WebRTC简介及使用
文章目录
- 前言
- 一、WebRTC 简介
-
- 1、webrtc 是什么
- 2、webrtc 可以做什么
- 3、数据传输需要些什么
- 4、SDP 协议
- 5、STUN
- 6、TURN
- 7、ICE
- 二、WebRTC 整体框架
- 三、WebRTC 功能模块
-
- 1、视频相关
-
- ①、视频采集---video_capture
- ②、视频编解码---video_coding
- ③、视频加密---video_engine_encryption
- ④、视频媒体文件---media_file
- ⑤、视频图像处理---video_processing
- ⑥、视频显示---video_render
- ⑦、网络传输与流控
- 2、音频相关
-
- ①、音频设备---audio_device
- ②、音频编解码---audio_coding
- ③、声音加密---voice_engine_encryption
- ④、声音文件
- ⑤、声音处理---audio_processing
- ⑥、网络传输与流控
- 四、WEBRTC 调用本地摄像头
-
- 1、确认本地设备
- 2、WebRTC 所用 API
-
- ①、getUserMedia
- ②、展示摄像头图像
- 3、Html 与 js 代码
- 4、WEBRTC 调用本地摄像头
- 总结
前言
WebRTC 只是一个媒体引擎,上面有一个 JavaScript API,所以每个人都知道如何使用它(尽管浏览器实现仍然各不相同),本文对 WebRTC(网页实时通信)的相关内容进行简要介绍。
一、WebRTC 简介
WebRTC,名称源自网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音通话或视频聊天的技术,是谷歌 2010 年以 6820 万美元收购 Global IP Solutions 公司而获得的一项技术。
WebRTC 提供了实时音视频的核心技术,包括音视频的采集、编解码、网络传输、显示等功能,并且还支持跨平台:windows,linux,mac,android。
虽然 WebRTC 的目标是实现跨平台的 Web 端实时音视频通讯,但因为核心层代码的 Native、高品质和内聚性,开发者很容易进行除 Web 平台外的移殖和应用。很长一段时间内 WebRTC 是业界能免费得到的唯一高品质实时音视频通讯技术。
1、webrtc 是什么
浏览器为音视频获取传输提供的接口
2、webrtc 可以做什么
浏览器端到端的进行音视频聊天、直播、内容传输
3、数据传输需要些什么
- IP、端口、协议
- 客户端、 服务端
4、SDP 协议
有关 SDP 相关的内容可以参考我之前的博文:RTSP协议抓包及讲解

sdp 协议:SDP 信息相当于 PC 的名片,主要是协商两个端点在传输数据的时候一些配置
数据格式:key=value
SDP 协商利用的是请求和响应这两个模型(offer、answer),Offerer 发给 Answerer 的请求消息称为请求 offer, 内容包括媒体流类型、各个媒体流使用的编码集,以及将要用于接收媒体流的 IP 和端口。Answerer 收到 offer 之后,回复给 Offerer 的消息称为响应,内容包括要使用的媒体编码,是否接收该媒体流以及告诉 Offerer 其用于接收媒体流的 IP 和端口。
在 WebRTC 连接流程中,在创建 PeerConnectionA 后,就会去创建一个 offerSDP,并设置为 localSDP。通过 signaling 发送 PeerB。peerB 收到 peerA 的 SDP 后,把收到的 SDP 设置为 RemoteSDP。在设置完成后,PeerB 再生成 AnswerSDP,设置为 localSDP,通过 signaling 通道发送给 PeerA,PeerA 收到后 AnswerSDP 后,设置为 RemoteSDP,以上流程完成了 SDP 的交换。
5、STUN
允许应用程序发现自己和公网之间的中间件类型,同时也能允许应用程序发现自己被 NAT 分配的公网 IP,从而替代位于应用层中的私网地址,达到 NAT 穿透的目的
6、TURN
通过修改应用层中的私网地址达到 NAT 穿透
也是解决内网穿透的,这里是 stun 不能工作的时候采取的办法
相当于一个中转器即 peerA->TURN-PeerB
7、ICE
交互式连接的建立
把 STUN 和 TURN 结合在一起的一个标准叫 ICE(不是协议, 是整合了 STUN,TURN 的框架)。利用 STUN 和 TURN 为连接提供正确的路由,然后寻找一系列双方可用地址按顺序测试地址,直到找到双方都可用的组合。
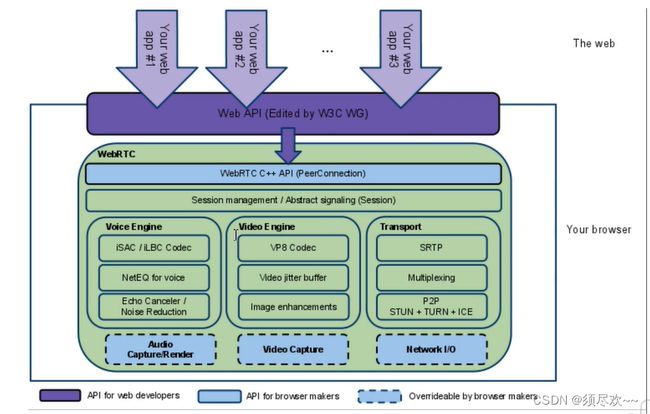
二、WebRTC 整体框架
- 绿色部分是 WebRTC 核心部分(核心库)
核心层,第一层 C++ API:提供给外面的接口,最主要的是(PeerConnedtion 对等连接)核心层,第二层 Session:上下文管理层(音视频)核心层,第三层【最重要的部分】- 音视频引擎 :编解码;音频缓冲 BUFFER 防止音频网络抖动 NetEQ;回音消除;降噪;静音检测;
- 视频引擎 :编解码;jitter buffer 防止视频网络抖动;图像处理增强;
- 传输:SRTP 加密后的 RTP;多路复用;P2P(STUN+TURN+ICE)
核心层,第四层,硬件相关层:音视频采集;网络 IO
- 紫色部分是 JS 提供的 API(应用层)
- 整体是应用层调用核心层
三、WebRTC 功能模块
WebRTC 实现了基于网页的视频会议,标准是 WHATWG 协议,目的是通过浏览器提供简单的 javascript 就可以达到实时通讯(Real-Time Communications (RTC))能力。
1、视频相关
①、视频采集—video_capture
源代码在 webrtc\modules\video_capture\main 目录下, 包含接口和各个平台的源代码。
在 windows 平台上,WebRTC 采用的是 dshow 技术,来实现枚举视频的设备信息和视频数据的采集,这意味着可以支持大多数的视频采集设备;对那些需要单独驱动程序的视频采集卡(比如海康高清卡)就无能为力了。
视频采集支持多种媒体类型,比如 I420、YUY2、RGB、UYUY 等,并可以进行帧大小和帧率控制。
②、视频编解码—video_coding
源代码在 webrtc\modules\video_coding 目录下。
WebRTC 采用 I420/VP8 编解码技术。VP8 是 google 收购 ON2 后的开源实现,并且也用在 WebM 项目中。VP8 能以更少的数据提供更高质量的视频,特别适合视频会议这样的需求。
③、视频加密—video_engine_encryption
视频加密是 WebRTC 的 video_engine 一部分,相当于视频应用层面的功能,给点对点的视频双方提供了数据上的安全保证,可以防止在 Web 上视频数据的泄漏。
视频加密在发送端和接收端进行加解密视频数据,密钥由视频双方协商,代价是会影响视频数据处理的性能;也可以不使用视频加密功能,这样在性能上会好些。
④、视频媒体文件—media_file
源代码在 webrtc\modules\media_file 目录下。
该功能是可以用本地文件作为视频源,有点类似虚拟摄像头的功能;支持的格式有 Avi,另外 WebRTC 还可以录制音视频到本地文件,比较实用的功能。
⑤、视频图像处理—video_processing
源代码在 webrtc\modules\video_processing 目录下。
视频图像处理针对每一帧的图像进行处理,包括明暗度检测、颜色增强、降噪处理等功能,用来提升视频质量。
⑥、视频显示—video_render
源代码在 webrtc\modules\video_render 目录下。
在 windows 平台,WebRTC 采用 direct3d9 和 directdraw 的方式来显示视频,只能这样,必须这样。
⑦、网络传输与流控
对于网络视频来讲,数据的传输与控制是核心价值。WebRTC 采用的是成熟的 RTP/RTCP 技术。
2、音频相关
WebRTC 的音频部分,包含设备、编解码(iLIBC/iSAC/G722/PCM16/RED/AVT、 NetEQ)、加密、声音文件、声音处理、声音输出、音量控制、音视频同步、网络传输与流控(RTP/RTCP)等功能。
①、音频设备—audio_device
源代码在 webrtc\modules\audio_device\main 目录下, 包含接口和各个平台的源代码。
在 windows 平台上,WebRTC 采用的是 Windows Core Audio 和 Windows Wave 技术来管理音频设备,还提供了一个混音管理器。
利用音频设备,可以实现声音输出,音量控制等功能。
②、音频编解码—audio_coding
源代码在 webrtc\modules\audio_coding 目录下。
WebRTC 采用 iLIBC/iSAC/G722/PCM16/RED/AVT 编解码技术。
WebRTC 还提供 NetEQ 功能—抖动缓冲器及丢包补偿模块,能够提高音质,并把延迟减至最小。
另外一个核心功能是基于语音会议的混音处理。
③、声音加密—voice_engine_encryption
和视频一样, WebRTC 也提供声音加密功能。
④、声音文件
该功能是可以用本地文件作为音频源,支持的格式有 Pcm 和 Wav。
同样,WebRTC 也可以录制音频到本地文件。
⑤、声音处理—audio_processing
源代码在 webrtc\modules\audio_processing 目录下。
声音处理针对音频数据进行处理,包括回声消除(AEC)、AECM(AEC Mobile)、自动增益(AGC)、降噪(NS)、静音检测(VAD)处理等功能, 用来提升声音质量。
⑥、网络传输与流控
和视频一样,WebRTC 采用的是成熟的 RTP/RTCP 技术。
四、WEBRTC 调用本地摄像头
WebRTC 是“ 网络实时通信” ( Web Real Time Communication)的缩写,它主要用来让浏览器实时获取和交换视频、音频和数据。
1、确认本地设备
列出 Windows 系统上可用的音视频设备
ffmpeg -list_devices true -f dshow -i dummy
-list_devices true:这是一个选项参数,用于告诉 FFmpeg 列出可用的设备。-f dshow:这是另一个选项参数,用于指定使用 DirectShow 框架来访问设备。-i dummy:这是输入参数,dummy 是一个虚拟设备名称,用于触发设备列表的输出。
下面命令使用前置摄像头进行捕捉画面:
ffplay -f dshow -i video="Integrated Camera"
2、WebRTC 所用 API
WebRTC 共分三个 API:
- MediaStream(又称 getUserMedia)
- RTCPeerConnection
- RTCDataChannel
getUserMedia 主要用于获取视频和音频信息,后两个 API 用于浏览器之间的数据交换。
①、getUserMedia
首先,检查浏览器是否支持 getUserMedia 方法。
navigator.getUserMedia ||
(navigator.getUserMedia = navigator.mozGetUserMedia || navigator.webkitGetUserMedia
|| navigator.msGetUserMedia);
if (navigator.getUserMedia) {
//do something
} else {
console.log('your browser not support getUserMedia');
}
Chrome21 、Opera 18 和 Firefox 17 支 持 该 方 法 ,目 前 IE 还 不 支 持 ,上 面 代 码 中 的 msGetUserMedia 只是为了确保将来的兼容。
getUserMedia(streams, success, error); 含义如下:
streams:表示包括哪些多媒体设备的对象success:回调函数,获取多媒体设备成功时调用error:回调函数,获取多媒体设备失败时调用
用法如下:
navigator.getUserMedia({
video: true,
audio: true
}, onSuccess, onError);
上面的代码用来获取摄像头和麦克风的实时信息。
如果网页使用了 getUserMedia,浏览器就会询问用户,是否许可提供信息。如果用户拒绝,就调用回调函数 onError。
发生错误时,回调函数的参数是一个 Error 对象,它有一个 code 参数,取值如下:
PERMISSION_DENIED:用户拒绝提供信息。NOT_SUPPORTED_ERROR:浏览器不支持指定的媒体类型。MANDATORY_UNSATISHIED_ERROR:指定的媒体类型未收到媒体流。
②、展示摄像头图像
将用户的摄像头拍摄的图像展示在网页上,需要先在网页上放置一个 video 元素。图像就展示在这个元素中。
<video id="webcam"></video>
然后, 用代码获取这个元素。
function onSuccess(stream) {
var video = document.getElementById('webcam');
//more code
}
最后,将这个元素的 src 属性绑定数据流,摄像头拍摄的图像就可以显示了。
function onSuccess(stream) {
var video = document.getElementById('webcam');
if (window.URL) {
video.src = window.URL.createObjectURL(stream);
} else {
video.src = stream;
}
video.autoplay = true;
//or video.play();
}
它的主要用途是让用户使用摄像头为自己拍照。
3、Html 与 js 代码
webrtcdemo.html
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<button id="start">开始</button>
<button id="stop">停止</button>
</div>
<div>
<video autoplay controls id="id__stream"></video>
</div>
<script>
// 只获取视频
let constraints = {audio: false, video: true};
let startBtn = document.getElementById('start')
let stopBtn = document.getElementById('stop')
let videoShowControl = document.getElementById('id__stream')
startBtn.onclick = function() {
navigator.getUserMedia(constraints, function(stream) {
videoShowControl.srcObject = stream;
window.stream = stream;
}, function(err) {
console.log(err)
})
}
stopBtn.onclick = function() {
videoShowControl.pause();
}
</script>
</body>
</html>
4、WEBRTC 调用本地摄像头
双击 webrtcdemo.html 可以看到下图界面,点击开始

点击允许

可以看到电脑摄像头捕捉到的图像

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。