Javascript 进阶笔记(Web APIs)
Javascript 进阶笔记(Web APIs)
目录
Web API 基本认知
DOM 基础知识
DOM
DOM 树
DOM 对象
DOM 基础操作
DOM 获取元素
DOM 设置/修改元素内容
DOM 设置/修改元素属性
设置/修改常用属性
设置/修改样式属性
设置/修改表单属性
DOM节点操作
DOM节点
查找节点
父节点查找
子节点查找
兄弟节点查找
增加节点
创建节点
追加节点
克隆节点
删除节点
事件基础
事件
事件类型
鼠标事件
键盘事件
焦点事件
文本事件
事件进阶
事件对象
获取事件对象
事件对象常用属性
事件流
事件流介绍
事件捕获和事件冒泡
阻止事件流动
事件委托
事件高级
滚动事件 scroll
加载事件 load
加载事件 DOMContentLoaded
元素大小和位置 三大系列
scroll
offset
client
定时器
间歇函数
延时函数
BOM
BOM 基础认知
location 对象
navigator 对象
histroy 对象
本地存储
本地存储特性
localStorage存储
sessionStorage存储
高阶函数
函数表达式
回调函数
环境对象
编程思想
排他思想
时间对象
实例化时间对象
时间对象方法
时间戳
重绘和回流
正则表达式
正则表达式定义
元字符
修饰符
JS 执行机制
JS 单线程
同步和异步
Web API 基本认知
作用: 使用 JS 去操作 html 和浏览器
DOM 基础知识
DOM
DOM(Document Object Model——文档对象模型 ):用来呈现以及与任意 HTML 或 XML文档交互的API,简单的说,DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM的作用:开发网页内容特效 和实现用户交互
DOM 树
DOM树:将 HTML 文档以树状结构直观地表现出来,我们称之为文档树或 DOM 树
DOM树的作用:直观地体现了标签与标签之间的关系
DOM 对象
DOM对象:浏览器根据 html 标签生成的 JS 对象
核心思想:把网页内容当做对象来处理
document 对象 :是 DOM 里提供的一个对象
注意:① 它提供的属性和方法都是用来访问和操作网页内容的 例:document.write()
DOM 基础操作
DOM 获取元素
方法一:* 根据CSS选择器来获取DOM元素 *
① 选择匹配到的第一个元素
语法如下:
document.querySelector('css选择器')
//参数:包含一个或多个有效的CSS选择器字符串
//返回值:CSS匹配的第一个元素,一个HTMLElement对象,若没有匹配到,则返回null举例如下:
我是第一个盒子
我是第二个盒子
我是第三个盒子
② 选择匹配到的多个元素
语法如下:
document.querySelectorAll('css选择器')
//参数:包含一个或多个有效的CSS选择器字符串
//返回值:CSS选择器匹配的 NodeList 对象集合
注意:① 该方法得到的是一个 伪数组 :有长度、有索引号的数组,但是没有 pop() 、push() 等数组方法
② 想要得到里面的每一个对象,则需要 遍历(for)的方式 获得
③ 哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
举例如下:
方法二:其他获取DOM元素的方法
//1.根据标签的id编号定位标签对应的DOM对象
let dom = document.getElementById('id内容')
//2.根据标签的class属性值定位标签对应的DOM对象
let domArray = document.getElementsByClassName('class属性内容')
//3.根据标签的类型定位标签对应的DOM对象
let domArray = document.getElementsByTagName('标签类型名')
//4.根据标签的name属性值定位标签对应的DOM对象
