Web APIs——综合案例
一、综合案例页面注册
分析业务模块
①:发送验证码模块
②:各个表单验证模块
③:勾选已经阅读同意模块
④:下一步验证全部模块
只要上面有一个input验证不通过就不同意提交
需求①:发送验证码
用户点击之后,显示05秒后重新获取
时间到了,自动改为重新获取
需求②:用户名验证(注意封装函数verifyxxx),失去焦点触发这个函数
正则/^[a-zA-Z0-9-_]{6,10}$/
如果不符合要求,则出现提示信息,并return false中断程序
否则 则返回return true
之所以返回 布尔值,是为了最后的提交按钮做准备
侦听使用change事件,当鼠标离开了表单,并且表单值发生了变化时触发(类似京东效果) change事件是内容发生了变化
// 2.验证用户名
// 2.1获取用户名表单
const username = document.querySelector('[name=username]')
// 2.2 使用change事件 值发生变化的时候
username.addEventListener('change',verifyName)
// 2.3 封装verifyName函数
function verifyName(){
// console.log(11)
const span = username.nextElementSibling
// 2.4 定义规则 用户名
const reg = /^[a-zA-Z0-9-_]{6,10}$/
if(!reg.test(username.value)){
// console.log(11)
span.innerHTML = '输入不合法,请输入6~10位'
return false
}
// 2.5 合法的 合法就清空span
span.innerHTML = ''
return true
}需求③:手机号验证
正则:/^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
其余同上
// 3.验证手机号
// 3.1获取手机表单
const phone = document.querySelector('[name=phone]')
// 3.2 使用change事件 值发生变化的时候
phone.addEventListener('change',verifyPhone)
// 3.3 封装verifyPhone函数
function verifyPhone(){
// console.log(11)
const span = phone.nextElementSibling
// 3.4 定义规则 手机号
const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
if(!reg.test(phone.value)){
// console.log(11)
span.innerHTML = '输入不合法,请输入正确的11位手机号码'
return false
}
// 3.5 合法的 合法就清空span
span.innerHTML = ''
return true
}需求④:验证码验证
正则:/^\d{6}$/
其余同上
// 4.验证验证码
// 4.1获取验证码表单
const codeInput = document.querySelector('[name=code]')
// 4.2 使用change事件 值发生变化的时候
codeInput.addEventListener('change',verifyCode)
// 4.3 封装verifyCode函数
function verifyCode(){
// console.log(11)
const span = codeInput.nextElementSibling
//4.4 定义规则 验证码
const reg = /^\d{6}$/
if(!reg.test(codeInput.value)){
// console.log(11)
span.innerHTML = '输入不合法,请输入6位数字'
return false
}
// 4.5 合法的 合法就清空span
span.innerHTML = ''
return true
}需求⑤:密码验证
正则:/^[a-zA-Z0-9-_]{6,20}$/
其余同上
// 5.验证密码
// 5.1获取密码表单
const password = document.querySelector('[name=password]')
// 5.2 使用change事件 值发生变化的时候
password.addEventListener('change',verifyPwd)
// 5.3 封装verifyPwd函数
function verifyPwd(){
// console.log(11)
const span = password.nextElementSibling
//5.4 定义规则 密码
const reg = /^[a-zA-Z0-9-_]{6,20}$/
if(!reg.test(password.value)){
// console.log(11)
span.innerHTML = '输入不合法,6-20位数字字母符号组成'
return false
}
// 5.5 合法的 合法就清空span
span.innerHTML = ''
return true
}需求⑥:再次密码验证
如果本次密码不等于上面输入的密码则返回错误信息
其余同上
// 6.密码的再次验证
// 6.1获取再次验证表单
const confirm = document.querySelector('[name=confirm]')
// 6.2 使用change事件 值发生变化的时候
confirm.addEventListener('change',verifyConfirm)
// 6.3 封装verifyConfirm函数
function verifyConfirm(){
// console.log(11)
const span = confirm.nextElementSibling
// 当前表单的值不等于密码框的值就是错误的
if(confirm.value !== password.value){
// console.log(11)
span.innerHTML = '两次密码输入不一致'
return false
}
// 6.5 合法的 合法就清空span
span.innerHTML = ''
return true
}需求⑦:我同意模块
添加类,.icon-queren2 则是默认选中样式,可以使用toggle切换类
// 7.我同意模块
const queren = document.querySelector('.icon-queren')
queren.addEventListener('click',function(){
// 切换类 原来有的就删掉,原来没有就添加
this.classList.toggle('icon-queren2')
})需求⑧:表单提交模块
使用submit提交事件
如果没有勾选同意协议,则提示 需要勾选
classList.contains()看看有没有包含某个类,如果有则返回true,没有则返回false
如果上面input表单,只要有模块,返回的是false则阻止提交
// 8.提交模块
const form = document.querySelector('form')
form.addEventListener('submit',function(e){
// 判断是否勾选我同意模块,如果有icon-queren2说明就勾选了,否则没勾选
if (!queren.classList.contains('icon-queren2')) {
alert('请勾选同意协议')
// 阻止提交
e.preventDefault()
}
// 依次判断上面的每个框框 是否通过,只要有一个没有通过的就阻止
// console.log(verifyName())
if(!verifyName()) e.preventDefault()
if(!verifyPhone()) e.preventDefault()
if(!verifyCode()) e.preventDefault()
if(!verifyPwd()) e.preventDefault()
if(!verifyConfirm()) e.preventDefault()
})结果展示:
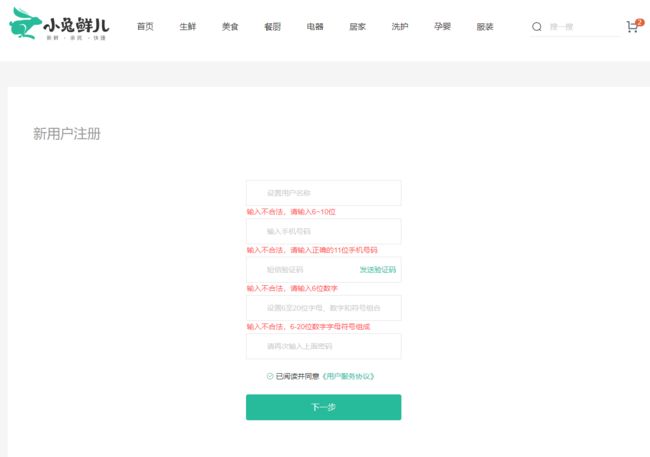
register.html
小兔鲜儿 - 新鲜 惠民 快捷!
新用户注册
二、阶段案例
2.1 tab栏切换
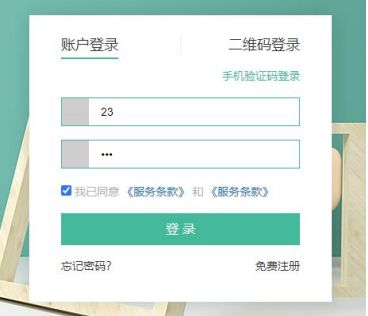
2.2 登录页面
点击登录可以跳转页面
- 先阻止默认行为
- 如果没有勾选同意,则提示要勾选
- required属性不能为空
- 假设登录成功
- 把用户名记录到本地存储中
- 同时跳转到首页 location.href
// 点击提交模块
const form = document.querySelector('form')
const agree = document.querySelector('[name=agree]')
const username = document.querySelector('[name=username]')
form.addEventListener('submit',function(e){
e.preventDefault()
// 判断是否勾选同意协议
if(!agree.checked){
return alert('请勾选同意协议')
}
// 记录用户名到本地存储
localStorage.setItem('xtx-uname',username.value)
// 跳转到首页
location.href = './index.html'
})login.html
小兔鲜儿 - 新鲜 惠民 快捷!
2.3 首页页面
1.从登录页面跳转过来之后,自动显示用户名
2.如果点击退出,则不显示用户名
步骤:
最好写个渲染函数,因为一会的退出还需要用到
①:如果本地存储有记录的用户名,读取本地存储数据
需要把用户名写到 第一个li里面
格式: xiaochen
因为登录了,所以第二个 里面的文字变为,退出登录
格式:退出登录
②:如果本地存储没有数据,则复原为默认的结构
③:点击 退出登录
删除本地存储对应的用户名数据
重新调用渲染函数即可
index.html
小兔鲜儿 - 新鲜 惠民 快捷!
新鲜好物新鲜出炉 品质靠谱
查看全部
人气推荐人气爆款 不容错过
最新专题
查看全部
素材可点击链接获取【免费】WebAPIs综合案例素材.zip资源-CSDN文库