前端弹性布局flex讲解
1 基本概念
css3最喜欢的新属性之一便是flex布局属性,用六个字概括便是简单、方便、快速。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力,多用于移动端页面。
flex 属性分为两部分,一部分作用于父容器,另一部分作用于子容器。下面我们就分别来介绍它们一些常用的属性。
2 Flex添加到父容器上的属性
2.1 display
任何一个容器都可以指定为Flex布局。只要在容器中加上display:flex | inline-flex;就会具有flex弹性布局的特性。

示例根据设值的不同可以是块状容器或内联容器,定义了一个flex容器,使容器成为了弹性容器。
2.2 flex-direction
flex-direction属性决定主轴的方向。
flex-direction: row; 布局的排列方向 (主轴排列方向)
row 默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右。
row-reverse 显示为行。但方向和row属性值是反的,从右往左
column 显示为列
column-reverse 显示为列。但方向和column属性值是反的
2.3 flex-wrap
flex-wrap属性决定了是否换行
flex-wrap : nowrap; 是否进行换行处理。
nowrap; 默认值,不换行处理
wrap; 换行处理
wrap-reverse; 反向换行
2.4 flex-flow
flex-flow属性是上面两个属性的复合写法。
flex-flow : flex-direction flex-wrap 复合写法 (是有顺序的)。

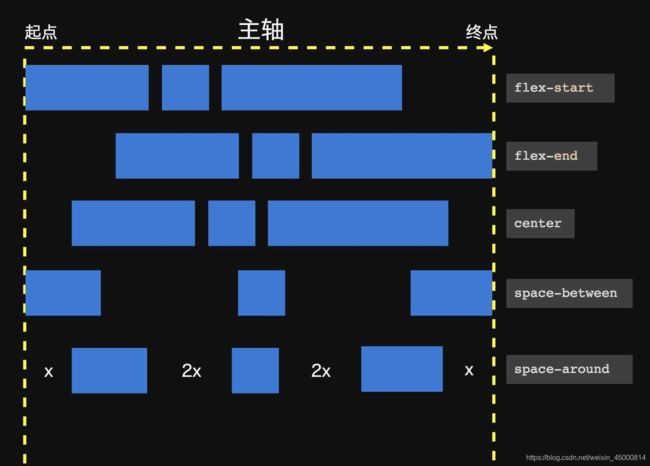
2.5 justify-content
justify-content 属性决定了项目在主轴上的对齐方式及额外空间的分配方式。
justify-content ; 属性决定了主轴方向上子项(即每行或每列)的对齐和分布方式。
flex-start : 子项都去起始位置对齐。
flex-end : 子项都去结束位置对齐。
center : 子项都去中心位置对齐。
space-between : 表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。
space-around : around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly : evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。
2.6 align-items
align-items属性定义在每一行或每一列中的子元素的对齐方式。
align-items: stretch(缺省默认值):不写高度时默认往侧轴方向拉伸显示
flex-start;:在每一行每个子元素在行起点对齐
center; 在每一行每个子元素在中心点对齐
flex-end; 在每一行 每个子元素在行终点对齐
2.7 align-content
align-content属性定义了在侧轴方向的对齐方式及额外空间分配,类似于主轴上justify-content的作用。
align-content : 跟justify-content相反的操作。侧轴(即每行或每列)的对齐方式。(最少需要两行才能看出效果,因为他是多行的一个上下对齐方式)
默认:多行下,有几行就会把容器划分为几部分,默认值就是stretch拉伸的。
值跟justify-content取值是相同的。
3 Flex添加到子容器上的属性
3.1 order
缺省情况下,Flex子元素是按照在代码中出现的先后顺序排列的。然而order属性可以控制项目在容器中的先后顺序。
order : 排序 默认为0,使子元素从小到大排列,可以为负值
3.2 flex-shrink 缩小比例
flex-shrink : 收缩
正常默认值是1
0表示不收缩,.5收缩小一些,2收缩大一些。(大小是跟正常缩放1进行比较的)
flex-basis : 跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是设置一个比例值,flex-basis是设置一个具体值。
3.3 flex-grow 放大比例
flex-grow : 扩展 ( 想看到扩展的效果,必须有空隙 )
0 : 默认值 , 不去扩展
1 : 去扩展 , 会把空白区域全部沾满
子元素会按照设置的比例值来分配空隙,如果比例值总和小于1,那么会有空隙,如果比例值总和大于等于1,那么就没有空隙。
flex : 一种复合写法
flex-grow flex-shrink flex-basis
flex:1; ——————>>> flex : 1 1 0
flex:0;——————>>> flex : 0 1 0
algin-self: 跟align-items操作很像,区别就是只是针对某一个子项进行位置调整。
注:默认情况下,在弹性盒子中的子元素的左右排列的。
注:
水平是主轴的时候:默认情况下,当宽高不写的时候,宽度由内容决定,高度由父容器决定。
垂直是主轴的时候:默认情况下,当宽高不写的时候,宽度由父容器决定,高度由内容决定。
注:当子项的总宽度大于父容器的时候,会自动收缩的(弹性的优先级是大于自身固定大小的)
注:当子项的内容已经达到了父容器最小宽高的时候,就会出现溢出的现象。
注:弹性布局中用的频率比较多的语法:
display : flex;
flex-direction;
justify-content;
align-items;
flex;