一文读懂微前端
1 语雀文档
https://www.yuque.com/chanwj/vlkwxk/qvpv3kqws5hno3qt?singleDoc# 《微前端》
本文使用的参考文档均以链接方式粘贴于文章内,十分感谢~
2 项目github链接
如果你觉得本文档对你有用,恳请github仓库给个star~
https://github.com/OmegaChan/exampleCollection
3 软连接和硬连接
3.1 inode
inode (index node)是指在许多“类Unix文件系统”中的一种数据结构,用于描述文件系统对象(包括文件、目录、设备文件、socket、管道等)。每个inode保存了文件系统对象数据的属性和磁盘块(block)位置。文件系统对象属性包含了各种元数据(如:最后修改时间) ,也包含用户组(owner )和权限数据。
文件储存在硬盘上,硬盘的最小存储单位叫做"扇区"(Sector)。每个扇区储存512字节(相当于0.5KB)。操作系统读取硬盘的时候,不会一个个扇区地读取,这样效率太低,而是一次性连续读取多个扇区,即一次性读取一个"块"(block)。这种由多个扇区组成的"块",是文件存取的最小单位。"块"的大小,最常见的是4KB,即连续八个 sector组成一个 block。
每一个文件都有对应的inode,里面包含了与该文件有关的一些信息。
我们打开一个一个文件时,系统首先找到文件名对应的 inode 号码,然后通过 inode 号码获取inode 信息,然后根据 inode 信息中的文件数据所在 block 读出数据。
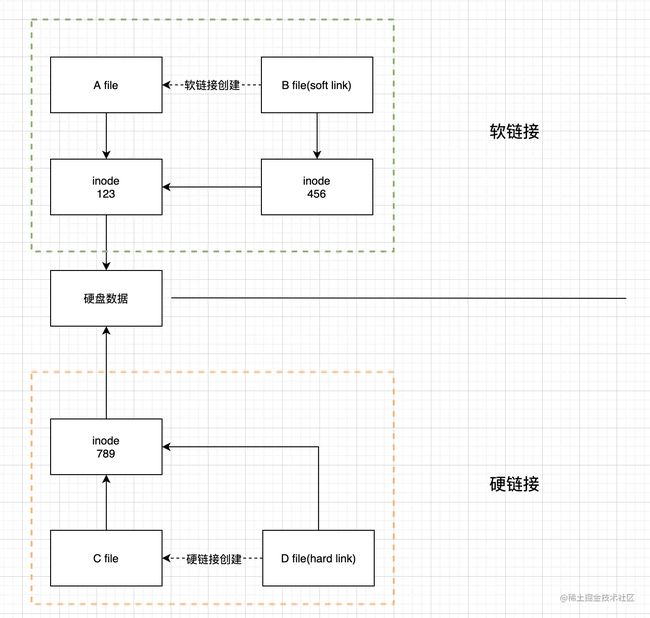
3.2 软连接(soft link,也叫符号链接)
npm link 是一个全局的软链接
通过软链接创建的B文件会创建自己的inode,并且他的inode指向源文件的inode(注意:不是直接指向磁盘数据);
特点:
- 1、访问:同一源文件通过软链接创建的不同文件指向源文件的inode,访问内容相同;
- 2、修改:对源文件的修改会映射到所有软链接文件中;
- 3、删除:删除源文件会一并删除源文件的inode,访问软链接文件报错No such file or directory;删除软链接文件不会影响到源文件;
命令:ln -s source target 创建软链接(target “指向” source);
3.3 硬连接
一般情况,一个文件名"唯一"对应一个 inode。但是对于硬链接机制, linux 允许多个文件都指向同一个 inode。
特点:
- 1、访问:可以使用不同对文件名访问同样的内容;
- 2、修改:对文件内容进行修改将映射到所有文件内容改变;
- 3、删除:删除一个文件不影响另一个文件对访问(此时可以认为每个文件都是源文件,删除文件只是删除文件名不会删除其指向的inode);
命令:ln source target 来创建硬链接
3.4 区别
- 使用 ln source target 建立硬链接;使用ln -s source target建立软链接;
- 硬链接不会创建额外 inode,和源文件共用同一个 inode;软链接会创建额外一个文件和 inode,但是软链接文件inode指向源文件的 inode;
- 建立硬链接时,source 必须存在且只能是文件;建立软链接时,source 可以不存在而且可以是目录;
- 删除源文件不会影响硬链接文件的访问(因为inode还在);删除源文件会影响软链接文件的访问(因为指向的inode已经不存在了);
- 对于已经建立的同名链接,不能再次建立,除非删掉或者使用 -f 参数;
https://juejin.cn/post/7013612655680159758
https://juejin.cn/post/7056581097429139463
4 npm、yarn、pnmp
4.1 npm
npm是围绕着语义版本控制(semver)的思想而设计的
- 主版本号: 当API发生改变,并与之前的版本不兼容的时候
- 次版本号: 当增加了功能,但是向后兼容的时候
- 补丁版本号: 当做了向后兼容的缺陷修复的时候