let domArray =document.getElementsByName('name属性内容') DOM 设置/修改元素内容
方法一:document.write() 方法
特点:只能将文本内容追加 到
前面 的位置,文本中包含的标签会被解析
语法如下:
document.write('追加内容') 举例如下:
旧内容
方法二:元素.innerText 属性
特点:将文本内容添加/更新到任意 标签位置,文本中包含的标签不会被解析
语法如下:
元素名.innerText = '添加内容'举例如下:
Javascript
方法三:元素.innerHTML 属性
特点:将文本内容添加/更新到任意 标签位置,文本中包含的标签会被解析
语法如下:
元素名.innerHTML = '添加内容'举例如下:
Javascript
DOM 设置/修改元素属性
设置/修改常用属性
语法如下:
//获取对象
let 对象 = document.querySelector('css选择器')
//操作对象
对象.属性 = 值 设置/修改样式属性
① 通过 style 属性操作 CSS
语法如下:
//获取对象
let 对象 = document.querySelector('css选择器')
//操作对象
对象.syles.样式属性 = 值
注意:① 如果属性有 - 连接符,需要转换为 小驼峰命名 法,比如 要修改元素的padding-left,则 元素.style.paddingLeft = ‘修改的新值’
② 赋值的时候,需要的时候不要忘记加CSS单位
③ style属性只能获取和设置html里的 行内样式 ,在类样式中定义的样式通过style获取不到
④ 由于body是唯一的标签,设置页面的整体样式(比如背景)时可以直接写 document.body.style
② 操作类名 (className ) 操作 CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式,新建一个目标样式的类名,然后进行赋值
语法如下:
//获取对象
let 对象 = document.querySelector('css选择器')
//操作对象
对象.classname = '目标样式的类名'
注意:① 由于class是关键字, 所以使用className去代替 使用新值覆盖旧值 , 如果仅仅需要添加一个类,并且还要保留之前的类名,需将原来的类名也写上去
③ 通过 classList 操作类控制CSS
为了解决 className 容易覆盖以前的类名,我们可以通过classList方式追加和删除 类名,不影响之前的类名
语法如下:
//获取对象
let 对象 = document.querySelector('css选择器')
//操作对象
// 追加类
对象.classList.add('新类名')
// 删除类
对象.classList.remove('原类名')
// 切换类(有就去掉,没有就加上)
对象.classList.toggle('新类名/旧类名') 设置/修改表单属性
一般表单属性修改操作基本跟修改常用属性一致, 独有的表单属性添加就有效果,移除就没有效果,一律使用布尔值 表示。如果为true,代表添加了该属性;如果是false,代表移除了该属性。eg: disabled、checked、selected
举例如下:
按钮
1
2
DOM节点操作
DOM节点
DOM节点:DOM树里每一个内容都称之为节点
节点类型:① 元素节点 ( 所有的标签 比如 body、 div,html 是根节点)
查找节点
使用背景:可通过父节点、子节点、兄弟节点对目标节点进行定位,然后进行操作,比如点击 x 号关闭二维码(直接获取二维码图片对象即可,x号通过查找节点即可找到)等
父节点查找
// parentNode 属性
let 父节点 = 子元素.parentNode
//返回最近一级的父节点,找不到返回为null 子节点查找
① childNodes 属性
获得所有子节点、包括文本节点(空格、换行)、注释节点等
② * children 属性*
//children 属性
