SpringBootWeb案例——Tlias智能学习辅助系统(3)——登录校验
前一节已经实现了部门管理、员工管理的基本功能。但并没有登录,就直接访问到了Tlias智能学习辅助系统的后台,这节来实现登录认证。
目录
- 登录功能
- 登录校验(重点)
-
- 会话技术
-
- 会话跟踪方案一 Cookie(客户端会话跟踪技术)
- 会话跟踪方案二 Session(服务端会话跟踪技术)
- 会话跟踪方案三 令牌技术(推荐)
- JWT令牌
-
- 生成和校验
- 案例集成JWT
- 过滤器Filter
-
- Filter详解
- 案例集成Filter
- 拦截器Interceptor
-
- 拦截器Interceptor详解
- 案例集成拦截器Interceptor
- 异常处理
-
- 全局异常处理器
登录功能
- 基本信息
请求路径:/login
请求方式:POST
接口描述:该接口用于员工登录Tlias智能学习辅助系统。
请求参数样例:
{
"username": "jinyong",
"password": "123456"
}
LoginController
@RestController
public class LoginController {
@Autowired
private EmpService empService;
@PostMapping("/login")
public Result login(@RequestBody Emp emp){
Emp e = empService.login(emp);
return e != null ? Result.success():Result.error("用户名或密码错误");
}
}
EmpServiceImpl
@Override
public Emp login(Emp emp) {
//调用dao层功能:登录
Emp loginEmp = empMapper.getByUsernameAndPassword(emp);
//返回查询结果给Controller
return loginEmp;
}
EmpMapper
//用户登录账号密码查询
@Select("select * from emp where username=#{username} and password=#{password}")
Emp getByUsernameAndPassword(Emp emp);
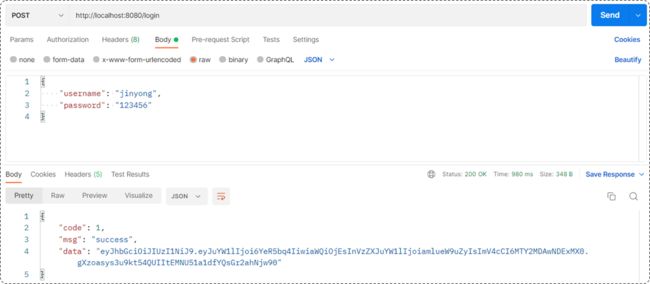
postman测试:
前端测试,先退出登录进入到登录界面输入正确账号密码成功进入后台,输入错误提示账号或密码错误。
登录校验(重点)
但是当我们在浏览器中新的页面上输入地址localhost:90/#/system/dept发现没有登录仍然可以进入到后端管理系统页面。
我们在服务器端并没有做任何的判断,没有去判断用户是否登录了。所以无论用户是否登录,都可以访问部门管理以及员工管理的相关数据。
真正的登录功能应该是:登陆后才能访问后端系统页面,不登陆则跳转登陆页面进行登陆。我们需要完成一步非常重要的操作:登录校验。
前面在讲解HTTP协议的时候,我们提到HTTP协议是无状态协议。无状态,指的是每一次请求都是独立的,下一次请求并不会携带上一次请求的数据。
而浏览器与服务器之间进行交互,基于HTTP协议也就意味着现在我们通过浏览器来访问了登陆这个接口,实现了登陆的操作,接下来我们在执行其他业务操作时,服务器也并不知道这个员工到底登陆了没有。因为HTTP协议是无状态的,两次请求之间是独立的,所以是无法判断这个员工到底登陆了没有。
具体登录校验的实现思路可以分为两部分:
1. 在员工登录成功后,需要将用户登录成功的信息存起来,记录用户已经登录成功的标记。
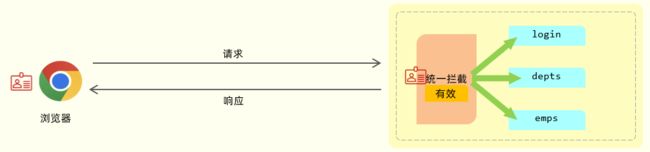
2. 在浏览器发起请求时,需要在服务端进行统一拦截,拦截后进行登录校验。
我们要完成以上操作,会涉及到web开发中的两个技术:
1. 会话技术
2. 统一拦截技术
而统一拦截技术现实方案也有两种:
1. Servlet规范中的Filter过滤器
2. Spring提供的interceptor拦截器
会话技术
在web开发当中,会话指的就是浏览器与服务器之间的一次连接,我们就称为一次会话。
比如:打开了浏览器来访问web服务器上的资源(浏览器不能关闭、服务器不能断开)
第1次:访问的是登录的接口,完成登录操作
第2次:访问的是部门管理接口,查询所有部门数据
第3次:访问的是员工管理接口,查询员工数据
只要浏览器和服务器都没有关闭,以上3次请求都属于一次会话当中完成的。
当有三个浏览器客户端和服务器建立了连接时,就会有三个会话。同一个浏览器在未关闭之前请求了多次服务器,这多次请求是属于同一个会话。
会话跟踪:一种维护浏览器状态的方法,服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据。
我们使用会话跟踪技术就是要完成在同一个会话中,多个请求之间进行共享数据。
为什么要共享数据呢?