npm使用一个名为package.json的文件,用户可以通过npm install --save命令把项目里所有的依赖项保存在这个文件里。
例如,运行npm install --save lodash会将以下几行添加到package.json文件中
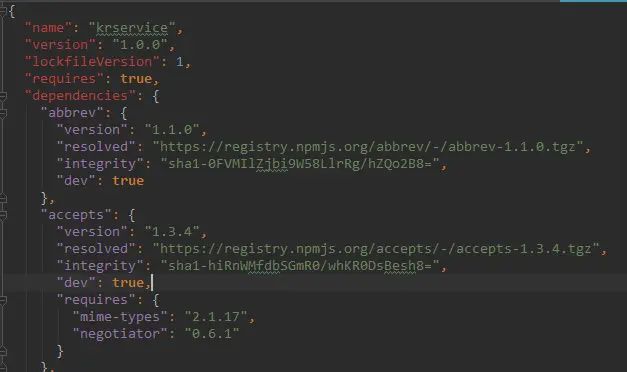
"dependencies": {
"lodash": "^4.17.4"
}
在版本号lodash之前有个^字符。这个字符告诉npm,安装主版本等于4的任意一个版本即可。所以如果我现在运行npm进行安装,npm将安装lodash的主版本为4的最新版,可能是 [email protected]
理论上,次版本号的变化并不会影响向后兼容性。因此,安装最新版的依赖库应该是能正常工作的,而且能引入自4.17.4版本以后的重要错误和安全方面的修复。
但是,另一方面,即使不同的开发人员使用了相同的package.json文件,在他们自己的机器上也可能会安装同一个库的不同种版本,这样就会存在潜在的难以调试的错误和“在我的电脑上…”的情形。
大多数npm库都严重依赖于其他npm库,这会导致嵌套依赖关系,并增加无法匹配相应版本的几率。
虽然可以通过npm config set save-exact true命令关闭在版本号前面使用的默认行为,但这个只会影响顶级依赖关系。由于每个依赖的库都有自己的package.json文件,而在它们自己的依赖关系前面可能会有符号,所以无法通过package.json文件为嵌套依赖的内容提供保证。
为了解决这个问题,npm提供了shrinkwrap命令。此命令将生成一个npm-shrinkwrap.json文件,为所有库和所有嵌套依赖的库记录确切的版本。
然而,即使存在npm-shrinkwrap.json这个文件,npm也只会锁定库的版本,而不是库的内容。即便npm现在也能阻止用户多次重复发布库的同一版本,但是npm管理员仍然具有强制更新某些库的权力。
npm-shrinkwrap.json与package-lock.json的区别
package-lock.json
npm5之后,在项目里会存在一个文件——package-lock.json,这是一个自动生成的文件,在我们修改pacakge.json或者node_modules时就会自动产生或更新了。这个东西不仅长得像npm-shrinkwrap.json,功能也跟它很像。
npm-shrinkwrap.json
该文件是通过运行npm shrinkwrap命令产生的,在npm5之前(不包括5),主要是用来精准控制安装指定版本的npm包。package.json通过写死当前依赖版本可以锁定当前依赖版本号,但是却无法控制依赖里面的依赖。
那么如何避免这种情况的发生呢,就是要确保安装的npm包版本一致,这时候,就是npm-shrinkwrap.json的作用了
- 每次更新package.json或者node_modules时,如npm install新包,npm update, npm uninstall等操作,为保持协作人的资源一致,还是要手动运行npm shrinkwrap更新npm-shrinkwrap.json文件的。
- 而且记得加入到版本控制中,不然就没意义了。
- shrinkwrap计算时是根据当前依赖安装的目录结构生成的,如果你不能保证package.json文件定义的依赖与node_modules下已安装的依赖是匹配、无冗余的,建议在执行shrinkwrap命令前清理依赖并重新安装(rm -rf node_modules && npm install)或精简依赖(npm prune)
区别
npm版本
package-lock.json是npm5的新特性,也不向前兼容,如果npm版本是4或以下,那还是使用npm-shrinkwrap.json
npm处理机制
- 这两个文件的优先级都比package.json高
- 如果项目两个文件都存在,那么安装的依赖是依据npm-shrinkwrap.json来的,而忽略package-lock.json
- 运行命令npm shrinkwrap后,如果项目里不存在package-lock.json,那么会新建一个npm-shrinkwrap.json文件,如果存在package-lock.json,那么会把package-lock.json重命名为npm-shrinkwrap.json
