- 微服务 - 中级篇
编程在手天下我有
微服务架构云原生
微服务-中级篇一、微服务架构深化(一)服务拆分原则(二)服务通信方式二、微服务技术选型(一)开发框架(二)容器技术三、微服务实践与优化(后续会详细分析)一、微服务架构深化(一)服务拆分原则1.业务功能内聚性核心概念是将逻辑上紧密关联的业务功能组合在一个微服务中。以电商系统为例,用户管理模块包含用户注册、登录、个人信息修改、密码重置等功能。这些功能围绕用户实体展开,相互之间存在紧密的业务逻辑联系。将
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- knife4j,微服务聚合Swagger文档
图书馆的小盆友
java开发相关微服务javamicroservices
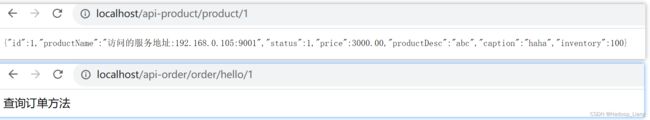
前置知识我们将采用Nacos作为注册中心,Gateway作为网关,使用knife4j来生成API文档,对这些技术不了解的朋友可以看下下面的文章。SpringCloudGateway:新一代API网关服务SpringCloudAlibaba:Nacos作为注册中心和配置中心使用给Swagger换了个新皮肤,瞬间高大上了!应用架构我们理想的解决方案应该是这样的,网关作为API文档的统一入口,网关聚合所
- ngx_http_conf_port_t
若云止水
http网络协议网络
定义在src\http\ngx_http_core_module.htypedefstruct{ngx_int_tfamily;in_port_tport;ngx_array_taddrs;/*arrayofngx_http_conf_addr_t*/}ngx_http_conf_port_t;该结构体用于在Nginx配置阶段存储监听端口的配置信息,是listen指令解析后的核心数据结构。它将同一
- 【Docker系列四】Docker 网络
Kwan的解忧杂货铺@新空间代码工作室
s4Docker系列docker网络容器
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- nginx-部署Python网站项目
skyQAQLinux
pythonlinuxnginx服务器
一、部署Python网站项目实验要求配置Nginx使其可以将动态访问转交给uWSGI安装Python工具及依赖1)拷贝软件到proxy主机[root@server1~]#scp-r/linux-soft/s2/wk/python/192.168.99.5:/root2)安装python依赖软件[root@proxy~]#yum-yinstallgccmakepython3python3-devel
- docker避免容器中的内容被挂载的空目录覆盖(比如nginx的html目录)
dockervolume
我有一个镜像jb:1.0,镜像中/jb下有一些内容需要挂载到宿主机来dockervolumecreatejb_volumedockerrun--namejb-v/home/dcw/data:/data--mountsource=jb,target=/jb-itdjb:1.0如果想修改宿主机中的内容可以通过下面命令找到挂载的内容在宿主机的位置dockerinspectjbimage.png
- Go语言常用框架及工具介绍
半桶水专家
golang入门golang开发语言后端
在Go语言开发中,框架和工具的选择能够显著提升开发效率和项目可维护性。以下是Go生态中常用的框架分类及详细介绍:一、Web框架Gin特点:轻量级、高性能,基于httprouter实现快速路由。优势:适合API开发,中间件支持丰富(如日志、CORS、JWT等),社区活跃。适用场景:高并发API服务、微服务、中小型Web应用。示例:r:=gin.Default()r.GET("/ping",func(
- Mayfly-Go 开源项目教程
方蕾嫒Falcon
Mayfly-Go开源项目教程mayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-go项目介绍Mayfly-Go是一个基于Go语言开发的开源项目,旨在提供一个轻量级、高性能的微服务框架。该项目由Dromar
- 为微服务架构增加聚合层
hello_world!
云原生springboot
最近公司业务繁忙,全力以赴在做狐小E,一直没时间做技术分享,现在上线了,终于有时间来写点东西。网关是微服务架构不可或缺的一部分,作为微服务架构的唯一入口,将所有请求转发到后端对应的微服务上去,同时又可以将各个微服务中的通用功能集中到网关去做,而不是在每个微服务都实现一遍,比如权限校验,限流,熔断和监控等。如图所示,这是个典型的前后端分离的微服务架构,但这个架构在的问题是,一个接口无法同时满足不同场
- Java后端开发技术详解
小二爱编程·
java开发语言
Java作为一门成熟的编程语言,已广泛应用于后端开发领域。其强大的生态系统和广泛的支持库使得Java成为许多企业和开发者的首选后端开发语言。随着云计算、微服务架构和大数据技术的兴起,Java后端开发的技术栈也不断演进。本文将详细介绍Java后端开发的核心技术,包括Java基础、常见框架、数据库操作、缓存技术、异步编程等。1.Java基础:理解面向对象的编程Java是一种面向对象的编程语言,面向对象
- Nginx 接入 Keepalived 实现高可用,让你的网站稳如泰山!
OutOfMemory~~
nginx服务器前端
一、往期内容回顾前面提到nginx可以实现后端服务的负载均衡,来使得后端的服务能力得到水平的扩展。但是怎么保证nginx的高可用呢,如果nginx挂了,还怎么持续提供服务呢?今天我们就来讲一讲Keepalived实现高可用的方案。二、什么是高可用?Keepalived高可用架构是什么?简单来说,高可用就是让你的网站服务时刻在线,即使出现硬件故障、网络波动等问题,也能快速恢复,保证用户访问不受影响。
- 使用nginx实现ssh跳板机
Eddy5x
ShellDockernginxssh运维
使用nginx实现ssh跳板机基础环境nginx安装检查NGINX支持STREAM模块配置NGINX转发TCP流量基础环境跳板机,IP:192.168.3.174控制机01,IP:192.168.2.78控制机02,IP:192.168.2.79控制机01、控制机02只允许跳板机访问。nginx安装这里使用docker-compose安装#docker-compose.ymlversion:'3.
- 奇迹科技:蓝牙网关赋能少儿篮球教育的创新融合案例研究
Ms_lan
蓝牙网关北京桂花网智慧体育
一、引言本文研究了福建奇迹运动体育科技有限公司(简称‘奇迹科技’)如何利用其创新产品体系和桂花网蓝牙网关M1500,与少儿篮球教育实现深度融合。重点分析其在提升教学效果、保障训练安全、优化个性化教学等方面的实践与成效,为教育机构和从业者提供参考。二、企业背景奇迹科技由国资上市企业浙数集团与福建省互联网十强企业来玩互娱联合注资成立,专注于数字化体育产业,业务包括数字体育科技研发、打造并运营少儿科技篮
- java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
- 微服务SpringCloud配置Gateway网关
weixin_46088323
springcloud微服务gateway
微服务SpringCloud配置Gateway网关1.新建Modulecloud-gateway-gateway95272.pom文件添加修改org.springframework.cloudspring-cloud-starter-gatewayorg.springframework.cloudspring-cloud-starter-netflix-eureka-client3.yml文件配置
- nginx请求限流设置:常见的有基于 IP 地址的限流、基于请求速率的限流以及基于连接数的限流
绝顶少年
nginxtcp/ip运维
在Nginx中可以通过不同的方式进行请求限流,常见的有基于IP地址的限流、基于请求速率的限流以及基于连接数的限流等,以下为你详细介绍各种限流设置的实现方法。基于IP地址的限流这种方式可以限制每个IP地址在一定时间内的请求次数。配置步骤定义限流区域:在http块中定义一个限流区域,使用limit_req_zone指令。http{#定义一个名为one的限流区域,使用$binary_remote_add
- Nginx + CertBot 配置HTTPS泛域名证书(Rocky Linux 9.4)
#安装nginx此步省略,以nginx安装在'/usr/local/nginx-1.23.3'目录为例#1.安装certbot#更新包列表sudodnfupdate#安装EPEL仓库:EPEL仓库提供了许多有用的软件包,包括certbotsudodnfinstall-yepel-release#安装Certbot和Nginx插件。dnfinstall-ycertbotpython3-certbot
- Nginx核心知识100讲
janthinasnail
linux
详见:作者网站:http://www.taohui.pub/视频原网站:https://time.geekbang.org/course/intro/138?device=geekTime.android视频地址:https://www.bilibili.com/video/BV1w7411v74u文档地址:https://github.com/russelltao/geektime-nginx
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 微服务架构中的服务发现与负载均衡
egzosn
架构微服务服务发现负载均衡云原生
1.引言在微服务架构中,服务发现(ServiceDiscovery)和负载均衡(LoadBalancing)是两个核心组件,它们确保了服务之间的高效通信和资源的合理分配。本文将深入探讨服务发现和负载均衡的基本概念、实现方式以及在实际应用中的最佳实践。2.服务发现2.1什么是服务发现?服务发现是微服务架构中的一个关键机制,它允许服务动态地找到并与其他服务通信。由于微服务通常运行在动态环境中,服务的实
- Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构
egzosn
nginx负载均衡架构运维
Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构一、负载均衡的核心价值当单台服务器无法承载高并发流量时,负载均衡通过将请求分发到多台服务器,实现:横向扩展:突破单机性能瓶颈故障隔离:自动剔除异常节点动态调度:根据策略优化资源利用率二、Nginx原生负载均衡策略1.轮询(RoundRobin)配置示例:upstreambackend{server192.168.1.10:8080;s
- Ubuntu使用Docker部署Nginx并结合内网穿透实现公网远程访问
鸭鸭渗透
eureka云原生
目录1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用Ubuntu
- 【 现代后端架构演进:微服务设计与云原生】
蝉叫醒了夏天
架构云原生微服务
现代后端架构演进:微服务设计与云原生一、架构演进历程1.单体架构到分布式系统单体架构瓶颈典型问题:代码耦合(代码行超百万级)、扩展困难(垂直扩容成本>105>10^5>105美元/节点)、技术栈固化故障扩散:数据库连接池耗尽导致全站瘫痪SOA(面向服务架构)引入ESB(企业服务总线),服务间通信延迟增加30-50ms典型案例:电信计费系统(服务拆分粒度以模块为单位)2.微服务革命(2014-)核心
- K8S之POD调度
〰振振 ༽
K8Skubernetesdocker容器
K8S-Pod调度1、Deployment/RC:全自动调度简述Deployment或RC的主要功能就是自动部署一个容器应用的多份副本,及持续监控副本的数量并维持该值。创建Deploymentkubectlcreate-fnginx-deployment.yaml#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name
- Nginx 在 Ubuntu 上的安装与配置指南
一回生二回熟
Ubuntunginxubuntu运维
Nginx在Ubuntu上的安装与配置指南Ubuntu的软件管理工具已经提供了Nginx的安装包,如果不需要借助Docker等其他容器化工具对Nginx进行管理,可以直接通过Ubuntu自带的软件管理工具轻松安装Nginx。本指南将详细介绍Nginx的安装过程、安装后的检查方法、服务的管理以及基本的配置步骤,帮助你快速上手并正确使用Nginx。1.安装Nginx安装Nginx非常简单,只需使用以下
- Ubuntu检查并启用 Nginx 的stream模块或重新安装支持stream模块的Nginx
一回生二回熟
Ubuntuubuntunginx
stream模块允许Nginx处理TCP和UDP流量,常用于负载均衡和端口转发等场景。本文将详细介绍如何检查Nginx是否支持stream模块,以及在需要时如何启用该模块。1.检查Nginx是否支持stream模块首先,需要确认当前安装的Nginx是否已经编译并启用了stream模块。可以通过以下命令查看Nginx的编译参数:nginx-V2>&1|grep--'--with-stream'•有输
- [每周一更]-(第137期):Go + Gin 实战:Docker Compose + Apache 反向代理全流程
ifanatic
每周一更容器Gogolanggindocker
文章目录**1.Go代码示例(`main.go`)****2.`Dockerfile`多段构建**3.构建Docker镜像**4.`docker-compose.yml`直接拉取镜像****5.运行容器****6.测试API**7、配置域名访问**DNS解析:将域名转换为IP地址****DNS寻址示例**8.错误记录访问路径ip+端口:端口可以了,但是小程序中不支持该格式,还需要配置nginx代理
- 使用 Nginx 实现镜像流量:提升系统可用性与负载均衡
绝顶少年
nginx负载均衡java
在现代分布式系统中,确保高可用性和负载均衡是至关重要的。Nginx作为一个高性能的反向代理服务器,不仅可以用于负载均衡,还可以通过镜像流量(TrafficMirroring)功能,将实时流量复制到其他服务器,用于测试、监控或数据分析,而不会影响生产环境。本文将详细介绍如何使用Nginx实现镜像流量。(有时候只是实现单接口的数据共享也同样可以采用单接口配置!如果你遇到按照配置完成后主服务器实现了转发
- Python Web框架 Flask vs Django vs FastAPI
ZengDerby
pythonflaskfastapidjango
如果您需要构建大型的、功能丰富的应用程序,Django可能是一个很好的选择。如果您需要更灵活的框架,可以选择Flask来定制开发。而对于追求极致性能和高并发处理的项目,FastAPI可能是一个更加理想的选择。优缺点Flask在小型项目或微服务理想的选择。Flask灵活且轻量,非常适合快速开发小型应用。Flask是一个非常灵活的框架,它允许您根据项目需求进行定制。您可以根据需要选择合适的插件和扩展。
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS