【VUE3】保姆级基础讲解(二)计算属性,vue组件,vue-cli脚手架,组件通讯,插槽slot
目录
计算属性computed
侦听器watch
对象监听
组件
注册全局组件
注册局部组件
Vue-CLI脚手架
安装和使用
.browserslistrc
main.js
jsconfig.json
组件通讯
父组件传递给子组件
props基础
非prop的attribute
子组件传递给父组件
插槽slot
基础使用
具名插槽
动态插槽名
作用域插槽
计算属性computed
如果我得到了socre,希望根据这个判断是否及格,可以这么做:
{{score>=60?'及格':'不及格'}}但是这么做的弊端是,需要在插值语法中放置过于复杂的逻辑,不易于维护
有一种方法是在methods中放置函数:
{{gett()}}
但是我们希望不要调用函数,而是直接用变量名,就可以使用计算属性computed
对于任何包含响应式数据的复杂逻辑,都应该使用计算属性
{{gett}}
在调用时直接写函数的名字,而不用写()
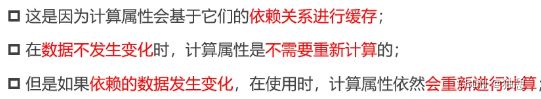
计算属性的优势
- 计算属性直接放函数名字,比较简洁
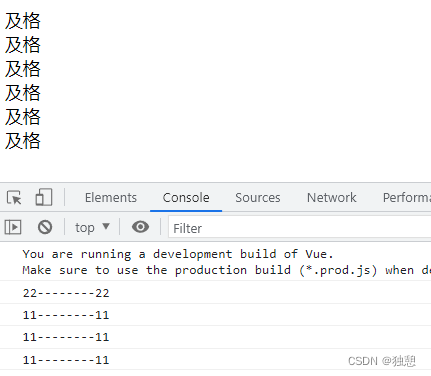
- 计算属性具有缓存 {{gett}}{{gett}}{{gett}}{{gett1()}}{{gett1()}}{{gett1()}}
methods:{ gett1(){ console.log('11--------11'); return this.score>=60?'及格':'不及格' } }, computed:{ gett(){ console.log('22--------22'); return this.score>=60?'及格':'不及格' } }结果是
也就是说计算属性执行一次后会将结构放在缓存中,下次再使用时不用重新调用
侦听器watch
可以侦听数据的改变
{{gett}}
watch里用变量的名字定义了一个函数,定义了这个变量发生变化时,执行哪些操作
这个函数可以调用此变量的 新旧值
对象监听
这个方法对于对象也可以监听,但是只能监听对象整体赋值
methods:{
change(){
this.score = {name:'1232'};
}
},
watch:{
score(newvalue,old){
console.log('score has been changed');
},上面这个可以监听到
methods:{
change(){
this.score.name = '1233'
}
},
watch:{
score(newvalue,old){
console.log('score has been changed');
},上面这个不行,因为watch默认不会进行深度监听、
如果要进行深度监听:
watch:{
score:{
handler(newvalue,oldvalue){
console.log('score has been changed')
},
deep:true
}
}如果在最开始渲染界面时就想运行这个监听函数,使用 immediate:true
watch:{
score:{
handler(newvalue,oldvalue){
console.log('score has been changed')
},
deep:true,
immediate:true
}
}做一个小案例
Document
- 序号
- 书籍名称
- 出版日期
- 价格
- 购买数量
- 操作
- {{index+1}}
- {{value}}
- {{counter[index]}}
总价:¥{{sum}}
{{alert}}