Ruoyi-vue (若依)项目拉取代码~ 本地部署--运行环境配置
项目部署
1. 环境搭建
java
maven
mysql
node.js
redis
2.项目下载:
https://gitee.com/y_project/RuoYi-Vue
通过git 下载:
git clone https://gitee.com/y_project/RuoYi.git
//前后端分离版本
git clone https://gitee.com/y_project/RuoYi-Vue.git
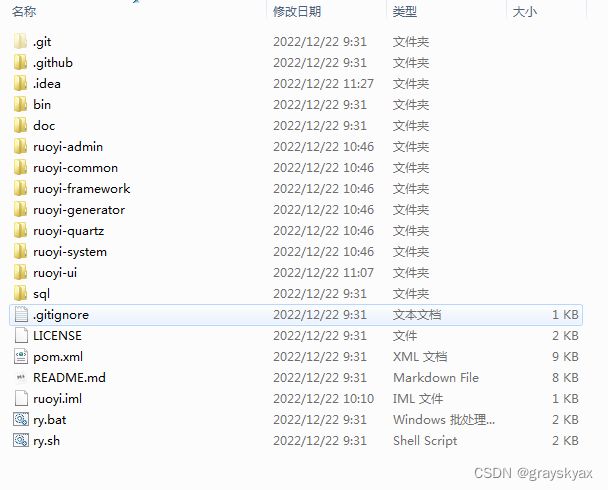
后端代码结构:
com.ruoyi
├── common // 工具类
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── filter // 过滤器处理
│ └── utils // 通用类处理
├── framework // 框架核心
│ └── aspectj // 注解实现
│ └── config // 系统配置
│ └── datasource // 数据权限
│ └── interceptor // 拦截器
│ └── manager // 异步处理
│ └── security // 权限控制
│ └── web // 前端控制
├── ruoyi-generator // 代码生成(可移除)
├── ruoyi-quartz // 定时任务(可移除)
├── ruoyi-system // 系统代码
├── ruoyi-admin // 后台服务
├── ruoyi-xxxxxx // 其他模块
├── ruoyi-ui // 前端模块
├── sql // 数据库脚本
├── pom.xml
├── README.md
├── ry.bat
├── ry.sh
前端代码结构 ruoyi-ui
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
3. 后端启动
数据库导入
打开Navicat 创建数据库 ry-vue 并导入 Ruoyi-Vue/sql 文件夹下的 数据库脚本:quartz.sql ,ry_20220822.sql
修改yml 中的 数据库 配置
设置 \RuoYi-Vue\ruoyi-admin\src\main\resources\ 下 文件 :application-druid.yml,将数据库名称,用户名,密码 改为 自己的本地配置。
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/ry-vue2?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: 'xxxx'
# 从库数据源
启动 redis
打开redis服务(双击redis-server.exe)
application.yml 中redis 的配置: 可修改 连接地址, 密码。(默认不设密码)
redis:
# 地址
host: localhost
# 端口,默认为6379
port: 6379
# 数据库索引
database: 0
# 密码
password:
# 连接超时时间
timeout: 10s
lettuce:
pool:
# 连接池中的最小空闲连接
min-idle: 0
# 连接池中的最大空闲连接
max-idle: 8
# 连接池的最大数据库连接数
max-active: 8
# #连接池最大阻塞等待时间(使用负值表示没有限制)
max-wait: -1ms
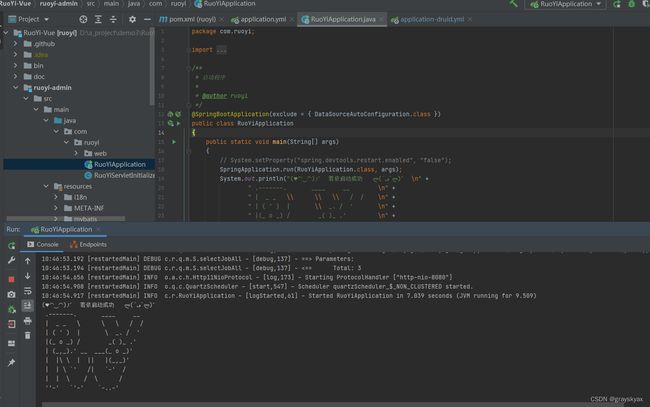
启动程序
RuoYi-Vue\ruoyi-admin\src\main\java\com\ruoyi\RuoYiApplication.java
进入RuoYiApplication.java鼠标右键目录选择run.java,启动程序
控制台 出现这个标志即表示若依后端启动成功
后端运行成功后,此时在浏览器中可以通过
http://localhost:8080
访问,如图:
4.前端启动
运行前首先确保安装了node环境,
使用 WebStorm 或VScode或IDEA 打开 ruoyi -ui
打开终端 执行 npm install 和 npm run dev 启动项目
# 进入项目目录
cd ruoyi-ui
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev
打开浏览器,输入:http://localhost:80 看到下图,即可表示若依系统启动成功