VUE专题 常用指令 v-show,v-if,v-for,v-bind,v-on,v-model
v-show
v-show:判断谋个元素是否显示或隐藏。
true:显示
false:隐藏
<div v-show="type===0">hello vuediv>
........
data:{
type:0
}
v-if v-else v-else-if
v-if/v-else/v-else-if:
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回true值的时候被渲染。
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
也可以使用 v-else 指令来表示 v-if 的“else 块”:
就和大多数的语言的if()…else if()…else逻辑语句是一样的。
<div v-if="type===0">hello vuediv>
<div v-else-if="type>0">大于零div>
<div v-else="type<0">最后的最后div>
........
data:{
type:0
}
Vue内部会把v-if、v-else、v-else-if解析称为一个三元运算符,如果有多个v-else,则三元运算符内再嵌套一个三元运算符。
v-show与v-if的异同
相同点:v-if与v-show都可以动态控制dom元素显示隐藏
不同点:
1.手段:v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐;
2.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
3.编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译。v-show是在任何条件下都被编译,而且DOM元素保留;
4.性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
5.使用场景:v-if适合运营条件不大可能改变;v-show适合频繁切换。
注意:当一个元素默认在css中加了display:none属性,这时通过v-show修改为true是无法让元素显示的。原因是显示隐藏切换,只是会修改element style为display:""或者display:none,并不会覆盖掉或修改已存在的css属性。
v-for
v-for:可以基于源数据多次渲染元素或模板块。
1.可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<ul>
<li v-for="item in itemlist" :keys="item.name">li>
{{item.name}}
ul>
..............
data:{
itemlist:[
{name:'jack'},
{name:'rose'},
{name:'demo'}
]
}
在 v-for 块中,我们可以访问所有父作用域的 property。v-for 还支持一个可选的第二个参数,即当前项的索引。
<ul>
<li v-for="(item, index) in itemlist" :keys="item.name">li>
{{item.name}}----{{index}}
ul>
v-for:可以基于源数据多次渲染元素或模板块。
在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下都一致。

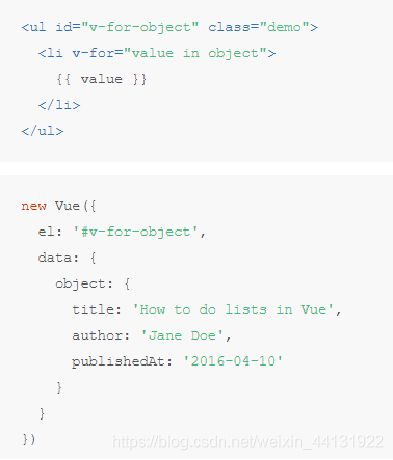
2.也可以用 v-for 来遍历一个对象的 property。
可以提供第二个的参数为 property 名称 (也就是键名):
可以用第三个参数作为索引:


v-on
v-on:用于 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
使用 v-on 有几个好处:
1.能轻松定位在 JavaScript 代码里对应的方法。
2。因为无须在 JavaScript 里手动绑定事件,ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
3.当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
<button v-on:click="test">testbutton>
.............
methods:{
test:function(event){
// 这里this是指当前 VUE 对象实例
alert(this.name)
// event 原生DOM事件
if(event){
alert(event.target.tagName)
}
}
}
简略写法
v-on可以写为@符号,上方示例可以写成
<template>
...
<button @click="test">testbutton>
...
template>
.............
methods:{
test:function(event){
// 这里this是指当前 VUE 对象实例
alert(this.name)
// event 原生DOM事件
if(event){
alert(event.target.tagName)
}
}
}
v-bind
v-bind:绑定属性。可以简写为’:’,例如v-bind:src可以简写:src
用法:
动态地绑定一个或多个特性,或一个组件 prop 到表达式。
在绑定 class 或 style 特性时,支持其它类型的值,如数组或对象
在绑定 prop 时,prop 必须在子组件中声明。
可以用修饰符指定不同的绑定类型。没有参数时,可以绑定到一个包含键值对的对象。注意此时 class 和 style 绑定不支持数组和对象
绑定属性
<img v-bind:src="imageSrc">
缩写
<img :src="imageSrc">
class绑定
<div :class="{red: inRed}">div>
<div :class="[classA, classB]">div>
<div :class="[classA, {classB:inB, classC:isC}]">div>
style绑定
<div :style="fontSize:size+'px'">div>
<div :style="[styleObject, styleObject2]">div>
绑定一个有属性的对象
<div :bind="{id:aprop,'oteher-attr':otherprop }">div>
通过prop修饰符绑定DOM属性
<div v-bind:text-content.prop="text">div>
prop绑定,‘prop’必须在my-component中声明
<my-component :prop="zhi">my-component>
v-model
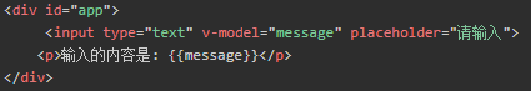
v-model:它负责监听用户的输入事件,从而更新数据,并对一些极端场景进行一些特殊处理。
同时,v-model会忽略所有表单元素的value、checked、selected特性的初始值,它总是将vue实例中的数据作为数据来源。
当输入事件发生时,实时更新vue实例中的数据。

实现原理:把input输入框的value属性值和vue实例的message属性进行绑定,同时监听输入事件。
<input v-bind:value="message" v-on:input="message = $event.target.value" />
v-bind与v-model
联系:
用v-bind和v-on指令实现v-model(v-model其实是v-bind和v-on的语法糖)
<input v-bind:value="message" v-on:input="message = $event.target.value" />
区别:
- v-bind是数据绑定,没有双向绑定效果,但不一定在表单元素上使用,任何有效元素上都可以使用;
- v-model是双向绑定,基本上只用在表单元素上;
- 当v-bind和v-model同时用在一个元素上时,它们各自的作用没变,但v-model优先级更高,而且需区分这个元素是单个的还是一组出现的。