带你从零开始了解微信小程序开发
写在前面:
此文章针对有一定开发经验的人,如果你对前端一点都不了解,不建议从小程序作为插入点。文章中只说一些自己整理出来的认为比较关键的点,不会逐个点的讲。详细了解大家可以访问官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
项目之前:
首先你的申请一个属于自己的微信小程序(O(∩_∩)O哈哈~)
1、登录微信公众平台,进入小程序中可以找到APPID,这个是一些API的必要参数
2、小程序访问服务器需要在公众平台进行服务器的白名单设置,设置之后才可以通过API访问,只允许使用https的域名。
3、小程序上线流程分为:开发者在开发版本进行开发,提交审核后变为审核版本,审核大概1天时间,审核通过后可以点击上线按钮变为上线版本。期间也可以发布为体验版本,供体验者进行查看
4、小程序成员管理:一个小程序只有一个管理员,可以分配15个开发者及15个体验者,
5、订阅消息,用于小程序的消息推送,需要用户进行授权。授权成功后可以给用户进行消息推送
6、小程序的基本设置,可以设置小程序的头像,名称等关键信息
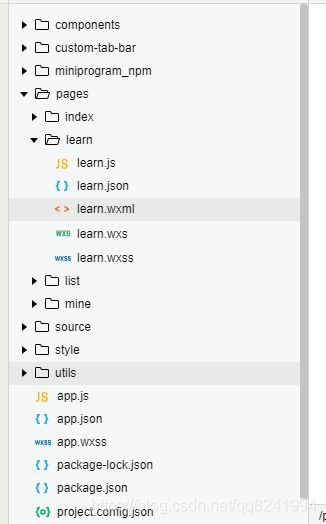
一个项目的基本结构:
components: 存放编写的公用组件(下面会有组件的详细介绍)
page:存放编写的页面(通常一个文件夹就负责一个页面的展现)
utils:公共的方法等
app.js : 注册小程序实例,一个小程序只有一个实例,里面有对应的生命周期。(小程序的统一入口)
app.json:小程序的全局配置,有一些关键的配置项
app.wxss:小程序的全局的样式设置
sitemap.json:微信内部搜索的设置项,影响小程序是否会展现在搜索结果里
一个单独的页面构成:
由js文件,wxss文件(css),json文件(页面单独配置项,会覆盖app.json的配置项),wxml文件(html页面),wxs;
WXML:
- 构建页面的主体结构,
- 语法类似于vue,标签之间使用{{data}}进行数据渲染
- 循环渲染
- 条件渲染
- 绑定事件(bindtap,catchtap,touch)
- 模板使用
WXSS:和css一致,手机端可以无需考虑浏览器版本的问题,注意手机屏幕的适配,宽高的单位有px和rpx,可以理解成2rpx=1px;rpx可以根据屏幕宽度进行自适应,不同的屏幕大小px转换为rpx的换算也是不一样的
JS:类似于VUE的语法,有自己的生命周期
JSON:页面的单独的配置项,会覆盖app.json的配置
WXS:是微信自己定义的一套在WXML中使用的js语法(感觉和react的JSX差不多吧,就是没有JSX强大)
package.json:在小程序中使用npm时会出现该文件
miniprogram_npm:在开发者工具中构建npm会出现该文件,需要使用npm时实际是引用该文件夹的内容
custom_tab_bar:自定义导航栏的时候会用到,底部的导航栏会被替换为该文件夹中的内容
APP,页面,组件的生命周期:
APP生命周期:
- onLanuch:整个小程序期间只执行一次,
- onShow:小程序由后台切换为前台(比如说你打开小程序,然后关闭后一段时间内小程序是处于后台模式的,你再进入就会触发该函数)
- onHide:前台切换为后台
页面生命周期:
常用的是:onLoad,下拉、转发、onUnload
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("learn页面加载,对应参数");
console.log(options);
const params = {
'timeStamp': '111',
'nonceStr': '222',
'package': '23232sdsad',
'signType': 'MD5',
'paySign': 'sdsdsdsdsdsd'
}
console.log(util.getPaySign(params))
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("learn Unload");
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
// 可以在json文件里配置是否允许页面下拉
// 需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
// 可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
// 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
console.log("learn 下拉")
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},组件的生命周期:
组件的生命周期在lifetimes里进行定义,组件其他的关键属性为properties:从父组件传给的子组件的属性;data:组件本身的初始化属性。组件的最终展现由这两个属性共同控制。
组件可以监听所在页面的生命周期配置如下:
Component({
pageLifetimes: {
show: function() {
// 页面被展示
},
hide: function() {
// 页面被隐藏
},
resize: function(size) {
// 页面尺寸变化
}
}
})关于组件其他的点:
- 子组件向父组件传递数据(通过事件)
父组件通过bindEvent,子组件通过triggerEvent传递;
- 父组件向子组件传递数据:
Component构造器内的properties属性
- 兄弟组件:提升到父组件
- behavior:将公用的逻辑及数据抽象出来,使用时直接在commponent构造其中的behavior数组字段中添加即可
- relations: 一些组件需要嵌套使用时进行的操作,父子节点都需要进行配置,
Component({
/**
* 组件的属性列表
*/
properties: {
visiable: Boolean,
},
/**
* 组件的初始数据
*/
data: {
show: false
},
/**
* 组件的生命周期
*/
lifetimes: {
attached: function () {
var that = this;
this.setData({
show: that.data.visiable
})
},
detached: function () {
// 在组件实例被从页面节点树移除时执行
console.log(2);
}
},
/**
* 组件的方法列表
*/
methods: {
closeDialog:function(){
}
},
/**
* 组件的数据监听
*/
observers: {
'visiable': function (a) {
// 在 numberA 或者 numberB 被设置时,执行这个函数
this.setData({
show: this.data.visiable
})
}
},
/**
* 组件的配置项
*/
options: {
multipleSlots: true,
}
})微信支付流程:
1.发起统一下单请求,目的是为了获取prepay_id(有效期2小时)
2.获取签名paySign,具体规则如下,当前请求的data对象按照键名的ascii码值得大小进行排序,将得到的对象转换为类似get请求的参数的形式key=value&key1=value1,将得到的字符串按照配置的加密方式进行加密,将得到的加密字符串转换为大写
3.通过微信小程序提供的接口进行支付请求
代码大概如下:
wx.request({
url: 'https://api.mch.weixin.qq.com/pay/unifiedorder',
data: {
appId: "wx2c383cace3c2bef6",
mch_id: "1230000109",
nonce_str: "5K8264ILTKCH16CQ2502SI8ZNMTM67VS",
sign: "C380BEC2BFD727A4B6845133519F3AD6",
body: "会员充值",
out_trade_no: "20150806125346",
total_fee: 23,
spbill_create_ip: "123.12.12.123",
notify_url: "http://www.weixin.qq.com/wxpay/pay.php",
trade_type: "JSAPI",
},
success: function(res){
if (res.return_code === "SUCCESS" && res.return_code.result_code === "SUCCESS"){
wx.requestPayment({
timeStamp: '54545454545',
nonceStr: 'sdshdfjkshfkjsah',
package: 'prepay_id=4455sdfsdfsf',
signType: 'MD5',
paySign: 'DHGJGDHJGDJH',
success(res) {
console.log("支付成功");
},
fail(res) {
console.log("支付失败");
}
})
}
},
fail: function(err){
console.log(err);
}
})
获取签名抽象了一个方法,仅供参考:
const getPaySign = (params) => {
const keys = Object.keys(params).filter(item => params[item]);
keys.sort((a,b)=>{
if(a >= b){
return 1;
}else {
return -1;
}
})
const keysStr = keys.map(item => item + '=' + params[item]).join("&");
console.log(keysStr);
return md5(keysStr).toUpperCase();
}自定义Tabs:
可以自己定义底部的tab栏,需要的操作及注意的点大概为:
- app.json中tabbar要设置custom字段为true
- 根目录创建名为custom-tab-bar的文件夹,内部为index(文件夹名和文件名不可修改)
- 使用cover-image和cover-view标签进行布局(非必须,只是为了保持居于页面最前)
- 自定义组件的高度会覆盖正常页面,开发时需要各个页面进行样式调整
关于less:
小程序本身并不支持less,需要在其他的编辑器上进行开发,设置less转为css,每次自动编译为wxss文件
本地缓存及时效性:
wx.setStorage() wx.getStorage() 还有其他的方法 大家可以自行查看文档
同一个微信用户,同一个小程序 storage 上限为 10MB。storage 以用户维度隔离,同一台设备上,A 用户无法读取到 B 用户的数据;不同小程序之间也无法互相读写数据。数据是一直存在的,除非认为或者系统进行清除
Promise和async:
Promise及async均支持,但是async需要设置增强编译和ES6转ES5
更多的支持情况请看:https://developers.weixin.qq.com/miniprogram/dev/framework/runtime/js-support.html
WXS语法:
- 可以在wxml中已wxs标签作为起止,或者创建一个wxs文件 单独的模块,变量不共享,只能通过module.exports
- 内部可以使用require函数,但是只能引用wxs文件,必须使用相对路径
- 声明变量必须使用var 使用let和const均会报错
- 涉及的数据类型,语法,语句,方法,和js基本一致(以文档为准)
- 目前的开发者工具中没有wxs的语法提示
template语法:
定义模板:template标签内部包含的内容 name属性进行模板唯一标识,使用时通过import 标签 src属性引入,template标签进行使用,is为使用的模板名称,data为传入的数据
include语法:
相当于代码拷贝(除了wxs语法和template),include标签 src属性进行引用
暂时整理的就这些,希望对各位有所帮助