring Boot框架中的IO
阿乾之铭
SpringBootIOspringbootlog4jjava1024程序员节
1.文件资源的访问与管理在SpringBoot中,资源文件的访问与管理是常见的操作需求,比如加载配置文件、读取静态文件或从外部文件系统读取文件。Spring提供了多种方式来处理资源文件访问,包括通过ResourceLoader、@Value注解以及ApplicationContext获取资源。下面我们详细介绍这几种常见的文件资源访问与管理方法。1.1使用ResourceLoader加载资源Reso
- 初识redux
未命名小孩
前端知识reactjstypescript
Redux是一个用于管理JavaScript应用程序状态的可预测状态容器核心概念1.单一数据源整个应用的状态被存储在一个单一的对象树(store)中,这个对象树位于唯一的store里。创建store:conststore=createStore(reducer)2.状态是只读的唯一改变状态的方法是触发一个action,action是一个描述状态变化的纯对象。这保证了所有的状态变化都是可追踪的。一个
- 题解 | #数组中出现次数超过一半的数字#哈希最简单的解法
2301_79125642
java
前端要转测试大佬们,我是软件工程专业的,毕业后又培训了半年前端,现在公司要我转软件测试,初中级都可以,学着麻烦吗?大概得多长时间?转转java凉面一个数组基本有序应该采用哪种排序方法为什么要有线程池,线程太多会怎么样??阻塞队列与普通队列的区别是?递归与非递归区别是什么?各自的优缺点?递归如何转为非递归题解|#数组中出现次数超过一半的数字#哈希最简单的解法classSolution{public:
- 如果 main 里面引入 axios ,然后引入 router ,而 router 里面也引入 axios,会不会重复
清风细雨_林木木
技术点javascript前端开发语言
技术点备忘如果main里面引入axios,然后引入router,而router里面也引入axios,会不会重复不会重复的。虽然你在main中引入了axios,并且在router中也引入了axios,但引入的axios是同一个模块。JavaScript的模块系统是基于单例模式的,意思是每个模块只会被加载一次,之后的引用都会指向同一个实例。具体来说:当你在main.js中引入axios,它会在模块加载
- 【JVM系列】谈一谈JVM调优
goyeer(工蚁)
#JVMJAVAjvm
文章目录一、JVM调优概述二、JVM调优目标三、JVM定位瓶颈四、JVM内存调优1.调整堆内存大小2.调整新生代与老年代比例3.元空间(Metaspace)调优五、垃圾回收(GC)调优**1.选择合适的GC算法****2.优化GC参数**3.启用GC日志六、线程与锁优化七、调优后的验证八、注意事项一、JVM调优概述JVM调优是优化Java应用程序性能的关键环节,目的是通过调整JVM参数、优化垃圾回
- 基于Java的自助多张图片合成拼接实战
夜郎king
javaJava多图片合成Java图片合成实战
目录前言一、图片合成需求描述二、图片合成设计与实现1、编程语言2、基础数据准备3、图片合成流程4、图片合成实现三、总结前言在当今数字化时代,图像处理技术在各个领域都发挥着至关重要的作用。从社交媒体到电子商务,从在线教育到虚拟现实,图像的展示和处理方式直接影响着用户体验和信息传递的效率。而图片合成拼接技术作为图像处理中的一个重要分支,其应用范围广泛,需求也日益增长。在实际开发中,图片合成拼接的需求多
- Python之json模块的序列化和反序列化
如梦@_@
python基础
序列化:可以理解为压缩反序列化:可以理解为解压Python中序列化和反序列化其实就是一个正反两个过程。序列化就是将Python对象转化为json格式,因为Python对象只有Python语言能够识别,如果想把数据发给Java代码写的程序,那么就识别不了,所以就有一个中间的格式:json,Java中也是一样,就是将Java的数据类型转换成json格式。反序列化就是,Python接收数据的应该是Pyt
- java使用递归获取geojson(json)数据
迷茫的小猿
javajavajson
需要导入的包:org.json-chargebee-1.0.jarpackageparse;importjava.io.BufferedReader;importjava.io.BufferedWriter;importjava.io.FileReader;importjava.io.FileWriter;importjava.io.IOException;importjava.util.Arra
- 阅读Android源码的一些姿势
weixin_34405332
2019独角兽企业重金招聘Python工程师标准>>>前面吐槽了有没有必要阅读Android源码,后面觉得只吐槽不太好,还是应该多少弄点干货。需要说明的是,Android每个系统版本的源码都会有变动,而且代码中时不时Java和Native互相穿插,追求完全看透源码意义不大,把目的定在“理解代码设计的思路,弄清各个生命周期方法调用的顺序”比较实际。日常开发中怎么阅读源码找到正确的源码IDE是日常经常
- Spring AOP及其实现原理?
计算机学长大白
springjavajvm
SpringAOP(面向切面编程)是Spring框架中的一个重要功能,它通过动态代理技术实现了横切关注点的分离,从而降低了业务逻辑各部分之间的耦合度,提高了程序的可重用性和开发效率。本文将从SpringAOP的基本概念、实现原理、核心组件以及实际应用等方面进行详细讲解,并通过示例代码帮助读者更好地理解和掌握SpringAOP。一、SpringAOP的基本概念1.1AOP的定义AOP(Aspect-
- 空间数据存储格式GeoJSON
guokanglun
WebGIS开发前端
GeoJSON是一种用于表示地理信息的开放标准格式,广泛用于存储和交换地理空间数据。它基于JSON格式,因此易于理解和处理,尤其适用于Web和JavaScript环境中的地图应用。GeoJSON支持多种地理信息类型,如点、线、面、坐标系统等。GeoJSON基本结构GeoJSON文件本质上是一个JSON对象,通常包含以下几个主要部分:type:指定GeoJSON数据的类型。features:一个包含
- java面试题:多线程交替打印数字
小猫猫猫◍˃ᵕ˂◍
javapython开发语言
面试题:多线程交替打印数字代码概述这个Java程序使用了三个线程(t1,t2,t3)和三个信号量(first,second,third)来实现交替打印数字1、2、3的功能。每个线程负责打印一个数字,并通过信号量来控制线程的执行顺序。代码结构信号量初始化:first,second,third三个信号量分别用于控制三个线程的执行顺序。初始时,first信号量的许可数为0,表示t1线程需要等待。线程定义
- 使用 Shiro 和 JPA 结合 MySQL 实现一个简易权限管理系统
Java猿_
mysql数据库
1.项目设置首先,确保你的项目已经配置好Maven或Gradle依赖管理工具,并添加以下依赖:Maven依赖org.apache.shiroshiro-core1.9.0org.apache.shiroshiro-web1.9.0org.springframework.bootspring-boot-starter-data-jpamysqlmysql-connector-java8.0.26or
- 书籍-《概率论I:随机变量与分布》
概率人工智能
书籍:ProbabilityTheoryI:RandomVariablesandDistributions作者:AndreaPascucci出版:Springer编辑:陈萍萍的公主@一点人工一点智能书籍下载-《概率论I:随机变量与分布》01书籍介绍本书提供了概率论简洁而严谨的介绍。在处理这一主题的各种方法中,选择了基于测度理论的最现代方法:尽管这种方法需要更高的数学抽象和精密度,但对于更高级话题如
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&