小爱课程表-正方教务系统-为本校适配自动导入课表,成为校园开发者
1. 引言
先来看看开发者工具使用的官方文档:
本校模式:https://ldtu0m3md0.feishu.cn/docs/doccnhZPl8KnswEthRXUz8ivnhb
外校模式:https://ldtu0m3md0.feishu.cn/docs/doccnqFYo1YTxlwqdkeSMnoDvyd
(为本校适配看本校模式即可,为外校适配需要自己搞定外来人员登录问题)
2. 开发思路
通过解析页面的html获取课程数据,整理成标准的数据结构,然后在手机端保存课程。
3. 开发流程
-
下载AISchdule DevTools工具包,解压到本地。
-
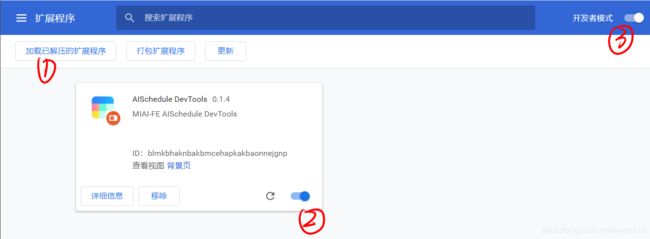
下载Chrome,打开链接 chrome://extensions/ ,打开开发者模式,导入AISchedule DevTools文件夹如图
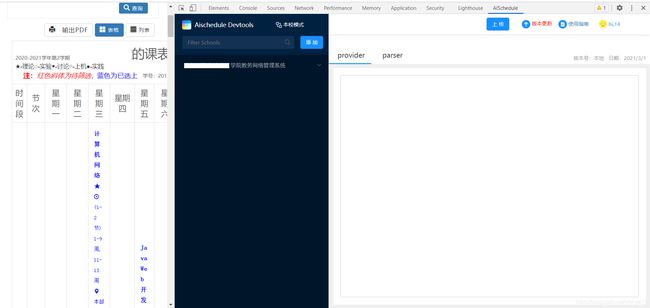
- Chrome打开一个新的Tab,打开登陆自己的教务系统,进入课程页面,比如我家的课程表长这样
- 在网页内右键 -> 检查,打开Chrome开发者工具,会有新增的AI Schedule标签,进入后请跟随新手引导,创建「适配项目」。
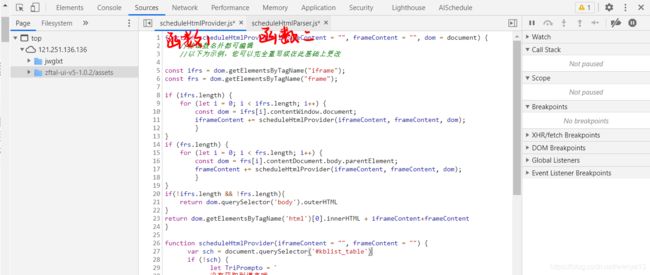
- 点击provider/parser函数的代码空白区时,会跳转到sources中,在此可以编辑scheduleHtmlProvider函数、scheduleHtmlParser函数
- 可以参考注释与示例函数,编写两个适配函数。按ctrl+s/cmd+s保存,然后在网页中右键,选「AISchedule DevTools 运行」,Console中会打印出运行结果,两个函数的输出会分别在新窗口中显示,以便你边参考边修改函数。scheduleHtmlParser函数的输出须符合以下数据结构,这里使用JS, jQuen, 正则表达式均可实现
/* 官方文档样例 */
/* 官方文档样例 */
{
"courseInfos": [
{
"name": "数学",
"position": "教学楼1",
"teacher": "张三",
"weeks": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20
],
"day": 3,
"sections": [
{
"section": 2,
"startTime": "08:00",//可不填
"endTime": "08:50"//可不填
}
],
},
{
"name": "语文",
"position": "基础楼",
"teacher": "荆州",
"weeks": [
1,
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20
],
"day": 2,
"sections": [
{
"section": 2,
"startTime": "08:00",//可不填
"endTime": "08:50"//可不填
},
{
"section": 3,
"startTime": "09:00",//可不填
"endTime": "09:50"//可不填
}
],
}
],
"sectionTimes": [
{
"section": 1,
"startTime": "07:00",
"endTime": "07:50"
},
{
"section": 2,
"startTime": "08:00",
"endTime": "08:50"
},
{
"section": 3,
"startTime": "09:00",
"endTime": "09:50"
},
{
"section": 4,
"startTime": "10:10",
"endTime": "11:00"
},
{
"section": 5,
"startTime": "11:10",
"endTime": "12:00"
},
{
"section": 6,
"startTime": "13:00",
"endTime": "13:50"
},
{
"section": 7,
"startTime": "14:00",
"endTime": "14:50"
},
{
"section": 8,
"startTime": "15:10",
"endTime": "16:00"
},
{
"section": 9,
"startTime": "16:10",
"endTime": "17:00"
},
{
"section": 10,
"startTime": "17:10",
"endTime": "18:00"
},
{
"section": 11,
"startTime": "18:40",
"endTime": "19:30"
},
{
"section": 12,
"startTime": "19:40",
"endTime": "20:30"
},
{
"section": 13,
"startTime": "20:40",
"endTime": "21:30"
}
]
}
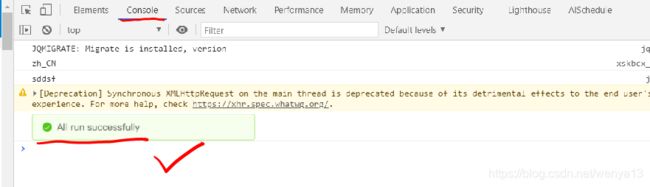
- 经过调试,如果在console中看到「All run successfully」,然后你可以上传到手机端,进行E2E(端到端)自测
- 上传到手机端后,参照「本教程」进行自测,直到出现「导入成功」
- 如果你觉得没问题,请点击反馈按钮「完美」,至此,你的适配已完成,状态为审核中。
本次源码已同步至本人GitHub仓库中:
https://github.com/wenya13/AIschedu-HPU_schedule