更新机制
- npm-shrinkwrap.json只会在运行npm shrinkwrap才会创建/更新
- package-lock.json会在修改pacakge.json或者node_modules时就会自动产生或更新了。
npm发包
- package-lock.json不会在发布包中出现,就算出现了,也会遭到npm的无视。
- npm-shrinkwrap.json可以在发布包中出现
- 建议库作者发布包时不要包含npm-shrinkwrap.json,因为这会阻止最终用户控制传递依赖性更新。(1. 把第三方依赖锁死了,最终用户在安装该包的时候,永远只能使用被锁死的包版本了 2.依赖的 npm 包不会被扁平化出来)
https://juejin.cn/post/6844903797668462605
npm2 vs npm3
npm2
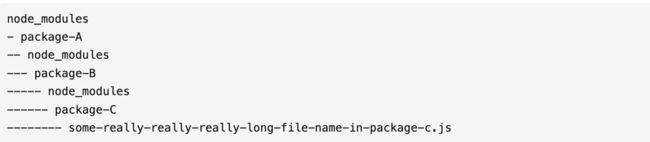
npm 2会安装每一个包所依赖的所有依赖项。如果我们有这么一个项目,它依赖项目A,项目A依赖项目B,项目B依赖项目C,那么依赖树将如下所示,这个结构可能会很长。这对于基于Unix的操作系统来说只不过是一个小烦恼,但对于Windows来说却是个破坏性的东西,因为有很多程序无法处理超过260个字符的文件路径名。
npm3
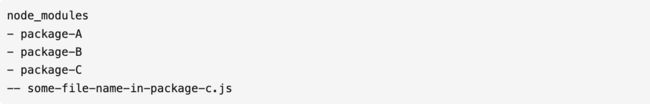
npm 3采用了扁平依赖关系树来解决这个问题
同时,扁平依赖还带来了其他的问题,例如,上面提供了A,B,C三个测试包,假如我们再加一个D包,D包和C包一样都依赖于B包,不过D包依赖的B包版本是1.0.0,而C包依赖的B包版本则是1.0.1。
假如我们在npm或者yarn的项目中同时安装C包和D包,那么安装后的项目node_modules结构什么样呢
其实在安装依赖包时,npm/yarn会对所有依赖先进行一次排序,按照字典序kai_npm_test_c在kai_npm_test_d的前面,所以不管package.json中的顺序怎么写,被提取出来的都会是C包的依赖B包。
4.2 yarn
每个yarn安装都会生成一个类似于npm-shrinkwrap.json的yarn.lock文件,而且它是默认创建的。除了常规信息之外,yarn.lock文件还包含要安装的内容的校验和,以确保使用的库的版本相同。
像npm一样,yarn使用本地缓存。与npm不同的是,yarn无需互联网连接就能安装本地缓存的依赖项,它提供了离线模式。这个功能在2012年的npm项目中就被提出来过,但一直没有实现。
4.3 pnpm
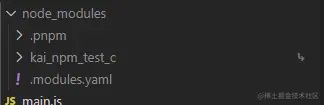
pnpm 内部使用基于内容寻址的文件系统,来管理磁盘上依赖,减少依赖安装;node_modules/.pnmp为虚拟存储目录,该目录通过@来实现相同模块不同版本之间隔离和复用,由于它只会根据项目中的依赖生成,并不存在提升。
它采用了一种巧妙的方法,利用硬链接和符号链接来避免复制所有本地缓存源文件,这是yarn的最大的性能弱点之一。pnpm的依赖管理则用了另外的一种方式
可以看出node_modules下的目录非常简洁,我们这里只安装了C包,所以node_modules下就有了kai_npm_test_c文件夹,但是注意,这里其实是一个软链接(图中可以看到C包的右边有个弯曲的箭头),关于什么是软链接,简单说下,软链接(soft link),也叫符号链接(symbolic link),是指向另一个文件的特殊文件,可以简单理解为一个快捷方式。
关于 Node 的模块解析算法,Node在解析模块时,会忽略符号链接,直接解析其真正位置。
如下图,.pnpm下的目录结构,可以发现其目录结构是扁平的结构,并且其目录的名称都是包名加上@符号和版本号。
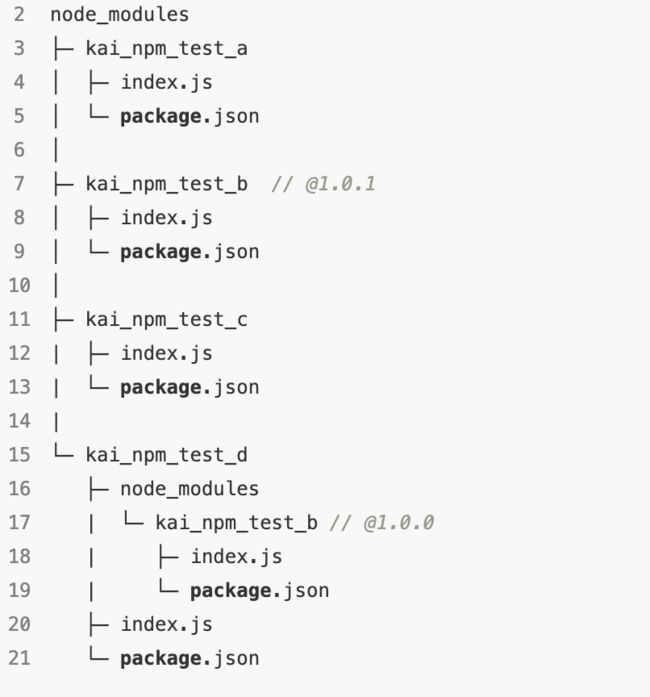
点开[email protected],如下图,可以看到上面说到的C包软链接的真正位置是在[email protected]下的node_modules文件夹下的kai_npm_test_c文件夹。这里的kai_npm_test_c文件夹就是全局对应依赖的硬链接,而由于C包依赖B包,所以该node_modules文件夹下还有个kai_npm_test_b文件夹,这里是个软链接,真正位置在.pnpm下的[email protected]/node_modules/kai_npm_test_b。
同理,由于B包依赖A包,所以目录[email protected]/node_modules下也会有个软链接的kai_npm_test_a,其真正位置就是.pnpm下的[email protected]/node_modules/kai_npm_test_a
总的来说,项目根目录下的node_modules文件夹下的各个依赖文件夹都是软链接,而 .pnpm 文件夹下有所有依赖的扁平化结构,以依赖名加版本号命名目录名,其目录下的node_modules下有个相同依赖名的目录,是硬链接,除了相同依赖名的目录,如果该依赖还有其他的依赖,也会展示在同级下,是软链接,它们的真正位置也是扁平在.pnpm项目下的对应位置的硬链接。
提供了A,B,C三个测试包,假如我们再加一个D包,D包和C包一样都依赖于B包,不过D包依赖的B包版本是1.0.0,而C包依赖的B包版本则是1.0.1
可以发现.pnpm中有两个不同版本的B包,可以说pnpm的这种结构看上去更加的直观清晰。
4.4 安全性
C包依赖B包,B包依赖A包,假如我们在npm和yarn的项目中只安装C包,由于node_modules下是扁平化结构,所以其实我们在项目中可以正常引用A包。类似A包这种依赖也被称为幽灵依赖(Phantom dependencies)。
import { AName } from "kai_npm_test_a";
console.log(AName);
只装C包的情况下上面的代码可以正常执行。即使上线也可以正常运行。
但是这里面其实有潜在的风险,由于我们没有在package.json中声明直接使用的A包,所以我们并不知道B包中的A包依赖的版本控制是怎么样的,万一有天B包更新了,换了一个版本的A包或者干脆不用A包了,我们的代码可能会直接报错。
而在pnpm的项目中,由于其node_modules结构(如上面所说),在只装C包的情况下无法直接引用A包,直接引用会报错,只有真正在依赖项中的包才能访问。一定程度上保障了安全性。
https://juejin.cn/post/7098260404735836191
https://zhuanlan.zhihu.com/p/37653878
5 webcomponets
5.1 自定义元素
5.2 customElements.define()
使用浏览器原生的customElements.define()方法,告诉浏览器元素与这个类关联。
class UserCard extends HTMLElement {
constructor() {
super();
}
}
window.customElements.define('user-card', UserCard);
5.3 自定义内容
class UserCard extends HTMLElement {
constructor() {
super();
var image = document.createElement('img');
image.src = 'https://semantic-ui.com/images/avatar2/large/kristy.png';
image.classList.add('image');
var container = document.createElement('div');
container.classList.add('container');
var name = document.createElement('p');
name.classList.add('name');
name.innerText = 'User Name';
var email = document.createElement('p');
email.classList.add('email');
email.innerText = '[email protected]';
var button = document.createElement('button');
button.classList.add('button');
button.innerText = 'Follow';
container.append(name, email, button);
this.append(image, container);
}
}
上面代码最后一行,this.append()的this表示自定义元素实例。
完成这一步以后,自定义元素内部的 DOM 结构就已经生成了。
5.4 template标签
Web Components API 提供了标签,可以在它里面使用 HTML 定义 DOM。

User Name
改写一下自定义元素的类,为自定义元素加载。
class UserCard extends HTMLElement {
constructor() {
super();
var templateElem = document.getElementById('userCardTemplate');
var content = templateElem.content.cloneNode(true);
this.appendChild(content);
}
}
获取节点以后,克隆了它的所有子元素,这是因为可能有多个自定义元素的实例,这个模板还要留给其他实例使用,所以不能直接移动它的子元素。
到这一步为止,完整的代码如下。
5.5 添加样式
可以给它指定全局样式
user-card {
/* ... */
}
但是,组件的样式应该与代码封装在一起,只对自定义元素生效,不影响外部的全局样式。所以,可以把样式写在里面。

User Name
样式里面的:host伪类,指代自定义元素本身。
5.6 自定义元素的参数
代码也相应改造。
![]()
最后,改一下类的代码,把参数加到自定义元素里面。
class UserCard extends HTMLElement {
constructor() {
super();
var templateElem = document.getElementById('userCardTemplate');
var content = templateElem.content.cloneNode(true);
content.querySelector('img').setAttribute('src', this.getAttribute('image'));
content.querySelector('.container>.name').innerText = this.getAttribute('name');
content.querySelector('.container>.email').innerText = this.getAttribute('email');
this.appendChild(content);
}
}
window.customElements.define('user-card', UserCard);
5.7 Shadow DOM
我们不希望用户能够看到的内部代码,Web Component 允许内部代码隐藏起来,这叫做 Shadow DOM,即这部分 DOM 默认与外部 DOM 隔离,内部任何代码都无法影响外部。
自定义元素的this.attachShadow()方法开启 Shadow DOM
class UserCard extends HTMLElement {
constructor() {
super();
var shadow = this.attachShadow( { mode: 'closed' } );
var templateElem = document.getElementById('userCardTemplate');
var content = templateElem.content.cloneNode(true);
content.querySelector('img').setAttribute('src', this.getAttribute('image'));
content.querySelector('.container>.name').innerText = this.getAttribute('name');