由于HTTP是无状态协议,在后面请求中怎么拿到前一次请求生成的数据呢?此时就需要在一次会话的多次请求之间进行数据共享
会话跟踪技术有三种:
- Cookie(客户端会话跟踪技术)
数据存储在客户端浏览器当中 - Session(服务端会话跟踪技术)
数据存储在储在服务端 - 令牌技术
会话跟踪方案一 Cookie(客户端会话跟踪技术)
我们使用 cookie 来跟踪会话,数据存储在客户端浏览器当中。可以在浏览器第一次发起请求来请求服务器的时候,我们在服务器端来设置一个cookie。
比如第一次请求了登录接口,在服务端,登录接口执行完成之后可以设置一个cookie,在 cookie 当中就可以来存储用户相关的一些数据信息。比如可以在 cookie 当中来存储当前登录用户的用户名,用户的ID。然后服务器端在给客户端在响应数据的时候,会自动的将 cookie 响应给浏览器,浏览器接收到响应回来的 cookie 之后,会自动的将 cookie 的值存储在浏览器本地。接下来在后续的每一次请求当中,都会自动的将浏览器本地所存储的 cookie 自动地携带到服务端。服务端获取到 cookie 的值后便可以去判断一下这个 cookie 的值是否存在,如果不存在这个cookie,就说明客户端之前是没有访问登录接口的;如果存在 cookie 的值,就说明客户端之前已经登录完成了。这样我们就可以基于 cookie 在同一次会话的不同请求之间来共享数据。
上面三个有自动,为什么为什么这一切都是自动化进行的?是因为 cookie 是 HTTP 协议当中所支持的技术,HTTP协议给我们提供了一个响应头和请求头:
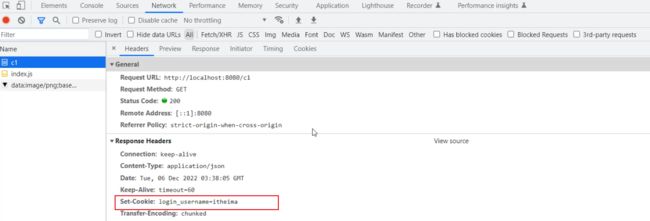
- 响应头 Set-Cookie :设置Cookie数据的,被用于从服务器向浏览器发送Cookie
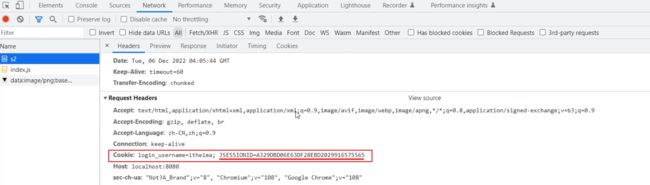
- 请求头 Cookie:携带Cookie数据的,存储先前从服务器发送来的Cookie
代码测试
public class SessionController {
//设置Cookie,即服务器给浏览器响应的Cookie
@GetMapping("/c1")
public Result cookie1(HttpServletResponse response){//直接在形参里获取到响应对象response
response.addCookie(new Cookie("login_username","itheima"));//设置Cookie/响应Cookie
//俩个参数 一个是cookie的名字 另一个是其参数value
return Result.success();
}
//获取Cookie,获取浏览器在请求头中给服务端携带的Cookie数据
@GetMapping("/c2")
public Result cookie2(HttpServletRequest request){//直接在形参里获取到请求对象request
Cookie[] cookies = request.getCookies();//获取所有的Cookie
for (Cookie cookie : cookies) {
if(cookie.getName().equals("login_username")){//我们只想获取名为login_username的cookie
System.out.println("login_username: "+cookie.getValue()); //输出name为login_username的cookie
}
}
return Result.success();
}
}
A.浏览器访问c1接口,设置Cookie
可以看到,设置的cookie,通过响应头Set-Cookie响应给浏览器,并且浏览器拿到响应数据后, 会自动的解析响应头,如果有Set-Cookie,就会自动将其存储在浏览器端:
B. 浏览器访问c2接口,此时浏览器会自动的将刚刚接收并保存的Cookie携带到服务端,是通过请求头Cookie携带的:
Cookie优缺点
优点:HTTP协议中支持的技术(像Set-Cookie 响应头的解析以及 Cookie 请求头数据的携
带,都是浏览器自动进行的,是无需我们手动操作的)
缺点:
移动端APP(Android、IOS)中无法使用Cookie
存储在浏览器不安全,且用户可以自己禁用Cookie,禁用后则无法使用
Cookie不能跨域
跨域介绍:
- 现在的项目,大部分都是前后端分离的,前后端最终也会分开部署,假如前端部署在服务器 192.168.150.200 上,端口 80,后端部署在 192.168.150.100上,端口 8080
- 我们打开浏览器直接访问前端工程,访问url:http://192.168.150.200/login.html(http默认访问80端口所以不用指定端口)
- 然后在该页面发起请求到服务端,而服务端所在地址不再是localhost,而是服务器的IP地址192.168.150.100,假设访问接口地址为:http://192.168.150.100:8080/login
- 那此时就存在跨域操作了,因为我们是在 http://192.168.150.200/login.html 这个页面上访问了http://192.168.150.100:8080/login 接口
- 此时如果服务器设置了一个Cookie,这个Cookie是不能使用的,因为Cookie无法跨域
区分跨域的维度:
- 协议
- IP/协议
- 端口
只要上述的三个维度有任何一个维度不同,那就是跨域操作
会话跟踪方案二 Session(服务端会话跟踪技术)
我们使用 Session 来跟踪会话,数据存储在服务器端当中。Session 的底层其实就是基于 Cookie 来实现的。
-
获取Session
浏览器在第一次请求服务器的时候,可以直接在服务器当中来获取到会话对象Session。如果是第一次请求Session ,会话对象是不存在的,这个时候服务器会自动的创建一个会话对象Session 。而每一个会话对象Session ,它都有一个ID(示意图中Session后面括号中的1)。 -
响应Cookie (JSESSIONID)
服务器端在给浏览器响应数据的时候,它会将 Session 的 ID 通过 Cookie 响应给
浏览器。JSESSIONID 代表的服务器端会话对象Session 的 ID。浏览器会自动识别这个响应头,然后自动将Cookie存储在浏览器本地。 -
查找Session
在后续的每一次请求当中,浏览器都会将 Cookie 的数据获取出来,并且携带到服务端。接下来服务器拿到JSESSIONID这个 Cookie 的值,也就是 Session 的ID。拿到 ID 之后,就会从众多的 Session 当中来找到当前请求对应的会话对象Session。这样就可以通过 Session 会话对象在同一次会话的多次请求之间来共享数据了。
代码测试
@GetMapping("/s1")
public Result session1(HttpSession session){//直接在形参里获取到会话对象session
//服务器会判断这次请求对应的会话对象session是否存在 不存在则会新创建一个session 存在则获取当前这一次请求对应的session
log.info("HttpSession-s1: {}", session.hashCode());
session.setAttribute("loginUser", "tom"); //往session中存储数据
return Result.success();
}
@GetMapping("/s2")
public Result session2(HttpServletRequest request){//也可以通过request获取当前对话session
HttpSession session = request.getSession();
log.info("HttpSession-s2: {}", session.hashCode());
Object loginUser = session.getAttribute("loginUser"); //从session中获取数据
log.info("loginUser: {}", loginUser);
return Result.success(loginUser);
}
A.访问s1接口localhost:8080/s1
请求完成之后,在响应头中,就会看到有一个Set-Cookie的响应头,里面响应回来了一个Cookie,就是JSESSIONID,这个就是服务端会话对象 Session 的ID。
并且浏览器拿到响应数据后, 会自动的将Cookie存储在浏览器端:
B.访问 s2 接口, localhost:8080/s2
在后续的每次请求时,都会将Cookie的值,携带到服务端,那服务端呢,接收到Cookie之后,会自动的根据JSESSIONID的值,找到对应的会话对象Session。
经过这两步测试在控制台中输出如下日志:
两次请求,获取到的Session会话对象的hashcode是一样的,就说明是同一个会话对象。且在同一个会话的多次请求之间来进行数据共享了。
Session优缺点
- 优点:Session是存储在服务端的,安全
- 缺点:
- 服务器集群环境下无法直接使用Session
- 移动端APP(Android、IOS)中无法使用Cookie
- 用户可以自己禁用Cookie
- Cookie不能跨域
因为Session 底层是基于Cookie实现的会话跟踪,如果Cookie不可用,则该方案,也就失效了。
服务器集群环境为何无法使用Session?
现在所开发的项目,一般都不会只部署在一台服务器上,因为一台服务器会单点故障问题。所谓单点故障,指的就是一旦这台服务器挂了,整个应用都没法访问了。
所以在现在的企业项目开发当中,最终部署的时候都是以集群的形式来进行部署,也就是同一个项目它会部署多份。
而用户在访问的时候,先会访问一台前置的服务器,叫负载均衡服务器,它的作用就是将前端发起的请求均匀的分发给后面的这三台服务器。
此时假如通过 session 来进行会话跟踪,可能就会存在这样一个问题。前后分配的服务器不一致,导致会话不一致,Session方案就无法使用了。
会话跟踪方案三 令牌技术(推荐)
上面这两种传统的会话技术,在现在的企业开发当中会存在很多的问题。在现在的企业开发当中,基本上都会采用第三种方案,通过令牌技术来进行会话跟踪。
这里的令牌其实就是一个用户身份的标识,本质就是一个字符串。
通过令牌技术来跟踪会话,可以在浏览器请求登录接口登录成功的时候,生成一个令牌,其是用户的合法身份凭证。在响应数据的时候将令牌响应给前端。前端接收到令牌后将这个令牌存储在cookie 当中,也可以存储在其他的存储空间(比如:localStorage)当中。在后续的每一次请求当中,都需要将令牌携带到服务端。然后服务端就需要校验令牌的有效性。若有效,说明用户已执行登录操作,如无效,说明用户之前并未执行登录操作。
若在同一次会话的多次请求之间想共享数据,将共享的数据存储在令牌当中就可以了。
令牌技术优缺点
优点:
支持PC端、移动端
解决集群环境下的认证问题
减轻服务器的存储压力(无需在服务器端存储)
缺点:需要自己实现(包括令牌的生成、令牌的传递、令牌的校验)
JWT令牌
我们采用令牌技术来解决案例项目当中的会话跟踪问题。令牌的形式有很多,我们使用功能强大的 JWT令牌,全称:JSON Web Token,官网。
JWT定义了一种简洁的、自包含的格式,用于在通信双方以json数据格式安全的传输信息。由于数字签名的存在,这些信息是可靠的。
自包含:指的是jwt令牌,看似是一个随机的字符串,但是我们是可以根据自身的需求在jwt令牌中存储自定义的数据内容。如:可以直接在jwt令牌中存储用户的相关信息。
JWT是如何将原始的JSON格式数据,转变为字符串的呢?在生成JWT令牌时,会对JSON格式的数据进行一次编码:进行base64编码,Base64是编码方式,而不是加密方式。
JWT的组成: (三个部分之间使用英文的点来分割)
- 第一部分:Header(头), 记录令牌类型、签名算法等。 例如:{"alg":"HS256","type":"JWT"}
- 第二部分:Payload(有效载荷),携带一些自定义信息、默认信息等。 例如:{"id":"1","username":"Tom"}
- 第三部分:Signature(签名),防止Token被篡改、确保安全性。融合header、payload,并加入指定秘钥,通过指定签名算法计算而来
签名的目的就是为了防jwt令牌被篡改,而正是因为jwt令牌最后一个部分数字签名的存在,所以整个jwt 令牌是非常安全可靠的。一旦jwt令牌当中任何一个部分、任何一个字符被篡改了,整个令牌在校验的时候都会失败。
JWT令牌最典型的应用场景就是登录认证:
1. 在浏览器发起请求来执行登录操作,此时会访问登录的接口,如果登录成功之后,我们需要生成一个jwt令牌,将生成的 jwt令牌返回给前端。
2. 前端拿到jwt令牌之后,会将jwt令牌存储起来。在后续的每一次请求中都会将jwt令牌携带到服
务端。
3. 服务端统一拦截请求后,先判断这次请求是否携带令牌,若无,拒绝访问,若有,则校验令牌是否是有效。若有效,就直接放行进行请求的处理。
生成和校验
首先我们先来实现JWT令牌的生成:工具类:Jwts。要想使用JWT令牌,需要先引入JWT的依赖:
<dependency>
<groupId>io.jsonwebtokengroupId>
<artifactId>jjwtartifactId>
<version>0.9.1version>
dependency>
生成JWT代码实现测试:
@Test
public void genJwt(){
Map<String,Object> claims = new HashMap<>();
claims.put("id",1);
claims.put("username","Tom");
String jwt = Jwts.builder()
.setClaims(claims) //自定义内容(即JWT的第二部分 载荷部分)
.signWith(SignatureAlgorithm.HS256, "itheima") //指定: 1.数字签名算法 2.数字签名密钥
.setExpiration(new Date(System.currentTimeMillis() + 24*3600*1000)) //设置有效期 单位毫秒 这里是24小时的有效期
.compact();//拿到字符串类型的返回值 即JWT令牌
System.out.println(jwt);
}
其中数字签名算法种类我们可以在官网上查看:
运行测试方法:
eyJhbGciOiJIUzI1NiJ9.eyJpZCI6MSwiZXhwIjoxNjk5NjA1MjY0LCJ1c2VybmFtZSI6IlRvbSJ9._fTZ5DBIeGAZjFf4aQriOpvZMG8cjSAqlSeeIsZ9fvI
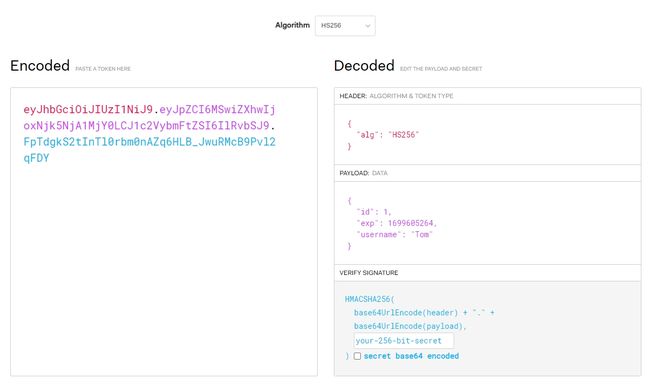
我们可以将生成的令牌复制一下,然后打开JWT的官网,将生成的令牌直接放在Encoded位置,此时就会自动的将令牌解析出来。
第一部分解析出来,看到JSON格式的原始数据,所使用的签名算法为HS256。
第二个部分是我们自定义的数据,还有一个exp代表的是我们所设置的过期时间。
由于前两个部分是base64编码,可以直接解码出来。但最后一个部分并不是base64编码,是经过签名算法计算出来的,所以最后一个部分是不会解析的。
下面我们接着使用Java代码来校验JWT令牌(解析生成的令牌):
@Test
public void parseJwt() {
Claims claims = Jwts.parser()
.setSigningKey("itheima")//指定签名密钥(必须保证和生成令牌时使用 相同的签名密钥)
.parseClaimsJws("eyJhbGciOiJIUzI1NiJ9.eyJpZCI6MSwiZXhwIjoxNjk5NjA1MjY0LCJ1c2VybmFtZSI6IlRvbSJ9._fTZ5DBIeGAZjFf4aQriOpvZMG8cjSAqlSeeIsZ9fvI")
.getBody();
System.out.println(claims);
}
运行测试方法:
{id=1, exp=1699605264, username=Tom}
令牌解析后,我们可以看到自定义数据和过期时间
做一个测试:把令牌header中的数字9变为8,运行测试方法后发现报错。结论:篡改令牌中的任何一个字符,在对令牌进行解析时都会报错,所以JWT令牌是非常安全可靠的。
继续测试:修改生成令牌的时指定的过期时间,修改为1分钟。等待1分钟之后运行测试方法发现也报错了,说明:JWT令牌过期后,令牌就失效了,解析的为非法令
牌。
案例集成JWT
主要就是两步操作:1.在登录成功之后来生成一个JWT令牌,并且把这个令牌直接返回给前端;2.拦截前端请求,从请求中获取到令牌,对令牌进行解析校验
我们首先来完成:登录成功之后生成JWT令牌,并且把令牌返回给前端。
JWT令牌怎么返回给前端呢?此时我们就需要再来看一下接口文档当中关于登录接口的描述(主要看响应数据):
- 参数格式:application/json
响应数据样例:
{
"code": 1,
"msg": "success",
"data":"eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoi6YeR5bq4IiwiaWQiOjEsInVzZXJuYW1lIjoiamlueW9uZyIsImV4cCI6MTY2MjIwNzA0OH0.KkUc_CXJZJ8Dd063eImx4H9Ojfrr6XMJ-yVzaWCVZCo"
}
//用户登录成功后,系统自动下发JWT令牌,在后续的每次请求中,都需要在请求头header中携带到服务端。
//请求头的名称为 token ,值为登录时下发的JWT令牌。
//如果检测到用户未登录,则会返回如下固定错误信息:
/*
{
"code": 0,
"msg": "NOT_LOGIN",
"data": null
}
*/
实现:书写JWT工具类,登录完成后调用工具类生成JWT令牌并返回
JWT工具类
public class JwtUtils {
private static String signKey = "itheima";//签名密钥
private static Long expire = 43200000L; //有效时间
/**
* 生成JWT令牌
*
* @param claims JWT第二部分负载 payload 中存储的内容
* @return
*/
public static String generateJwt(Map<String, Object> claims) {
String jwt = Jwts.builder()
.addClaims(claims)//自定义信息(有效载荷)
.signWith(SignatureAlgorithm.HS256, signKey)//签名算 法(头部)
.setExpiration(new Date(System.currentTimeMillis() +
expire))//过期时间
.compact();
return jwt;
}
/**
* 解析JWT令牌
*
* @param jwt JWT令牌
* @return JWT第二部分负载 payload 中存储的内容
*/
public static Claims parseJWT(String jwt) {
Claims claims = Jwts.parser()
.setSigningKey(signKey)//指定签名密钥
.parseClaimsJws(jwt)//指定令牌Token
.getBody();
return claims;
}
}
LoginController
登录成功,生成JWT令牌并返回
@RestController
public class LoginController {
@Autowired
private EmpService empService;
@PostMapping("/login")
public Result login(@RequestBody Emp emp){
Emp loginEmp = empService.login(emp);
//判断:登录用户是否存在
if(loginEmp !=null ){
//自定义信息
Map<String , Object> claims = new HashMap<>();
claims.put("id", loginEmp.getId());
claims.put("username",loginEmp.getUsername());
claims.put("name",loginEmp.getName());
//使用JWT工具类,生成身份令牌
String token = JwtUtils.generateJwt(claims);
return Result.success(token);
}
return Result.error("用户名或密码错误");
}
}
postman测试登录接口:
打开浏览器完成前后端联调操作:利用开发者工具,抓取一下网络请求
服务器响应的JWT令牌存储在本地浏览器哪里了呢?在当前案例中,JWT令牌存储在浏览器的本地存储空间local storage中了。 local storage是浏览器的本地存储,在移动端也是支持的。
再发起一个查询部门数据的请求,此时我们可以看到在请求头中包含一个token(JWT令牌),后续的每一次请求当中,都会将这个令牌携带到服务端。
过滤器Filter
在后续的请求当中,都会在请求头中携带JWT令牌到服务端,而服务端需要统一拦截所有的请求,从而判断是否携带的有合法的JWT令牌。那怎么样来统一拦截到所有的请求校验令牌的有效性呢?这里我们会学习两种解决方案:
- Filter过滤器
- Interceptor拦截器
首先学习Filter过滤器。
- Filter表示过滤器,是 JavaWeb三大组件(Servlet、Filter、Listener)之一。
- 过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能
- 使用了过滤器之后,要想访问web服务器上的资源,必须先经过滤器处理完毕之后,才可以访问对应资源。
- 过滤器一般完成一些通用的操作,比如:登录校验、统一编码处理、敏感字符处理等。
下面我们通过Filter快速入门程序掌握过滤器的基本使用:
- 第1步,定义过滤器 :定义一个类,实现 Filter 接口,并重写其所有方法。
- 第2步,配置过滤器:Filter类上加 @WebFilter 注解,配置拦截资源的路径。引导类上加 @ServletComponentScan 开启Servlet组件支持。
定义过滤器
package com.itheima.filter;
//定义一个类,实现一个标准的Filter过滤器的接口
public class DemoFilter implements Filter {
@Override //初始化方法, 只调用一次
public void init(FilterConfig filterConfig) throws ServletException {
System.out.println("init 初始化方法执行了");
}
@Override //拦截到请求之后调用, 调用多次
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
System.out.println("Demo 拦截到了请求...放行前逻辑");
//放行操作 不执行放行操作,将无法访问后面的资源。
chain.doFilter(request,response);
}
@Override //销毁方法, 只调用一次
public void destroy() {
System.out.println("destroy 销毁方法执行了");
}
}
init方法:过滤器的初始化方法。在web服务器启动的时候会自动的创建Filter过滤器对象,在创建过滤器对象的时候会自动调用init初始化方法,这个方法只会被调用一次。
doFilter方法:这个方法是在每一次拦截到请求之后都会被调用,所以这个方法是会被调用多次的,每拦截到一次请求就会调用一次doFilter()方法。
destroy方法: 是销毁的方法。当我们关闭服务器的时候,它会自动的调用销毁方法destroy,而这个销毁方法也只会被调用一次。
在定义完Filter之后,Filter其实并不会生效,还需要完成Filter的配置,Filter的配置非常简单,只需要在Filter类上添加一个注解:@WebFilter,并指定属性urlPatterns,通过这个属性指定过滤器要拦截哪些请求
@WebFilter(urlPatterns = "/*") //配置过滤器要拦截的请求路径( /* 表示拦截浏览器的所有请求 )
public class DemoFilter implements Filter {
...
}
当我们在Filter类上面加了@WebFilter注解之后,接下来我们还需要在启动类上面加上一个注解@ServletComponentScan,通过这个@ServletComponentScan注解来开启SpringBoot项目对于Servlet组件的支持。
@ServletComponentScan
@SpringBootApplication
public class TliasWebManagementApplication {
public static void main(String[] args) {
SpringApplication.run(TliasWebManagementApplication.class, args);
}
}
重新启动服务,打开浏览器,执行部门管理的请求,可以看到控制台输出了过滤器中的内容:
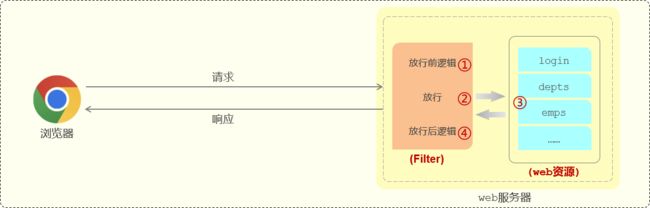
Filter详解
快速入门程序我们已经完成了,现在介绍Filter以下3个方面的细节
1. 过滤器的执行流程 2. 过滤器的拦截路径配置 3. 过滤器链
过滤器的执行流程
过滤器拦截到了请求后,若希望继续访问后面的web资源,就要执行放行操作,放行就是调用 FilterChain对象当中的doFilter()方法,在调用doFilter()这个方法之前所编写的代码属于放行之前的逻辑。
在放行后访问完 web 资源之后还会回到过滤器当中,回到过滤器之后如有需求还可以执行放行之后的逻辑,放行之后的逻辑我们写在doFilter()这行代码之后。
过滤器的拦截路径配置
Filter可以根据需求,配置不同的拦截资源路径:
| 拦截路径 | urlPatterns值 | 含义 |
|---|---|---|
| 拦截具体路径 | /login | 只有访问 /login 路径时,才会被拦截 |
| 目录拦截 | /emps/* | 访问/emps下的所有资源,都会被拦截 |
| 拦截所有 | /* | 访问所有资源,都会被拦截 |
过滤器链
所谓过滤器链指的是在一个web应用程序当中,可以配置多个过滤器,多个过滤器就形成了一个过滤器链,执行到了最后一个过滤器放行之后,才会访问对应的web资源。访问完web资源之后,还会回到过滤器当中来执行过滤器放行后的逻辑,而在执行放行后的逻辑的时候,顺序是反着的。
下面来验证下过滤器链:
- 在filter包下再来新建一个Filter过滤器类:AbcFilter
- 在AbcFilter过滤器中编写放行前和放行后逻辑
- 配置AbcFilter过滤器拦截请求路径为:/*
- 重启SpringBoot服务,查看DemoFilter、AbcFilter的执行日志
AbcFilter过滤器
@WebFilter(urlPatterns = "/*")
public class AbcFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
System.out.println("Abc 拦截到了请求... 放行前逻辑");
//放行
chain.doFilter(request,response);
System.out.println("Abc 拦截到了请求... 放行后逻辑");
}
}
DemoFilter过滤器
@WebFilter(urlPatterns = "/*")
public class DemoFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("DemoFilter 放行前逻辑.....");
//放行请求
filterChain.doFilter(servletRequest,servletResponse);
System.out.println("DemoFilter 放行后逻辑.....");
}
}
打开浏览器访问登录接口:
AbcFilter先执行DemoFilter后执行,这是为什么呢?因为以注解方式配置的Filter过滤器,它的执行优先级是按时过滤器类名的自动排序确定的。测试:修改AbcFilter类名为XbcFilter,运行程序查看控制台日志
案例集成Filter
回顾一下登录校验的基本流程:
1.要进入到后台管理系统,必须先完成登录操作,就需要访问登录接口login。
2.登录成功之后,我们会在服务端生成一个JWT令牌,并且把JWT令牌返回给前端,前端会将JWT令牌存储下来。
3.在后续的每一次请求当中,都会将JWT令牌携带到服务端,请求到达服务端之后,要想去访问对应的业务功能,此时我们必须先要校验令牌的有效性。
4.对于校验令牌的这一块操作,我们使用登录校验的过滤器,在过滤器当中来校验令牌的有效性。
PS:所有的请求,拦截到了之后,都需要校验令牌吗?
登录请求例外
PS:拦截到请求后,什么情况下才可以放行,执行业务操作?
有令牌,且令牌校验通过(合法);否则都返回未登录错误结果
基于上面的业务流程,我们分析出具体的操作步骤:
1. 获取请求url
2. 判断请求url中是否包含login,如果包含,说明是登录操作,放行
3. 获取请求头中的令牌(token)
4. 判断令牌是否存在,如果不存在,返回错误结果(未登录)
5. 解析token,如果解析失败,返回错误结果(未登录)
6. 放行
分析清楚了以上的问题后,我们就参照接口文档来开发登录功能了,登录接口描述如下:
- 基本信息
请求路径:/login
请求方式:POST
接口描述:该接口用于员工登录Tlias智能学习辅助系统,登录完毕后,系统下发JWT令牌。
请求参数样例:
{
"username": "jinyong",
"password": "123456"
}
响应数据样例:
{
"code": 1,
"msg": "success",
"data":"eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoi6YeR5bq4IiwiaWQiOjEsInVzZXJuYW1lIjoiamlueW9uZyIsImV4cCI6MTY2MjIwNzA0OH0.KkUc_CXJZJ8Dd063eImx4H9Ojfrr6XMJ-yVzaWCVZCo"
}
登录校验过滤器:LoginCheckFilter
@Slf4j
@WebFilter(urlPatterns = "/*") //拦截所有请求
public class LoginCheckFilter implements Filter {
/*
没有重写init()和destroy()这两个方法,那么Servlet容器会调用Filter接口中的默认实现 这两个方法的默认实现是空的
不需要进行特殊的初始化或清理操作 你可以选择不重写这两个方法
反之 可能需要在init()方法中打开数据库连接 在destroy()方法中关闭数据库连接
*/
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain) throws IOException, ServletException {
//前置:强制转换为http协议的请求对象、响应对象 (转换原因:要使用子类中特有方法)
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
//1.获取请求url
String url = request.getRequestURL().toString();
log.info("请求路径:{}", url); //请求路径:http://localhost:8080/login
//2.判断请求url中是否包含login,如果包含,说明是登录操作,放行
if(url.contains("/login")){
chain.doFilter(request, response);//放行请求
return;//结束当前方法的执行
}
//3.获取请求头中的令牌(token)
String token = request.getHeader("token");
log.info("从请求头中获取的令牌:{}",token);
//4.判断令牌是否存在,如果不存在,返回错误结果(未登录)
if(!StringUtils.hasLength(token)){//通过字符串长度判断
log.info("Token不存在");
Result responseResult = Result.error("NOT_LOGIN");
//把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)
String json = JSONObject.toJSONString(responseResult);
response.setContentType("application/json;charset=utf-8");
//响应
response.getWriter().write(json);
return;
}
//5.解析token,如果解析失败,返回错误结果(未登录)
try {
JwtUtils.parseJWT(token);
}catch (Exception e){
log.info("令牌解析失败!");
Result responseResult = Result.error("NOT_LOGIN");
//把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)
String json = JSONObject.toJSONString(responseResult);
response.setContentType("application/json;charset=utf-8");
//响应
response.getWriter().write(json);
return;
}
//6.放行
chain.doFilter(request, response);
}
}
使用到了一个第三方json处理的工具包fastjson。需要引入如下依赖:
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.76version>
dependency>
登录校验的过滤器我们编写完成了,接下来我们就可以重新启动服务来做一个测试,测试前先把之前所编写的测试使用的过滤器,暂时注释掉。直接将@WebFilter注解给注释掉即可。
-
测试1:未登录是否可以访问部门管理页面
首先关闭浏览器,重新打开浏览器,在地址栏中输入:localhost:8080/#/system/dept
由于用户没有登录,登录校验过滤器返回错误信息,前端页面根据返回的错误信息结果,自动跳转到登录页面了
-
测试2:先进行登录操作,再访问部门管理页面
登录校验成功之后,可以正常访问相关业务操作页面
拦截器Interceptor
什么是拦截器?
- 是一种动态拦截方法调用的机制,类似于过滤器。拦截器是Spring框架中提供的,用来动态拦截控制器方法的执行。
下面我们通过快速入门程序,来学习下拦截器的基本使用。拦截器的使用步骤和过滤器类似,也分为两步:1. 定义拦截器 2. 注册配置拦截器
自定义拦截器:实现HandlerInterceptor接口,并重写其所有方法
package com.itheima.interceptor;
//自定义拦截器
@Component
public class LoginCheckInterceptor implements HandlerInterceptor {
//目标资源方法执行前执行。 返回true:放行 返回false:不放行
@Override
public boolean preHandle(HttpServletRequest request,
HttpServletResponse response, Object handler) throws Exception {
System.out.println("preHandle .... ");
return true; //true表示放行
}
//目标资源方法执行后执行
@Override
public void postHandle(HttpServletRequest request,
HttpServletResponse response, Object handler, ModelAndView
modelAndView) throws Exception {
System.out.println("postHandle ... ");
}
//视图渲染完毕后执行,最后执行
@Override
public void afterCompletion(HttpServletRequest request,
HttpServletResponse response, Object handler, Exception ex) throws
Exception {
System.out.println("afterCompletion .... ");
}
}
注册配置拦截器:实现WebMvcConfigurer接口,并重写addInterceptors方法
package com.itheima.config;
@Configuration //代表其是配置类 还记得之前用过的@ConfigurationProperties吗
public class WebConfig implements WebMvcConfigurer {
//自定义的拦截器对象
@Autowired
private LoginCheckInterceptor loginCheckInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
//注册自定义拦截器对象
registry.addInterceptor(loginCheckInterceptor).addPathPatterns("/**");
//指定拦截器 设置拦截器拦截的请求路径( /** 表示拦截所有请求)
}
}
postman测试:
再来做一个测试:将拦截器中返回值改为false,使用postman,再次点击send发送请求后,没有响应数据,说明请求被拦截了没有放行。
拦截器Interceptor详解
拦截路径
在注册配置拦截器的时候,我们要指定拦截器的拦截路径,通过addPathPatterns("要拦截的路径")方法,就可以指定要拦截哪些资源。
在入门程序中我们配置的是/**,表示拦截所有资源。还可以指定不拦截哪些资源,只需要调用excludePathPatterns("不拦截的路径")方法,指定哪些资源不需要拦截。
@Configuration
public class WebConfig implements WebMvcConfigurer {
//拦截器对象
@Autowired
private LoginCheckInterceptor loginCheckInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
//注册自定义拦截器对象
registry.addInterceptor(loginCheckInterceptor)
.addPathPatterns("/**")//设置拦截器拦截的请求路径( /** 表示拦截所有请求)
.excludePathPatterns("/login");//设置不拦截的请求路径
}
}
在拦截器中除了可以设置/**拦截所有资源外,还有一些常见拦截路径设置:
| 拦截路径 | 含义 | 举例 |
|---|---|---|
| /* | 一级路径 | 能匹配/depts,/emps,/login,不能匹配 /depts/1 |
| /** | 任意级路径 | 能匹配/depts,/depts/1,/depts/1/2 |
| /depts/* | /depts下的一级路径 | 能匹配/depts/1,不能匹配/depts/1/2,/depts |
| /depts/** | /depts下的任意级路径 | 能匹配/depts,/depts/1,/depts/1/2,不能匹配/emps/1 |
执行流程
当浏览器来访问部署在web服务器当中的web应用时,定义的过滤器会拦截到这次请求。拦截后,先执行放行前逻辑,然后再执行放行操作。而由于我们当前是基于springboot开发的,所以放行之后是进入到了spring的环境当中,也就是要来访问我们所定义的controller当中的接口方法。
Tomcat并不识别所编写的Controller程序,但是它识别Servlet程序,所以在Spring的Web环境中提供了一个非常核心的Servlet:DispatcherServlet(前端控制器),所有请求都会先行到DispatcherServlet,再将请求转给Controller。
在controller当中的方法执行完毕之后,再回过来执行postHandle() 这个方法以及afterCompletion() 方法,然后再返回给DispatcherServlet,最终再来执行过滤器当中放行后的这一部分逻辑的逻辑。执行完毕之后,最终给浏览器响应数据。
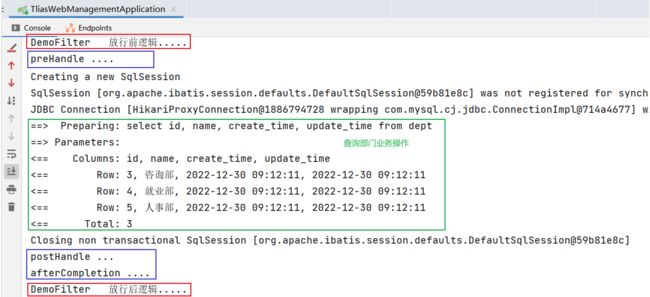
演示下过滤器和拦截器同时存在的执行流程:开启LoginCheckInterceptor拦截器和DemoFilter过滤器。
重启SpringBoot服务后,清空日志,打开Postman,测试查询部门:
所以过滤器和拦截器之间的区别主要是两点:
接口规范不同:过滤器需要实现Filter接口,而拦截器需要实现HandlerInterceptor接口。
拦截范围不同:过滤器Filter会拦截所有的资源,而Interceptor只会拦截Spring环境中的资源。
案例集成拦截器Interceptor
登录校验的业务逻辑以及操作步骤和登录校验Filter过滤器当中的逻辑是完全
一致的。
登录校验拦截器
//自定义拦截器
@Component //当前拦截器对象由Spring创建和管理
@Slf4j
public class LoginCheckInterceptor implements HandlerInterceptor {
//前置方式
@Override
public boolean preHandle(HttpServletRequest request,
HttpServletResponse response, Object handler) throws Exception{
//1.获取请求url
String url = request.getRequestURL().toString();
log.info("请求路径:{}", url); //请求路径:http://localhost:8080/login
//2.判断请求url中是否包含login,如果包含,说明是登录操作,放行
if(url.contains("/login")) return true;
//3.获取请求头中的令牌(token)
String token = request.getHeader("token");
log.info("从请求头中获取的令牌:{}",token);
//4.判断令牌是否存在,如果不存在,返回错误结果(未登录)
if(!StringUtils.hasLength(token)){
log.info("Token不存在");
//创建响应结果对象
Result responseResult = Result.error("NOT_LOGIN");
//把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)
String json = JSONObject.toJSONString(responseResult);
//设置响应头(告知浏览器:响应的数据类型为json、响应的数据编码表为utf-8)
response.setContentType("application/json;charset=utf-8");
//响应
response.getWriter().write(json);
return false;//不放行
}
//5.解析token,如果解析失败,返回错误结果(未登录)
try {
JwtUtils.parseJWT(token);
}catch (Exception e){
log.info("令牌解析失败!");
//创建响应结果对象
Result responseResult = Result.error("NOT_LOGIN");
//把Result对象转换为JSON格式字符串 (fastjson是阿里巴巴提供的用于实现对象和json的转换工具类)
String json = JSONObject.toJSONString(responseResult);
//设置响应头
response.setContentType("application/json;charset=utf-8");
//响应
response.getWriter().write(json);
return false;
}
//6.放行
return true;
}
}
注册配置拦截器
@Configuration //代表其是配置类 还记得在上一节用过的@ConfigurationProperties吗
public class WebConfig implements WebMvcConfigurer {
//自定义的拦截器对象
@Autowired
private LoginCheckInterceptor loginCheckInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
//注册自定义拦截器对象
registry.addInterceptor(loginCheckInterceptor)
.addPathPatterns("/**")
.excludePathPatterns("/login");//登录请求不拦截
}
}
登录校验的拦截器编写完成后,接下来我们就可以重新启动服务来做一个测试: (关闭登录校验Filter过滤器)
测试1:未登录是否可以访问部门管理页面。由于用户没有登录,校验机制返回错误信息,前端页面根据返回的错误信息结果,自动跳转到登录页面了。
测试2:先进行登录操作,再访问部门管理页面。登录校验成功之后,可以正常访问相关业务操作页面。
到此我们也就验证了所开发的登录校验的拦截器也是没问题的。登录校验的过滤器和拦截器,我们只需要使用其中的一种就可以了。
异常处理
看一下系统出现异常之后会发生什么现象,再来介绍异常处理的方案。
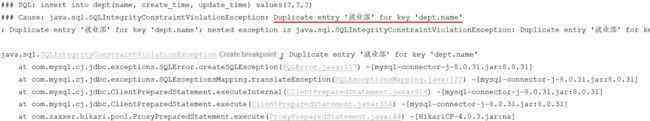
访问新增部门操作,且系统已经有了 “就业部” 部门,再增加一个就业部后,窗口关闭了,页面没有任何反应,就业部也没有添加上。 而此时发现网络请求报错了。
状态码为500,表示服务器端异常,打开idea看一下,服务器端出了什么问题。报错添加就业部这个部门时,违反了唯一约束。
出现异常之后响应回来的数据是一个JSON格式的数据。但这种JSON格式的数据不是我们开发规范当中所提到的统一响应结果Result,所以前端并不能解析出响应的JSON数据。
因为对于当前案例项目的异常没有做任何的异常处理,异常从Mapper一直往上抛,最终抛给框架之后返回了一个json的数据封装着错误信息。
那么在三层构架项目中,出现了异常,该如何处理?
方案一:在所有Controller的所有方法中进行try…catch处理
缺点:代码臃肿(不推荐)
方案二:全局异常处理器
好处:简单、优雅(推荐)
全局异常处理器
- 定义全局异常处理器非常简单,就是定义一个类,在类上加上一个注解@RestControllerAdvice,加上这个注解就代表我们定义了一个全局异常处理器。
- 在全局异常处理器当中,需要定义一个方法来捕获异常,在这个方法上需要加上注解@ExceptionHandler。通过@ExceptionHandler注解当中的value属性来指定我们要捕获的是哪一类型的异常。
package com.itheima.exception;
@RestControllerAdvice
public class GlobalExceptionHandler {
//处理异常
@ExceptionHandler(Exception.class) //指定能够处理的异常类型
public Result ex(Exception e) {
e.printStackTrace();//打印堆栈中的异常信息
//捕获到异常之后,响应一个标准的Result
return Result.error("对不起,操作失败,请联系管理员");
}
}
处理异常的方法返回值会转换为json后再响应给前端
因为其注解里含有@ResponseBody注解:
@RestControllerAdvice = @ControllerAdvice + @ResponseBody
重新启动SpringBoot服务,打开浏览器,再来测试一下添加已存在的"就业部" 这个操作:
可以看到出现异常之后,异常已经被全局异常处理器捕获了。然后返回的错误信息,被前端程序正常解析,然后提示出了对应的错误提示信息。