SSM+基于微信小程序的航空售票管理系统 毕业设计-附源码191111
目 录
摘要
1 绪论
1.1 选题目的及意义
1.2开发现状
1.3论文结构与章节安排
2 基于微信小程序的航空售票管理系统系统分析
2.1 可行性分析
2.2 系统流程分析
2.2.1 数据增加流程
2.2.2 数据修改流程
2.2.3数据删除流程
2.3 系统功能分析
2.3.1功能性分析
2.3.2非功能性分析
2.4 系统用例分析
2.5本章小结
3 基于微信小程序的航空售票管理系统总体设计
3.1 系统架构设计
3.2 系统功能模块设计
3.2.1整体功能模块设计
3.2.2用户模块设计
3.2.3 评论管理模块设计
3.2.4航班信息管理模块设计
3.2.5购票管理模块设计
3.3 数据库设计
3.3.1 数据库概念结构设计
3.3.2 数据库逻辑结构设计
3.4本章小结
4 基于微信小程序的航空售票管理系统 详细设计与实现
4.1客服端
4.1.1 首页界面
4.1.2 用户注册界面
4.1.3 用户登录界面 22
4.1.4公告栏界面
4.1.5 航空资讯界面
4.1.6 搜索航班界面
4.3管理端
4.3.1 站点管理界面
4.3.2 用户管理界面
4.3.3 航空资讯界面
4.3.4 更多管理界面
5系统测试 31
5.1系统测试的目的 31
5.2 系统测试用例 31
5.3 系统测试结果 32
结论 33
参考文献 34
致 谢
摘要
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,基于微信小程序的航空售票管理系统被用户普遍使用,为方便用户能够可以随时进行基于微信小程序的航空售票管理系统的数据信息管理,特开发了基于微信小程序的航空售票管理系统的管理系统。
基于微信小程序的航空售票管理系统的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
基于微信小程序的航空售票管理系统的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与基于微信小程序的航空售票管理系统的实际需求相结合,讨论了基于微信小程序的航空售票管理系统的使用。
关键词:SSM技术;MYSQL;基于微信小程序的航空售票管理系统
Abstract
With the rapid development of China's economy, people's demand for mobile phones is increasing, and various mobile phone software are also widely used. However, data information management for mobile phones and various software for mobile phones are also loved by users. The air ticketing management system based on wechat applet is widely used by users. For convenience, users can manage the data information of the air ticketing management system based on wechat applet at any time, The management system of air ticketing management system based on wechat applet is developed.
The design of air ticketing management system based on wechat applet is mainly to consider in detail the functions to be realized by the system, and design the interface after determining the functions to be realized. In the middle, we should also consider how to better combine the functions and pages, so that users can easily and clearly find the information they need, as well as the operability of the system platform in the later stage, Develop technology through detailed understanding of information content.
The development of air ticket management system based on wechat applet makes use of the existing mature technology reference, takes the source code as the template, analyzes the function adjustment, and combines with the actual requirements of air ticket management system based on wechat applet, and discusses the use of air ticket management system based on wechat applet.
Keywords:SSM technology; MYSQL; Air ticketing management system based on wechat applet
1 绪论
1.1 选题目的及意义
在互联网+背景下,利用先进技术对旅客出行进行信息化管理。通过分析现有的购票系统存在的问题和不足,提出了一个新的解决方案,并设计出相应的软件模块及功能结构。该系统采用B/S架构,以Android作为客户端开发语言,JAVA为后台数据库开发工具,实现了包括手机APP,微信公众号等在内的多个功能模块。其中手机APP主要提供基础信息查询,航班服务以及在线支付等基本功能;微信公众号则负责与用户互动,发布旅游资讯,分享景区攻略等功能;而后台数据库则存储有大量数据资源。最后对系统各部分功能测试后发现,本系统具有良好的实用性和可扩展性,能够满足实际需求,达到预期目标。
随着国内移动互联网的蓬勃发展以及智能手机,平板电脑等智能终端的普及,人们对便捷化出行服务的需求不断增长。在此背景下,以民航旅客为主体的航空公司也逐步开始尝试开发自己的APP,但由于其自身功能较为单一且无法满足旅客个性化定制需求,导致其市场占有率较低,难以与其他行业竞争。因此,有必要针对这一问题进行研究,设计一套面向旅客的手机客户端购票系统,使其能实现多种购票方式及相应的支付结算流程。该系统不仅能够提高旅客的使用体验感,同时还能降低运营成本,具有一定的应用价值。
1.2开发现状
提出了一种新的解决方案。通过对现有系统进行优化整合和二次开发,实现了在机场端或航空公司端的手机APP上售票功能,为旅客提供便捷、快速地购票体验。该方案采用B/S结构模式设计,以Java作为开发工具,Android智能手机为终端平台,使用HTML语言编写后台数据库。该设计方案具有界面简洁美观、操作方便等特点。目前已成功应用于某民航企业,取得较好效果。随着我国航空业发展速度不断加快,航空票务管理也变得越来越重要。传统的人工航班方式已经无法满足当前的需要。为了提高工作效率,降低工作强度,减少差错,本文结合云计算、大数据及移动互联网技术,研究并设计了一个基于微信小程序接口(IOS)的智能机票预订系统。该系统可以帮助用户更高效地完成机票预定服务,同时还能够根据客户需求定制个性化的机票订单处理流程。本文首先介绍了国内外相关领域的研究成果及发展趋势,然后对系统的总体设计以及各个功能模块进行了详细论述。
1.3论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:绪论。第一章主要介绍了课题研究的背景,系统开发的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
第六章:总结。
2 基于微信小程序的航空售票管理系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
2.1 可行性分析
(1)经济可行性:
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的Java技术能够迎合所有电子商务系统的搭建。开发这个基于微信小程序的航空售票管理系统的时候我采用了Java+MYSQL用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,Java和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
2.2 系统流程分析
业务流程是用一些特定的符合和线条来进行演示用户在使用系统时的过程,在进行系统分析的时候,业务流程可以帮助开发人员更好的理解业务,发现错误,完善系统。
2.2.1 数据增加流程
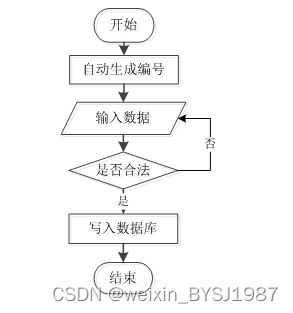
用户成功登入系统后就能够实现增加数据的操作,增加数据的编号是特定的,系统生成,用户不能随意填写,除了编号以外,其他增加信息用户自己填写,填写后的信息经过系统验证,验证合法通过就显示增加数据成功了,相反的话,就没有增加成功,图2-1显示的就是在增加数据时的流程。
图2-1 数据增加流程图
2.2.2 数据修改流程
数据修改时的流程和上面介绍的数据增加时的流程差不多,如图2-2所示。
图2-2 数据修改流程图
2.2.3 数据删除流程
如果系统里面存在一些没有用的数据的话,相关的管理人员还可以对这些数据进行删除,图2-3就是数据删除时的流程图。
图2-3 数据删除流程图
2.3 系统功能分析
2.3.1 功能性分析
基于微信小程序的航空售票管理系统中的web后台管理端采用了IntelliJ IDEA 2019.3.4 开发工具,配合了java开发语言中SSM开发框架以及tomcat8.0服务器[14]、jdk1.8,微信端采用了微信开发者工具稳定版1.05.2111300,页面使用wxss和wxml进行布局[15],微信端和web后台管理端采用json接口通信。
微信小程序端:
(1)用户注册:不是基于微信小程序的航空售票管理系统中的用户,可以在线注册成为真正的会员用户,包括了普通用户部分;
(2)用户登录:是基于微信小程序的航空售票管理系统中的会员用户,可以直接登录来使用基于微信小程序的航空售票管理系统;
(3)航空资讯:在首页导航栏上我们会看到“航空资讯”这一菜单,我们点击进入进去以后,会看到所有管理员在后台发布的航空资讯信息,能够对喜欢的航空资讯进行点赞,如果下次想要更快的找到这篇资讯,也可以进行收藏、评论;
(4)我的收藏:在“我的”下可以查看管理“我的收藏”信息,可以查看收藏,也可以对不喜欢的信息进行删除收藏;
(5)基本信息:用户可以对自己的个人信息和登录密码进行维护;
Web后台管理端:
(1)轮播图/公告栏管理:可以对基于微信小程序的航空售票管理系统中微信小程序端的轮播图信息和公告信息进行上传和管理;
(2)用户管理:可以对能操作基于微信小程序的航空售票管理系统中web后台管理的管理员信息进行创建和管理,同时也可以对系统中小程序端注册的用户进行管控;
(4)内容管理:当点击“内容管理”这一菜单的时候,会出现航空资讯+资讯分类这两个子菜单,能够对用户在提交的航空资讯进行管理,同时对展示的资讯分类信息进行增删改查操作;
(5)更多管理:当点击“更多”这一菜单的时候,会出现这航班信息+购票信息+景点信息+改签信息+退订信息+接机服务六个子菜单,能够对这六个模块进行增删改查操作;
2.3.2 非功能性分析
基于微信小程序的航空售票管理系统 的非功能性需求比如基于微信小程序的航空售票管理系统 的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1基于微信小程序的航空售票管理系统 非功能需求表
| 安全性 |
主要指基于微信小程序的航空售票管理系统 数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 |
可靠性是指基于微信小程序的航空售票管理系统 能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 |
性能是影响基于微信小程序的航空售票管理系统 占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 |
比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 |
用户只要跟着基于微信小程序的航空售票管理系统 的页面展示内容进行操作,就可以了。 |
| 可维护性 |
基于微信小程序的航空售票管理系统 开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
通过2.3功能的分析,得出了本基于微信小程序的航空售票管理系统 的用例图:
用户角色用例如图2-3所示。
图2-3 基于微信小程序的航空售票管理系统用户角色用例图
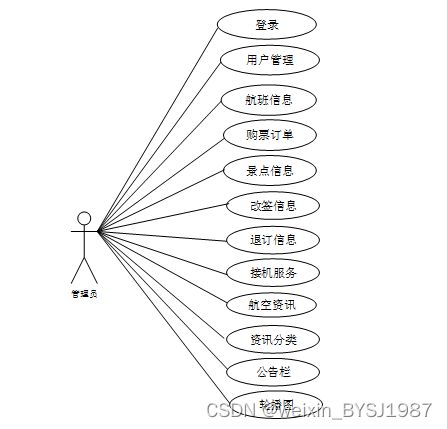
web后台管理上的管理员是维护整个基于微信小程序的航空售票管理系统中所有数据信息的。管理员角色用例如图2-4所示。
图2-4基于微信小程序的航空售票管理系统管理员角色用例图
2.5本章小结
本章主要通过对基于微信小程序的航空售票管理系统的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个基于微信小程序的航空售票管理系统要实现的功能。同时也为基于微信小程序的航空售票管理系统的代码实现和测试提供了标准。
3 基于微信小程序的航空售票管理系统总体设计
本章主要讨论的内容包括基于微信小程序的航空售票管理系统的功能模块设计、数据库系统设计。
3.1 系统架构设计
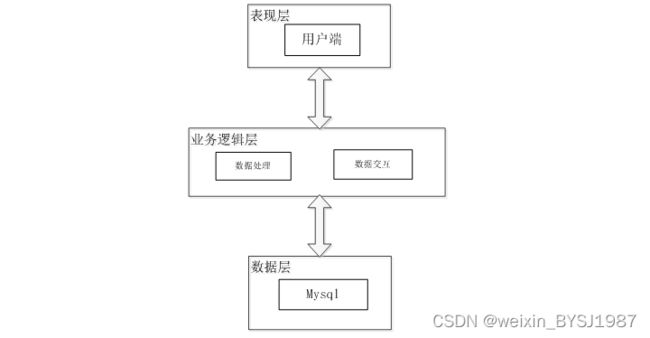
本基于微信小程序的航空售票管理系统从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。
表现层(UI):又称UI层,主要完成本基于微信小程序的航空售票管理系统的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本基于微信小程序的航空售票管理系统时的舒适度。UI的界面设计也要适应不同版本的基于微信小程序的航空售票管理系统以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本基于微信小程序的航空售票管理系统的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本基于微信小程序的航空售票管理系统的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本基于微信小程序的航空售票管理系统的数据存储和管理功能。
3.2 系统功能模块设计
3.2.1整体功能模块设计
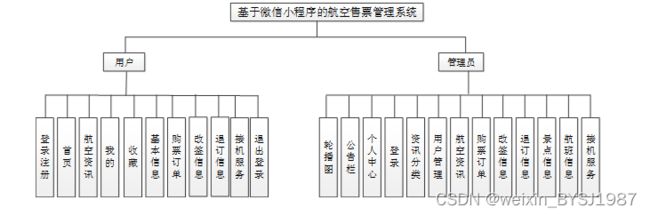
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本基于微信小程序的航空售票管理系统中的用例。那么接下来就要开始对本基于微信小程序的航空售票管理系统 的架构、主要功能和数据库开始进行设计。基于微信小程序的航空售票管理系统根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。
图3-2 基于微信小程序的航空售票管理系统功能模块图
3.2.2用户模块设计
后台管理者能够实现对注册的用户增删改查操作,用户模块结构图如下图:
图3-3会员用户模块结构图
3.2.3 评论管理模块设计
基于微信小程序的航空售票管理系统是一个交流性质的公开平台,会员用户可以在平台上交流,增加用户之间的互动性。但是同时也为了更好的规范留言的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个留言管理模块,具体的结构图如下:
图3-4留言模块结构图
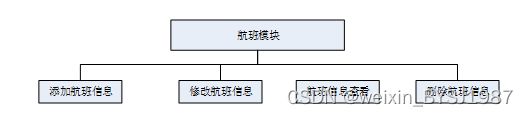
3.2.4航班信息管理模块设计
基于微信小程序的航空售票管理系统是中需要存储不少航班信息,其模块功能结构,具体的结构图如下:
图3-5航班模块结构图
3.2.5购票管理模块设计
基于微信小程序的航空售票管理系统最重要的一个功能就是订单,其模块功能结构,具体的结构图如下:
图3-5购票订单模块结构图
3.3 数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.3.1 数据库概念结构设计
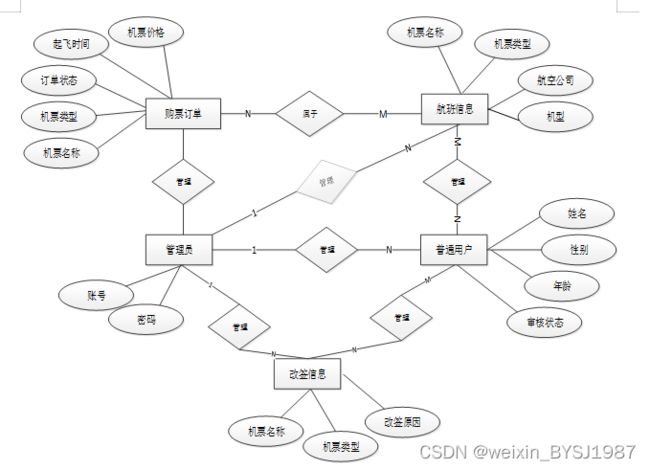
下面是整个基于微信小程序的航空售票管理系统中主要的数据库表总E-R实体关系图。
下面根据基于微信小程序的航空售票管理系统的数据库总E-R关系图可以得出基于微信小程序的航空售票管理系统需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。
图3-7普通用户E-R关系图
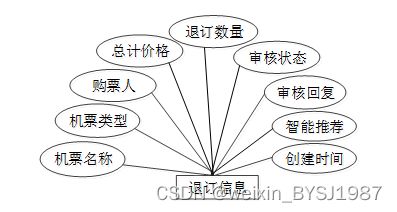
图3-8 退订信息E-R关系图
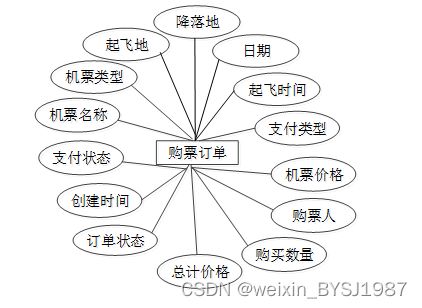
图3-9 购票订单E-R关系图
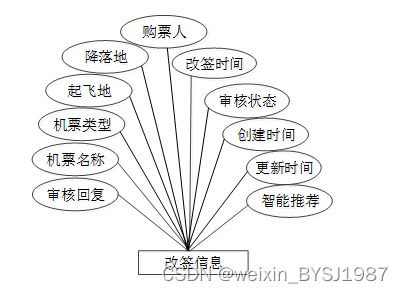
图3-10改签信息E-R关系图
3.3.2 数据库逻辑结构设计
通过上一小节中基于微信小程序的航空售票管理系统 中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
unsubscribe_information表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| unsubscribe_information_id |
int |
11 |
是 |
是 |
退订信息ID |
| ticket_name |
varchar |
64 |
否 |
否 |
机票名称 |
| ticket_type |
varchar |
64 |
否 |
否 |
机票类型 |
| ticket_buyer |
int |
11 |
否 |
否 |
购票人 |
| total_price |
varchar |
64 |
否 |
否 |
总计价格 |
| unsubscribe_quantity |
int |
11 |
否 |
否 |
退订数量 |
| audit_status |
varchar |
64 |
否 |
否 |
审核状态 |
| review_reply |
text |
0 |
否 |
否 |
审核回复 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| ticket_purchase_order表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| ticket_purchase_order_id |
int |
11 |
是 |
是 |
购票订单ID |
| ticket_name |
varchar |
64 |
否 |
否 |
机票名称 |
| ticket_type |
varchar |
64 |
否 |
否 |
机票类型 |
| take_off_place |
varchar |
64 |
否 |
否 |
起飞地 |
| landing_place |
varchar |
64 |
否 |
否 |
降落地 |
| date |
date |
0 |
否 |
否 |
日期 |
| departure_time |
varchar |
64 |
否 |
否 |
起飞时间 |
| air_ticket_price |
varchar |
64 |
否 |
否 |
机票价格 |
| ticket_buyer |
int |
11 |
否 |
否 |
购票人 |
| purchase_quantity |
varchar |
64 |
否 |
否 |
购买数量 |
| total_price |
varchar |
64 |
否 |
否 |
总计价格 |
| order_status |
varchar |
64 |
否 |
否 |
订单状态 |
| passenger_information |
text |
0 |
否 |
否 |
乘机人信息 |
| pay_state |
varchar |
16 |
是 |
否 |
支付状态 |
| pay_type |
varchar |
16 |
否 |
否 |
支付类型 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| signature_change_information表 |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| signature_change_information_id |
int |
11 |
是 |
是 |
改签信息ID |
| ticket_name |
varchar |
64 |
否 |
否 |
机票名称 |
| ticket_type |
varchar |
64 |
否 |
否 |
机票类型 |
| take_off_place |
varchar |
64 |
否 |
否 |
起飞地 |
| landing_place |
varchar |
64 |
否 |
否 |
降落地 |
| ticket_buyer |
int |
11 |
否 |
否 |
购票人 |
| change_time |
varchar |
64 |
否 |
否 |
改签时间 |
| audit_status |
varchar |
64 |
否 |
否 |
审核状态 |
| reason_for_change |
text |
0 |
否 |
否 |
改签原因 |
| review_reply |
text |
0 |
否 |
否 |
审核回复 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| scenic_spot_information表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| scenic_spot_information_id |
int |
11 |
是 |
是 |
景点信息ID |
| name_of_scenic_spot |
varchar |
64 |
否 |
否 |
景点名称 |
| position |
varchar |
64 |
否 |
否 |
位置 |
| scenic_spot_star |
varchar |
64 |
否 |
否 |
景点星级 |
| cover |
varchar |
255 |
否 |
否 |
封面 |
| introduction |
text |
0 |
否 |
否 |
攻略 |
| introduce |
longtext |
0 |
否 |
否 |
介绍 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| pick_up_service表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| pick_up_service_id |
int |
11 |
是 |
是 |
接机服务ID |
| user |
int |
11 |
否 |
否 |
用户 |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| number_of_pick_ups |
int |
11 |
否 |
否 |
接机人数 |
| pick_up_time |
date |
0 |
否 |
否 |
接机时间 |
| remarks |
varchar |
64 |
否 |
否 |
备注 |
| service_status |
varchar |
64 |
否 |
否 |