content.querySelector('.container>.email').innerText = this.getAttribute('email');
shadow.appendChild(content);
}
}
window.customElements.define('user-card', UserCard);
上面代码中,this.attachShadow()方法的参数{ mode: ‘closed’ },表示 Shadow DOM 是封闭的,不允许外部访问。
5.8 组件的扩展
交互,在类里面监听各种事件
this.$button = shadow.querySelector('button');
this.$button.addEventListener('click', () => {
// do something
});
与网页代码放在一起,其实可以用脚本把注入网页。这样的话,JavaScript 脚本跟就能封装成一个 JS 文件,成为独立的组件文件。网页只要加载这个脚本,就能使用组件。
https://www.ruanyifeng.com/blog/2019/08/web_components.html
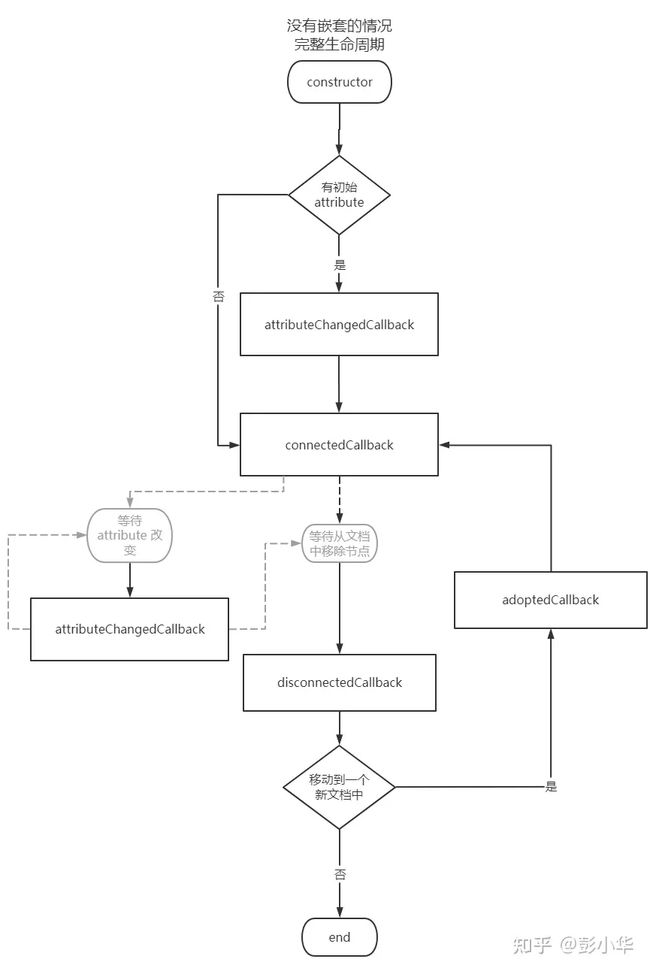
5.9 生命周期函数


https://zhuanlan.zhihu.com/p/445774159
6 monorepo
Monorepo 是一种项目代码管理方式,指单个仓库中管理多个项目,有助于简化代码共享、版本控制、构建和部署等方面的复杂性,并提供更好的可重用性和协作性。
6.1 Monorepo 演进
阶段一:单仓库巨石应用, 一个 Git 仓库维护着项目代码,随着迭代业务复杂度的提升,项目代码会变得越来越多,越来越复杂,大量代码构建效率也会降低,最终导致了单体巨石应用,这种代码管理方式称之为 Monolith。
阶段二:多仓库多模块应用,于是将项目拆解成多个业务模块,并在多个 Git 仓库管理,模块解耦,降低了巨石应用的复杂度,每个模块都可以独立编码、测试、发版,代码管理变得简化,构建效率也得以提升,这种代码管理方式称之为 MultiRepo。
阶段三:单仓库多模块应用,随着业务复杂度的提升,模块仓库越来越多,MultiRepo这种方式虽然从业务上解耦了,但增加了项目工程管理的难度,随着模块仓库达到一定数量级,会有几个问题:跨仓库代码难共享;分散在单仓库的模块依赖管理复杂(底层模块升级后,其他上层依赖需要及时更新,否则有问题);增加了构建耗时。于是将多个项目集成到一个仓库下,共享工程配置,同时又快捷地共享模块代码,成为趋势,这种代码管理方式称之为 MonoRepo。
https://www.modb.pro/db/626876
https://juejin.cn/post/7202441529150767162
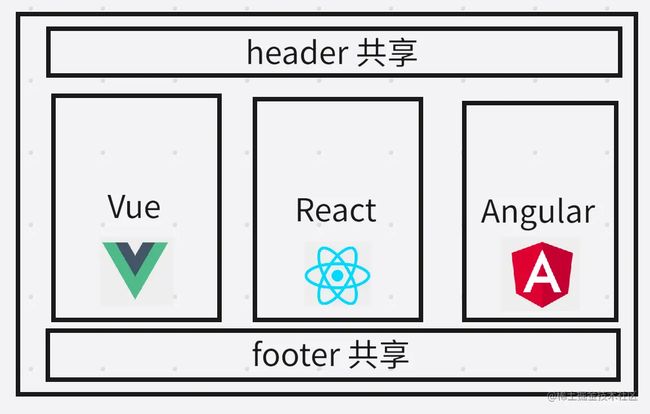
7 微前端方案
- 单个前端部分可独立开发、测试和部署;
- 无需重新构建即可添加、移除或替换单个前端部分;
- 不同的前端部分可使用不同的技术构建;
- 解决iframe硬隔离的一些问题
- 技术无关:主框架不限制子应用使用的技术栈,子应用有充分的自主权。
方案
7.1 iframe
浏览器原生,不从体验角度上来看几乎是最可靠的微前端方案了。主应用通过 iframe 来加载子应用,iframe 自带的样式、环境隔离机制使得它具备天然的沙盒机制,但也是由于它的隔离性导致其并不适合作为加载子应用的加载器,iframe 的特性不仅会导致用户体验的下降,也会在研发在日常工作中造成较多困扰。
特点
- 接入比较简单
- 隔离非常稳完美
不足
- dom割裂感严重,弹框只能在iframe,而且有滚动条
- 通讯非常麻烦,而且刷新iframe url状态丢失
- 前进后退按钮无效
7.2 Single-Spa
作为比较早的微前端框架,single-spa只是实现了加载器、路由托管。沙箱隔离并没有实现。
特性:
- 加载子应用:single-spa 是一个顶层的路由器。当一个路由被激活时,它下载并执行该路由的代码
- 生命周期:bootstrap, mount, unmount, unload
- JS Entry.
- 注册子应用时支持懒加载
- 通信:props: customProps
7.2.1 Single-Spa之qiankun 方案
qiankun 方案是基于 single-spa 的微前端方案。
特点
- html entry 的方式引入子应用,相比 js entry 极大的降低了应用改造的成本;
- 完备的沙箱方案,js 沙箱做了 SnapshotSandbox、LegacySandbox、ProxySandbox 三套渐进增强方案,css 沙箱做了 strictStyleIsolation、experimentalStyleIsolation 两套适用不同场景的方案;
- 做了静态资源预加载能力;
不足
- 适配成本比较高,工程化、生命周期、静态资源路径、路由等都要做一系列的适配工作;
- css 沙箱采用严格隔离会有各种问题,js 沙箱在某些场景下执行性能下降严重;
- 无法同时激活多个子应用,也不支持子应用保活;
- 无法支持 vite 等 esmodule 脚本运行;
底层原理 js沙箱使用的是proxy进行快照然后用用 with(window){} 包裹起来 with内的window其实就是proxy.window 我们声明变量 var name = ‘小满’ 实际这个变量挂到了proxy.window 并不是真正的window css沙箱原理 第一个就是shadowDom隔离 第二个类似于Vue的scoped [data-qiankun-426732]
7.3 webComponent
原理见上文
7.3.1 webcomponet之micro-app 方案
micro-app 是基于 webcomponent + qiankun sandbox 的微前端方案。
特点
- 使用 webcomponet 加载子应用相比 single-spa 这种注册监听方案更加优雅;
- 复用经过大量项目验证过 qiankun 的沙箱机制也使得框架更加可靠;
- 组件式的 api 更加符合使用习惯,支持子应用保活;
- 降低子应用改造的成本,提供静态资源预加载能力;
不足
接入成本较 qiankun 有所降低,但是路由依然存在依赖;(虚拟路由已解决)多应用激活后无法保持各子应用的路由状态,刷新后全部丢失;(虚拟路由已解决)- css 沙箱依然无法绝对的隔离,js 沙箱做全局变量查找缓存,性能有所优化;
- 支持 vite 运行,但必须使用 plugin 改造子应用,且 js 代码没办法做沙箱隔离;
- 对于不支持 webcompnent 的浏览器没有做降级处理;
底层原理 js隔离跟qiankun类似也是使用proxy + with,css隔离自定义前缀类似于scoped
7.3.2 webcomponet之无界方案
它是一种基于 Web Components + iframe 的全新微前端方案,继承iframe的优点,补足 iframe 的缺点,让 iframe 焕发新生。
Web Components 是一个浏览器原生支持的组件封装技术,可以有效隔离元素之间的样式,iframe 可以给子应用提供一个原生隔离的运行环境,相比自行构造的沙箱 iframe 提供了独立的 window、document、history、location,可以更好的和外部解耦
特点
- 接入简单只需要四五行代码
- 不需要针对vite额外处理
- 预加载
- 应用保活机制
不足
- 隔离js使用一个空的iframe进行隔离
- 子应用axios需要自行适配
- iframe沙箱的src设置了主应用的host,初始化iframe的时候需要等待iframe的location.orign从’about:blank’初始化为主应用的host,这个采用的计时器去等待的不是很优雅。
底层原理 使用shadowDom 隔离css,js使用空的iframe隔离,通讯使用的是proxy
https://juejin.cn/post/7212603829572911159?searchId=202311081100583F87C24635E52A8F02E6#heading-3
https://juejin.cn/post/7236021829000691771
