如何使用Servlet写一个简单的网站
文章目录
- 前言
- 1. 创建项目
- 2. 引入依赖
- 3. 创建目录
- 4. 编写代码
- 5. 打包程序
- 6. 部署
- 7.验证程序
- 将 tomcat 集成到 idea 中
前言
前面我们学习了Java中常用的 HTTP 服务器 tomcat 的安装和使用,那么今天我们将使用这个 HTTP 服务器为大家写一个简单的网站,这个网站虽然简单,就是一句简单的话,没有很复杂的逻辑,但是要想把这句话体现在网站上也不是很简单的事情。
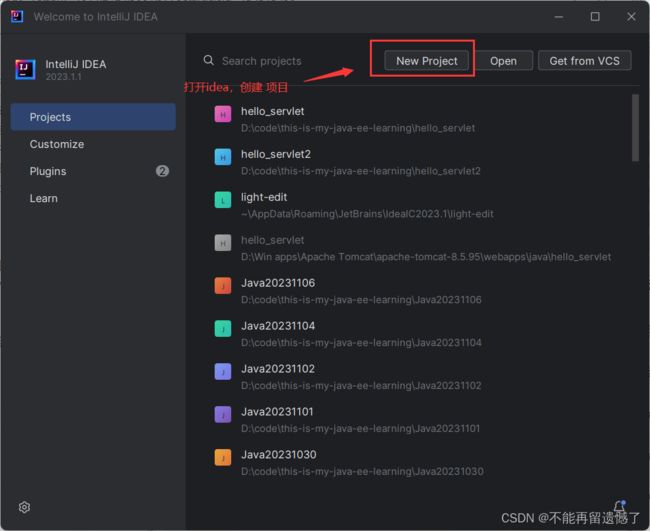
1. 创建项目
这里我们创建的项目跟平时使用 idea 的时候有些许的不同,在这里我们要创建的是 maven 项目。
什么是 maven 呢?
Maven是一个项目构建和管理工具,它使用项目对象模型(POM)来描述项目,包括项目的结构、依赖关系、构建配置等信息。Maven提供了一组标准集合,包括构建、文档、报告、依赖管理等,可以方便地编译代码、进行依赖管理、管理二进制库等。Maven还提供了一个项目生命周期(Project Lifecycle),定义了项目的构建、测试、发布等阶段,每个阶段都有相应的插件(plugin)可以运行。
Maven的依赖管理系统可以自动下载所需的jar包,并且能够防止版本冲突。它还提供了一个仓库管理器,可以为企业组织提供可部署组织内部生成的构件的地方。此外,Maven可以与主流的IDE集成,如Eclipse、IDEA等,可以很方便地实现自动化构建和部署。
使用Maven可以将项目的版本控制在同一个地方,避免版本混乱。它还可以生成文档,并可以方便地管理文档。此外,Maven还可以方便地管理测试用例和测试报告,并与持续集成工具配合使用,实现自动化构建和部署。
Maven是一个强大的项目构建和管理工具,可以提高开发效率,简化项目管理过程,并使得项目更加可维护、可重用。
maven 优势:
- 项目理解:Maven能够方便地解析项目的结构,它使用标准的项目布局,可以很容易地理解项目的目录结构,对于已有的项目,Maven能够自动地抽取项目信息,这样用户不再需要花费大量的时间去理解项目的结构。
- 依赖管理:Maven能够管理项目的依赖,可以自动下载所需的jar包,并且能够防止版本冲突。
- 项目管理:Maven基于项目对象模型,可以通过一小段描述信息来管理项目的构建、报告和文档,能够很方便地管理项目报告,生成站点,管理jar文件等。
统一的构建环境:使用Maven管理的Java项目有着相同的项目结构,所有的java代码都放在src/main/java,所有的测试代码都放在src/test/java。 - 插件机制:Maven的plugin比较多,可以有更多功能,现有体系比较开放,采用的技术相对比较通用和成熟,plugin的机制也可以便于我们扩展更多功能。
仓库管理器:Maven的仓库管理器能够为组织提供可部署组织内部生成的构件的地方。 - 与IDE集成:Maven可以很方便地与Eclipse、IDEA这样的主流的IDE集成。
- 版本控制:使用Maven可以将项目的版本控制在同一个地方,避免版本混乱。
- 持续集成:Maven可以与持续集成工具配合使用,实现自动化构建和部署。
- 文档管理:Maven可以生成文档,并可以方便地管理文档。
- 测试管理:Maven可以方便地管理测试用例和测试报告。