服务状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| ordinary_users表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| ordinary_users_id |
int |
11 |
是 |
是 |
普通用户ID |
| full_name |
varchar |
64 |
否 |
否 |
姓名 |
| gender |
varchar |
64 |
否 |
否 |
性别 |
| age |
varchar |
64 |
否 |
否 |
年龄 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| flight_information表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| flight_information_id |
int |
11 |
是 |
是 |
航班信息ID |
| ticket_name |
varchar |
64 |
是 |
否 |
机票名称 |
| ticket_type |
varchar |
64 |
否 |
否 |
机票类型 |
| airline_company |
varchar |
64 |
否 |
否 |
航空公司 |
| model |
varchar |
64 |
否 |
否 |
机型 |
| take_off_place |
varchar |
64 |
否 |
否 |
起飞地 |
| landing_place |
varchar |
64 |
否 |
否 |
降落地 |
| date |
date |
0 |
否 |
否 |
日期 |
| departure_time |
varchar |
64 |
否 |
否 |
起飞时间 |
| air_ticket_price |
int |
11 |
否 |
否 |
机票价格 |
| remaining_quantity |
int |
11 |
否 |
否 |
剩余数量 |
| cover |
varchar |
255 |
否 |
否 |
封面 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
3.4本章小结
整个基于微信小程序的航空售票管理系统 的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 基于微信小程序的航空售票管理系统详细设计与实现
基于微信小程序的航空售票管理系统的详细设计与实现主要是根据前面的基于微信小程序的航空售票管理系统的需求分析和基于微信小程序的航空售票管理系统的总体设计来设计页面并实现业务逻辑。主要从基于微信小程序的航空售票管理系统界面实现、业务逻辑实现这两部分进行介绍。
4.1客服端
4.1.1 首页界面
当进入基于微信小程序的航空售票管理系统 的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。
图4-1 首页界面图
4.1.2 用户注册界面
不是基于微信小程序的航空售票管理系统中正式会员的是可以在线进行注册的,如果你没有本基于微信小程序的航空售票管理系统的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可会员注册成功。其用用户注册界面展示如下图4-2所示。
图4-2 用户注册界面图
注册逻辑关键代码如下所示。
/**
* 注册
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
Map
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
4.1.3 用户登录界面
基于微信小程序的航空售票管理系统中的上注册后的会员是可以通过自己的账户名和密码进行登录的,当会员输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到基于微信小程序的航空售票管理系统 的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。
图4-3用户登录界面图
登录系统主要代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
4.1.4公告栏界面
当点击导航栏上的“公告栏”的时候,就会进入对应的界面查看公告信息,公告栏界面如下图4-5所示。
图4-4公告栏界面图
4.1.5 航空资讯界面
用户在点击导航栏上面的航空资讯后,就可以搜索查看航空资讯信息,用户根据自己的喜好可以进行查询、评论,航空资讯界面如下图4-5所示。
图4-5航空资讯界面图
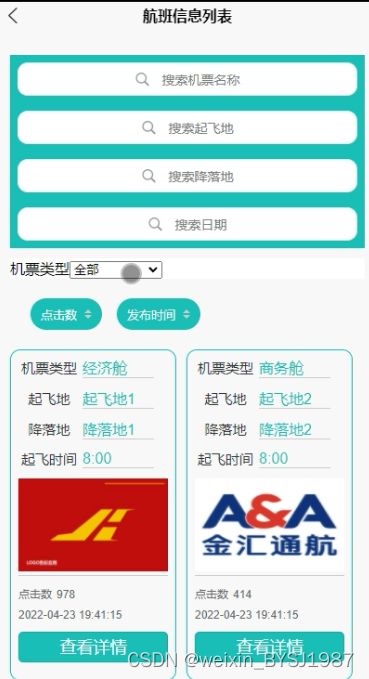