https://juejin.cn/post/7161677082211123207#heading-20
7.4 EMP
EMP 方案是基于 webpack 5 module federation 的微前端方案。
特点
- webpack 联邦编译可以保证所有子应用依赖解耦;
- 应用间去中心化的调用、共享模块;
- 模块远程 ts 支持;
不足
- 对 webpack 强依赖,老旧项目不友好;
- 没有有效的 css 沙箱和 js 沙箱,需要靠用户自觉;
- 子应用保活、多应用激活无法实现;
- 主、子应用的路由可能发生冲突;
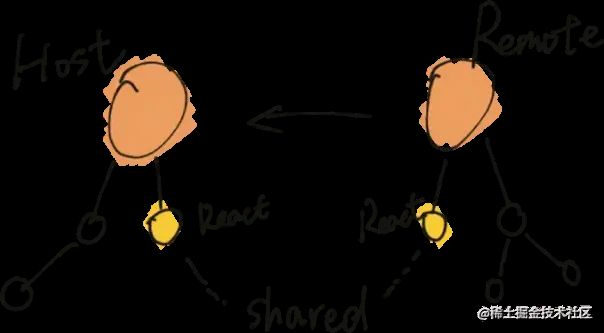
底层原理 这个东西有点类似于拆包,也可以叫模块共享,例如React有个模块可以共享给Vue项目用Vue2的组件可以共享给Vue3用。
使用
remote
- 路由直接引入远程组件加载 const AReact = lazy(() => import(‘remote_app_a/AReact’));
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react-swc';
import federation from '@originjs/vite-plugin-federation';
export default defineConfig({
plugins: [
react(),
federation({
name: 'remote-app-a',
filename: 'remoteEntry.js',
// 需要暴露的模块
exposes: {
'./AReact': './src/App.tsx',
},
shared: ['react'],
}),
],
build: {
target: 'esnext',
},
});
host
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react-swc';
import federation from '@originjs/vite-plugin-federation';
export default defineConfig({
plugins: [
react(),
federation({
name: 'host-app',
filename: 'remoteEntry.js',
remotes: {
remote_app_a: "http://127.0.0.1:4174/assets/remoteEntry.js",
},
shared: ['react'],
}),
],
build: {
target: 'esnext',
},
});
8 无界实例
npm i pnpm -g
pnpm create vite main --template vue-ts
新建子应用文件夹web
cd web
pnpm create vite react-demo --template react-ts
pnpm create vite vue-demo --template vue-ts
回到根目录
cd ..
pnpm init
根目录新建pnpm-workspace.yaml
配置
packages:
# all packages in direct subdirs of packages/
- 'main'
# all packages in subdirs of components/
- 'web/**'
pnpm i
分别启动主应用、子应用即可
cd main
pnpm i wujie-vue3
在主应用main.ts中
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import WujieVue from 'wujie-vue3'
createApp(App).use(WujieVue).mount('#app')
引入子应用
主应用 start
最后:
如果你觉得本文档对你有用,恳请github仓库给个star~
https://github.com/OmegaChan/exampleCollection