vue-element日历calendar组件个性化改造(备忘录圆点、点击事件)


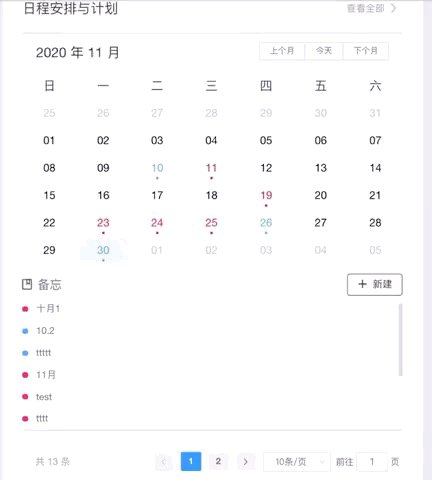
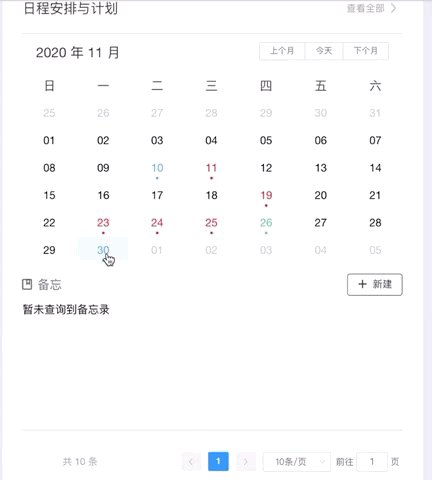
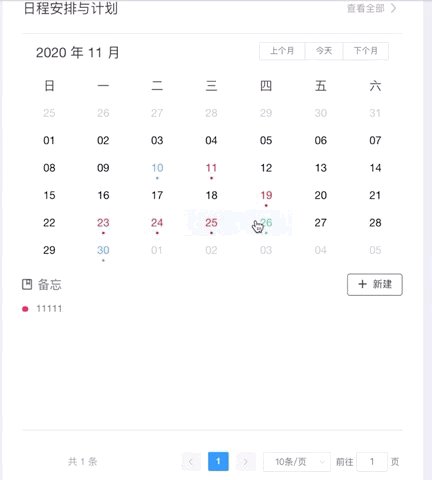
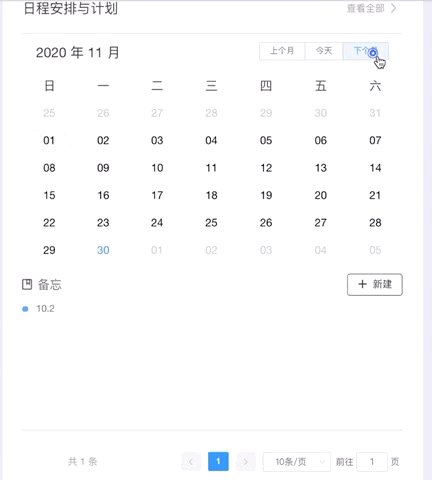
需求如图,总结如下
1.根据后台返回的数据,判断有备忘录的给出标注,memoLevel为紧急程度 1为紧急(红色),2一般(蓝色),3不重要(绿色),显示小圆点,
2.如果同一天出现很多条备忘录,根据第一条紧急程度显示圆点颜色,
3.点击每一天请求数据,显示当天的备忘录,
4.页面初始化显示当月数据
5.点击上个月、当天、下个月请求对应日期的数据
废话不说,上代码
html
<el-col :lg="10" :xl="10" class="col2">
<div class="card">
<div class="title">
<div class="text">日程安排与计划div>
<div @click="viewAdd" class="viewAll">
<div class="text">查看全部div>
<div class="img">
<img src="@/assets/image/icon_sidenav_arrownm.png" />
div>
div>
div>
<div class="line">div>
<div class="calendarContainer">
<el-calendar :first-day-of-week="7" v-model="date">
<template slot="dateCell" slot-scope="{ data }">
<div slot="reference" @click="updateMemo(data)">
<p
:class="{
'can-selected': dealMyDate(data.day).hasMemo,
red: dealMyDate(data.day).memoLevel / 1 == 1,
blue: dealMyDate(data.day).memoLevel / 1 == 2,
green: dealMyDate(data.day).memoLevel / 1 == 3,
}"
>
<span class="num">
{{ data.day.split("-").slice(1)[1] }}
span>
p>
div>
template>
el-calendar>
div>
<div class="memorandumTop">
<div class="memorandumTitle">
<div class="img">
<img src="@/assets/image/icon_homepage_memo.png" />
div>
<div class="memorandumText">备忘div>
div>
<div @click="dialogVisible = true" class="create">
<div class="plus">+div>
<div class="text">新建div>
div>
div>
<div class="memorandumListContainer">
<div :key="item.id" class="listItem" v-for="item in memorandumList">
<div class="type">
<div
class="unimportantPoint"
v-if="item.memoLevel == '3'"
>div>
<div class="normalPoint" v-if="item.memoLevel == '2'">div>
<div class="importantPoint" v-if="item.memoLevel == '1'">div>
div>
<div class="text">{{ item.memoContent }}div>
div>
<div v-if="memorandumList.length == 0">暂未查询到备忘录div>
div>
<div class="paginationContainer">
<el-pagination
:current-page="memorandumCurrentPage"
:page-size="memorandumPageSize"
:page-sizes="[10, 20, 30, 40]"
:total="memorandumTotal"
@current-change="memorandumCurrentChange"
@size-change="memorandumSizeChange"
background
layout="total, prev, pager, next, sizes, jumper"
>el-pagination>
div>
div>
el-col>
formatDate.js
export function timestampToTime (time) {
if(time){
var date = new Date(time) //时间戳为10位需*1000,时间戳为13位的话不需乘1000
let Y = date.getFullYear() + '-';
let M = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) + '-' : date.getMonth() + 1 + '-';
let D = date.getDate() < 10 ? '0' + date.getDate() + ' ' : date.getDate() + ' ';
let h = date.getHours() < 10 ? '0' + date.getHours() + ':' : date.getHours() + ':';
let m = date.getMinutes() < 10 ? '0' + date.getMinutes() + ':' : date.getMinutes() + ':';
let s = date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds();
return Y + M + D + h + m + s;
}else{
return ''
}
}
export function timestampToDay (time) {
if(time){
var date = new Date(time) //时间戳为10位需*1000,时间戳为13位的话不需乘1000
let Y = date.getFullYear() + '年';
let M = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) + '月' : date.getMonth() + 1 + '月';
let D = date.getDate() < 10 ? '0' + date.getDate() + '日' : date.getDate() + '日';
const w =date.getDay();
const weekObj={
1:'星期一',
2:'星期二',
3:'星期三',
4:'星期四',
5:'星期五',
6:'星期六',
0:'星期日',