4.1.6 搜索航班界面
在搜索的输入框中输入自己想要搜索的航班信息并点击后面的“搜索”按钮后将会根据模糊匹配的方式,去数据库中搜索最匹配的航班信息并显示出来。搜索航班界面如下图4-6所示。
图4-6 搜索航班界面图
4.2管理端
4.2.1 站点管理界面
基于微信小程序的航空售票管理系统 中的管理人员在“站点管理”这一菜单中是可以对显示的轮播图以及公告栏进行管控。界面如下图4-7所示。
图4-7站点管理界面图
站点管理关键代码如下所示。
@RequestMapping(value = "/del")
@Transactional
public Map
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
4.2.2 用户管理界面
基于微信小程序的航空售票管理系统 中的管理人员是可以对注册的用户进行管理的,也可以对管理员进行管控。界面如下图4-8所示。
图4-8用户管理界面图
用户管理关键代码如下所示。
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
4.2.3 航空资讯界面
基于微信小程序的航空售票管理系统中管理人员是可以对基于微信小程序的航空售票管理系统内的航空资讯信息进行维护和管理的。航空资讯界面如下图4-9所示。
图4-9航空资讯界面图
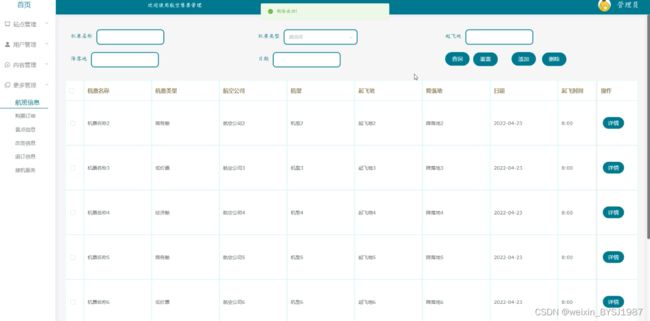
4.2.4 更多管理界面
基于微信小程序的航空售票管理系统中的管理人员在“更多管理”这一菜单下是可以对基于微信小程序的航空售票管理系统内的航班信息、购票订单、改签信息、景点信息、退订信息、接机服务进行管控的,其管理界面如下图4-10所示。
图4-11更多管理界面图
5系统测试
5.1系统测试的目的
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
5.2 系统测试用例
系统测试包括:用户登录功能测试、航班展示功能测试、航班添加、航班搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
用户登录功能测试:
表5-1 用户登录功能测试表
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
航班查看功能测试:
表5-2 航班查看功能测试表
| 用例名称 |
航班查看 |
| 目的 |
测试航班查看功能 |
| 前提 |
用户登录 |
| 测试流程 |
点击航班列表 |
| 预期结果 |
可以查看到所有航班信息 |
| 实际结果 |
实际结果与预期结果一致 |
管理员添加航班界面测试:
表5-3 管理员添加航班界面测试表
| 用例名称 |
航班发布测试用例 |
| 目的 |
测试航班发布功能 |
| 前提 |
员工用户正常登录情况下 |
| 测试流程 |
1)员工点击航班信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 |
提交以后,页面首页会显示新的航班信息 |
| 实际结果 |
实际结果与预期结果一致 |
航班搜索功能测试:
表5-4航班搜索功能测试表
| 用例名称 |
航班搜索测试 |
| 目的 |
测试航班搜索功能 |
| 前提 |
无 |
| 测试流程 |
1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 |
页面显示包含有搜索关键字的航班 |
| 实际结果 |
实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 |
密码修改测试用例 |
| 目的 |
测试管理员密码修改功能 |
| 前提 |
管理员用户正常登录情况下 |
| 测试流程 |
1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 |
使用新的密码可以登录 |
| 实际结果 |
实际结果与预期结果一致 |
5.3 系统测试结果
通过编写基于微信小程序的航空售票管理系统的测试用例,已经检测完毕用户登录模块、航班查看模块、航班添加模块、航班搜索模块、密码修改功能测试,通过这5大模块为基于微信小程序的航空售票管理系统的后期推广运营提供了强力的技术支撑。
结论
至此,基于微信小程序的航空售票管理系统已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、Java技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]金珊珊.基于SSM框架的心血管外科护理信息自动管理系统设计[J].自动化技术与应用,2022,41(04):170-173.