let 子节点集合 = 父元素.children
//返回的是一个伪数组,仅获得所有元素节点 兄弟节点查找
//下一个兄弟节点 nextElementSibling 属性
let 目标节点 = 此节点.nextElementSibling
//上一个兄弟节点 previousElementSibling 属性
let 目标节点 = 此节点.previousElementSibling 增加节点
使用背景:很多情况下,我们需要在页面中增加元素,比如,点击发布按钮,可以新增一条信息等
一般情况下,新增节点的操作 如下:先创建 :创建一个新的节点,然后进行节点样式设置后追加 :把创建的新的节点放入到指定的元素内部
创建节点
//创建一个新的元素节点
let 新的节点 = document.createElement('标签名') 追加节点
①插入到父元素的最后一个子元素的后面
//插入到父元素中最后一个子元素的后面
父元素.appendChild(要插入的元素节点)②插入到父元素中某个子元素的前面
//插入到父元素中某个子元素的前面
父元素.insertBefore(要插入的元素节点,目标子元素) 克隆节点
//克隆一个已有的元素节点
let 新的克隆节点 = 被克隆元素.cloneNode(布尔值)
//若为true,则代表克隆时会包含后代节点,一起克隆(深克隆)
//若为false(默认),则代表克隆时不包含后代节点(浅克隆) 删除节点
使用背景:若一个节点在页面中已不需要时,可以删除它,在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
//删除节点
父元素.removeChild(子元素(要删除的元素))
注意:①如不存在父子关系则删除不成功
②删除节点和隐藏节点(display:none)有区别: 隐藏节点,节点还是存在html中的,但是删除节点,则从html中删除节点
事件基础
事件
事件:是在编程时系统内发生的动作或者发生的事情,比如用户在网页上单击一个按钮
事件监听:让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件
语法如下:
//建立事件监听
事件源.addEventListener('事件',要执行的函数)事件监听三要素 :
注意:①事件类型要加 引号
②函数是事件触发之后再去执行,每次触发都会执行一次
事件监听版本
//版本一:DOM L0
事件源.on事件 = function() { }
//版本二:DOM L2
事件源.addEventListener('事件',事件处理函数)
事件监听版本发展史 L:level(了解):
事件类型
鼠标事件
由鼠标触发,包含 click 鼠标点击、mouseenter 鼠标经过、mouseleave 鼠标离开
键盘事件
由键盘触发,包含 Keydown 键盘按下触发、Keyup 键盘抬起触发
焦点事件
由表单获得光标触发,包含 focus 获得焦点、blur 失去焦点
文本事件
由表单输入触发,包含 input 用户输入事件
事件进阶
事件对象
获取事件对象
事件对象:也是一个对象,这个对象里有事件触发时的相关信息 ,比如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
获取语法:
//获取事件对象
元素.addEventListener('事件',function(e){ }) 在事件绑定的回调函数的第一个参数就是事件对象,一般命名为event、ev、e
事件对象常用属性
属性
含义
type
获取当前的事件类型
clientX/clientY
获取光标相对于浏览器可见窗口左上角的位置
offsetX/offsetY
获取光标相对于当前DOM元素左上角的位置
pageX/pageY
获取光标相对于浏览器整个页面左上角的位置
key
用户按下的键盘键的值(不提倡使用keyCode )
事件流
事件流介绍
事件流:事件完整执行过程中的流动路径,包括捕获阶段(从父到子)和冒泡阶段(从子到父 )
事件捕获和事件冒泡
事件冒泡:当目标元素的事件被触发时,同样的事件 将会在该元素的所有祖先元素 中依次被触发 ,这一过程被称为事件冒泡。简单的说就是,当一个元素触发事件后,会依次向上调用所有父级元素的同名事件 。事件冒泡是默认存在 的
举例如下:
//点击'son'div,页面依次弹出'我是儿子' '我是爸爸' '我是爷爷' 事件捕获:从DOM的根元素开始去执行对应的事件 (从外到里)
事件捕获需要写对应代码才能看到效果,语法如下:
//事件捕获
触发事件元素.addEventListener('事件',事件处理函数,是否使用捕获机制)举例如下:
//点击'son'div,页面依次弹出'我是爷爷' '我是爸爸' '我是儿子'
注意:①addEventListener的第三个参数 传入true代表捕获阶段触发,传入false代表冒泡阶段触发,默认为false
②若是用 L0 事件监听,则只有冒泡阶段,没有捕获
阻止事件流动
使用背景:由于默认有冒泡模式的存在,所以容易导致同名事件影响到父级元素,若想把事件就限制在当前元素内 ,就需要阻止事件流动阻止事件流动需要拿到事件对象 语法: 此方法可以阻断事件流动传播 ,不光在冒泡阶段有效,捕获阶段也有效
阻止事件流动需要拿到事件对象,语法如下:
//阻止事件流动
事件对象.stopPropagation()举例如下:
//点击'son'div,页面只弹出'我是儿子'
//点击'father'div,页面依次弹出'我是爸爸' '我是爷爷'
注意: ① 鼠标经过事件: mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果( * 推荐 * )
②阻止默认行为,比如链接点击不跳转,表单域的不提交等
语法如下:
//阻止默认行为
事件对象.preventDefault()举例如下:
百度
//点击百度,无法进行跳转 ▶补充: * 两种注册事件的区别 *
传统on注册(L0) 事件监听注册(L2)
覆盖问题 同一个对象,后面注册的事件 会覆盖 前面注册的事件(同一个事件) 后面注册的事件 不会覆盖 前面注册的事件(同一个事件)
执行阶段 都是 冒泡阶段 执行的 可以通过第三个参数去确定是在 冒泡或者捕获阶段 执行
解绑问题 直接使用 null覆盖 就可以实现事件的解绑 必须使用 removeEventListener (事件类型, 事件处理函数, 获取捕获或者冒泡阶段) ,匿名函数无法被解绑
举例如下:
点击
事件委托
事件委托:是利用事件流的特征解决一些开发需求的知识技巧,事件委托其实是利用事件冒泡 的特点, 给父元素添加事件(可以提高性能 ),子元素都可以触发,通过事件对象.target 可以获得真正触发事件的元素
举例如下:
我是第1个小li
我是第2个小li
我是第3个小li
我是第4个小li
我是第5个小li
//实现效果:点击谁谁变红事件高级
滚动事件 scroll:当页面进行滚动时触发的事件
使用背景:很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏、返回顶部
语法如下:
// 页面滚动事件
window.addEventListener('scroll',function(){
//执行的操作
})
// 元素区域滚动事件
元素.addEventListener('scroll',function(){
//执行的操作
}) 加载事件 load
加载事件 load:加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
使用背景:有时候需要等页面资源全部加载完了才进行处理或者老代码喜欢把
时间对象
实例化时间对象
时间对象:用来表示时间的对象,可以得到当前系统时间
实例化时间对象语法如下:
//获取当前时间
let date = new Date()
//获得指定时间
let date = new Date('xxxx-xx-xx') 时间对象方法
时间对象方法如下:
方法
作用
说明
getFullYear()
获得年份
获取四位年份
getMonth()
获得月份
取值为 0 ~ 11
getDate()
获取月份中的每一天
不同月份取值也不相同
getDay()
获取星期
取值为 0 ~ 6
getHours()
获取小时
取值为 0 ~ 23
getMinutes()
获取分钟
取值为 0 ~ 59
getSeconds()
获取秒
取值为 0 ~ 59
注意:调用getMonth()、getDay()方法时,记得 +1
举例如下:
//将当前时间以:YYYY-MM-DD HH:mm 形式显示在页面
时间戳
时间戳:指1970年01月01日00时00分00秒起至现在的毫秒数 ,它是一种特殊的计量时间的方式
获取时间戳方式代码如下:
//使用 getTime() 方法
let date = new Date()
let timeStamp = date.getTime()
//简写 +new Date() (推荐)
let timeStamp = +new Date()
//使用 Date().now()
let timeStamp = Date().now()
注意:使用Date().now()无需实例化,但是只能得到当前的时间戳, 而其他两种可以返回指定时间的时间戳
补充:* 倒计时转换公式 *
倒计时总秒数 = (将来的时间戳 - 现在的时间戳)/ 1000
注意:通过时间戳得到是毫秒,需要转换为秒再计算
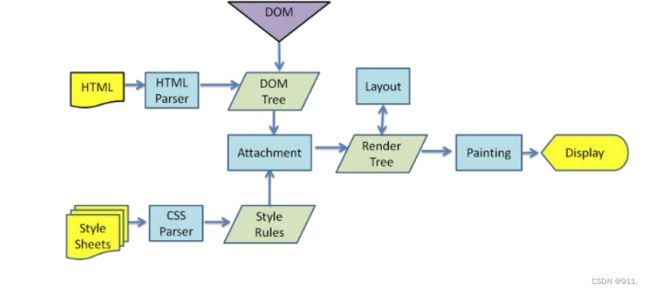
重绘和回流
浏览器进行界面渲染的过程
① 解析(Parser)HTML,生成DOM树(DOM Tree)
② 同时解析(Parser) CSS,生成样式规则 (Style Rules)
③ 根据DOM树和样式规则,生成渲染树(Render Tree)
④ 进行布局 Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
⑤ 进行绘制 Painting(重绘): 根据计算和获取的信息进行整个页面的绘制
⑥ Display: 展示在页面上
回流(重排)
回流(重排):当 Render Tree 中部分或者全部元素的尺寸、结构、布局 等发生改变时,浏览器就会重新渲染部分或全部文档的过程称为回流
重绘
重绘:由于节点(元素)的样式 (比如:color、background-color、outline等)的改变并不影响它在文档流中的位置和文档布局时, 称为重绘
注意:* 重绘不一定引起回流,而回流一定会引起重绘 *
理解:会导致回流(重排)的操作 :
① 页面的首次刷新
简单理解:影响到布局,就会有回流
正则表达式
正则表达式定义
正则表达式(Regular Expression):是用于匹配字符串中字符组合的模式
使用场景:验证表单(匹配)、过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等
正则表达式定义语法如下:
let 变量名 = /表达式/
//其中/ /是正则表达式字面量 正则表达式使用步骤:
①定义正则表达式
②检测查找是否匹配:test() 方法和exec() 方法
判断是否有符合规则的字符串
test() 方法:用来查看正则表达式与指定的字符串是否匹配,如果匹配 ,返回true,否则false
语法如下:
//判断是否有符合规则的字符串
regObj.test('被检测的字符串') 检索(查找)符合规则的字符串
exec() 方法:在一个指定字符串中执行一个首次搜索匹配, 如果匹配成功,返回一个数组(包含首次出现符合规则的字符串的下标),否则返回null
语法如下:
//检索(查找)符合规则的字符串
regObj.exec('被检测的字符串') 元字符
元字符(特殊字符): 是一些具有特殊含义的字符,极大提高了灵活性和强大的匹配功能
元字符包含边界符、量词、字符类
边界符
边界符(位置符):用来提示字符所处的位置
边界符
说明
^
表示匹配行首的文本(以谁开始)
$
表示匹配行尾的文本(以谁结束)
注意:如果 ^ 和 $ 在一起,表示必须是 精确匹配 ,正则表达式和待检测字符串完全相同
量词
量词:用来设定某个模式出现的次数
量词
说明
*
重复零次或更多次
+
重复一次或更多次
?
