- Java线程池入门02
StarPlatinum2
Javajava开发语言
1.如何使用原生方式创建线程池ThreadPoolExecutor的构造函数ThreadPoolExecutor(int,int,long,TimeUnit,BlockingQueue)ThreadPoolExecutor(int,int,long,TimeUnit,BlockingQueue,ThreadFactory)ThreadPoolExecutor(int,int,long,TimeUn
- 1.10 常量特定方法
StarPlatinum2
onJava进阶版读书笔记java开发语言
Java的枚举机制可以通过为每个枚举实例编写不同的方法,来赋予它们不同的行为。packagewww.com.cat.chapter01;importjava.util.Arrays;publicenumConstantSpecificMethod{QU{@Overridevoidaction(){System.out.println("生死喧嚣,归于寂静");}},SUOLONG{@Overrid
- 6.1 接口
StarPlatinum2
Java核心技术卷1读书笔记java开发语言笔记
6.1.1接口的概念在java中,接口不是类,而是对希望符合这个接口的类的一组需求。如果你的类符合某个特定的接口,我们会履行这项服务。如Arrays类中的sort方法承诺可以对对象数组进行排序,但要求对象所属的类必须实现Comparable这个接口。下面是Comparable接口中的代码publicinterfaceComparable{publicintcompareTo(To);}Compar
- JavaScript系列(86)--现代构建工具详解
ᅟᅠ 一进制
JavaScriptjavascriptrust开发语言
JavaScript现代构建工具详解现代前端开发离不开构建工具,它们帮助我们处理模块打包、代码转换、资源优化等任务。让我们深入了解主流的构建工具及其应用。构建工具概述小知识:构建工具主要解决代码转换、文件优化、模块打包、自动刷新、代码分割等问题。主流的构建工具包括webpack、Vite、Rollup等,它们各有特点和适用场景。webpack详解//1.webpack配置classWebpackC
- ECMAScript6
2401_85112041
作者\/es6前端ecmascript
因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript)。日常场合,这两个词是可以互换的ECMAScript是由ECMA(一个类似W3C的标准组织)参与进行标准化的语法规范。ECMAScript定义了:语言语法–语法解析规则、关键字、语句、声明、运算符等类型–布尔型、数字、字符串、
- MySQL 数据库作发布系统的存储,一天五万条以上的增量, 预 计运维三年,怎么优化?思维导图 代码示例(java 架构)
用心去追梦
数据库mysql运维
对于一个每天有五万条以上增量、预计运维三年的MySQL发布系统,优化和规划是非常重要的。这不仅涉及到数据库本身的性能优化,还包括架构设计、硬件选择、监控与维护等多个方面。以下是一些建议和策略:优化策略数据库架构设计分库分表(Sharding):将数据分散到多个数据库或表中,减轻单个实例的压力。读写分离:使用主从复制,将读操作分流到从服务器上,减少主服务器负载。缓存机制:利用Redis或Memcac
- 面试题-Vue2和Vue3的区别
奶糖 肥晨
vue3vuevue.jsjavascript前端
文章目录1.响应式系统2.组合式API(CompositionAPI)3.Fragment(碎片)4.Teleport(传送门)5.性能改进6.移除或改变的功能7.构建工具8.TypeScript支持Vue2和Vue3之间存在许多重要的区别,这些区别涵盖了性能、API设计、组合式API(CompositionAPI)、响应式系统以及构建工具等方面。以下是一些关键的区别,并附带代码示例来加以说明。1
- > vue-standard@0.1.0 serve > vue-cli-service serve ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
Merlyn10
vue.js前端
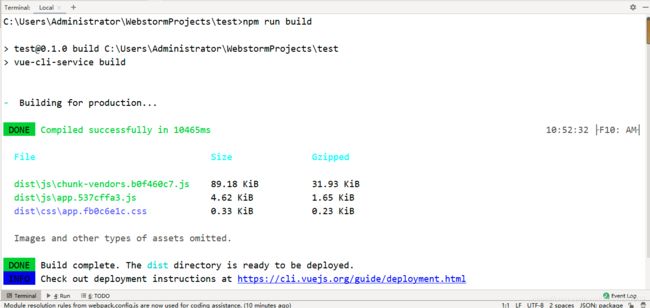
出现'vue-cli-service'不是内部或外部命令错误通常意味着vue-cli-service没有被正确安装或者没有被添加到系统的PATH中。vue-cli-service是VueCLI提供的一个开发依赖,它应该在项目的node_modules/.bin目录下。要解决这个问题,请尝试以下步骤:确保依赖已安装:在项目根目录下运行以下命令来安装项目的依赖:npminstall或者如果你使用的是Y
- vue : 无法加载文件 D:\软件安装\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。(解决办法)
云边的快乐猫
#前端BugBug大全解决vue.jsjavascript前端node.jsvscode
一、遇到问题在vscode的终端里面执行vue-V。会出现这个报错:vue:无法加载文件D:\软件安装\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Policies。所在位置行:1字符:1+vue-v+~~~+Cat
- 卷积神经网络八股(一)------20行代码搞定鸢尾花分类
有幸添砖java
opencv
编写不易,未有VIP但想白嫖文章的朋友可以关注我的个人公众号“不秃头的码农”直接查看文章,后台回复java资料、单片机、安卓可免费领取资源。你的支持是我最大的动力!卷积神经网络八股(一)------20行代码搞定鸢尾花分类引言用TensorflowAPI:tf.keras实现神经网络搭建八股Sequential的用法compile的用法fit的用法(batch是每次喂入神经网络的样本数、epoch
- Springboot集合RabbitMQ运行过程中报错:Channel shutdown: channel error; protocol method解决方法
珠峰日记
RabbitMQrabbitmqjava
一、问题现象:消息消费后日志中存在以下ERROR二、产生问题背景:在消息的消费处理逻辑中有手动确认消息的操作:三、问题分析:1、默认情况下spring-boot-data-amqp是自动ACK机制,就意味着MQ会在消息发送完毕后,自动帮我们去ACK,然后删除消息的信息。2、消息确认的类型:channel.basicAck(deliveryTag,multiple);consumer处理成功后,通知
- java23种设计模式-单例模式
千里码!
后端技术设计模式#Java单例模式设计模式
单例模式(SingletonPattern)学习笔记定义单例模式属于创建型设计模式,确保一个类只有一个实例,并提供全局访问点。是Java中最简单但实现最复杂的设计模式。适用场景需要控制资源访问(如数据库连接池)全局配置对象日志记录器设备管理器(如打印机服务)缓存系统线程池/连接池管理模式结构类图Singleton-staticinstance:Singleton-Singleton()+stati
- 以太坊DPOS私链搭建--使用gttc,搭建一个可用于性能测试的区块链框架(1)
过河卒啦啦啦
区块链研究区块链以太坊
遇到的一些坑bootnode一直不起作用,所以决定不用它,改用static-nodes.json在阿里云机器上编译gttc系统Ubuntu16.04想把eth服务部署到docker中方便移植,但是gttc没有官方docker,所以先把环境搭起来,然后自己创建一个docker镜像安装go语言环境,版本go1.14.10注意需要先在电脑上下载好,再传到服务器,不然没法解压。tar-Cusr/local
- Spring MVC框架二:创建第一个MVC程序
嘵奇
SpringMVCspringmvcjava
精心整理了最新的面试资料,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取有两种方式利用配置1、利用IDEA新建一个Maven项目,添加一个web支持2、导入常用的依赖junitjunit4.12org.springframeworkspring-webmvc5.1.9.RELEASEjavax.servletservlet-api2.5javax.servlet.jspjsp-api
- 面试题:SpringCloud的优缺点有哪些
clownAdam
SpringCloud面试springcloud后端面试微服务
面试题:SpringCloud的优缺点有哪些在面试中回答SpringCloud的优缺点时,可以结合其实际应用场景和技术特点,给出简洁、清晰的回答。以下是一个适合面试场景的回答模板:SpringCloud的优点微服务生态完善SpringCloud提供了微服务架构中常见的解决方案,如服务注册与发现(Eureka、Consul)、配置中心(SpringCloudConfig)、负载均衡(Ribbon)、
- java输入数量扑克牌排序_java实现简单斗地主(看牌排序)
刘伊一呀
java输入数量扑克牌排序
本文实例为大家共享了java实现简单斗地主的详细代码,供大家参考,详细内容如下第一种方法/***@paramargs*//***项目编码格式:*1.GBK:只支持简体中文*2.GB2312:支持简体和繁体*3.UTF-8:国际公用的编码格式**模拟实现斗地主发牌的过程实现步骤*1.准备一副扑克牌*a.定义一个Map集合用来存放54张扑克map的key(下标)对应的是map的值(扑克)*b.定义一个
- java扑克牌排序_Java 实现斗地主扑克牌排序
2333哒哒哒
java扑克牌排序
packagecom.yu.go;importjava.util.Arrays;importjava.util.Collections;importjava.util.Comparator;importjava.util.HashMap;importjava.util.List;importjava.util.Map;publicclassDay01{privatestaticInteger[]z
- 一个普通程序员的27岁
致工作三年即将27岁的自己这是一篇自己的碎碎念、即回顾自己以前的成长经历、也小小的持有一下对未来的期待。我是一个双非本科从事于Java开发的一名普普通通的码农、不同于大多数人的27岁、大部分人在这个年龄都已经工作了4/5年、而我也恰恰刚刚满三年而已。读书小时候的记忆很模糊、很少关于有父母的记忆、从小的印象就是他们在很远的地方打工、那边还有一个从未谋面的哥哥、小时候的记忆更多是和爷爷奶奶在一起,爷爷
- 一文讲清楚什么是serialVersionUID常数和瞬时变量
大家好,我是V哥,今天来聊一聊serialVersionUID常数、瞬时变量,这几个都是Java开发中比较基础的概念,但容易被大家所忽视,V哥通过一篇文章来介绍清楚,让你无后顾之忧。先赞后看,家财万贯。以下是关于serialVersionUID常数和瞬时变量的详细介绍:serialVersionUID常数定义与作用:serialVersionUID是Java中用于序列化和反序列化的一个重要概念。它
- CSE 6242 / CX 4242: Data and Visual Analytics
后端
CSE6242/CX4242:DataandVisualAnalyticsSpring2025HW2:Tableau,D3Graphs,andVisualization"Visualizationgivesyouanswerstoquestionsyoudidn'tknowyouhave"-BenSchneidermanDownloadtheHW2SkeletonbeforeyoubeginHom
- CSE 8B: Introduction to Programming
后端
CSE8B:IntroductiontoProgrammingIIProgrammingAssignment5ObjectsandClassesDue:Monday,February24,11:59PMLearninggoals:●ImplementasimplifiedRedditprogramusingJavaclasses●UsetheJavaArrayListclass●Writeunit
- java实现斗地主发牌及自动排序
剑丘之上
java
java实现斗地主发牌及自动排序前言题目生成扑克新建数组添加花色和各种数值发牌功能排序功能元素交换位置排序逻辑输出效果图完整代码前言暑期线上实训的第一节课。java相关内容的复习。题目用java实现斗地主发牌、按大小自动排序功能。具体要求如下:一副扑克牌最基本的54张牌,包括红桃、黑桃、方片、梅花四种花色的A、2、3、4、5、6、7、8、9、10、J、Q、K以及大王与小王;斗地主模式,包含大小王在
- 【Springboot知识】多模块Springboot项目配置Jacoco代码覆盖率
问道飞鱼
微服务相关技术开发工具知识Java开发技术springboot代码覆盖率后端
多模块Springboot项目配置Jacoco代码覆盖率概述**1.项目结构示例****2.配置JaCoCo****(1)在父模块`parent`中配置JaCoCo插件****(2)在子模块中启用JaCoCo****(3)配置聚合模块(可选)****3.运行JaCoCo****(1)单模块运行****(2)整个项目运行****4.查看报告****5.常见问题与解决方法****问题1:报告为空***
- java怎么实现异步导出_java实现异步导出数据
王科特
java怎么实现异步导出
问题概述:使用java作为后台语言,用poi导出数据时无法异步导出,当数据量稍微大点,就会出现页面傻瓜式等待(点击导出后,页面无任何反应和提示,还以为此功能无效。然则几秒后浏览器才响应。)这样体验非常不好。解决办法:很简单,将下载数据分离为一个单独方法。在触发导出后,先获取并封装数据(数据量大的话这个过程正好给页面做一个等待框,提示正在下载数据),完成后给前台返回一个状态,当前台收到返回正确返回状
- eclipse ssh mysql数据库_Eclipse搭建SSH环境&&实现Struts2分页显示mysql数据库表中内容...
CelioHsu
eclipsesshmysql数据库
摘要因运行后404错误,遂选择集成好SSH框架的MyEclipse开发工具;最终实现了Struts2框架的分页查看学员信息,Spring3和Hibernate3的尝试宣告失败。1、本项目的环境jdk1.7.0_21;eclipse-jee-luna-R-win32-x86_64;apache-tomcat-8.0;2、创建表createtableuser_test(userIdintauto_in
- jpa和postgres实现保存json格式数据
nickzhang2016
javajsonjpa
目录maven包如何使用实体类项目中遇到一些需要保存结构化数据,但又是一个对象一份,不需要引用的时候,那么就可以保存json格式数据,这样既不用配置关系,像是一对多,多对多这种,而且查询速度也很快。postgres提供了jsonb的数据格式,可以保存json格式数据。maven包org.springframework.bootspring-boot-starter-data-jpaorg.post
- 继承:掌握Java面向对象编程的核心扩展机制
GeminiGlory
Javajava
目录1.基本概念继承单继承多级继承构造器2.关键字3.Java中实现继承完整代码示例4.注意事项Java中的继承是一种机制,允许一个类(子类)从另一个类(父类或超类)继承字段和方法。1.基本概念继承继承允许一个类(子类)获取另一个类(父类)的属性和方法,除了那些被声明为private的成员。这是实现代码重用和建立“isa”关系的基础。例如,假设有一个名为Animal的基类,可以创建一个名为Dog的
- 写文章里面的文档的基础命令,熟能生巧
Emma_Maria
运维
这里写自定义目录标题会话存储对象sessionStoragevuexcookie合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入你好
- 深入Java自然语言交互的情感分析:从零构建智能情感检测系统
墨夶
Java学习资料2java交互开发语言
在这个信息爆炸的时代,如何快速准确地理解大量文本背后的情绪成为了企业和个人关注的焦点。无论是社交媒体监控、产品评论分析还是客户服务优化,情感分析技术都发挥着至关重要的作用。今天,我们将带您一步步构建一个基于Java的情感分析应用,让您不仅能够理解其背后的原理,还能亲手实现这一强大的工具。技术栈简介在开始之前,我们需要了解几个关键的技术点:StanfordNLP:提供了一套全面的自然语言处理功能,包
- 探索 Python JsonUtils 工具类:高效处理 JSON 数据
FinkGO小码
人工智能的基石python经验分享学习方法程序人生pycharmjson后端
引言在现代的软件开发中,JSON(JavaScriptObjectNotation)作为一种轻量级的数据交换格式,被广泛应用于各种领域,如Web开发、数据存储和API交互等。Python作为一门功能强大且易于上手的编程语言,内置了json模块,为处理JSON数据提供了基础支持。然而,为了更高效、便捷地进行JSON操作,我们可以对json模块进行封装,创建一个实用的工具类。今天,我们就来深入探讨一个
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh ickes@192.168.27.211
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_