[2]车海俊,卓玛央吉,拉目加,土比林场.基于微信小程序开发的三维建模掌上实验室[J].中国科技信息,2022(08):47-48.
[3]杜雨荃,王晓菊,田立勤.基于微信小程序的网上购物系统的设计与实现[J].网络安全技术与应用,2022(04):60-62.
[4]徐瑶怡,王依洁,张梦男,郭爱芳.微信小程序用户持续使用意愿的影响因素实证研究:基于用户体验视角[J].中国商论,2022(07):52-56.DOI:10.19699/j.cnki.issn2096-0298.2022.07.052.
[5]赵明,贲祺舒,吕怡.基于微信小程序的高校校园二手物品交易平台的设计与实现[J].科技与创新,2022(07):55-58.DOI:10.15913/j.cnki.kjycx.2022.07.016.
[6]周霞,张驰,车明亮,张季一,王英利,赵忠杰.基于微信小程序的公共卫生间位置查询平台[J].地理空间信息,2022,20(03):117-120.
[7]蒋佳龙.基于微信小程序的实验室服务平台设计与实现[J].信息技术与信息化,2022(03):58-61.
[8]王春丽.基于SSM框架的会议管理信息系统设计与实现[J].电脑编程技巧与维护,2022(03):83-85.DOI:10.16184/j.cnki.comprg.2022.03.016.
[9]赵海玉. 一种基于互联网的航空售票系统[P]. 海南省:CN113642045A,2021-11-12.
[10]詹梦军,彭蕾,何杰,朱效,刘灵辉. Design and Implementation of the Platform of Helping Farmers to Buy Freely Based on WeChat Applet[J]. 计算机科学与应用,2021,11(07).
[11]Jun Ma, Jun Mao, Long Chen , Lili Yin. Design and Implementation of Multi-terminal Debugging System based on SSM Framework[J]. International Core Journal of Engineering,2021,7(7).
[12]谢靖萱,芦明.一种基于SSM框架技术的航空售票系统的设计与实现[J].电脑编程技巧与维护,2020(10):24-25+41.DOI:10.16184/j.cnki.comprg.2020.10.009.
[13]Xiaojie Guo,Tingmei Wang*. Design and Implementation of Graduate Information Management System Based on SSM Framework[J]. Journal of Simulation,2020,8(2).
[14]杨永琪,董国泰,朱文豪.基于Java和数据库系统设计的航空售票系统[J].电脑知识与技术,2020,16(06):75-76.DOI:10.14004/j.cnki.ckt.2020.0646.
[15]Xuexia Xiong, Hao Li*. Optimal Pricing Strategy and Intermediary Selection of Airline Ticket Sales[J]. International Journal of Intelligent Information and Management Science,2019,8(2).
[16]肖睿,程宁,田崇峰,金志雄,杜毅. MySQL数据库应用技术及实战[M].人民邮电出版社:, 201801.177.
[17]罗蓓蕾. K公司在中国私立牙科诊所的营销策略研究[D].上海交通大学,2017.DOI:10.27307/d.cnki.gsjtu.2017.001276.
致 谢
逝者如斯夫,不舍昼夜。转眼间,大学生会员活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
点赞+收藏+关注 → 私信领取本源代码、数据库