linux安装nginx(详细)
安装及简单配置
- 在usr/local下建好nginx文件夹,下载好nginx-1.9.9.tar.gz压缩文件.
- 安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel pcre-devel
gcc、gcc-c++ # 主要用来进行编译相关使用
openssl、openssl-devel # 一般当配置https服务的时候就需要这个了
zlib、zlib-devel # 主要用于文件的解压缩
pcre、pcre-devel # Nginx的rewrite模块和HTTP核心模块会用到PCRE正则表达式语法
make # 遍历
make install # 安装
- 下载解压nginx
cd /usr/local/ngin
// wget https://nginx.org/download/nginx-1.18.0.tar.gz #下载(有了就不用下载)
tar -zxvf nginx-1.18.0.tar.gz #解压
或者nginx下载地址:http://nginx.org/download/ (将下载的nginx导入到服务器中)
- 进入安装包目录
cd nginx-1.9.9
- 编译安装nginx,默认安装到 /usr/local/nginx中
//编译
./configure --prefix=/usr/local/nginx
//安装
make && make install
- 先找一下nginx安装到什么位置上了
[root@localhost nginx-1.9.9]# whereis nginx
nginx: /usr/local/nginx
- 在nginx.conf中简单配置
server {
listen 80;
server_name localhost;
location / {
root /usr/local/web/dist;
index index.html index.htm;
# 如果配置的是history路由需开启此项
# try_files $uri $uri/ /index.html;
}
# 静态资源目录,在对应目录先建好文件夹
location /admintest {
alias /usr/local/web/admin/dist;
index index.html index.htm;
}
#代理node服务
location /api {
proxy_pass http://127.0.0.1:3002;
}
}
8、同一ip配置多个域名
server{
listen 80;
server_name www.aaa.com; #绑定域名
index index.htm index.html index.php; #默认文件
root /home/web/dist; #网站根目录
error_page 404 /404.html;#添加404网页
}
server{
listen 80;
server_name www.bbb.com; #绑定域名
index index.htm index.html index.php; #默认文件
root /home/web/dist1; #网站根目录
}
#不带www的域名加301跳转
server{
listen 80;
server_name bbb.com;
rewrite ^/(.*) http://www.bbb.com/$1 permanent;
}
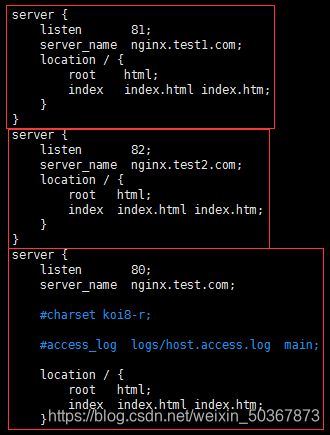
"#"代表注释,最重要的是server{}块这部分就代表每一个web站点,此处我们先暂时设置三个站点

分别使用不同的端口80、81、82,不同端口不同域名,保存退出并且重启nginx
root和alias区别:https://www.cnblogs.com/qingshan-tang/p/12763522.html
nginx配置访问静态资源:https://www.cnblogs.com/cnblog-long/p/11690234.html
- 查看nginx.conf配置是否正确
/usr/local/nginx/sbin/nginx -t
[root@localhost sbin]# /usr/local/nginx/sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
//代表成功
10.启动,重启,停止nginx
cd /usr/local/nginx/sbin/
./nginx #启动
./nginx -s stop #停止
./nginx -s quit #退出
./nginx -s reload #重启 修改配置后重新加载生效<br><br>./nginx -s reopen :重新打开日志文件<br>
打开主机网页,欢迎界面就是成功了。
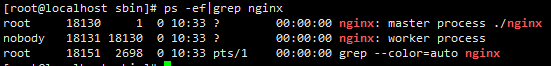
- 启动后查看进程
ps -ef|grep nginx #查询进程号
kill -QUIT 主进程号 #从容停止
kill -TERM 主进程号 #快速停止
kill -9 主进程号 #强制停止
- 访问外网ip(注意如果是阿里云服务器需要先配置安全组规则,放行端口)
![]()
错误:nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)
解决方案:80端口被占用,需要解除占用
//查看端口
netstat -ntlp
//杀死进程
kill 6751
//之后重启nginx
好了,到这流程基本就完了
nginx进阶配置
nginx重定向到www的方法
# if按照格式书写,括号前后的空格必须带着
server {
listen 80;
# listen 443;
server_name www.xxx.com xxx.com;
if ($host != 'www.xxx.com') {
rewrite ^/(.*)$ http://www.xxx.com/$1 permanent;
}
}
或
server {
server_name xxx.com;
rewrite ^(.*)$ http://www.xxx.com$1 permanent;
}
nginx重定向到https的方法
# (提前配置好SSL证书)
server {
listen 80;
server_name www.xxx.com xxx.com;
rewrite ^(.*)$ https://$host$1;
}
Nginx跨域配置
产生跨域问题的主要原因就在于 「同源策略」 ,为了保证用户信息安全,防止恶意网站窃取数据,同源策略是必须的,否则cookie可以共享。由于http无状态协议通常会借助cookie来实现有状态的信息记录,例如用户的身份/密码等,因此一旦cookie被共享,那么会导致用户的身份信息被盗取。
同源策略主要是指三点相同,「「协议+域名+端口」」 相同的两个请求,则可以被看做是同源的,但如果其中任意一点存在不同,则代表是两个不同源的请求,同源策略会限制了不同源之间的资源交互。
解决:在nginx.conf中稍微添加一点配置:
location / {
# 允许跨域的请求,可以自定义变量$http_origin,*表示所有
add_header 'Access-Control-Allow-Origin' *;
# 允许携带cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许跨域请求的方法:GET,POST,OPTIONS,PUT
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT';
# 允许请求时携带的头部信息,*表示所有
add_header 'Access-Control-Allow-Headers' *;
# 允许发送按段获取资源的请求
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
# 一定要有!!!否则Post请求无法进行跨域!
# 在发送Post跨域请求前,会以Options方式发送预检请求,服务器接受时才会正式请求
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
# 对于Options方式的请求返回204,表示接受跨域请求
return 204;
}
}
Nginx实现IP黑白名单
有时候往往有些需求,可能某些接口只能开放给对应的合作商,或者购买/接入API的合作伙伴,那么此时就需要实现类似于IP白名单的功能。而有时候有些恶意攻击者或爬虫程序,被识别后需要禁止其再次访问网站,因此也需要实现IP黑名单。那么这些功能无需交由后端实现,可直接在Nginx中处理。
Nginx做黑白名单机制,主要是通过allow、deny配置项来实现:
allow xxx.xxx.xxx.xxx; # 允许指定的IP访问,可以用于实现白名单。
deny xxx.xxx.xxx.xxx; # 禁止指定的IP访问,可以用于实现黑名单。
同时屏蔽/开放多个IP访问时,如果所有IP全部写在nginx.conf文件中定然是不显示的,这种方式比较冗余,那么可以新建两个文件BlocksIP.conf、WhiteIP.conf:
# --------黑名单:BlocksIP.conf---------
deny 192.177.12.222; # 屏蔽192.177.12.222访问
deny 192.177.44.201; # 屏蔽192.177.44.201访问
deny 127.0.0.0/8; # 屏蔽127.0.0.1到127.255.255.254网段中的所有IP访问
# --------白名单:WhiteIP.conf---------
allow 192.177.12.222; # 允许192.177.12.222访问
allow 192.177.44.201; # 允许192.177.44.201访问
allow 127.45.0.0/16; # 允许127.45.0.1到127.45.255.254网段中的所有IP访问
deny all; # 除开上述IP外,其他IP全部禁止访问
分别将要禁止/开放的IP添加到对应的文件后,可以再将这两个文件在nginx.conf中导入:
http{
# 屏蔽该文件中的所有IP
include /soft/nginx/IP/BlocksIP.conf;
server{
location xxx {
# 某一系列接口只开放给白名单中的IP
include /soft/nginx/IP/blockip.conf;
}
}
}
对于文件具体在哪儿导入,这个也并非随意的,如果要整站屏蔽/开放就在http中导入,如果只需要一个域名下屏蔽/开放就在sever中导入,如果只需要针对于某一系列接口屏蔽/开放IP,那么就在location中导入。
当然,上述只是最简单的IP黑/白名单实现方式,同时也可以通过ngx_http_geo_module、ngx_http_geo_module第三方库去实现(这种方式可以按地区、国家进行屏蔽,并且提供了IP库)。
Nginx防盗链设计
首先了解一下何谓盗链:「「盗链即是指外部网站引入当前网站的资源对外展示」」 ,来举个简单的例子理解:
好比壁纸网站X站、Y站,X站是一点点去购买版权、签约作者的方式,从而积累了海量的壁纸素材,但Y站由于资金等各方面的原因,就直接通过
那么如果我们自己是这个X站的Boss,心中必然不爽,那么此时又该如何屏蔽这类问题呢?那么接下来要叙说的「「防盗链」」 登场了!
Nginx的防盗链机制实现,跟一个头部字段:Referer有关,该字段主要描述了当前请求是从哪儿发出的,那么在Nginx中就可获取该值,然后判断是否为本站的资源引用请求,如果不是则不允许访问。Nginx中存在一个配置项为valid_referers,正好可以满足前面的需求,语法如下:
valid_referers none | blocked | server_names | string ...;
- none:表示接受没有Referer字段的HTTP请求访问。
- blocked:表示允许http://或https//以外的请求访问。
- server_names:资源的白名单,这里可以指定允许访问的域名。
- string:可自定义字符串,支配通配符、正则表达式写法。
简单了解语法后,接下来的实现如下:
# 在动静分离的location中开启防盗链机制
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css){
# 最后面的值在上线前可配置为允许的域名地址
valid_referers blocked 192.168.12.129;
if ($invalid_referer) {
# 可以配置成返回一张禁止盗取的图片
# rewrite ^/ http://xx.xx.com/NO.jpg;
# 也可直接返回403
return 403;
}
root /soft/nginx/static_resources;
expires 7d;
}
根据上述中的内容配置后,就已经通过Nginx实现了最基本的防盗链机制,最后只需要额外重启一下就好啦!当然,对于防盗链机制实现这块,也有专门的第三方模块ngx_http_accesskey_module实现了更为完善的设计,感兴趣的小伙伴可以自行去看看。
Nginx配置SLL证书
随着越来越多的网站接入HTTPS,因此Nginx中仅配置HTTP还不够,往往还需要监听443端口的请求,HTTPS为了确保通信安全,所以服务端需配置对应的数字证书,当项目使用Nginx作为网关时,那么证书在Nginx中也需要配置,接下来简单聊一下关于SSL证书配置过程:
①先去CA机构或从云控制台中申请对应的SSL证书,审核通过后下载Nginx版本的证书。
②下载数字证书后,完整的文件总共有三个:.crt、.key、.pem:
- .crt:数字证书文件,.crt是.pem的拓展文件,因此有些人下载后可能没有。
- .key:服务器的私钥文件,及非对称加密的私钥,用于解密公钥传输的数据。
- .pem:Base64-encoded编码格式的源证书文本文件,可自行根需求修改拓展名。
③在Nginx目录下新建certificate目录,并将下载好的证书/私钥等文件上传至该目录。
④最后修改一下nginx.conf文件即可,如下:
# ----------HTTPS配置-----------
server {
# 监听HTTPS默认的443端口
listen 443;
# 配置自己项目的域名
server_name www.xxx.com;
# 打开SSL加密传输
ssl on;
# 输入域名后,首页文件所在的目录
root html;
# 配置首页的文件名
index index.html index.htm index.jsp index.ftl;
# 配置自己下载的数字证书
ssl_certificate certificate/xxx.pem;
# 配置自己下载的服务器私钥
ssl_certificate_key certificate/xxx.key;
ssl_session_cache shared:SSL:1m;
# 停止通信时,加密会话的有效期,在该时间段内不需要重新交换密钥
ssl_session_timeout 5m;
# TLS握手时,服务器采用的密码套件
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
# 服务器支持的TLS版本
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
# 开启由服务器决定采用的密码套件
ssl_prefer_server_ciphers on;
location / {
....
}
}
# ---------HTTP请求转HTTPS-------------
server {
# 监听HTTP默认的80端口
listen 80;
# 如果80端口出现访问该域名的请求
server_name www.xxx.com;
# 将请求改写为HTTPS(这里写你配置了HTTPS的域名)
rewrite ^(.*)$ https://www.xxx.com;
}
根据如上配置了Nginx后,你的网站即可通过https://的方式访问,并且当客户端使用http://的方式访问时,会自动将其改写为HTTPS请求。
Nginx动静分离
在项目上线部署时,这些静态资源会img|html|js|css...一起打成包,那这对于后端服务器的压力是尤为巨大的。
①先在部署Nginx的机器,Nginx目录下创建一个目录static_resources:
mkdir static_resources
②将项目中所有的静态资源全部拷贝到该目录下,而后将项目中的静态资源移除重新打包。
③稍微修改一下nginx.conf的配置,增加一条location匹配规则:
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css){
root /soft/nginx/static_resources;
expires 7d;
}
然后照常启动nginx和移除了静态资源的WEB服务,你会发现原本的样式、js效果、图片等依旧有效。
其中static目录下的xxx.css文件已被移除,但效果依旧存在。
也可以将静态资源上传到文件服务器中,然后location中配置一个新的upstream指向。
Nginx资源压缩
在Nginx也提供了三个支持资源压缩的模块ngx_http_gzip_module、ngx_http_gzip_static_module、ngx_http_gunzip_module
http{
# 开启压缩机制
gzip on;
# 指定会被压缩的文件类型(也可自己配置其他类型)
gzip_types text/plain application/javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
# 设置压缩级别,越高资源消耗越大,但压缩效果越好
gzip_comp_level 5;
# 在头部中添加Vary: Accept-Encoding(建议开启)
gzip_vary on;
# 处理压缩请求的缓冲区数量和大小
gzip_buffers 16 8k;
# 对于不支持压缩功能的客户端请求不开启压缩机制
gzip_disable "MSIE [1-6]\."; # 低版本的IE浏览器不支持压缩
# 设置压缩响应所支持的HTTP最低版本
gzip_http_version 1.1;
# 设置触发压缩的最小阈值
gzip_min_length 2k;
# 关闭对后端服务器的响应结果进行压缩
gzip_proxied off;
}
Nginx反向代理-负载均衡
启动Nginx,然后再启动两个web服务,第一个WEB服务启动时,将端口号改为8080,第二个WEB服务启动时,将其端口号改为8090。
upstream nginx_boot{
# 30s内检查心跳发送两次包,未回复就代表该机器宕机,请求分发权重比为1:2
server xxx:8080 weight=100 max_fails=2 fail_timeout=30s;
server xxx:8090 weight=200 max_fails=2 fail_timeout=30s;
# 这里的IP请配置成你WEB服务所在的机器IP
}
server {
location / {
root html;
index index.html index.htm index.ftl;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 请求交给名为nginx_boot的upstream上
proxy_pass http://nginx_boot;
}
}
然后每次刷新页面就能看到不同的界面了。
因为配置了请求分发的权重,8080、8090的权重比为2:1,因此请求会根据权重比均摊到每台机器,也就是8080一次、8090两次、8080一次…
下面是nginx其他介绍
win下的nginx,桌面文件(可忽略)
- run.bat文件
@echo off
rem 提供Windows下nginx的启动,重启,关闭功能
echo ==================begin========================
cls
::ngxin 所在的盘符
set NGINX_PATH=C:
::nginx 所在目录
set NGINX_DIR=C:\xxx\nginx-1.0.11\
color 0a
TITLE Nginx 管理程序增强版
CLS
echo.
echo. ** Nginx 管理程序 ***
echo. *** create 2020-10-15 ***
echo.
:MENU
echo. ***** nginx 进程list ******
::tasklist|findstr /i "nginx.exe"
tasklist /fi "imagename eq nginx.exe"
echo.
if ERRORLEVEL 1 (
echo nginx.exe不存在
) else (
echo nginx.exe存在
)
echo.
::*************************************************************************************************************
echo.
echo. [1] 启动Nginx
echo. [2] 关闭Nginx
echo. [3] 重启Nginx
echo. [4] 刷新控制台
echo. [5] 重新加载Nginx配置文件
echo. [6] 检查测试nginx配置文件
echo. [7] 查看nginx version
echo. [0] 退 出
echo.
echo.请输入选择的序号:
set /p ID=
IF "%id%"=="1" GOTO start
IF "%id%"=="2" GOTO stop
IF "%id%"=="3" GOTO restart
IF "%id%"=="4" GOTO MENU
IF "%id%"=="5" GOTO reloadConf
IF "%id%"=="6" GOTO checkConf
IF "%id%"=="7" GOTO showVersion
IF "%id%"=="0" EXIT
PAUSE
::*************************************************************************************************************
::启动
:start
call :startNginx
GOTO MENU
::停止
:stop
call :shutdownNginx
GOTO MENU
::重启
:restart
call :shutdownNginx
call :startNginx
GOTO MENU
::检查测试配置文件
:checkConf
call :checkConfNginx
GOTO MENU
::重新加载Nginx配置文件
:reloadConf
call :checkConfNginx
call :reloadConfNginx
GOTO MENU
::显示nginx版本
:showVersion
call :showVersionNginx
GOTO MENU
::*************************************************************************************
::底层
::*************************************************************************************
:shutdownNginx
echo.
echo.关闭Nginx......
taskkill /F /IM nginx.exe > nul
echo.OK,关闭所有nginx 进程
goto :eof
:startNginx
echo.
echo.启动Nginx......
IF NOT EXIST "%NGINX_DIR%nginx.exe" (
echo "%NGINX_DIR%nginx.exe"不存在
goto :eof
)
%NGINX_PATH%
cd "%NGINX_DIR%"
IF EXIST "%NGINX_DIR%nginx.exe" (
echo "start '' nginx.exe"
start "" nginx.exe
)
echo.OK
goto :eof
:checkConfNginx
echo.
echo.检查测试 nginx 配置文件......
IF NOT EXIST "%NGINX_DIR%nginx.exe" (
echo "%NGINX_DIR%nginx.exe"不存在
goto :eof
)
%NGINX_PATH%
cd "%NGINX_DIR%"
nginx -t -c conf/nginx.conf
goto :eof
::重新加载 nginx 配置文件
:reloadConfNginx
echo.
echo.重新加载 nginx 配置文件......
IF NOT EXIST "%NGINX_DIR%nginx.exe" (
echo "%NGINX_DIR%nginx.exe"不存在
goto :eof
)
%NGINX_PATH%
cd "%NGINX_DIR%"
nginx -s reload
goto :eof
::显示nginx版本
:showVersionNginx
echo.
%NGINX_PATH%
cd "%NGINX_DIR%"
nginx -V
goto :eof
nginx.conf 配置文件注解
#user nobody;
worker_processes 1; #允许生成的进程数,默认为1
#error_log logs/error.log; #制定日志路径,级别
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid; #指定nginx进程运行文件存放地址
events {
worker_connections 1024; #最大连接数,默认为512
}
http {
include mime.types; #文件扩展名与文件类型映射表
default_type application/octet-stream; #默认文件类型
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on; #允许sendfile方式传输文件
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65; #连接超时时间
#gzip on;
server {
#keepalive_requests 120; #单连接请求上限次数。
#listen 4545; #监听端口
#server_name 127.0.0.1; #监听地址
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#proxy_pass http://xxx; #请求代理到xxx 定义的服务器列表
#root path; #根目录
#index vv.txt; #设置默认页
#deny 127.0.0.1; #拒绝的ip
#allow 172.18.5.54; #允许的ip
root /usr/local/web/bmAdmin/dist;
index index.html index.htm;
}
location /bmWeb {
alias /usr/local/web/bmWeb/dist;
index index.html index.htm;
}
#跨域反向代理
location /v1/ {
rewrite ^/v1/(.*)$ /$1 break;
proxy_pass https://su.bcebos.com/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
上面是nginx的基本配置,需要注意的有以下几点:
- $ remote_addr 与$ http_x_forwarded_for 用以记录客户端的ip地址;
- $ remote_user :用来记录客户端用户名称;
- $ time_local : 用来记录访问时间与时区;
- $ request : 用来记录请求的url与http协议;
- $ status : 用来记录请求状态;成功是200
- $ body_bytes_s ent :记录发送给客户端文件主体内容大小;
- $ http_referer :用来记录从那个页面链接访问过来的;
- $ http_user_agent :记录客户端浏览器的相关信息;
注:每个指令必须有分号结束;一个http中可以有多个server。