- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- 微信小程序全局分享好友、朋友圈
webYin
微信小程序前端
//app.js/***全局分享配置,页面无需开启分享*如页面开启分享开关,则走页面分享配置(即使未配置内容)*/App({onLaunch:function(value){this.defaultPage();},//设置全局默认分享defaultPage(){(function(){varPageTmp=Page;Page=function(pageConfig){//设置全局默认分享page
- 用Python实现PDF转Doc格式小程序
Bruce_xiaowei
总结经验笔记编程pythonpdf小程序
用Python实现PDF转Doc格式小程序以下是一个使用Python实现PDF转DOC格式的GUI程序,采用Tkinter和pdf2docx库:importtkinterastkfromtkinterimportfiledialog,messageboxfrompdf2docximportConverterimportosclassPDFtoDOCConverter:def__init__(sel
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
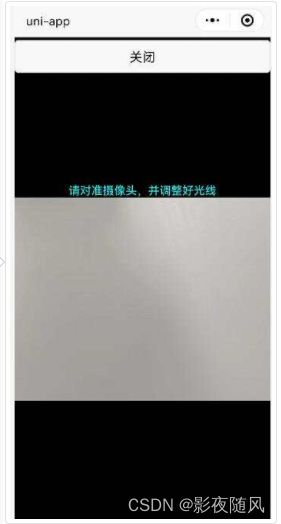
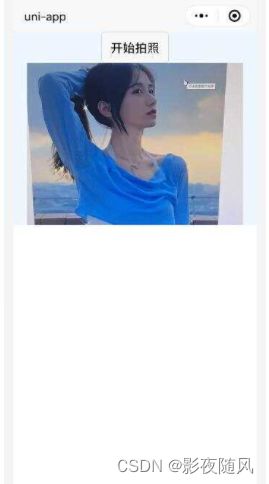
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- 大三实习工作实录2025/3/6于济南ldsk
木子不设闹钟
前端框架devops职场和发展程序人生
工作记录2025/3/6于ldsk今天完成了之前的新闻小程序.手机无法连接内网,故测试小程序无法显示图片(图片的src是内网http)如下图.今天才知道,网线才是连接内网的通路,下还是访问不了http前缀下的资源.IT公司开发,部署,构建,测试,上线有专门的工作流网站,我们公司的网站如下图可以看到上面有很多节点,前几个节点开发者有权限进行(唤醒(echo),构建(build),部署开发(Deplo
- 游戏代练新境界:uni-app赋能,一键解锁你的王者之路
phpandroid小程序
游戏代练新境界:uni-app赋能,一键解锁你的王者之路随着移动互联网的快速发展,越来越多的玩家希望通过代练系统在游戏中快速提升实力。uni-app作为一款跨平台开发框架,能够帮助开发者快速构建多端应用(如H5、小程序、App等),为游戏代练系统提供了全新的解决方案。本文将介绍如何用uni-app构建一个跨平台的代练系统,助你一键解锁王者之路!点击此处可获得完整源码和完整演示1.系统功能概述多端支
- 【微信小程序 onTabItemTap:精准监听 TabBar 点击事件】
内向的小农
小程序微信小程序小程序
onTabItemTap是微信小程序中的一个页面生命周期函数,用于监听用户点击TabBar上的某个项时的事件。以下是如何运用onTabItemTap的详细说明:使用场景onTabItemTap适用于需要在用户点击TabBar切换页面时执行特定逻辑的场景。例如,你可能需要在用户切换到某个页面时,更新页面的数据、发送网络请求或执行其他操作。使用方法确保页面是TabBar页面:首先,确保你的页面是配置在
- Trae开发功能汇总及详细使用心得
un_fired
人工智能个人开发ide
目录1.图生代码(比较适用于前端页面的生成)1.1.简单的页面1.2.复杂的页面(例如多个跳转或动画控件)2.文生代码1.图生代码(比较适用于前端页面的生成)1.1.简单的页面经过几天的实测,搭载claude3.7更新后简单的前端页面几乎能一模一样的还原(除了控件高度等需要自己微调)。建议自己画一张原型图后直接发送"你需要根据图片中的内容生成前端页面的代码,确保能够在微信小程序/网页中正常显示"。
- 微信小程序语音输入插件安装及AI开发详解
un_fired
微信小程序
1.登录微信公众平台进入小程序后台主页,点击账号设置-第三方设置-添加插件。在搜索页面输入微信同声传译获取插件,见下图。2.添加插件后会有审核(很快),通过后点击详情可以进入下图所示的界面。需要记住同声传译插件的AppID,在后续小程序开发中会用到。3.打开traecomposer,选择claude-3.7-sonnet模型,输入以下prompt:你需要在index页面中,使用微信小程序'同声传译
- 如何通过 DeepSeek 开发一个简单的 AI 辅助工具?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- uniapp vue3 微信小程序 uni.chooseLocation使用
HerayChen
uni-app微信小程序小程序微信小程序地理位置
申请先要去微信公众平台申请使用接口开通成功之后就可以在项目中配置使用了配置配置manifest.json"mp-weixin":{/*小程序特有相关*/"requiredPrivateInfos":["chooseLocation"],"permission":{"scope.userLocation":{"desc":"你的小程序需要获取你的位置信息,以便为你提供更精准的服务。"}}}使用uni
- 小程序租赁系统弹性架构与分布式部署技术方案解析
红点聊租赁
其他
内容概要搞个小程序租赁系统可不只是写几行代码那么简单——这玩意儿得比变色龙还能适应市场变化,比瑞士军刀还能应付各种突发状况。想象一下,当百万用户同时抢租最新款Switch时,系统要是敢卡顿半秒,运营团队怕是要连夜改行卖红薯。微服务架构在这儿就像乐高积木大师,把支付、库存、风控这些模块拆得明明白白。用上容器化技术后,服务器资源调配灵活得像智能管家:高峰期自动扩容三倍,闲时又能缩回节能模式,云服务账单
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- 技术解析:格意互联商城系统(多端适配+开源二次开发
西安漫格科技
开源
一、系统概述格意互联商城系统由西安漫格网络科技有限公司独立研发,专注于商城线上销售场景,支持多端适配(APP、小程序、公众号、H5)及二次开发。系统基于JAVA技术栈构建,采用SpringBoot+JPA作为后端框架,前端用户端使用UniApp实现跨平台兼容,管理端基于Vue+ElementUI开发,具备高扩展性与灵活性111。二、技术架构核心技术栈后端服务:SpringBoot+JPA,支持高并
- 2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题
akthwyl
安全
题库来源:安全生产模拟考试一点通公众号小程序2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题,包含安全生产监管人员考试总结答案和解析及安全生产监管人员模拟试题练习。安全生产模拟考试一点通结合国家安全生产监管人员考试最新大纲及安全生产监管人员考试真题汇总,有助于安全生产监管人员理论考试考前练习。1、【单选题】()以上人民政府对安全生产监督管理中存在的重大问题,应当及时予以协调、解决。
- 毕业设计怎样选题?500道Python毕业设计题目推荐,附源码
IT徐师兄
Python大学生实战项目课程设计pythonnotepad++毕业设计Python毕业设计题目推荐Python毕业设计毕业设计题目
博主介绍:✌IT徐师兄、7年大厂程序员经历。全网粉丝15W+、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选
- AI 帮我精准定位解决 ReferenceError: process is not defined (文末附AI名称)
leonan
小程序开发vueuniapp微信小程序vue.jsnpmnode.js
AI帮我精准定位分析解决问题ReferenceError:processisnotdefined我:现在项目在网页正常显示,微信小程序报错app.js错误:ReferenceError:processisnotdefinedatuni.api.esm.js:1427atuni.api.esm.js:1427atWASubContext.js?t=wechat&s=1741281885182&v=3
- 微信小程序(2)——wxml语法
qq_39277137
小程序
WXML语法1、数据的绑定数据绑定WXML中的动态数据均来自对应Page的data。数据绑定使用Mustache语法(双大括号)将变量包起来,可以作用于:{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要在双引号之内)Page({data:{condition:true}})关
- vue3开发uniapp转字节小程序注意事项
奔跑的代码!
vue3.0uniAppuni-app小程序vue
vue3开发uniapp转字节小程序注意事项1.provide-inject跨层通信不支持问题2.不能自定义头部,需要去申请3.不能使用moment日期插件4.不要再组件中使用onShow、onLoad等生命周期5.picker-view、picker-view-column抖音小程序无法选中问题开发相关地址1.抖音开放平台2.开发者平台项目本身是vue3+ts+uniapp写的微信小程序,因产品
- 微信小程序开发之——调查问卷-表单数据绑定(2.2.4)
PGzxc
微信小程序小程序
一概述表单数据绑定的实际需求将data数据替换表单默认数据服务器返回data数据给微信小程序二实际需求前面的小节中,表单是完全编写在WXML中的,然而在实际开发中,会经常需要对表单的默认值进行变更。例如,用户发现已经提交的调查问卷中有些内容填写错误,需要进行修改,希望程序提供一个修改的表单,该表单默认已经填写了上次提交的内容,这就需要从服务器获取已经提交的数据,然后将数据填入到表单中三将data数
- 云贝餐饮外卖O2O1.5.6+商家端1.1.4+前端
weixin_40214893
源码小程序
版本号:1.5.6备注:本次更新不需要从头上传小程序【批改】直播插件【批改】微信会员卡图片问题【新增】券包功用云贝餐饮【新增】充值分账功用【新增】生日有礼(需配置独自定时使命,地址在添加生日活动页面获取)【优化】公众号分割红包按钮点了没反应【优化】公众号会员卡权益不显现【优化】会员卡公告显现问题【批改】美食分类查找问题【批改】账单订单类型查找下载地址:http://www.95vs.com/173
- 设计模式之中介者模式
Forget the Dream
设计模式设计模式中介者模式javac++
引言某个工作日的早晨,小A发现楼栋电梯停运了。他打开物业小程序提交报修单,短短10分钟后,楼栋公告屏就亮起了提示:“电梯故障已受理,预计2小时内修复”。这看似简单的流程背后,隐藏着一个精密的协作系统:物业中心在收到报修后同步触发:生成维修工单(自动派发给签约维保公司)启动临时安保预案(通知巡逻岗重点监控3栋)推送进度通知(居民小程序/短信/公告屏三端同步)维修完成时,系统继续联动:关闭电梯警示标识
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- 鸿蒙跨平台框架ArkUI-X
搜狐技术产品小编2023
harmonyos华为
01引言目前,移动端主流跨平台方案有Flutter、ReactNative、uni-app等等,还有刚推出不久的Compose-Multiplatform,真所谓是百花齐放。这些框架各有特点,技术实现各有差异,比如Flutter通过Dart编写的UI描述对接Flutter渲染引擎,ReactNative则是借助大前端成熟的发展背景,利用JS引擎生成UI描述,渲染时转化为原生控件,复用了原生渲染能力
- uni-app基础拓展
阿常11
uni-app移动应用开发uni-app前端javascript
3.1生命周期uni-app生命周期分为应用生命周期、页面生命周期和组件生命周期。3.1.1应用生命周期onLaunch:当uni-app初始化完成时触发(只触发一次)onShow:当uni-app启动,或从后台进入前台显示时触发onHide:当uni-app从前台进入到后台时触发onError:当uni-app报错时触发onUniNViewMessage:对nvuew页面发送的数据监听onUnh
- 基于定制开发开源AI智能名片S2B2C商城小程序的零售运营策略研究
说私域
人工智能小程序零售开源
摘要:本文围绕零售运营策略展开深入探讨,强调产品的目标用户、目标用户喜好、市场调研分析等要素是确定运营策略的重要依据。引入定制开发开源AI智能名片以及S2B2C商城小程序这两个关键概念,分析其在零售运营中的独特作用。通过结合具体案例,阐述如何依据上述依据,借助定制开发的相关工具,动态调整切入点,制定出科学有效的运营策略,从而实现用户导入与业务增长,提升零售企业的市场竞争力。研究表明,合理运用定制开
- 初学者瞎写的一个爬虫小程序
一大块腹肌呀
爬虫小程序python
学习python三个月,渐渐的的也开始了爬虫之旅,根据某本书的指导,开始想写一个通用的爬虫小程序,希望有大神能指点一下。importdatetimeimporttimefromseleniumimportwebdriverimportreclassMyCommonSpider:def__init__(self):pass使用了selenium进行模拟鼠键操作,目标是爬取51job上的职位信息def
- 微信小程序之——冒泡事件和非冒泡事件
拾玥花开
微信小程序小程序
冒泡事件和非冒泡事件事件分为冒泡事件和非冒泡事件:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。普通事件绑定事件绑定的写法类似于组件的属性,如:Clickhere!如果用户点击这个view,则页面的handleTap会被调用。事件绑定函数可以是一个数据绑定,如:Clickhere!此时,页面的this.data.hand
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,
![]() https://ext.dcloud.net.cn/plugin?id=8070
https://ext.dcloud.net.cn/plugin?id=8070