JavaScript|表达式语句
表达式语句简介
表达式语句实际上就是一个表达式,它是由运算符连接变量或者直接量构成。一般来说,表达式语句要么是函数调用,要么是赋值,要么是自增、自减,否则表达式计算的结果没有任何意义。
JavaScript 语法上并没有这样的限制,任何合法的表达式都可以当做表达式语句使用。
a + b;
这行代码计算了 a 和 b 相加的值,但是不会显示出来,也不会产生任何执行效果(除非 a 和 b 是 getter ),但是不妨碍它符合语法也能够被执行。
PrimaryExpression 主要表达式
表达式的原子项:Primary Expression。它是表达式的最小单位,它所涉及的语法结构也是优先级最高的。
Primary Expression 包含了各种“直接量”,直接量就是直接用某种语法写出来的具有特定类型的值,直接量就是在代码中把它们写出来的语法。
JavaScript 能够直接量的形式定义对象,针对函数、类、数组、正则表达式等特殊对象类型,JavaScript 提供了语法层面的支持。
({});
(function(){});
(class{ });
[];
/abc/g;
在语法层面,function、{ 和 class 开头的表达式语句与声明语句有语法冲突,如果要想使用这样的表达式,必须加上括号来回避语法冲突。
Primary Expression 还可以是 this 或者变量,在语法上,把变量称作“标识符引用”。
this;
myVarFun;
任何表达式加上圆括号,都被认为是 Primary Expression,这个机制使得圆括号成为改变运算优先顺序的手段。
(a + b);
MemberExpression 成员表达式
Member Expression 通常是用于访问对象成员的。它有几种形式:
a.b;
a["b"];
new.target;
super.b;
new.target 是个新加入的语法,用于判断函数是否是被 new 调用,super 则是构造函数中,用于访问父类的属性的语法。
Member Expression 最初设计是为了属性访问的,不过从语法结构需要,以下两种在 JavaScript 标准中当做 Member Expression:
带函数的模板,这个带函数名的模板表示把模板的各个部分算好后传递给一个函数。
f`a${b}c`;
带参数列表的 new 运算,不带参数列表的 new 运算优先级更低,不属于 Member Expression。
new Cls();
它们跟属性运算属于同一优先级,但是没有任何语义上的关联。
NewExpression NEW 表达式
Member Expression 加上 new 就是New Expression(不加 new 也可以构成 New Expression,JavaScript 中默认独立的高优先级表达式都可以构成低优先级表达式)。
New Expression 特指没有参数列表的表达式。如下代码:
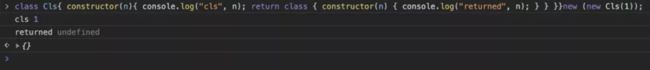
new new Cls(1);
直观看上去,它可能有两种意思:
new (new Cls(1));
new (new Cls)(1);
实际上,它等价于第一种。用代码来验证:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));
运行结果:这里就说明了,1 被当做调用 Cls 时的参数传入了。
CallExpression 函数调用表达式
Member Expression 还能构成 Call Expression。它的基本形式是 Member Expression 后加一个括号里的参数列表,或者可以用上 super 关键字代替 Member Expression。
a.b(c);
super();
这看起来很简单,但是它有一些变体。比如:
a.b(c)(d)(e);
a.b(c)[3];
a.b(c).d;
a.b(c)`xyz`;
这些变体的形态,跟 Member Expression 几乎是一一对应的。实际上,可以理解为,Member Expression 中的某一子结构具有函数调用,那么整个表达式就成为了一个 Call Expression。而 Call Expression 就失去了比 New Expression 优先级高的特性,这是一个主要的区分。
LeftHandSideExpression 左值表达式
New Expression 和 Call Expression 统称 LeftHandSideExpression,左值表达式。
左值表达式就是可以放到等号左边的表达式。JavaScript 语法则是:
a() = b;
这样的用法其实是符合语法的,只是,原生的 JavaScript 函数,返回的值都不能被赋值。因此多数时候,我们看到的赋值将会是 Call Expression 的其它形式,如:
a().c = b;
根据 JavaScript 运行时的设计,不排除某些宿主会提供返回引用类型的函数,这时候,赋值就是有效的了。
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
JavaScript 标准也规定了左值表达式同时都是条件表达式(也就是右值表达式),此外,左值表达式也可以通过跟一定的运算符组合,逐级构成更复杂的结构,直到成为右值表达式。
更新表达式 UpdateExpression
左值表达式搭配 ++ – 运算符,可以形成更新表达式:
-- a;
++ a;
a --;
a ++;
更新表达式会改变一个左值表达式的值。分为前后自增,前后自减一共四种。在 ES2018 中,跟早期版本有所不同,前后自增自减运算被放到了同一优先级。
一元运算表达式 UnaryExpression
更新表达式搭配一元运算符,可以形成一元运算表达式:
delete a.b;
void a;
typeof a;
- a;
~ a;
! a;
await a;
它的特点就是一个更新表达式搭配了一个一元运算符。
乘方表达式 ExponentiationExpression
乘方表达式也是由更新表达式构成的。它使用**号。
++i ** 302
** 30 //正确
-2 ** 30 //报错
-2 这样的一元运算表达式,是不可以放入乘方表达式的,如果需要表达类似的逻辑,必须加括号。
需要注意一下结合性,** 运算是右结合的,这跟其它正常的运算符(也就是左结合运算符)都不一样。
例:
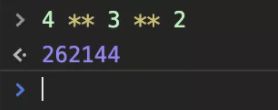
4 ** 3 ** 2
它是这样被运算的:
4 ** (3 ** 2)
而不是这样被运算的:
(4 ** 3) ** 2
代码最终结果是 262144, 而不是 4096。
乘法表达式 MultiplicativeExpression
乘方表达式可以构成乘法表达式,用乘号或者除号、取余符号连接就可以了:
x * 2;
乘法表达式有三种运算符:
*
/
%
它们分别表示乘、除和取余。不过它们的优先级是一样的,所以统一放在乘法运算表达式中。
加法表达式 AdditiveExpression
加法表达式是由乘法表达式用加号或者减号连接构成的:
a + b * c
加法表达式有加号和减号两种运算符:
+
-
这就是小学学的加法和减法的意思了。不过要注意,加号还能表示字符串连接,这也比较符合一般的直觉。
移位表达式 ShiftExpression
移位表达式由加法表达式构成,移位是一种位运算,分成三种:
<< 向左移位
>> 向右移位
>>> 无符号向右移位
移位运算把操作数看做二进制表示的整数,然后移动特定位数。所以左移 n 位相当于乘以 2 的 n 次方,右移 n 位相当于除以 2 取整 n 次。
普通移位会保持正负数。无符号移位会把减号视为符号位 1,同时参与移位:
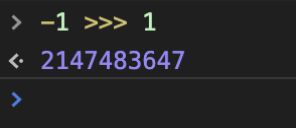
-1 >>> 1
这个会得到 2147483647,也就是 2 的 31 次方,跟负数的二进制表示法相关。
在 JavaScript 中,二进制操作整数并不能提高性能,移位运算这里也仅仅作为一种数学运算存在。
关系表达式 RelationalExpression
移位表达式可以构成关系表达式,这里的关系表达式就是大于、小于、大于等于、小于等于等运算符号连接,统称为关系运算。
<=
>=
<>
instanceof
in
这里的 <= 和 >= 关系运算,完全是针对数字的,所以 <= 并不等价于 < 或 ==。
例如:
null <= undefined
//false
null == undefined
//true
切记不要用数学上的定义去理解这些运算符。
相等表达式 EqualityExpression
在语法上,相等表达式是由关系表达式用相等比较运算符(如 ==)连接构成的。所以可以像下面这段代码一样使用,而不需要加括号。
a instanceof "object" == true
相等表达式由四种运算符和关系表达式构成,运算符如下:
==
!=
===
!==
相等表达式又包含一个 JavaScript 中著名的设计失误,那就是 == 的行为。
一些编程规范甚至要求完全避免使用 == 运算,虽然标准中写的十分复杂,但是归根结底,类型不同的变量比较时运算只有三条规则:
undefined 与 null 相等;
字符串和 bool 都转为数字再比较;
对象转换成 primitive 类型再比较。
这样就可以理解一些不太符合直觉的例子了,比如:
false == '0' true
true == 'true' false
[] == 0 true
[] == false true
new Boolean('false') == false false
这里不太符合直觉的有两点:
1)即使字符串与 boolean 比较,也都要转换成数字;
2)对象如果转换成了 primitive 类型跟等号另一边类型恰好相同,则不需要转换成数字。
== 的行为也经常跟 if 的行为(转换为 boolean)混淆。建议,仅在确认 == 发生在 Number 和 String 类型之间时使用,比如:
document.getElementsByTagName('input')[0].value == 100
在这个例子中,等号左边必然是 string,右边的直接量必然是 number,这样使用 == 就没有问题了。
位运算表达式
位运算表达式含有三种:
1)按位与表达式 BitwiseANDExpression
2)按位异或表达式 BitwiseANDExpression
3)按位或表达式 BitwiseORExpression
按位与表达式由按位与运算符(&)连接按位异或表达式构成,按位与表达式把操作数视为二进制整数,然后把两个操作数按位做与运算。
按位异或表达式由按位异或运算符(^)连接按位与表达式构成,按位异或表达式把操作数视为二进制整数,然后把两个操作数按位做异或运算。异或两位相同时得 0,两位不同时得 1。
异或运算有个特征,那就是两次异或运算相当于取消。所以有一个异或运算的小技巧,就是用异或运算来交换两个整数的值。
let a = 102, b = 324;
a = a ^ b;
290
b = a ^ b;
102
a = a ^ b;
324
console.log(a, b);
324 102
按位或表达式由按位或运算符(|)连接相等表达式构成,按位或表达式把操作数视为二进制整数,然后把两个操作数按位做或运算。
按位或运算常常被用在一种叫做 Bitmask 的技术上。Bitmask 相当于使用一个整数来当做多个布尔型变量,现在已经不太提倡了。不过一些比较老的 API 还是会这样设计。
var iterator = document.createNodeIterator(document.body, NodeFilter.SHOW_TEXT | NodeFilter.SHOW_COMMENT, null, false);
var node;
while(node = iterator.nextNode()){
console.log(node);
}
这里的第二个参数就是使用了 Bitmask 技术,所以必须配合位运算表达式才能方便地传参。
逻辑与表达式和逻辑或表达式
逻辑与表达式由按位或表达式经过逻辑与运算符连接构成,逻辑或表达式则由逻辑与表达式经逻辑或运算符连接构成。
这里需要注意的是,这两种表达式都不会做类型转换,所以尽管是逻辑运算,但是最终的结果可能是其它类型。
比如:
false || 1;
执行结果:1
false && undefined;
执行结果:false
另外还有一点,就是逻辑表达式具有短路的特性,例如:
true || foo();
这里的 foo 将不会被执行,这种中断后面表达式执行的特性就叫做短路。
条件表达式 ConditionalExpression
条件表达式由逻辑或表达式和条件运算符构成,条件运算符又称三目运算符,它有三个部分,由两个运算符?和:配合使用。
condition ? branch1 : branch2
这里需要注意,条件表达式也像逻辑表达式一样,可能忽略后面表达式的计算。这一点跟 C 语言的条件表达式是不一样的。
条件表达式实际上就是 JavaScript 中的右值表达式了 RightHandSideExpression,是可以放到赋值运算后面的表达式。