重复0次或一次
{n}
重复n次
{n,}
重复n或更多次
{n,m}
重复n到m次
注意:①逗号左右两侧千万 不要出现空格
② 量词只对 最近 的模式有效
字符类
① [ ] 匹配字符集合:后面的字符串只要包含[ ]中任意一个字符 ,都返回 true
② [ ] 里面加上 - 连字符:使用连字符 - 表示一个 范围
③ [ ] 里面加上 ^ 取反字符:使用取反字符 ^ 表示 范围之外
④ . 匹配除换行符之外的任何单个字符
⑤ 预定义: 某些常见模式的简写方式,包含以下预定类:
预定类
说明
\d
匹配0-9之间的任一数字,相当于[0-9]
\D
匹配所有0-9以外的字符,相当于[^0-9]
\w
匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_]
\W
除所有字母、数字和下划线以外的内容,相当于[^A-Za-z0-9_]
\s
匹配空格(包括换行符、制表符、空格符等),相等于[\t\r\n\v\f]
\S
匹配非空格的字符,相当于[^\t\r\n\v\f]
修饰符
修饰符:用来约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法如下:
/正则表达式/修饰符
//ignore 正则匹配时字母不区分大小写
/正则表达式/i
//global 匹配所有满足正则表达式的结果
/正则表达式/g replace 替换,语法如下:
新的字符串 = 字符串.replace(/正则表达式/,'替换的文本')举例如下:
JS 执行机制
JS 单线程
JavaScript 语言是单线程 ,也就是说,同一个时间只能做一件事 ,意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务,如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞 的感觉
同步和异步
HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程,因此JS 中出现了同步 和异步
同步任务
同步任务都在主线程上执行,形成一个执行栈
异步任务
通过回调函数将异步任务添加到任务队列
一般而言,异步任务有以下三种类型:
① 普通事件,如 click、resize 等
② 资源加载,如 load、error 等
③ 定时器,包括 setInterval、setTimeout 等
JS 执行机制
* JS 执行机制步骤 *
① 先执行 执行栈中的同步任务
② 异步任务完成后放入任务队列中
③ 一旦执行栈中的所有同步任务执行完毕,系统就会按 次序 读取 任务队列中的异步任务 ,于是被读取的异步任务结束等待状态,进入执行栈,开始执行
注意: 由于主线程不断重复获得任务执行任务、再获取任务再执行,所以这种机制被称为 事件循环( event loop)
举例如下:
//输出: 1 2 3 4
你可能感兴趣的:(前端三剑客,javascript,前端,开发语言)
JavaScript 闭包与作用域的深度解析
小钟H呀
JS知识手册 javascript 开发语言 ecmascript
引言在JavaScript世界里,闭包和作用域是两个核心概念,理解它们对于编写高效、可维护的代码至关重要。本文将深入探讨JavaScript闭包与作用域的原理、应用及注意事项。一、作用域的概念(一)什么是作用域作用域是指变量和函数的可访问范围。在JavaScript中,主要有全局作用域和局部作用域。全局作用域:在代码的任何地方都可以访问到的变量和函数,通常在脚本的最外层或通过全局对象(如windo
探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
js canvas echarts echarts 前端 javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
Spring框架在Java企业级应用中的应用分析
向哆哆
Java入门到精通 java spring 后端
Java在移动应用开发中的优势与挑战Java作为一门历史悠久且功能强大的编程语言,在移动应用开发中一直占据着重要地位,尤其是在安卓平台的应用开发上,Java是主要的开发语言。随着技术的发展,尤其是Kotlin的崛起,Java在移动应用中的角色发生了一些变化,但它依旧具有许多独特的优势,尤其是在企业级应用和维护现有项目中。本文将从多个角度探讨Java在移动应用开发中的优势与挑战,并提供相关的代码示例
JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端 javascript 开发语言 ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端 ecmascript javascript 前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
使用Odoo Shell卸载模块
odoo中国
odoo odoo 开源软件 erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文 spring boot 后端 java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
null和undefined的区别
编程星空
JavaScript 前端 javascript 开发语言
null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(
dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaver html语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html 5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记 javascript 开发语言 html5 css 前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
前端性能优化——如何提高页面加载速度?
忘川...
前端 性能优化 html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascript css html 前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
前端504错误分析
ox0080
# 北漂+滴滴出行 Web VIP 激励 前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
js如何直接下载文件流
涔溪
js javascript 前端 开发语言
在JavaScript中直接处理文件下载,尤其是在处理文件流的情况下,通常涉及到使用fetchAPI或者XMLHttpRequest来获取文件流,并通过创建一个临时的标签(锚点元素)触发下载。以下是使用fetchAPI的一个示例:fetch('你的文件URL',{method:'GET',headers:{//如果需要的话,可以在这里添加请求头}}).then(response=>response
部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
对象的操作
augenstern416
javascript 开发语言 ecmascript
在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key
前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端 前端 html css js
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
网页制作03-html,css,javascript初认识のhtml的图像设置
Ama_tor
网页制作专栏 html css 前端
一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持
JavaScript——操作浏览器窗口
yiqi_perss
JavaScript
学习内容:今天学习了alert提示框,提示框中的内容,就是alert后边小括号中的内容例如:alert('我要学JavaScript!');alert('我要学习!');学习总结:日常小总结例如:后面的分号;可以随便去掉,不影响运行效果。不能去掉小括号,否则会报错,不信你可以试试。必须是英文引号,否则会报错。课外扩展:历史渊源例如:ECMAScript是一种语言标准,而JavaScript是网景公
前端超长列表,虚拟滚动实现
大橙子-
前端 css javascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
前端框架虚拟DOM的产生
大橙子-
前端框架 前端 javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
百度极速版APP 自动脚本 javascript代码
zaxjb123
dubbo
使用JavaScript编写针对百度极速版APP的自动化脚本通常涉及到使用WebView测试框架,比如Puppeteer或Selenium,这些工具允许你控制一个浏览器或WebView环境,从而与网页或APP中的Web内容进行交互。然而,对于原生APP(如百度极速版)的自动化测试,通常需要使用专门的移动应用自动化框架,如Appium。Appium支持多种编程语言,包括JavaScript。要使用J
27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?
程序员yt
java 机器学习 开发语言
今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研
JavaScript案例(简易ATM机)
fusheng_cn
前端 JavaScript javascript 前端
Documentvarnum=100;do{varoperate=prompt("请输入您需要的操作:\n1.存钱\n2.取钱\n3.显示余额\n4.退出");switch(parseInt(operate)){case1://存钱varmoney1=prompt("请输入您需要存入的钱数:");varsum1=num+parseInt(money1);alert("您的余额为:"+sum1);n
正则表达式regex
GotoMeiben
正则表达式
工具网站:RegExr:Learn,Build,&TestRegEx正则表达式(RegularExpression,Regex)是一种强大的字符串匹配工具,广泛用于文本搜索、数据处理和输入验证等场景。无论是Python、Java、JavaScript还是Shell脚本,Regex都是不可或缺的技能。本文将深入介绍正则表达式的各种用法,包括:基本匹配(字母、数字)特殊符号^$\b量词{}*+?字符类
芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案
青牛科技-Allen
GLOBALCHIP 音视频 单片机 嵌入式硬件 收录机 人工智能 家用电器
引言在直播设备、智能语音终端等新兴应用的推动下,高性能音频采集系统的需求持续增长。芯麦半导体推出的GC1808立体声音频模数转换器,凭借其全集成信号链设计和灵活的接口配置,为开发者提供了高性价比的音频前端解决方案。本文将从核心架构、关键技术特性及典型应用场景三个方面,深入解析这款芯片的设计亮点。一、GC1808核心特性概览全集成信号链内置64倍过采样率Δ-Σ调制器集成数字梳状滤波器(CombFil
前端面试题(HTML篇)
每天一点点~
html css javascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
开发者关心的那些事
圣子足道
ios 游戏 编程 apple 支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginx F5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
LeetCode[Math] - #9 Palindrome Number
Cwind
java Algorithm 题解 LeetCode Math
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
java导出txt文件的例子
知了ing
java servlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scala sbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linux spider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想 JAVA IO操作 字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
HR看重的十大技能
bijian1013
提升 能力 HR 成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
Netty源码学习-HTTP-tunnel
bylijinnan
java netty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jquery json map val()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
Hibernate缓存总结
cuishikuan
开源 ssh javaweb hibernate缓存 三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
JSP之c:foreach
eksliang
jsp forearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
jquery-autocomplete 使用手册
macroli
jquery Ajax 脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracle plsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储 数据仓库 数据模型 拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring