ThinkPHP图片处理之压缩图片大小,图片处理之图片水印(添加平铺文字水印,并设置文字之间的间距和文字的角度)
安装扩展
使用Composer安装图像处理类库
composer require topthink/think-image
在对应的控制器内引入Image
use think\Image;
图片处理之压缩图片大小
public function upload(){
$file = request()->file('image');
// 将前端传过来的图片移动到项目目录下
$info = $file->move('./upload/mobile');
if($info){
$file_edit = $info->getInfo();
// *我们这里通过图片的大小判断图片是否需要被压缩,当然数值可以更改为你需要的
if($file_edit['size'] > 100000){
// 大于100K的图片进行处理
// 获取上传的图片,进行图片压缩
$image = \think\Image::open($info);
// 保存图片的路径处理
$date = date('Ymd');
$name = $info->getSavename();
$url_edit = './upload/mobile/'.$name;
// 保存
// 默认会按比例保存,但是最大宽度、高度不超过thumb(400, 400)设定值
$img_edit = $image->thumb(400, 400)->save($url_edit);
$url = $name;
}else{
$url = $info->getSavename();
}
return $this->json_success('上传成功', $url);
}else{
// 上传失败获取错误信息
return $this->json_error('上传失败');
}
}
图片处理之图片水印
代码示例
public function add(){
if ($this->request->isPost()) {
$data = $this->request->post();
// 获取上传成功的图片路径
$roth = './upload/'.$data['photo'];
// 打开图片
$image = \think\Image::open($roth);
// 加图片水印,其中water.png是已经做好的水印图片放在根目录下
$image->water('./water.png',\think\Image::WATER_NORTHWEST)
->save($roth);
}
}
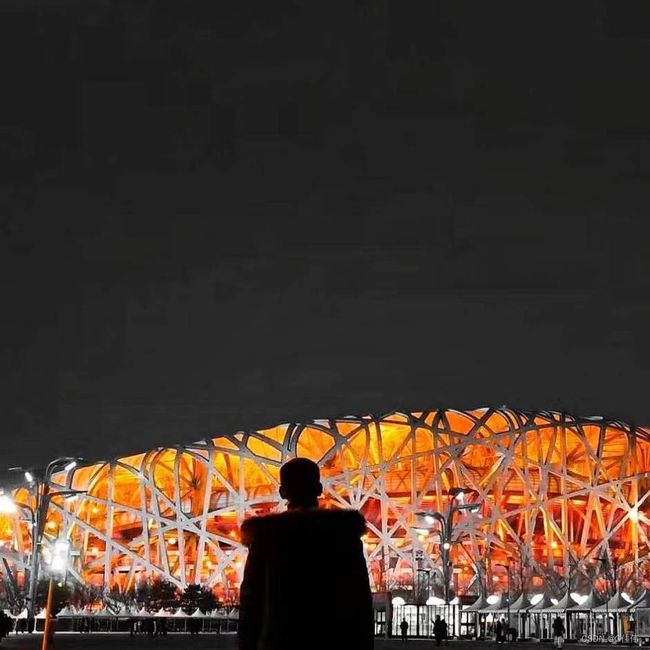
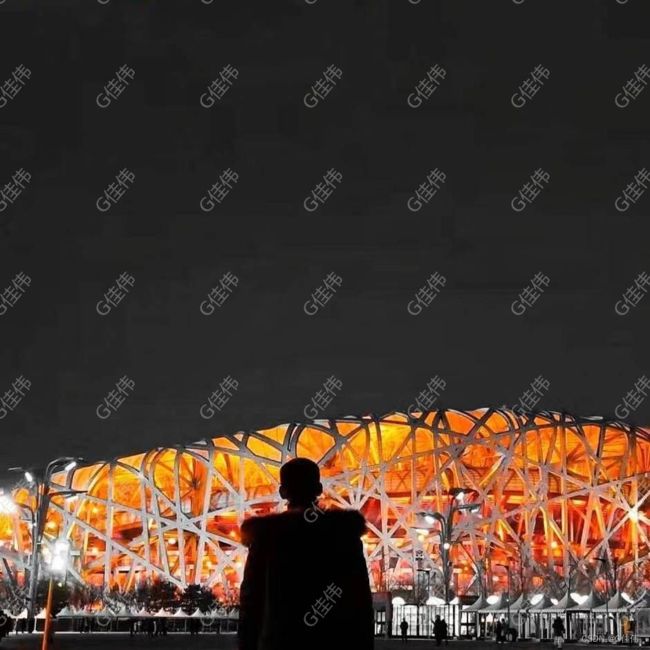
效果预览
添加平铺文字水印,并设置文字之间的间距和文字的角度
代码示例
调用代码示例
public function test(){
$image = Image::open('bg.jpg');
//1.文字 2字体路径 3文字大小 4 文字颜色(#00000000)后面两位数可以控制文字的透明度
//5.文字的倾斜角度 6.x轴间距 7.y轴间距 注意字体路径是否正确
$image>tiletext($text,'simkai.ttf',15,#ffffff,50,100,50)->save('look.jpg');
}
打开第三方类库文件:vendor\topthink\think-image\src\Image.php,把下面代码复制到上方地址的图片处理类库中(增加一个图片处理方法)
/**
* 图像添平铺文字 带角度
*
* @param string $text 添加的文字
* @param string $font 字体路径
* @param integer $size 字号
* @param string $color 文字颜色
* @param integer $angle 文字倾斜角度
* @param int $cx x方向间距
* @param int $cy y方向间距
* @return $this
* @throws ImageException
*/
public function tiletext($text, $font, $size, $color = '#00000000', $angle = 0 ,$cx = 10,$cy=10) {
if (!is_file($font)) {
throw new ImageException("不存在的字体文件:{$font}");
}
//获取文字信息
$info = imagettfbbox($size, $angle, $font, $text);
/* 设置颜色 */
if (is_string($color) && 0 === strpos($color, '#')) {
$color = str_split(substr($color, 1), 2);
$color = array_map('hexdec', $color);
if (empty($color[3]) || $color[3] > 127) {
$color[3] = 0;
}
} elseif (!is_array($color)) {
throw new ImageException('错误的颜色值');
}
do {
//循环平铺水印 $this->info['width']是被处理图片的宽度
for ($x = 0; $x < $this->info['width']; $x) {
for ($y = 10; $y < $this->info['height']; $y) {
$col = imagecolorallocatealpha($this->im, $color[0], $color[1], $color[2], $color[3]);
imagettftext($this->im, $size, $angle, $x, $y, $col, $font, $text);
$y += $cy;
}
$x += $cx;
}
} while (!empty($this->gif) && $this->gifNext());
return $this;
}