CSS从入门到精通——基础知识
第1关:初识CSS:丰富多彩的网页样式
任务描述
本关任务:通过编写CSS给网页添加基本的样式。显示效果如下:
为了完成本关的任务,请大家认真阅读相关知识
相关知识
CSS基本概念
CSS(Cascading Style Sheets)即层叠样式表,它是一种用来为结构化文档(例如HTML文档或XML应用)添加样式的计算机语言,目前由W3C定义和维护。
在前端网页开发中,我们使用CSS来定义网页元素的样式,例如背景颜色、字体展示、元素位置、动画效果等等。
所以,HTML 与 CSS 结合,将网页的内容与样式分离,有利于提高开发效率。
基本的CSS语法如同积木一般,通过各种变换设计,构成了丰富多彩的网页世界。
例如,
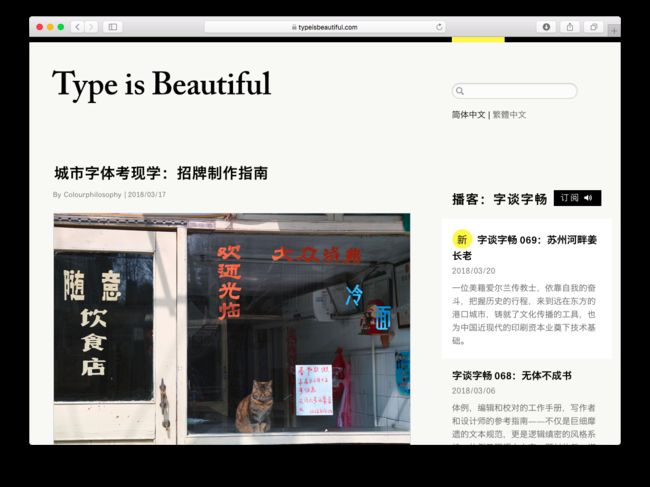
使用CSS排版清晰的网站:
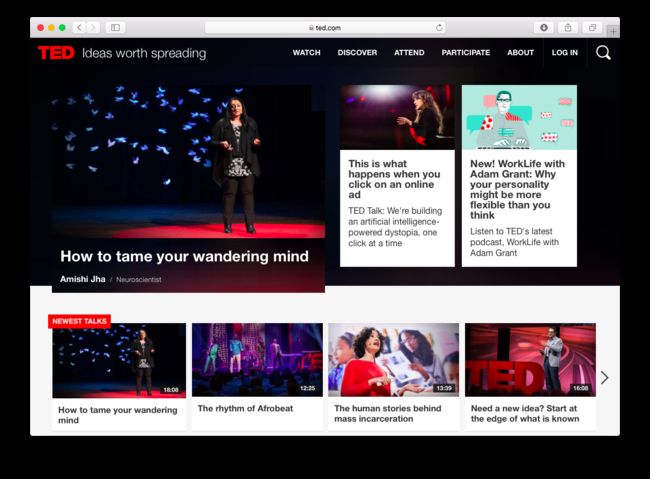
包含丰富多媒体的网站:
自如运用CSS动画的网站:
一个简单的实例
首先,我们来下一个简单的实例:
Hello World CSS让网页样式更丰富
显示效果如下:
我们在 使用CSS(Cascading Style Sheets),可以使网页样式更加的丰富多彩,它解决内容与表现分离的问题,提高了工作效率。HTML文档的元素中,加入了
CSS让网页样式更丰富