- 深入理解 TypeScript 中的迭代器(Iterators)与生成器(Generators)
念九_ysl
typescript前端typescript
一、为什么需要迭代协议?在现代JavaScript/TypeScript开发中,我们经常需要处理各种集合型数据:数组、Map、Set甚至是自定义数据结构。ES6引入的迭代协议(IterationProtocols)正是为了解决统一遍历机制的问题。通过迭代器模式,我们可以:为不同的数据结构提供统一的访问接口实现惰性计算(LazyEvaluation)支持现代语言特性(for...of,扩展运算符等)
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- python爬虫 Selenium库安装与使用
范哥来了
python爬虫selenium
Selenium是一个强大的自动化测试工具,它也可以用来进行网页抓取。与传统的请求库(如requests)不同,Selenium可以模拟真实用户的行为,比如点击按钮、填写表单等,这对于那些依赖于JavaScript动态加载内容的网站来说非常有用。安装Selenium首先确保你的环境中已经安装了Python和pip。然后通过pip安装Selenium:pipinstallselenium如果你使用的
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- TypeScript语言的网络编程
俞嫦曦
包罗万象golang开发语言后端
TypeScript语言的网络编程引言随着现代网络应用程序的不断发展,对编程语言的需求也在不断提高。JavaScript作为前端开发的主要语言,凭借其动态特性和广泛的应用,成为了Web开发的中坚力量。而TypeScript作为JavaScript的超集,逐渐在开发社区中获得了越来越多的关注。其静态类型的特性使得开发者在编写大型应用程序时能够更加得心应手。尤其是在网络编程方面,TypeScript展
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
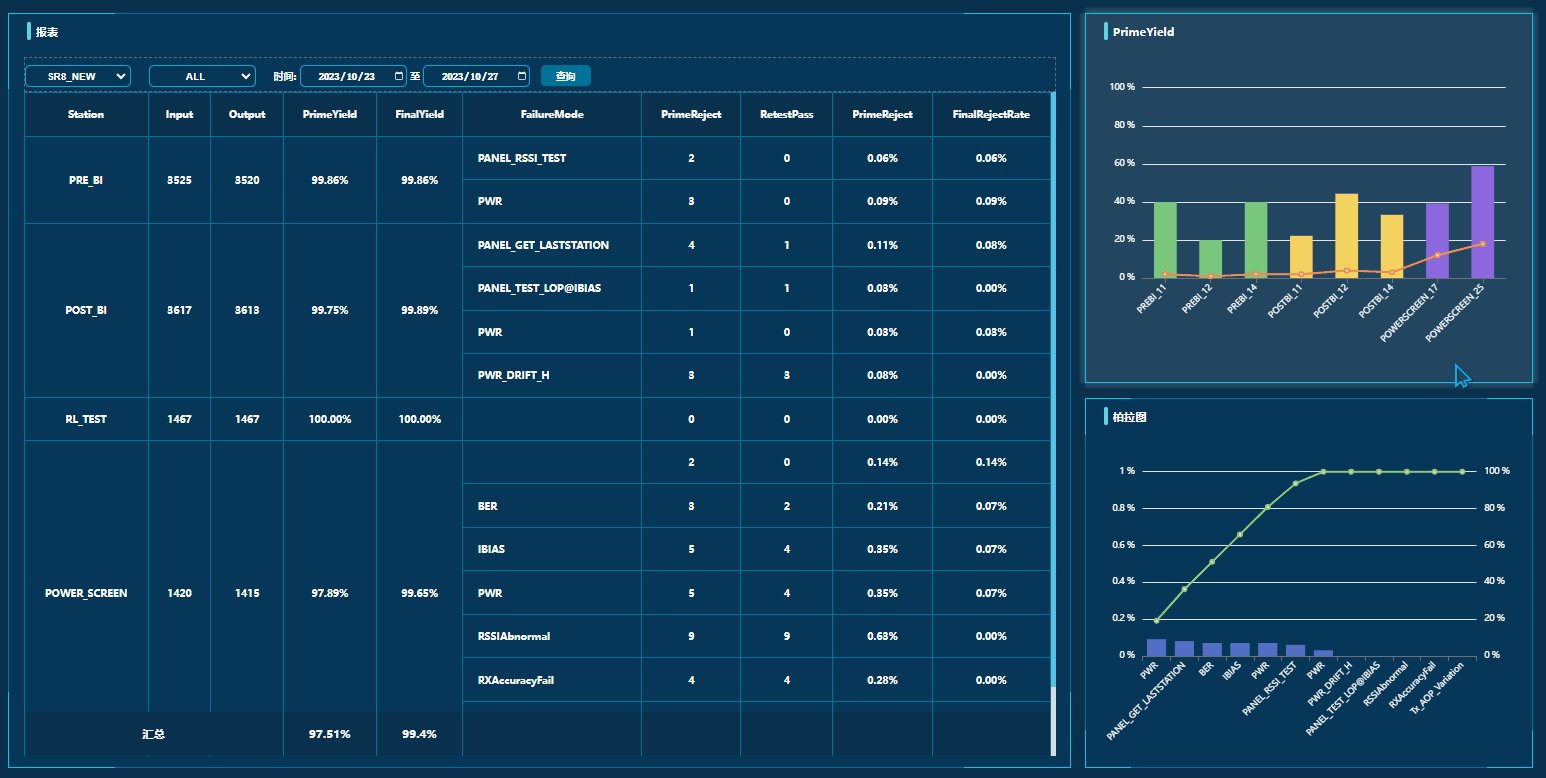
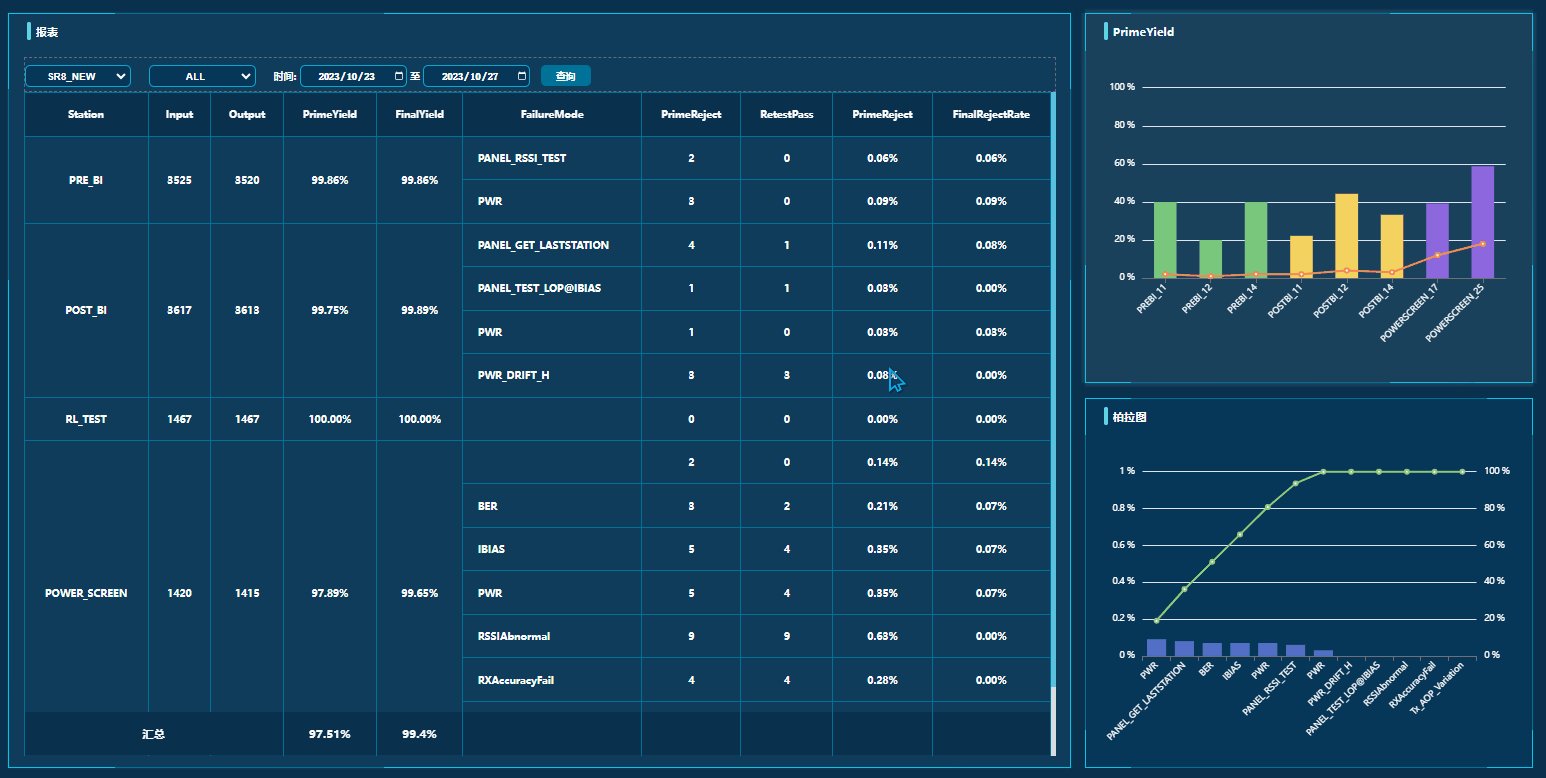
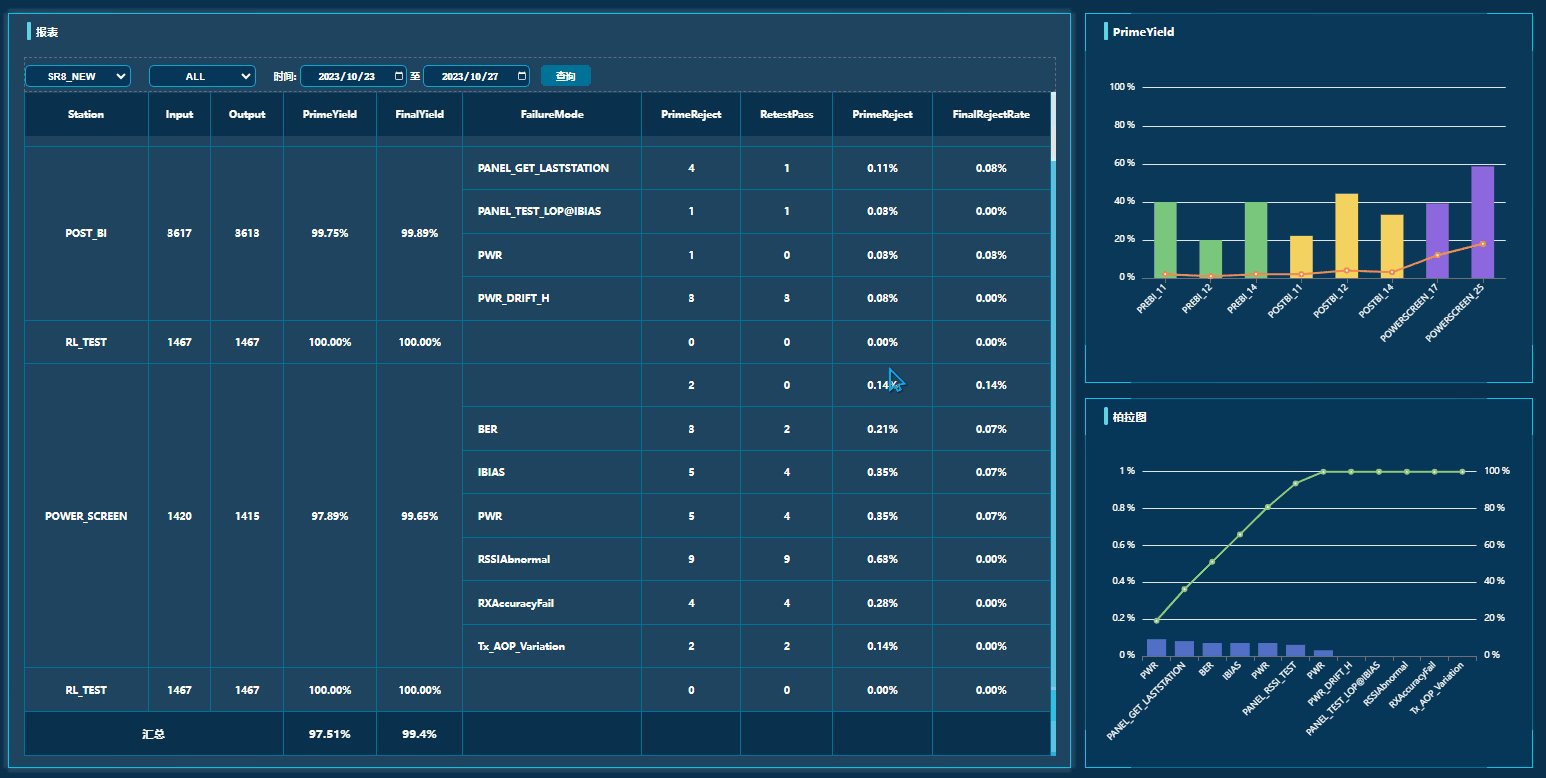
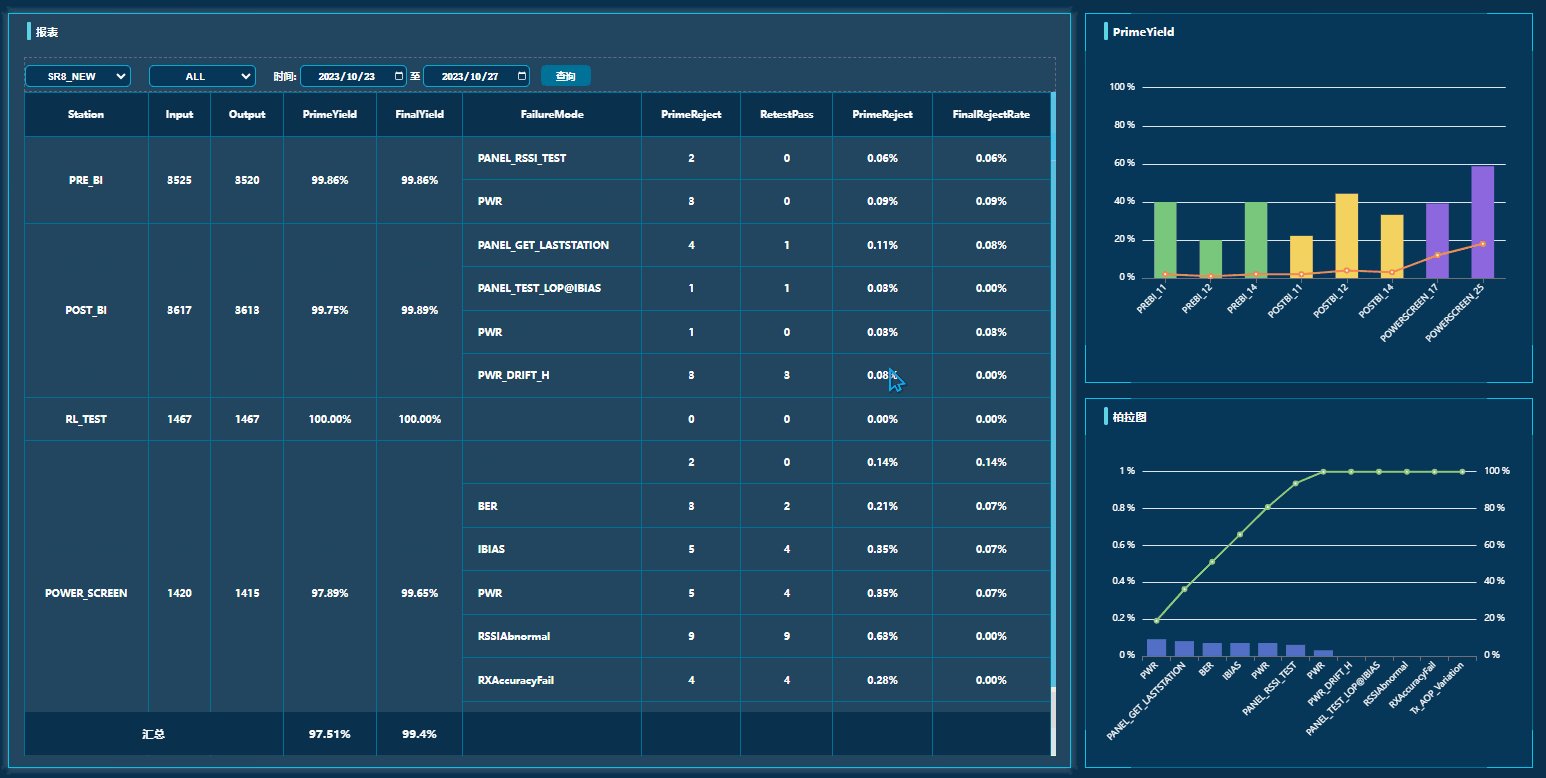
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- 三分钟让你搞懂云计算中的CDN是什么?
云上的阿七
云计算
随着互联网的快速发展,网站的访问速度和稳定性越来越受到重视。而在众多提升网站性能的技术中,CDN(内容分发网络)无疑是一个非常重要的工具。今天,我们就来聊聊云计算中的CDN是什么,以及它是如何为网站带来显著好处的。CDN是什么?CDN,全称ContentDeliveryNetwork,翻译过来就是“内容分发网络”。它是一种分布式的网络架构,通过将网站的静态资源(如图片、视频、JavaScript文
- Java、Python、PHP、Go:网站开发语言全维度对比与选择指南
生信天地
开发语言javapython
在数字化转型浪潮中,网站开发技术的选择直接影响着项目的成败。Java、Python、PHP、Go四门语言凭借各自特性,在不同场景中展现出独特的竞争力。根据Statista2024年开发者调查报告,Java仍以34%的企业级应用占比位居榜首,而Go以27%的增速成为云原生领域新宠。本文基于技术特性、行业案例及发展趋势,深度解析四大语言的优劣势,助您做出精准技术选型。一、性能与并发能力:高负载场景的生
- Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- Java XML与JSON相互转换详解
我真的不想做程序员
javajavaxmljson开发语言后端数据结构
目录一、为什么需要XML与JSON转换二、使用Jackson库进行转换1.添加依赖2.XML转JSON3.JSON转XML三、注意事项在现代软件开发中,数据格式的转换是一项常见的任务,特别是在处理不同系统或服务之间的数据交换时。XML(可扩展标记语言)和JSON(JavaScript对象表示法)是两种广泛使用的数据格式。本文将深入探讨如何在Java中实现XML与JSON之间的相互转换,并提供完整的
- 当 Selenium 的 click() /send_keys()等方法失效时:JavaScript 在 UI 自动化测试中的神奇用法
做测试的小薄
测试高阶seleniumjavascriptui自动化测试
引言在使用Selenium进行WebUI自动化测试时,我们通常依赖Selenium提供的原生方法(如click()、send_keys()等)来操作页面元素。然而,在某些复杂场景下,这些方法可能会失效。例如:元素被遮挡或隐藏。页面加载延迟导致元素无法正常交互。某些特殊的动态行为无法通过Selenium原生方法触发。这时,JavaScript就成为了我们的“救星”。通过driver.execute_
- 超全Java入门学习路线指南
Javaaaaaaaaaaa13
java开发语言前端springspringbooteclipsetomcat
Java基础入门Java高级阶段数据库和JDBCHtml&JavascriptJsp&ServletStruts2框架讲解Spring框架讲解Hibernate框架讲解流行技术学习1、Java基础入门1、Java入门基础如果你没有任何的编程基础,那么本栏目的内容对你来说是至关重要的。打好基础,以后学习就会一帆风顺了。我们会先讲解了Java程序的开发环境的搭建、编写流程、工作原理等内容,接着学习有关
- JavaScript 性能优化实战【详细指南】
AI筑梦师
JavaScriptjavascript性能优化开发语言
#JavaScript性能优化实战#JavaScript性能优化实战JavaScript作为现代Web开发的核心技术,其性能优化涉及多个层面,包括计算效率、DOM操作、异步处理、内存管理、网络请求优化等。随着Web发展,越来越多的新技术(如WebAssembly、OffscreenCanvas、StreamsAPI、V8TurboFan优化等)正在提升JavaScript的性能。本指南涵盖从基础优
- JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库
煦洋cxsj985
javajvm开发语言
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
qq_55376032
harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。
- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- 让人感到疑惑的const
浪裡遊
javascript开发语言ecmascript前端
const关键字在不同的编程语言中有着不同的含义和限制,但通常它被用来声明一个常量或只读变量。然而,在JavaScript中,const的行为有时可能会让人感到困惑,因为它并不总是意味着“不可变”(immutable)。让我们详细探讨一下这个问题。JavaScript中的const在JavaScript中,当你使用const声明一个变量时,你实际上是创建了一个不能重新赋值的绑定。这意味着一旦给这个
- JavaScript 性能优化实战:数据结构选择对性能的影响
deying0865423
开发语言javascript
目录数组(Array)特点与适用场景性能短板链表(LinkedList)特点与适用场景性能短板集合(Set)特点与适用场景性能短板映射(Map)特点与适用场景性能短板栈(Stack)与队列(Queue)特点与适用场景性能短板在JavaScript开发中,数据结构的选择如同搭建房屋时选择合适的建筑材料,对程序性能起着决定性作用。合理的数据结构能显著提升代码执行效率,减少资源消耗,反之则可能导致性能瓶
- JavaScript 性能优化实战:优化 DOM 操作提升交互响应
deying0865423
javascript开发语言ecmascript
目录一、理解DOM操作的性能损耗二、减少DOM操作次数(一)批量操作DOM(二)缓存DOM查询结果三、优化DOM查询(一)使用更高效的查询方法(二)利用事件委托四、减少回流与重绘(一)批量修改样式(二)使用requestAnimationFrame在现代Web应用开发中,JavaScript与DOM(文档对象模型)的交互极为频繁。无论是创建动态界面、响应用户操作,还是更新页面内容,DOM操作都扮演
- JavaScript基础-DOM 简介
難釋懷
javascript开发语言
在现代Web开发中,JavaScript与HTML和CSS一起构成了网页的核心技术。而在这三者之中,DOM(DocumentObjectModel,文档对象模型)作为浏览器处理网页内容的一种接口,扮演着至关重要的角色。通过DOM,JavaScript能够动态地访问和操作网页的内容、结构以及样式。本文将介绍DOM的基本概念、核心组成部分以及如何使用JavaScript来操作DOM。一、什么是DOM?
- JavaScript 浏览器对象实例
lsx202406
开发语言
JavaScript浏览器对象实例引言JavaScript作为一种广泛应用于网页开发的脚本语言,提供了丰富的浏览器对象模型(BrowserObjectModel,简称BOM)。BOM使得JavaScript能够与浏览器环境进行交互,从而实现各种动态效果和交互功能。本文将详细介绍JavaScript中的浏览器对象实例,包括其概念、常用对象及其使用方法。一、浏览器对象模型概述浏览器对象模型是JavaS
- 谈谈 TypeScript 中的模块系统,如何使用 ES Modules 和 CommonJS 模块?
程序员黄同学
TypeScript前端开发JavaScripttypescriptubuntujavascript
模块系统是TypeScript项目组织代码的核心机制,主要用于代码拆分、复用和依赖管理。TypeScript支持ESModules(ESM)和CommonJS两种主流模块系统,理解它们的差异和使用场景是前端开发中的必备技能。以下从基础语法、配置、互操作性到实战建议展开说明。一、ESModules(ESM):标准化的模块系统1.基础语法ESM使用import/export语法,是ECMAScript
- JavaScript执行机制
javascript
大纲1、场景分析2、执行机制相关知识点3、以实例来说明JavaScript的执行机制4、相关概念场景分析/*以下这段代码的执行结果是什么?如果依照:js是按照语句出现的顺序执行这个理念,那么代码执行的结果应该是://"定时器开始啦"//"马上执行for循环啦"//"执行then函数啦"//"代码执行结束"但结果并不是这样的,得到的结果是://"马上执行for循环啦"//"代码执行结束"//"执行t
- JavaScript 高频面试题
好运连连女士
JavaScriptjavascript
文章目录JavaScript手写防抖和节流CommonJS和ES6模块的区别this指向问题,如何修改this指向引申1:模拟bind引申2:为什么多次绑定,只指向第一次绑定的obj对象?有没有解决办法?引申3:一般函数和箭头函数的区别数据类型有哪些引申1:如何判断数据类型new操作的原理引申1:什么是闭包?引申2:内存泄露和内存溢出引申3:作用域和作用域链?JS实现数组扁平化深拷贝与浅拷贝的区别
- JavaScript相关面试题
努力的搬砖人.
javascript
以下是150道JavaScript相关面试题及详细答案:JavaScript基础1.JavaScript是什么?JavaScript是一种直译式脚本语言,主要用于网页开发,也可用于服务器端开发(如Node.js)。它是一种动态类型、弱类型、基于原型的语言,支持函数式编程和面向对象编程。2.JavaScript的基本数据类型有哪些?包括Undefined、Null、Boolean、Number、St
- 原生JavaScript控制页面跳转的几种方式
thinkQuadratic
javascript前端开发语言
在开发一些简单的页面,不需要复杂的单页面应用(SPA)功能的时候。可以使用原生JavaScript的跳转即可满足需求。另外在处理一些需要直接与服务器进行交互的表单提交后跳转,或者在某些浏览器兼容性要求较高的场景下,原生JavaScript的跳转方式更加稳定可靠。正文开始这里本地创建两个html文件进行演示,index.html和home.htmlwindow.location.hrefindex页
- python后端常见架构_常见的后端框架
weixin_39622178
python后端常见架构
后端vs前端如果您是Web开发世界的新手,后端和前端开发之间的区别可能不那么明显,但是,了解两者之间的区别很重要。以下是前端开发人员与后端开发人员的一些区别。前端开发:前端开发人员在很大程度上负责用户所看到的内容(即网站页面),前端开发人员主要使用HTML,CSS和JavaScript。他们的主要关注点是创建出色的用户体验,并确保网站设计和布局或Web应用程序始终具有凝聚力。后端开发:另一方面,后
- 使用 CryptoJS 实现 AES 解密:动态数据解密示例
木觞清
javascript
在现代加密应用中,AES(高级加密标准)是一种广泛使用的对称加密算法。它的安全性高、效率好,适合用于各种加密任务。今天,我们将通过一个实际的示例,展示如何使用CryptoJS实现AES解密,解密动态数据。CryptoJS是一个基于JavaScript的加密库,它支持AES、DES等多种常见的加密算法。本文将详细介绍如何使用CryptoJS解密AES加密的数据。1.引入CryptoJS库首先,确保你
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后