uniapp 自定义组件
先上图我们已抽奖为例:
1. 完整代码:
<template>
<view class="content">
<view class="base_all_center " style="width: 90vw; height: 90vw; border-radius: 5px;z-index: 10; background-image: url(../../static/img_cj_back.png);
background-repeat:no-repeat;background-size: 100% 100%;">
<view class="base_column" style="width: 80%; height: 80%;">
<!-- 第一行 -->
<view class="base_row base_cell">
<view class="base_all_center base_column cell_child" :style="{'background-color':color_one}">
<image :src="list_prze[0].prize_img" class="cell_img"></image>
<text class="cell_text">{{list_prze[0].prize_text}}</text>
</view>
<view style="width: 5%; height: 100%;"></view>
<view class="base_all_center base_column cell_child" :style="{'background-color':color_two}">
<image :src="list_prze[1].prize_img" class="cell_img"></image>
<text class="cell_text">{{list_prze[1].prize_text}}</text>
</view>
<view style="width: 5%; height: 100%;"></view>
<view class="base_all_center base_column cell_child" :style="{'background-color':color_three}">
<image :src="list_prze[2].prize_img" class="cell_img"></image>
<text class="cell_text">{{list_prze[2].prize_text}}</text>
</view>
</view>
<!-- 第二行 -->
<view style="width: 100%; height: 5%;"></view>
<view class="base_row base_cell">
<view class="base_all_center base_column cell_child" :style="{'background-color':color_eight}">
<image :src="list_prze[7].prize_img" class="cell_img"></image>
<text class="cell_text">{{list_prze[7].prize_text}}</text>
</view>
<view style="width: 5%; height: 100%;"></view>
<view class="base_all_center base_column cell_child"
style="background-color:#FF3A58; border-radius: 5px;" @click="luckDraw()">
<text style="color: #FFFFFF; font-size: 26px;">抽奖</text>
</view>
<view style="width: 5%; height: 100%;"></view>
<view class="base_all_center base_column cell_child" :style="{'background-color':color_four}">
<image :src="list_prze[3].prize_img" class="cell_img"></image>
<text class="cell_text">{{list_prze[3].prize_text}}</text>
</view>
</view>
<!-- 第三行 -->
<view style="width: 100%; height: 5%;"></view>
<view class="base_row base_cell">
<view class="base_all_center base_column cell_child" :style="{'background-color':color_seven}">
<image :src="list_prze[6].prize_img" class="cell_img"></image>
<text class="cell_text">{{list_prze[6].prize_text}}</text>
</view>
<view style="width: 5%; height: 100%;"></view>
<view class="base_all_center base_column cell_child" :style="{'background-color':color_six}">
<image :src="list_prze[5].prize_img" class="cell_img"></image>
<text class="cell_text">{{list_prze[5].prize_text}}</text>
</view>
<view style="width: 5%; height: 100%;"></view>
<view class="base_all_center base_column cell_child" :style="{'background-color':color_five}">
<image :src="list_prze[4].prize_img" class="cell_img"></image>
<text class="cell_text">{{list_prze[4].prize_text}}</text>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
name: "MyLuckDraw", // 控件名称
props: { // 可配置的数据
// 支持的数据类型
// String
// Number
// Boolean
// Function
// Object
// Array
// Symbol
time_once: { // 切换一个所需时间单位ms
type: Number,
default: 40
},
num_win: { // 中奖号码
type: Number,
default: 1
},
num_count: { // 一共转动几次
type: Number,
default: 7
},
is_random: { // 是否随机中间
type: Boolean,
default: true
},
list_prze: { // 数据
type: Array
}
},
data() {
return {
num_row: 1, // 第几个被选中了
num_now_count: 0, // 当前转了几次
num_select_win: 0, // 抽中
text_prize: '', // 抽中的奖品
color_no: "#FFFFFF", // 没有选择颜色
color_yes: "#FF9900", // 选中的颜色
color_one: "#FF9900",
color_two: "#FFFFFF",
color_three: "#FFFFFF",
color_four: "#FFFFFF",
color_five: "#FFFFFF",
color_six: "#FFFFFF",
color_seven: "#FFFFFF",
color_eight: "#FFFFFF",
color_nine: "#FFFFFF",
}
},
onLoad() {
},
methods: {
// 抽奖
luckDraw() {
this.num_select_win = this.num_win;
if (this.num_select_win < 1) { // 中奖号小于1
return;
}
if (this.list_prze.length < 8) { // 没有实物信息
return;
}
this.setPrizeText(); // 设置中奖文字
this.num_row = 1; // 初始化选中
this.num_now_count = 0;
this.startRow();
},
// 设置中奖文字
setPrizeText() {
if (this.is_random) { // 是否随机中间
this.num_select_win = 1 + (Math.floor(Math.random() * this.list_prze.length));
}
console.log("随机:", this.num_select_win)
switch (this.num_select_win) {
case 1:
this.text_prize = this.list_prze[0].prize_text; // 当前抽中的物品
break;
case 2:
this.text_prize = this.list_prze[1].prize_text; // 当前抽中的物品
break;
case 3:
this.text_prize = this.list_prze[2].prize_text; // 当前抽中的物品
break;
case 4:
this.text_prize = this.list_prze[3].prize_text; // 当前抽中的物品
break;
case 5:
this.text_prize = this.list_prze[4].prize_text; // 当前抽中的物品
break;
case 6:
this.text_prize = this.list_prze[5].prize_text; // 当前抽中的物品
break;
case 7:
this.text_prize = this.list_prze[6].prize_text; // 当前抽中的物品
break;
case 8:
this.text_prize = this.list_prze[7].prize_text; // 当前抽中的物品
break;
}
},
/**
* 开始抽奖
*/
startRow() {
let that = this;
setTimeout(() => {
that.selectCell(); // 调用颜色方法
}, that.time_once);
},
/**
* 选中cell
*/
selectCell(position) {
// 选中颜色全部取消
this.color_one = this.color_no;
this.color_two = this.color_no;
this.color_three = this.color_no;
this.color_four = this.color_no;
this.color_five = this.color_no;
this.color_six = this.color_no;
this.color_seven = this.color_no;
this.color_eight = this.color_no;
this.num_row++; // 当前选中的第几个
this.num_now_count++; // 当前转了几个
switch (this.num_row) {
case 1:
this.color_one = this.color_yes;
break;
case 2:
this.color_two = this.color_yes;
break;
case 3:
this.color_three = this.color_yes;
break;
case 4:
this.color_four = this.color_yes;
break;
case 5:
this.color_five = this.color_yes;
break;
case 6:
this.color_six = this.color_yes;
break;
case 7:
this.color_seven = this.color_yes;
break;
case 8:
this.color_eight = this.color_yes;
this.num_row = 0;
break;
default:
this.num_row = 0;
break;
}
if (this.num_now_count < (this.num_count * 8) + (this.num_select_win - 1)) { // 一共转动7次
this.startRow(); // 再次调用抽奖
} else {
console.log("执行了")
this.onSuccess();
}
},
// 抽奖成功
onSuccess() {
this.$emit("MySuccess", {
"data": this.text_prize
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/* 水平,垂直居中 */
.base_all_center {
display: flex;
justify-content: center;
align-items: center;
}
/* 垂直居中 */
.base_center_vertical {
display: flex;
align-items: center;
}
/* 水平居中 */
.base_center_horizontal {
display: flex;
justify-content: center;
}
/* 垂直布局 */
.base_column {
display: flex;
flex-direction: column;
}
/* 横向布局 */
.base_row {
display: flex;
flex-direction: row;
}
/* ******************************* */
/* 一行cell */
.base_cell {
width: 100%;
height: 30%;
}
/* 单个cell */
.cell_child {
width: 30%;
height: 100%;
border-radius: 5px;
}
/* cell 文字 */
.cell_text {
font-size: 12px;
color: #000000;
}
/* cell图片 */
.cell_img {
width: 60%;
height: 60%;
border-radius: 3px;
}
</style>
使用方法
<template>
<view class="content">
<MyLuckDraw :num_win="num_win" :list_prze="list_prize" @MySuccess="f_MySuccess">
</MyLuckDraw>
<view v-if="is_dialog_show" class="base_dialog base_all_center" @click="closeDialog()">
<view class="base_all_center"
style="width: 75%; height: 40%; background-color: #FFFFFF; border-radius: 10px;">
<text style="font-size: 20px; color: #000000;">您抽中了:{{text_prize}}</text>
</view>
</view>
</view>
</template>
<script>
import MyLuckDraw from "../../outer/MyLuckDraw.vue"
export default {
components: {
MyLuckDraw,
},
data() {
return {
num_win: 1, // 中间号码
text_prize: '', // 中奖名称
is_dialog_show: false, // dialog显示隐藏
list_prize: [{
"prize_text": "谢谢参与",
"prize_img": "../../static/img_thanks.png"
},
{
"prize_text": "自行车",
"prize_img": "../../static/img_prize_bicycle.jpg"
},
{
"prize_text": "摩托车",
"prize_img": "../../static/img_prize_mt.jpg"
},
{
"prize_text": "跑车",
"prize_img": "../../static/img_prize_car.jpg"
},
{
"prize_text": "直升机",
"prize_img": "../../static/img_prize_zsj.jpg"
}, {
"prize_text": "游艇",
"prize_img": "../../static/img_prize_yt.jpg"
},
{
"prize_text": "飞机",
"prize_img": "../../static/img_prize_fj.jpg"
},
{
"prize_text": "航母",
"prize_img": "../../static/img_prize_hm.jpg"
}
],
}
},
onLoad() {
},
methods: {
f_MySuccess(params) {
console.log("***", JSON.stringify(params))
this.text_prize = params.data;
this.is_dialog_show = true;
},
closeDialog() {
this.is_dialog_show = false;
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/* 水平,垂直居中 */
.base_all_center {
display: flex;
justify-content: center;
align-items: center;
}
/* 垂直居中 */
.base_center_vertical {
display: flex;
align-items: center;
}
/* 水平居中 */
.base_center_horizontal {
display: flex;
justify-content: center;
}
/* 垂直布局 */
.base_column {
display: flex;
flex-direction: column;
}
/* 横向布局 */
.base_row {
display: flex;
flex-direction: row;
}
/* 基础dialog */
.base_dialog {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
background: rgba(0, 0, 0, 0.5);
z-index: 10;
}
l
/* ******************************* */
/* 一行cell */
.base_cell {
width: 100%;
height: 30%;
}
/* 单个cell */
.cell_child {
width: 30%;
height: 100%;
border-radius: 5px;
}
/* cell 文字 */
.cell_text {
font-size: 12px;
color: #000000;
}
/* cell图片 */
.cell_img {
width: 60%;
height: 60%;
border-radius: 3px;
}
</style>
完整的代码已经给出了。接下来就是分析了。
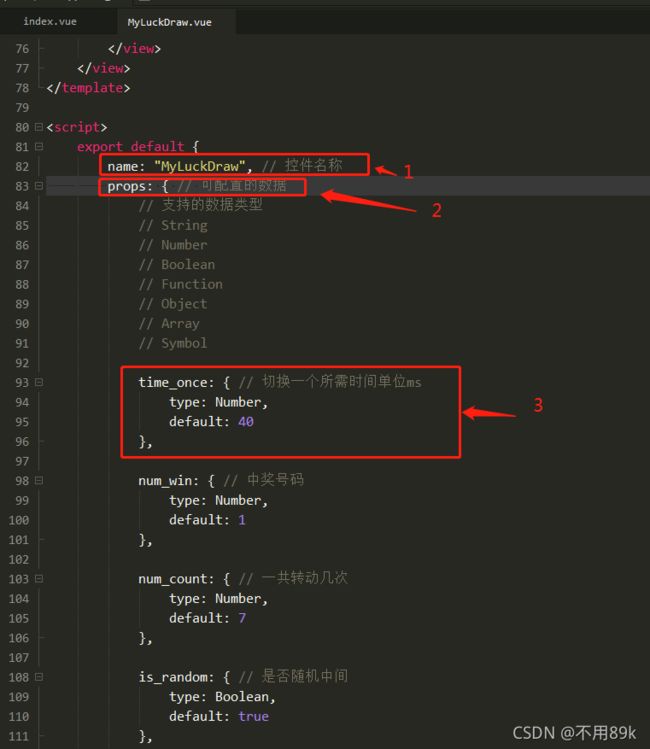
1.封装控件需要:暴露名称,提供参数,增加事件(只有第一个也可以)如图所示:

props中支持的参数类型有: String ; Number ; Boolean ; Function ; Object ; Array ; Symbol这几种。
下面是具体的参数类型:type 是数据类型,default 是默认值,如果不需要可省略defalut。
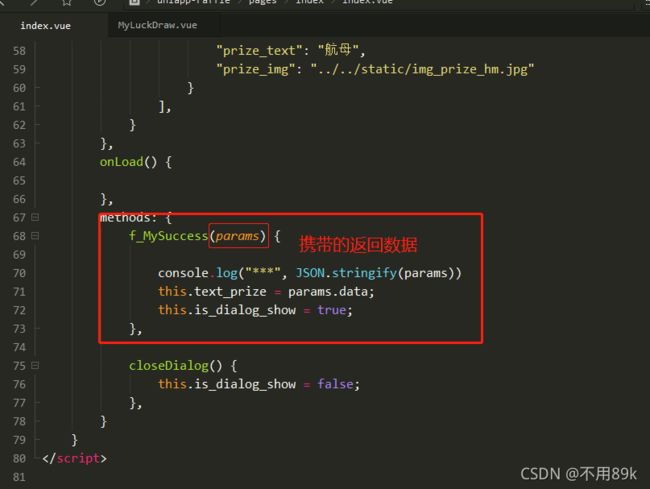
控件中的事件传递
例如抽奖结束了需要返回抽中的信息,就需要在控件中定义了,如下图所示:

如果没有返回值可以不写{}中的内容。
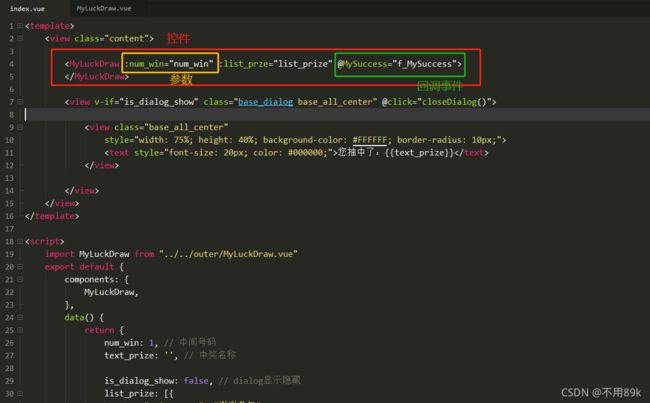
如何使用组件?
1.导入组件;2使用组件

做完这两步,就可以在页面中随意使用该组件了:
图中标的已经很清楚了,这里不再赘述了。

当组件MyLuckDraw中的onSuccess()方法执行后,index.vue 绑定的f_MySuccess()方法便会执行。

图片路径:这里我没有给出图片,自己从网上截图就行,命名成蓝色所示名称即可。
看不懂的话,就跟着敲一遍就行了,一遍不行再来一遍~
完结,撒花~