}
return Y + M + D +weekObj[w];
}else{
return ''
}
}
export function timestampToMonth (time) {
if(time){
var date = new Date(time) //时间戳为10位需*1000,时间戳为13位的话不需乘1000
let Y = date.getFullYear() + '年';
let M = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) + '月' : date.getMonth() + 1 + '月';
return Y + M ;
}else{
return ''
}
}
js
import { timestampToTime } from "@/utils/formatDate.js"
import {
getMemoList,
addMemo,
editMemo,
delMemo,
} from "@/api/homepage/memo.js" //请求接口的api
export default {
data() {
return {
date: new Date(),
chooseDay: "",
saveMothData: [],
memorandumList: [],
memorandumCurrentPage: 1,
memorandumPageSize: 10,
memorandumTotal: 0,
}
},
created() {
this.$nextTick(() => {
// 点击上个月
let prevBtn1 = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(1)"
);
prevBtn1.addEventListener("click", () => {
let str = timestampToTime(this.date);
str = str.substring(0, 7);
const param = {
// pageNum: this.memorandumCurrentPage,
pageNum:1,
pageSize: this.memorandumPageSize,
param: {
month: str,
emplId: this.emplId,
},
};
this.queryMemoList(param, true);
});
// 点击今天
let prevBtn2 = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(2)"
);
prevBtn2.addEventListener("click", () => {
console.log(this.saveMothData);
let str = timestampToTime(this.date);
const param = {
today: str.substring(0, 10),
// pageNum: this.memorandumCurrentPage,
pageNum: 1,
pageSize: this.memorandumPageSize,
param: {
month: str.substring(0, 7),
emplId: this.emplId,
},
};
this.queryMemoList(param, true);
});
// 点击下个月
let prevBtn3 = document.querySelector(
".el-calendar__button-group .el-button-group>button:nth-child(3)"
);
prevBtn3.addEventListener("click", () => {
let str = timestampToTime(this.date);
str = str.substring(0, 7);
const param = {
// pageNum: this.memorandumCurrentPage,
pageNum: 1,
pageSize: this.memorandumPageSize,
param: {
month: str,
emplId: this.emplId,
},
};
this.queryMemoList(param, true);
});
});
},
mounted() {
this.queryMemoList(null, true);
},
methods:{
//处理请求回的数据,与日历数据相挂钩
dealMyDate(v) {
// console.log(v);
let len = this.saveMothData.length;
let res = {};
for (let i = 0; i < len; i++) {
if (this.saveMothData[i].memoDate == v) {
res.hasMemo = true;
res.memoLevel = this.saveMothData[i].memoLevel;
res.memoTime = this.saveMothData[i].memoTime;
break;
}
}
return res;
},
//点击日历上每一天更新备忘录列表
updateMemo(data) {
this.chooseDay = data.day;
this.memorandumCurrentPage = 1;
const param = {
pageNum: this.memorandumCurrentPage,
pageSize: this.memorandumPageSize,
param: {
day: data.day,
emplId: this.emplId,
},
};
this.queryMemoList(param);
},
//查询备忘录列表
queryMemoList(data, flag) {
// console.log(flag);
var param;
if (data) { //
param = data;
param.emplId = this.emplId;
} else { //不传data的情况,有可能是初次加载或者不传month也不传day
param = {
param: {
emplId: this.emplId,
},
pageNum: this.memorandumCurrentPage,
pageSize: this.memorandumPageSize,
};
}
// console.log(param, 'param')
getMemoList(param).then((res) => {
// console.log(res);
if (res.code == 200) {
this.memorandumList = res.data;
this.memorandumTotal = res.recordsTotal;
if (flag == true) {
this.saveMothData = res.data;
}
//如果点击今天按钮,请求当月数据,把当天数据过滤出来,既不影响日历所有圆点,又保证数据正确
if (
data &&
data.today == timestampToTime(new Date()).substring(0, 10)
) {
this.memorandumList = res.data.filter(
(v) => v.memoDate == data.today
);
}
}
if (res.data.length == 0) {
this.$message.success("暂无数据!");
}
});
},
}
}
css
.calendarContainer {
width: 100%;
height: 350px;
.el-calendar {
width: 100%;
height: 350px;
/deep/ .el-calendar__header {
width: 100%;
height: 56px;
border-bottom: none;
.el-calendar__title {
font-size: 20px;
color: #333333;
}
}
/deep/ .el-calendar__body {
width: 100%;
height: 293px;
padding: 0;
thead {
th {
font-size: 18px;
color: #333333;
padding: 10px 0;
}
}
.el-calendar-table__row {
height: 40px;
.prev {
border: none;
.el-calendar-day {
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
}
.current {
border: none;
.el-calendar-day {
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
}
.next {
border: none;
.el-calendar-day {
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
}
}
}
}
}
.memorandumTop {
width: 100%;
height: 32px;
display: flex;
justify-content: space-between;
align-items: center;
.memorandumTitle {
display: flex;
justify-content: flex-start;
align-items: center;
.img {
width: 14px;
height: 16px;
display: flex;
justify-content: center;
align-items: center;
img {
width: 14px;
height: 16px;
}
}
.memorandumText {
margin-left: 8px;
font-size: 18px;
color: #666666;
}
}
.create {
width: 82px;
height: 32px;
background-color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #666666;
box-sizing: border-box;
border-radius: 4px;
.plus {
height: 30px;
line-height: 24px;
font-size: 24px;
color: #333333;
}
.text {
margin-left: 8px;
font-size: 14px;
color: #333333;
}
}
}
.memorandumListContainer {
margin-top: 12px;
width: 100%;
height: 184px;
overflow-y: scroll;
overflow-x: hidden;
padding-right: 1.7%;
&::-webkit-scrollbar {
width: 6px;
}
&::-webkit-scrollbar-thumb {
background-color: #d8dce6;
border-radius: 3px;
}
&::-webkit-scrollbar-track {
background-color: #ffffff;
}
.listItem {
margin-bottom: 16px;
width: 100%;
display: flex;
justify-content: flex-start;
align-items: flex-start;
.type {
width: 8px;
height: 16px;
display: flex;
justify-content: center;
align-items: center;
.unimportantPoint {
width: 8px;
height: 8px;
background-color: #47cf89;
border-radius: 50%;
}
.normalPoint {
width: 8px;
height: 8px;
background-color: #46a2ff;
border-radius: 50%;
}
.importantPoint {
width: 8px;
height: 8px;
background-color: #ff194c;
border-radius: 50%;
}
}
.text {
margin-left: 12px;
display: flex;
justify-content: flex-start;
align-items: center;
font-size: 14px;
color: #666666;
}
}
}
.paginationContainer {
border-top: 1px solid #d8dce6;
width: 100%;
height: 91px;
display: flex;
justify-content: center;
align-items: center;
/deep/ .el-pagination {
width: 100%;
height: 32px;
display: flex;
justify-content: flex-end;
align-items: center;
.el-pagination__total {
font-size: 14px;
color: #999999;
margin-right: calc(100% - 430px);
}
.el-pagination__sizes {
margin-right: 2px;
}
.el-pagination__jump {
margin-left: 0;
}
}
}
.can-selected {
width: 100%;
height: 100%;
text-align: center;
.num {
position: relative;
text-align: center;
}
.num::after {
content: "·";
display: block;
position: absolute;
left: 0;
right: 0;
bottom: -22px;
font-size: 30px;
}
}
.can-selected.red {
color: red;
}
.can-selected.blue {
color: #46a2ff;
}
.can-selected.green {
color: #47cf89;
}
.content-item {
display: flex;
align-items: center;
}
欢迎大佬提出更好的方案