Advanced Materials_Ben Cloward
Episode2——Sparkling Snow Shader
这一集来制作一个闪闪发光的雪的材质
用到的材质是这个
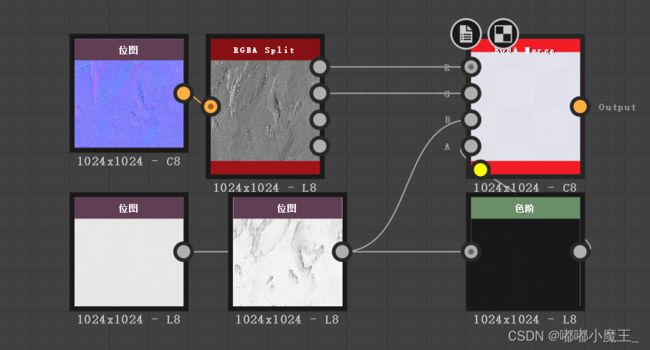
下载的是4K的,但是为了性能考虑需要优化一下这个纹理,把法线分为主要的和细节法线,主N为1024,细节N为512,,主N只保留RG通道,B通道是根据RG通道算出来的,然后AO和Smoothness放入主N的BA通道。
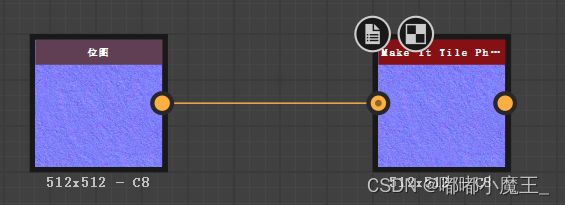
然后细节N可以用Make it Tile Photo Color修一下,让平铺边缘不是那么明显
还需要制作一张用于闪闪发光的灰度图,滤镜——杂色——添加杂色——数量25%单色高斯分布——色阶从左往右拉到233
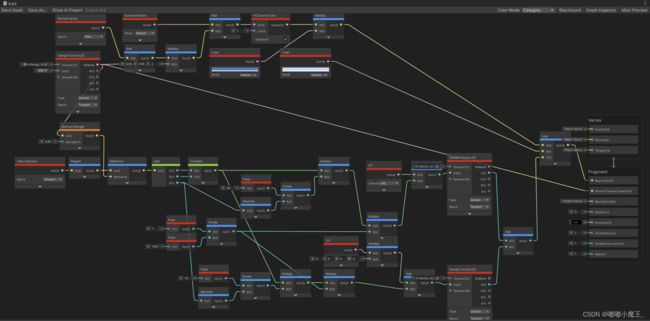
着色器阶段
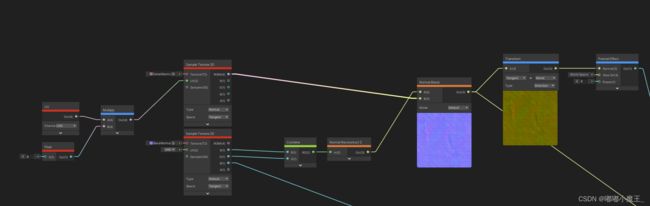
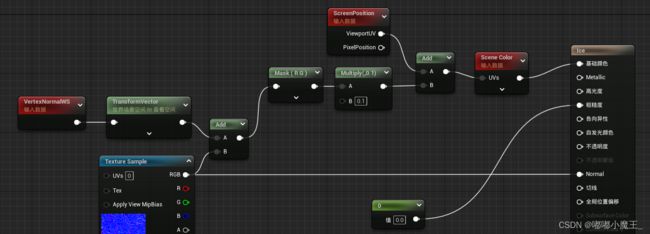
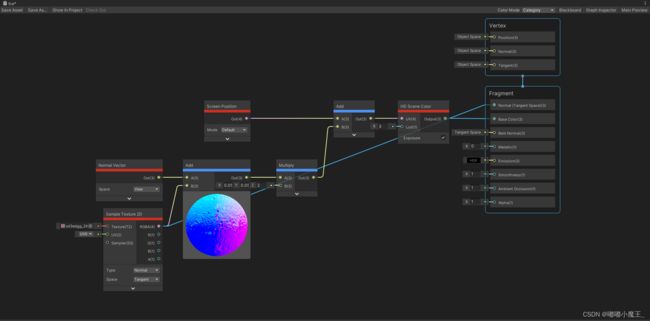
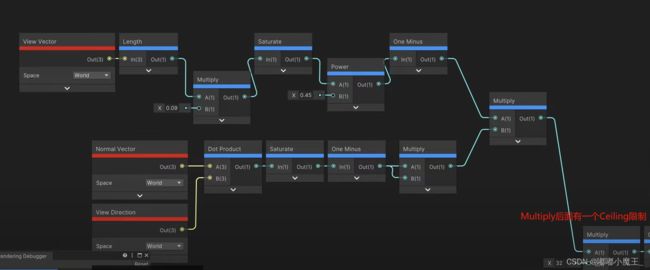
先处理这张闪闪发光的图,这里要用到屏幕坐标空间,将平铺好的和这个屏幕空间的相乘
并用Lambert控制发光范围,老版本无MainLight节点所以用了一个Vector3代替
法线这里推荐先将主N的RG通道单独拿出来Combine,然后用Normal Reconstruct z解码,之后再用Normal Blend进行混合(如果显示不正确就需要将主N的范围映射到-1~1,不同版本SG可能会不一样,视情况而定),还需要做一个fesnel效果要,这个节点要用到世界空间法线所以需要转一下(但好像不连这个法线效果会更好一点,看需求)
AO和Smoothness就在主N的BA通道里面,颜色从下载的贴图来看几乎是一个颜色,这里我们用215(0.88)代替,然后fresnel和Color相加组成BaseColor,最后需要将自发光的值乘一个较高的数字才能看见
Unreal中实现也差不多,屏幕UV那一块可能会有点不一样
![]()
Episode 3——Rock Shader
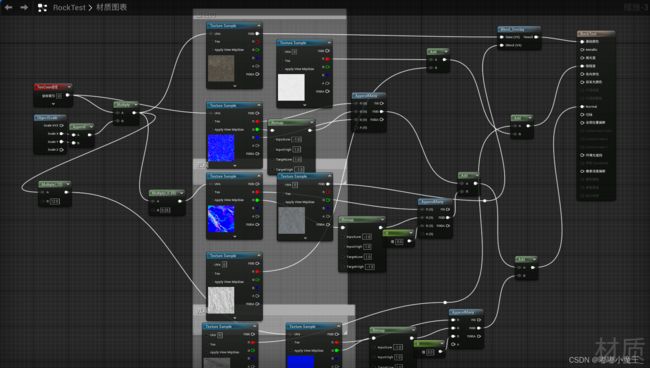
岩石shader
这一集最主要的点就是,uv比例跟着模型一起缩放,使得贴图细节不会因为模型放大而缺失,用到的节点是OObjectScale(有这种情况就是两块一样的岩石,一块放大了另一块没放大,然后他两拼在以前就会不搭,而且放大了的岩石放大之后细节也会缺失严重)。
制作上需要给贴图进行打包,基础的一套,宏观一套,微观一套。因为我比较懒所以没打包直接连的,下面做个表列一下打包通道。宏观法线贴图需要显得大一点,所以需要教程里面乘了0.25,微观法线贴图是凑近了看的,理论上得缩小,所以教程里面进行了平铺乘了12。法线混合这里是保留了主N的RGB,宏观和微观的B通道为0,然后把这三个加起来,Roughness也是加。颜色则是用Overlay节点进行混合
| 主要材质 | BaseColor用RGB Roughness用A通道 | RG法线 | B为AO |
| 宏观 | RG法线 | B为Roughness | A为影响颜色的灰度 |
| 微观 | RG法线 | B为Roughness | A为影响颜色的灰度 |
解答一下以前遇到的一个疑问,把Roughnes打包进A通道不会受sRGB的影响吗,Ben给出的回答是A通道不受影响(请忽略我使用了中文翻译)
意外收获:以前老是会在PS里面翻转法线,很懒导致我在看教程的时候直接使用Remap进行映射(-1~1映射到1~-1),这样UE里面就能显示正确,然后Smoothnes则是OneMinus得到。还有就是Unity里面有解码法线节点叫做Normal Unpack(Ben终于告诉了我们,不用再乘2减1了,耶斯!)UE的转折快捷键是按G然后左键双击那个线
Episode 4——Snowy Rock Shader
顶部带雪的岩石材质
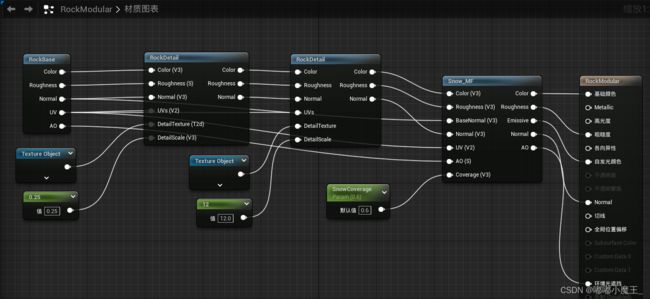
大的思路就是,unity取G通道,Unreal取B通道来做遮罩,然后通过一些参数来控制这个范围(下面这个MF是本集的关键)用Lerp来混合岩石和雪
然后将基础模型的一些信息做成材质函数,细节法线宏观法线也做,雪也也一样
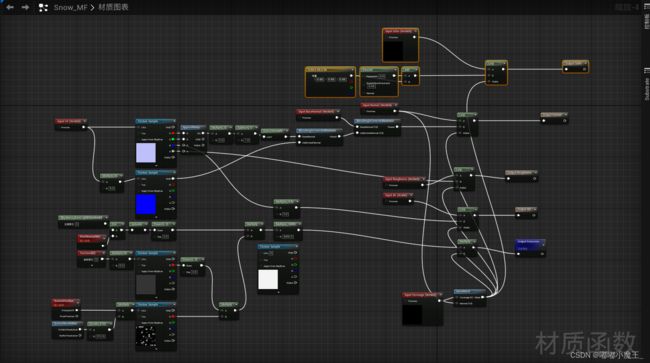
Snow_MF
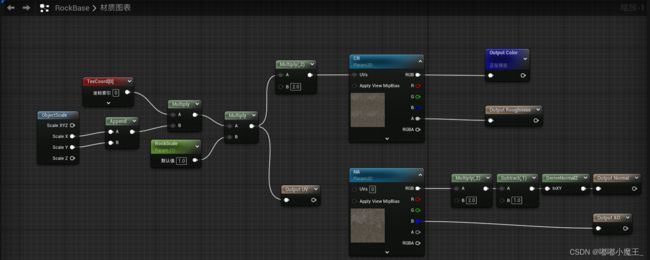
RockBase_MF
RockDetail_MF
最终的RockModular
Unity中也差不多这里就不连了(好懒(๑→ܫ←))
Episode 5——Ice Shader Part 1
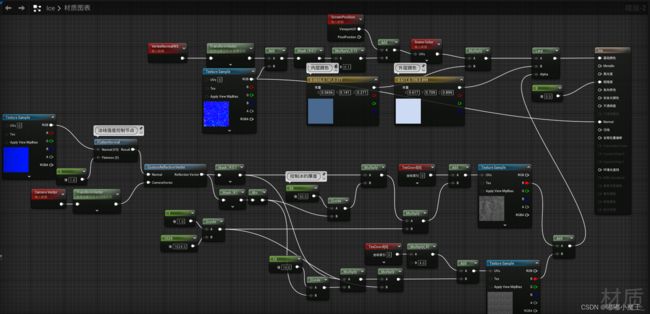
冰着色器的第一部分
Unreal需要把shader设置为半透明,光照模式设置为表面半透体积
Unity中则是只需要将Shader设置为Transparent,Alpha值为1,因为是采样了Sence Color所以不需要使用半透明。LOD值为Secnce Color的模糊程度
Eipsode 6——Ice Shader Part 2
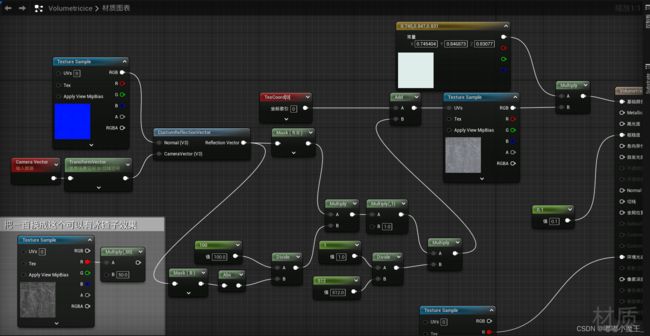
冰着色器的第二部分(体积冰的效果)
为什么不写详细点?因为我没听懂(虽然哥们没听懂,但是哥们的节点都是对的请放心),有需要再回来考古吧
升级版
unity中实现
Episode 7——Metal Shader
带有彩虹色的金属
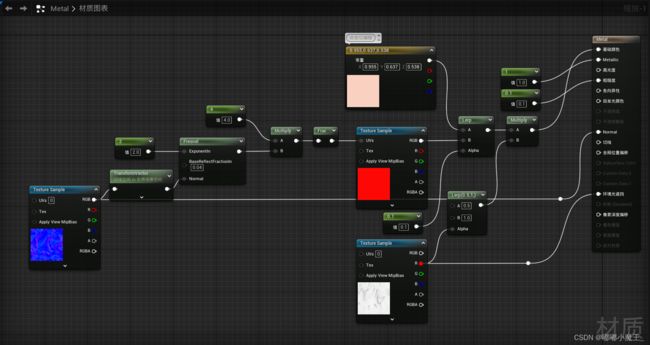
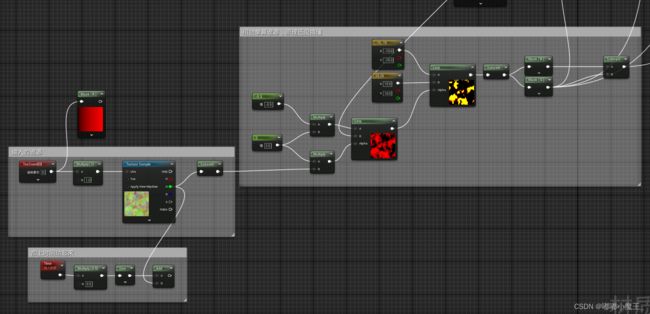
思路就是用Frsnel做为UV坐标来采样那个彩虹图,但是要将着色器从非金属变为金属得先把Metallic设置为1。下面这个是彩虹图,一个512x1的长图
![]()
Unreal中实现 颜色乘上AO是为了获取Specular Occlusion
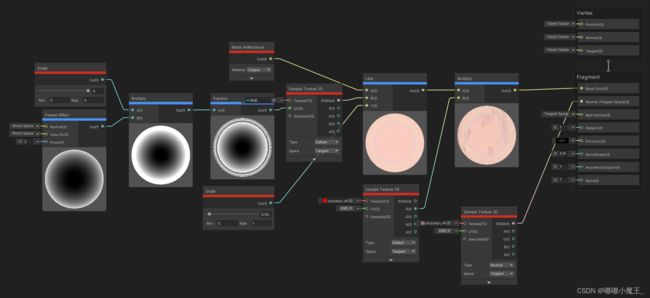
Unity中实现,unity中有一个Metal Reflectance节点能返回物理材质的金属反射 (Metal Reflectance) 值。可使用节点上的 Material 下拉选单参数选择要使用的材质。
unity中获取Specular Occlusion可以在Graph Settings——Advanced Options——Specular Occlusion——From AO,这样就不用和颜色相乘(两种操作只能选一种)
Episode 8——Subsurface Scattering
次表面散射的几种实现方式
次表面散射是指当光线穿过物体表面并在内部反弹后以不同的方式出现在物体上的效应,想象一下,当你站在一个黑暗的房间里面,用强光手电筒照在手的后面,你会看到次表面散射内部的效应。手电筒的光线进入你的皮肤,反弹并在各个地方出现。光线被散射并带上你手内部的颜色,这就是次表面散射。当渲染普通的不透明物体时,我们从光线进入表面开始,光线击中表面并反射出来。反射到特定方向的光线经常被称为镜面光,而在各个方向散射的光线被称为漫反射光。然而,当我们渲染半透明或半透明的表面时,光线也可以进入物质而不仅仅是反射 。进入物质的光线在内部四处散射,然后在不同位置出现,而不是从一个特定点反射。根据材料的厚度,一些光甚至可能穿透并从另一侧出现,这就是透射光。因此,当我们谈论次表面散射时,我们指的是可能出现在物体亮侧的散射光,以及出现在物体暗侧的透射光。
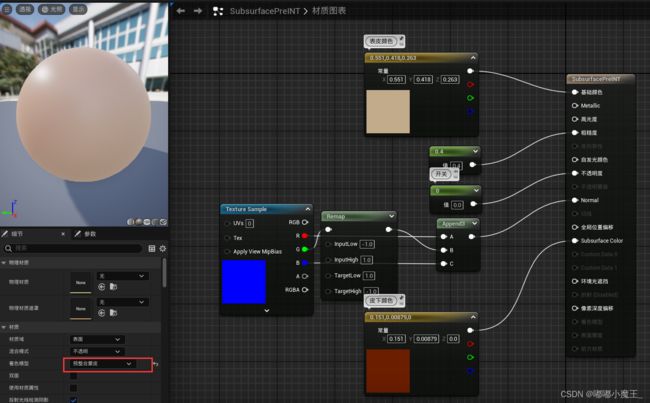
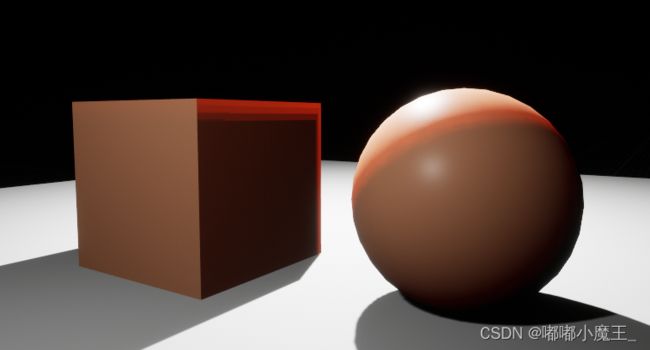
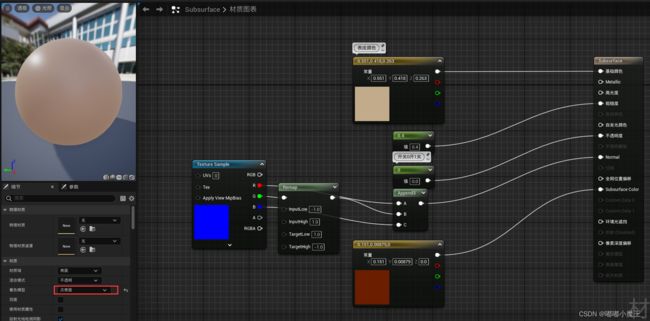
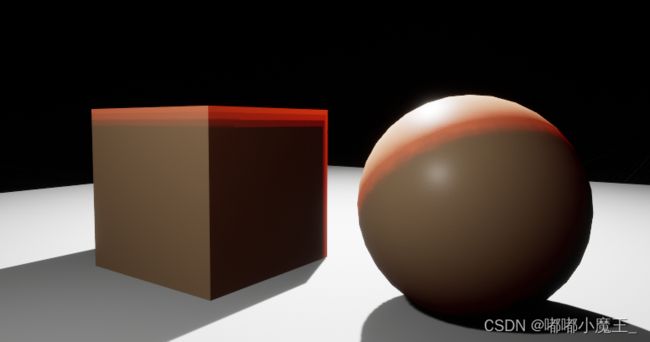
预积分次表面散射
次表面的实现方式
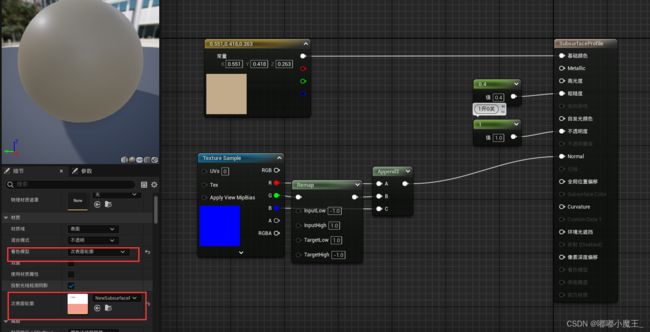
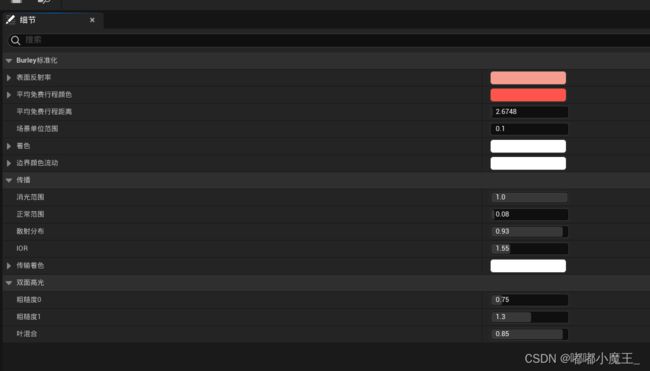
最后一个是使用一个配置文件,效果是最好的,配置文件右键在材质层级下创建
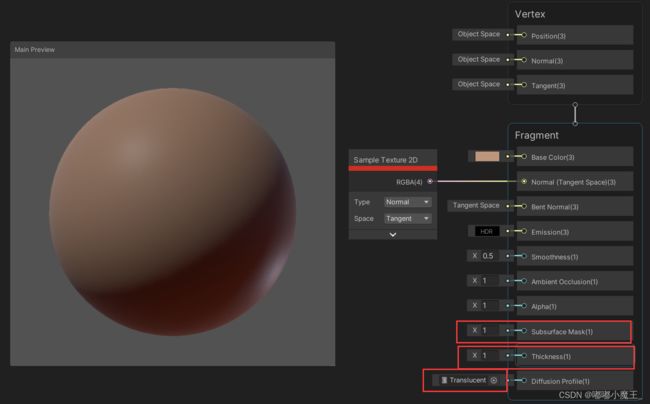
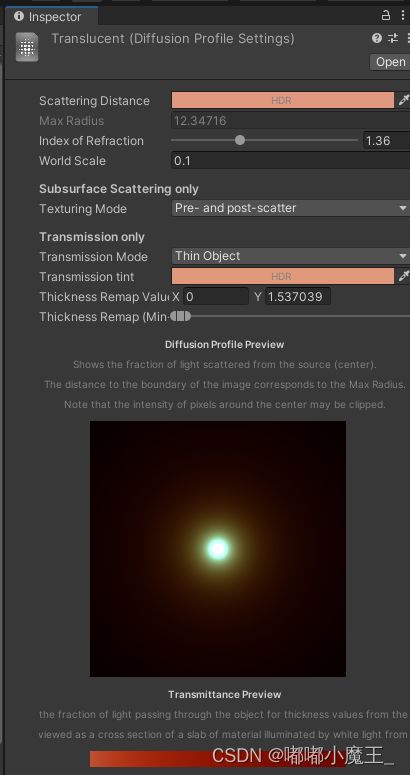
下面介绍unity的实现,需要将Material Type设置为Subsurface Scattering然后再创建一个Diffusion Profile。以及SubsurfaceMask可以控制区域,然后Thickness可以控制厚度,例如耳尖可以让厚度薄一点
Episode 9——Car Paint
介绍几种车漆材质
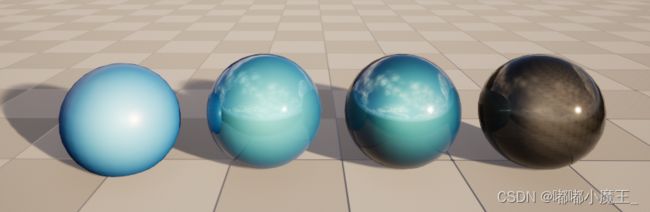
第一种,使用渐变和Fresnel实现
第二种,bulingbuling的感觉 ,要使用高版本SG里面的Voronoi
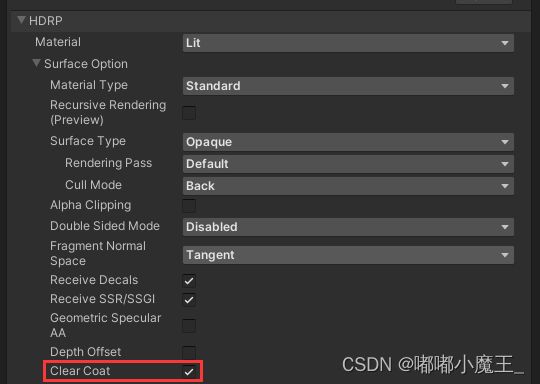
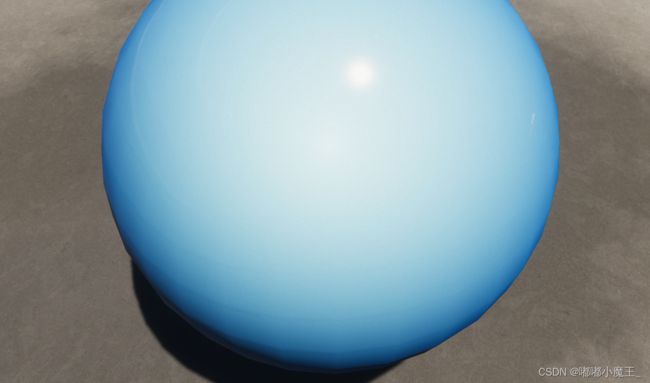
第三种,清漆。在Surface Option下勾选Clear Coat
第四种,碳纤维。表面平整,内部看似有纹理起伏才是正确的碳纤维质感。
Unreal中实现也差不多,只不过没有渐变节点,可以使用一个Lerp节点,渐变图也没有,可以自己导入一个。然后是清漆Clear Coat被翻译成了透明图层。但是碳纤维材质虚幻有一个更昂贵的实现方式,就是可以给碳纤维内部赋予法线贴图,使其效果更好(需要的话回视频考古)
Episode 10——Fabric Shader
介绍更为准确的布料实现方式
如果使用默认的着色模型可能会导致布料变成塑料的效果
Unreal中需要将着色模型设置为布料,然后通过Cloth和Fuzz Color来控制布料的表现形式
Color控制是否为布料,Fuzz Color为表面绒毛量,数值约大约白(都可以用一张灰度图控制,不要仅局限与数字)
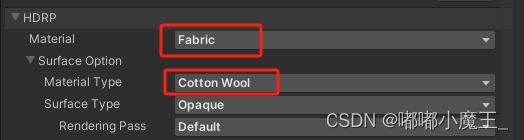
Unity是Material设置为Fabric,Material Type根据需要设置为Cotton Wool(棉)或者Silk丝绸
效果看起来还是挺好的
Episode 11——Brushed Metal Shader
金属拉丝效果
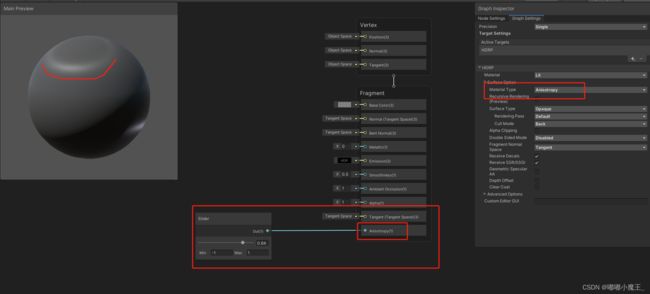
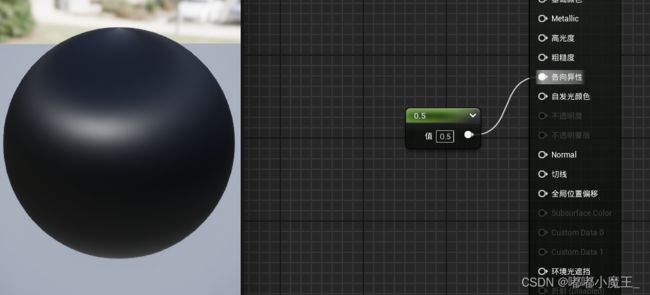
首先来看看各项异性的解释PBR材质的各向异性 - 知乎 (zhihu.com)
Unity中实现,最下面的值控制经纬线Material Type | High Definition RP | 15.0.6 (unity.cn)
Unreal中实现Material Inputs in Unreal Engine | Unreal Engine 5.1 Documentation
Episode 12——Eye Shaders
眼睛
Unity和Unreal都有示例,去下载就行,unity在PackageManager。Unreal下载MetaHuman
Chat GPT总结
-
头发网格或几何形状:创建逼真的眼睛效果通常需要对眼球和角膜的几何形状进行建模。这可以通过使用3D建模工具来实现。
-
材质和纹理:眼球的外观通常由材质和纹理组成。在Unity和Unreal Engine中,你可以使用材质编辑器来创建适当的材质,并应用纹理,以模拟眼球的外观,包括角膜、虹膜和巩膜。
-
高光和反射:模拟眼睛的逼真效果需要考虑到高光和反射。这些可以通过精心设置材质的光泽属性来实现,以模拟眼球表面的反射行为。
-
透明度:眼球是透明的,允许光线穿过。透明度属性可以用来模拟眼球的透明性,以便更好地渲染眼睛。
-
睫毛和眼眶:在逼真眼睛效果中,也要考虑到眼睛周围的细节,如睫毛和眼眶。这些细节可以添加到眼睛的模型中,或者可以在纹理和材质中进行模拟。
Episode 13——Hair Shaders
头发丝
Chat GPT总结
-
头发的属性:在视频中,你提到了头发的一些主要属性,包括颜色、反射特性、透明度和变异性。这些属性对于创建逼真的头发着色器非常重要。
-
头发的几种渲染方法:你展示了在Unity中使用的三种不同的头发渲染方法,包括使用头发细分、头发卡片和物理头发卡片。这些方法允许根据性能需求选择适当的渲染方法。
-
头发材质属性:你介绍了头发材质的属性,如颜色、毛发类型(黑色、金色等)、光泽度、透明度和变异性。这些属性允许你微调头发的外观,以获得所需的效果。
-
头发的着色器设置:你演示了Unreal Engine中的头发着色器设置,包括颜色饱和度、颜色调整、光泽度、反射高光、透明度等设置,以帮助控制头发的外观。
Episode 14——Sand Shader
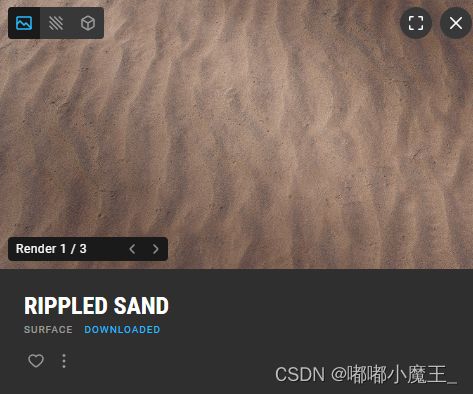
沙子材质
用的是这个做示例
对基础的法线贴图依旧是保留RG通道,颜色贴图去色矫正之后存在法线贴图的B通道中,这个中间的调整块要拉到黑柱子的中间。颜色是原来的basecolor进行高斯模糊后得到,然后将颜色和灰度图使用Overlay进行混合就可以得到一个差不多原来图差不多的效果。
然后还需要制作一张细节法线贴图,使用PS生成噪点图,然后复制进RG通道,B通道保留为白色大小为1024,并和之前的法线贴图进行混合,用这个图的R通道处理之后作为粗糙度。
Unity实现几乎也差不多
Episode 15——Parallax Occlusion Optimization
视差优化
视差起作用的是这个节点,Steps控制精细程度
通过角度和距离控制Steps的值
Episode 16——Glass Shader
玻璃材质
简单讲就是设置成半透明然后设置一个正确的折射率(不想记了,需要去考古)
Glass Shader - Advanced Materials - Episode 16 - YouTube
Episode 17——Bricks and Stucco Shader
两种材质的混合(基于高度图的混合)
用到的两种材质
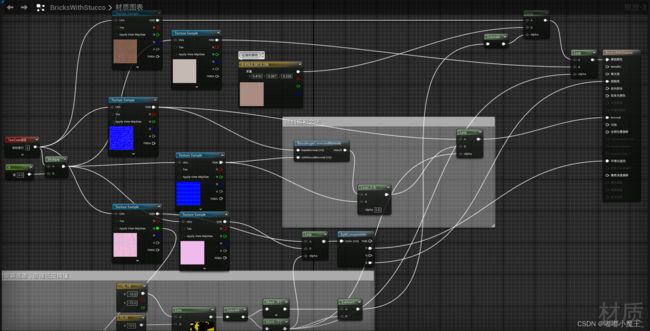
Unreal实现
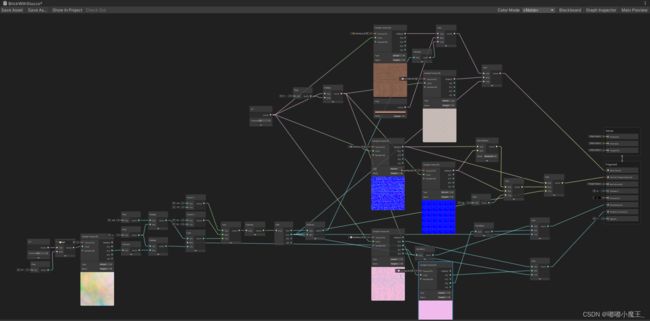
Unity实现,照着虚幻连就行
光竺之前教的那个方法和这个有点不一样,他那个是地面上的两种材质,通过高度图来计算谁应该覆盖谁,这个材质是白的默认就在红的外面。然后还有就是通过顶点色来做遮罩,unity有个工具可以画顶点色,这样的话调整就很方便
Episode 18——Sharp Text Shader
低分辨率的纹理上显示清楚的字
方法就是,字单独做一个图,然后把两个图相加(仅限灰度图,如果要做颜色,那这个灰度图就是Lerp的遮罩)Warp Mode改为Clamp这个图就小图就不会平铺。还介绍了一个SDF,可以把模糊的字变清晰(也就是那个灰度图里面的内容有一个清晰的轮廓)
Episode 19——Iridescent Bubble Shader
彩色泡泡
准备工作:要一个泡泡的那种纹理噪声图,还要一个彩色渐变图
Episode 20——Tempered Steel Shader
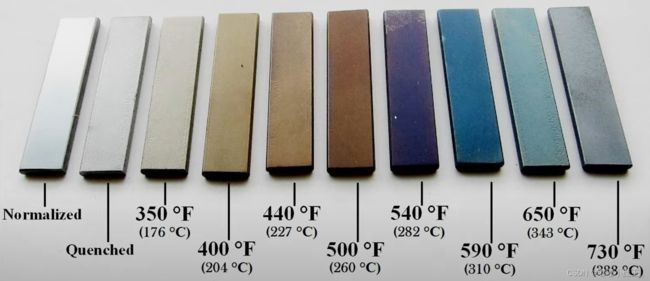
回火钢着色器
 加热到多少度所产生的颜色
加热到多少度所产生的颜色
Episode 21
Sub graph 和Material Function
Episode 22——Subgraphs and Material Functions
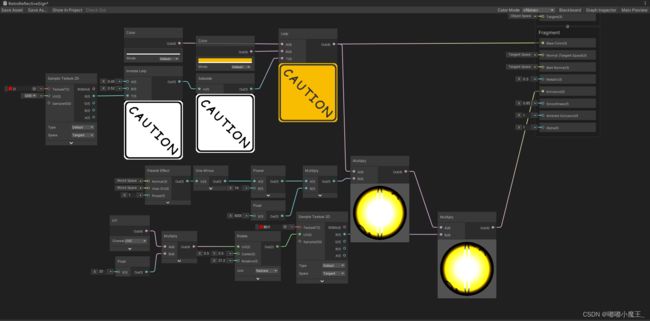
反光路牌效果
用fresnel节点来确定反光的区域,Inverse Lerp节点让模糊字轮廓变清晰,有点像前几集的SDF。用Lerp节点做颜色区分,因为现实生活中很少有纯黑的东西,所以就没有直接乘灰度图,而是用灰度图做遮罩。
Episode 23
局部的体积雾(要比较高版本的unity才支持这个教程)
Episode 24
简单的自定义HLSL(一些很简单的指令)
Episode 25
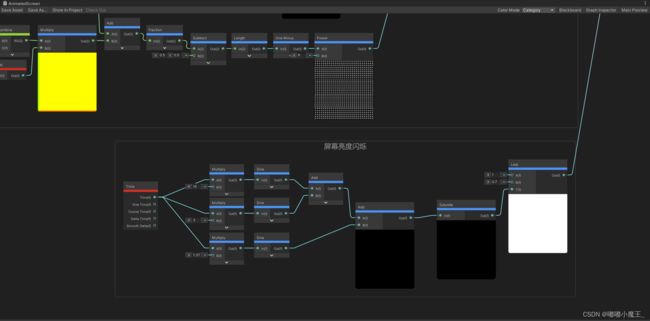
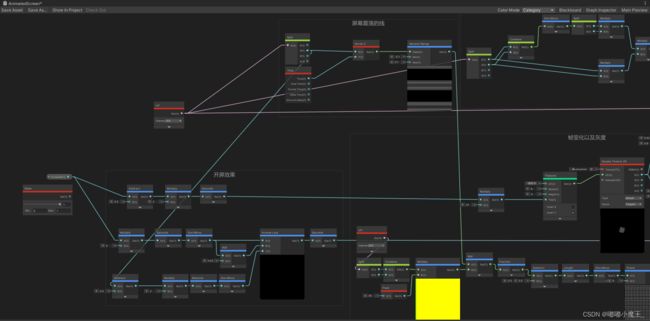
磨损的LCD屏幕着色器(这个很有趣)
一些unity中的步骤,Unreal也差不多
 画面动起来
画面动起来  开屏效果
开屏效果  屏幕闪烁
屏幕闪烁  颜色和暗角
颜色和暗角  屏幕震荡的线
屏幕震荡的线
Episode 26
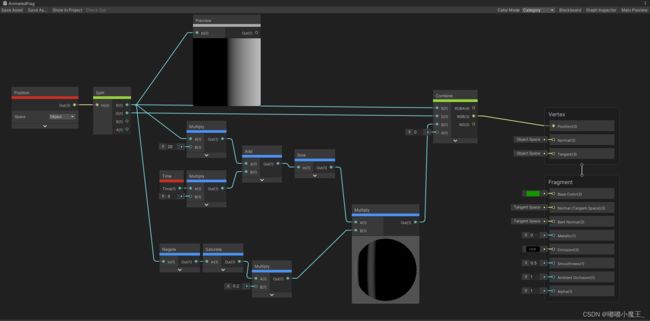
动画旗帜
Episode 27
更正确的旗帜动画
Unreal局部空间转世界空间
抱歉我看不下去了我感觉很难
Episode 28
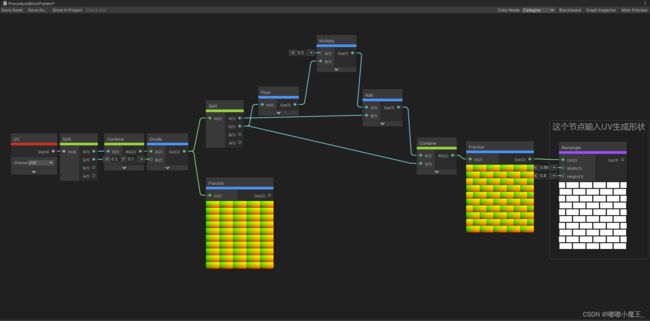
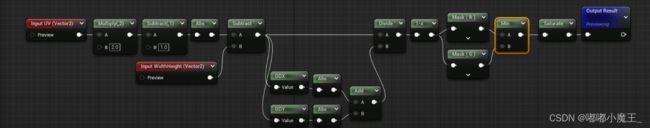
程序纹理
Unreal中没有Rectangle节点,需要自己做一个,其他的和unity一样