vue(数据请求)框架
数据请求
使用JS编写ajax
局部提交,请求回来的是josn数据,而且在js当中,数据渲染问题很复杂
const xhr = new XMLHTTPRequest()
xhr.open("请求方式","地址")
xhr.send("")
xhr.onreadystatechange = function(){
if(xhr.status === 200 && xhr.readyState === 4){
console.log(xhr.responseXML)
console.log(xhr.responseText)
}
}
jq对ajax进行了封装
$.ajax({
url: ""
type: "",
data: "",
success: function(res){
},
error: function(err){
}
})
Axios
axios是一个三方的基于XMLHttprequest技术封装的http库
axios底层是es6底层的promise
axios也受到了同源策略的影响
安装
发送请求
url: http://127.0.0.1:3000/api/getbanner
get
方法一:
var url = "http://127.0.0.1:3000/api/getbanner"
axios(url,{
method: "GET",
params: {},
headers: {}
}).then(
res=>{
console.log(res)
this.img_list = res.data.list
}
).catch(
error=>{
console.log(error)
}
)
}
方法二:
axios.get(url,{params:{},headers:{}}).then().catch()
简写
var url = "http://127.0.0.1:3000/api/getbanner"
axios.get(url).then(
res=>{
this.img_list = res.data.list
}
)
post
方式一
var url = "http://127.0.0.1:3000/api/getbanner"
axios(url,{
method: "POST", //请求方式
data: {}, //携带参数
headers: {}
}).then(
res=>{
console.log(res)
this.img_list = res.data.list
}
).catch(
error=>{
console.log(error)
}
)
}
方式二
axios.post(url,data,headers).then().catch() //post请求,data和headers和url是并列参数
简写
var url = "http://127.0.0.1:3000/api/getbanner"
axios.post(url).then(
res=>{
this.img_list = res.data.list
}
)
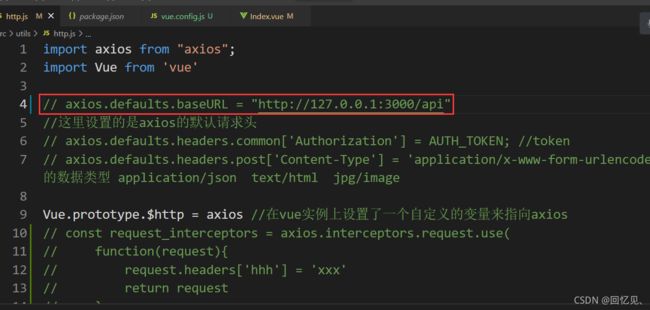
axios全局配置
在同一个项目上,对同一个接口服务器上的数据有多次请求。有很多共性的内容在代码当中重复。
import axios from "axios"; axios.defaults.baseURL = "http://127.0.0.1:3000/api" //这里设置的是axios的默认请求头 // axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; //token // axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; //请求的数据类型 application/json text/html jpg/image export default axios
版本升级
axios拦截器
请求拦截器
对axios每次请求进行拦截,可以用来对错误的请求进行校验,比如age=1000
axios.interceptors.request.use(
function(request){
request.headers['hhh'] = 'xxx'
return request
},
function(error){
console.log(error)
}
)
//axios.interceptors.request.eject(request_interceptors); 移除拦截器
响应拦截器
const reponse_interceptors = axios.interceptors.response.use(
function(response){
console.log(response)
return response.data
},
function(error){
console.log(error)
}
)
//axios.interceptors.response.eject(reponse_interceptors);移除拦截器
跨域问题
为了web安全,对不同域名,同域名不同协议,同域名,同协议不同端口的地址认为不同源,这样的访问是跨域访问,跨域访问通常被禁止。
跨域问题解决方案
1、服务端允许跨域
1、设置响应头
1、Access-Control-Allow-Origin *
2、Access-Control-Allow-Method *
2、中间件
封装了第一种方法
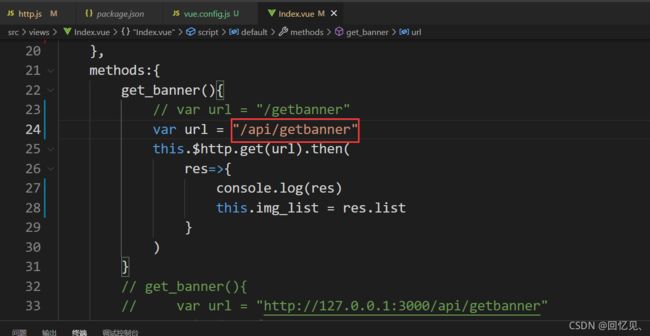
2、代理服务器跨域(proxy)
代理服务器,使用当前的业务服务器作为代理服务器进行跨域。
Vue-cli设置代理
配置参考 | Vue CLI
跨域请求
axios特殊用法
create
在一个页面当中,需要统一数据,在单页面上,为了保证请求的一致性采用的轻量级方法。
import axios from 'axios'
export default {
created(){
var axios_instance = axios.create({
baseURL: "http://127.0.0.1:3000/api",
headers: {}
})
this.get_banner(axios_instance)
this.get_list(axios_instance)
},
methods: {
get_list(instance){
console.log("hello world")
console.log(instance)
},
get_banner(instance){
var url = "/getbanner"
instance.get(url).then(
res=>{
console.log(res)
}
)
}
},
all
xios继承了promise的异步特征,所以在all并发请求,需要借助async和await
import axios from 'axios'
export default {
created(){
axios.all([this.get_nav(),this.get_obj()]).then(
res=>{
const [nav,obj] = res
console.log(nav,'+++++++++++++++++++++++nav++++++++++++++++++++++')
console.log(obj,'+++++++++++++++++++++++obj++++++++++++++++++++++')
}
)
},
methods:{
async get_nav(){
const res = await axios.get("/api/getbanner")
return res
},
async get_obj(){
const res = await axios.get("/api/getbanner")
return res
}
}
}
swiper
安装
npm i [email protected]
导入
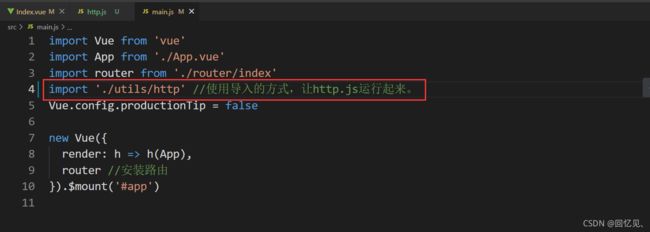
首页