- 发布管理:Maven可以方便地发布项目到仓库或者私有仓库。
- 权限管理:Maven可以与权限管理工具配合使用,实现权限控制。
- 日志管理:Maven可以方便地记录日志,并可以方便地查看日志。
- 配置管理:Maven可以方便地管理配置文件。
简单来说就是咱们写网站,文件和文件之间的依赖关系可能会很复杂,所以为了解决文件和文件之间复杂的依赖关系,我们就选择使用 maven 来为我们维护好文件之间复杂的依赖关系。
可以放心的是因为 idea 知道 maven 的这些优势,所以我们在下载 idea 的时候就自动集成了 maven,我们在创建项目的时候选择 maven 就可以了。
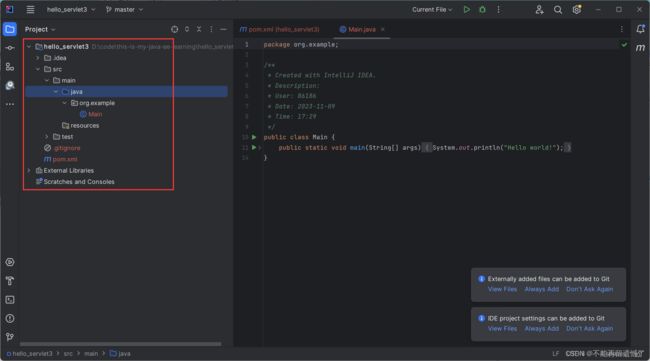
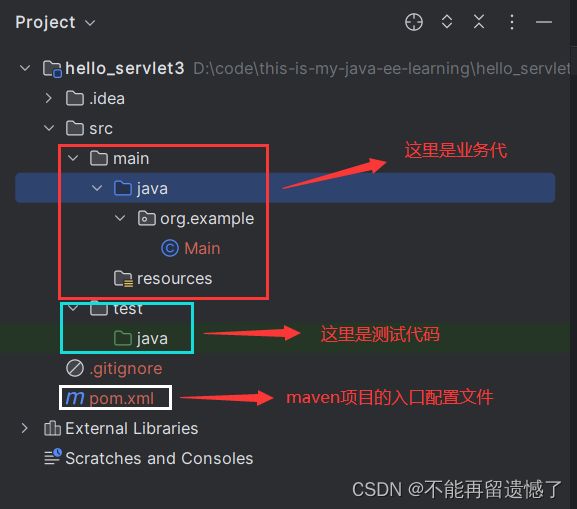
创建之后会形成下面这样的目录形式,并且当你第一次创建 maven 项目的时候,需要保证有一个好的网络,因为他会自动下载相关的依赖组件。
2. 引入依赖
因为 servlet 是第三方库,所以要想使用 servlet 就需要手动安装引入,这里我们可以手动下载,也可以选择让 maven 帮我们下载,我们只需要将 servlet 所在的 jar 包在哪就可以了。在 maven 中央仓库中也是有这个 servlet。
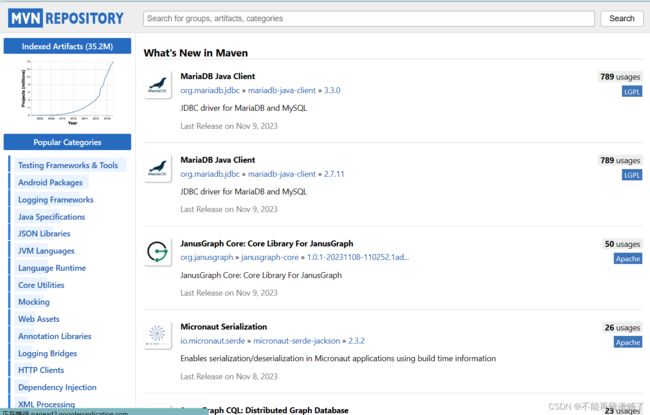
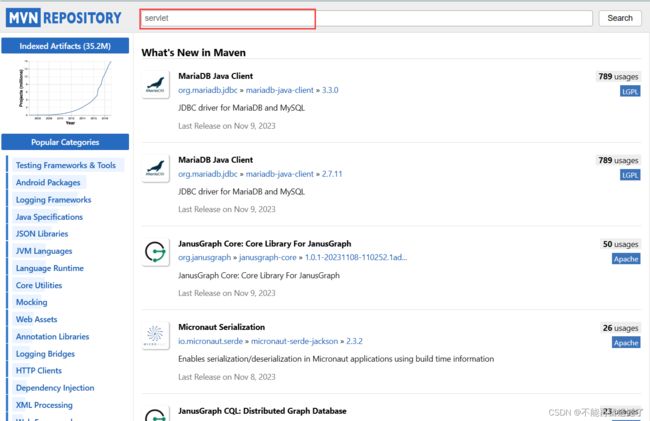
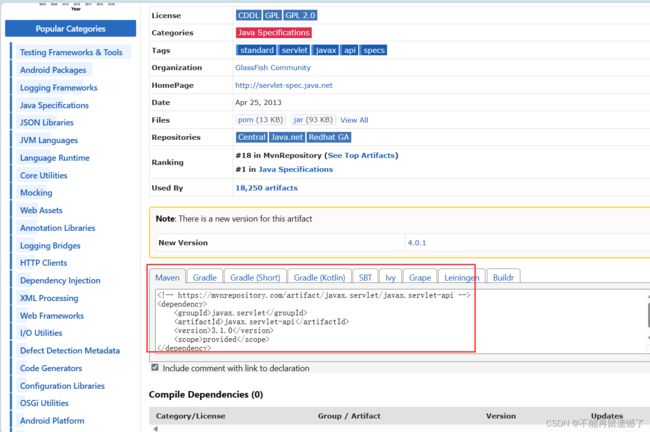
进入 maven 中央仓库,https://mvnrepository.com/
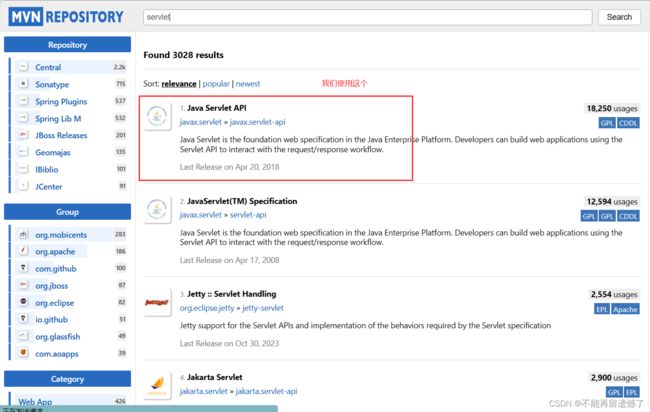
在上面导航栏中搜索 servlet。
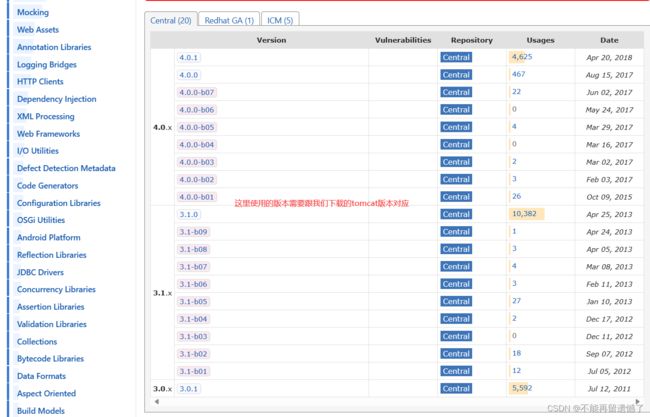
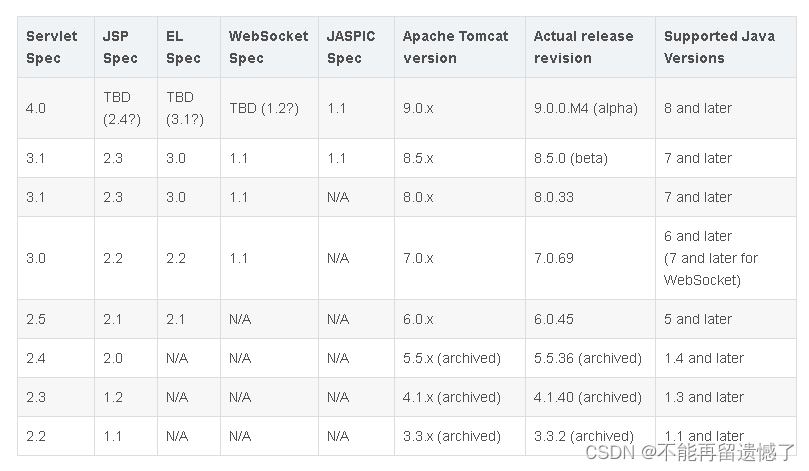
在找到对应的 tomcat 和 servlet 的对应关系之后,我们就将下面的这个 servlet 坐标给复制到 idea 中。

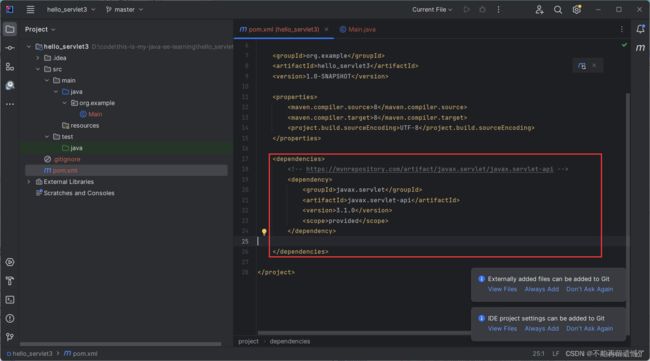
这里在 pom.xml 文件下创建一个
3. 创建目录
这里为什么还需要创建目录呢?前面我们创建 maven 项目的时候,不是自动帮我们创建目录了吗?其实前面创建的目录只是 maven 需要的目录,而 maven 项目不仅仅只是适用于 tomcat ,还适用于其他的项目,而其他有些项目在 maven 目录的基础上还需要额外的创建一些额外的目录,这里的 tomcat 就是,在 maven 目录的基础上,tomcat 对目录结构这件事上还做了其他的要求。
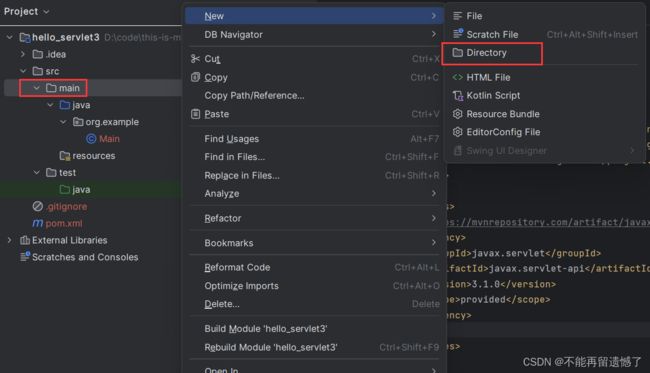
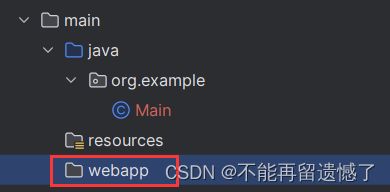
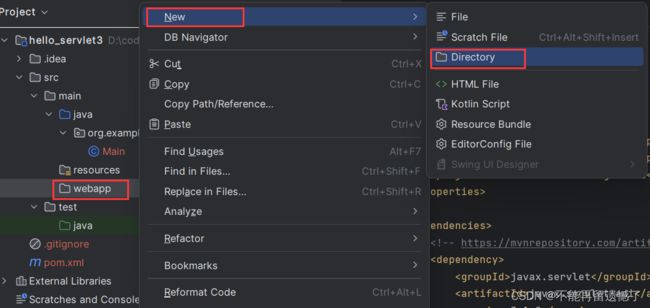
在 webapp package 下创建 WEB-INF 目录。
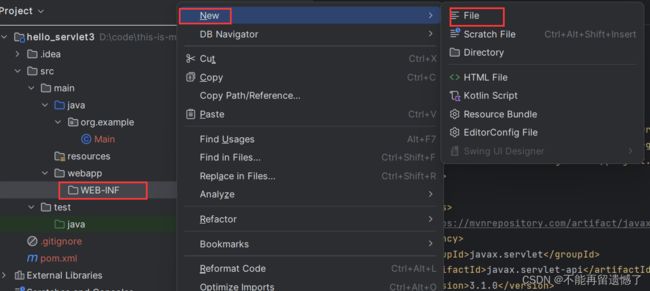
然后在 WEB-INF 目录下创建一个 web.xml 文件。
然后在 web.xml 文件中写入以下内容。
DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Applicationdisplay-name>
web-app>
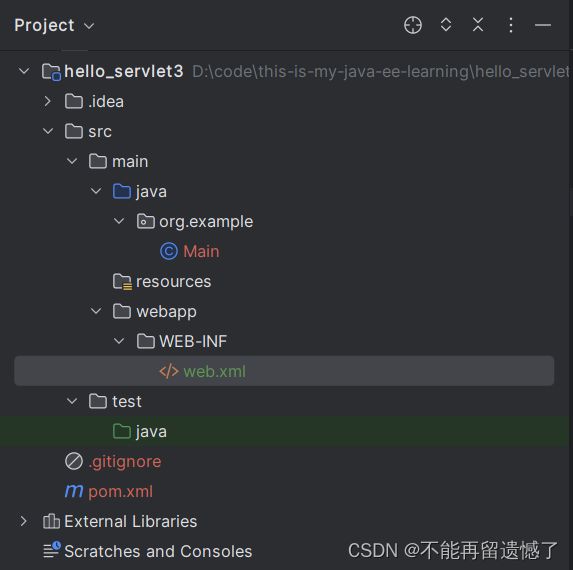
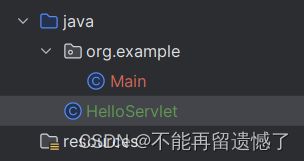
当构建完成目录结构之后,整体是这样的。
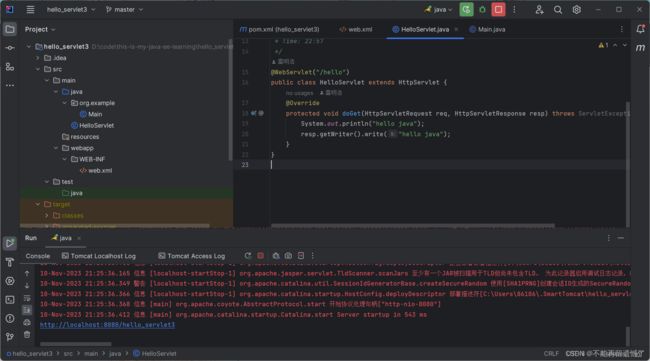
4. 编写代码
当完成前面的准备工作了之后,就可以编写我们的业务代码了,我们在 java 文件下创建 .class 文件。
在这个文件中继承 HttpServlet 父类,并且重写 doGet 方法。这个不是都是重写 doGet 方法,而是你的请求是 GET 请求就重写 doGet 方法,如果是 POST 请求,就重写 doPost 请求。
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("hello java");
resp.getWriter().write("hello java");
}
}
这里 System.out.println("hello java"); 是将结果打印在 tomcat 的控制台中,而 resp.getWriter().write("hello java"); 则是将结果显示在网页中。
当写完这些代码之后,还要注意在类的开头加上注解 @WebServlet("/hello") 这个参数必须以 / 开头,表示 HTTP 的路由配置路径,也就是我们 HTTP 请求中 URL 部分。
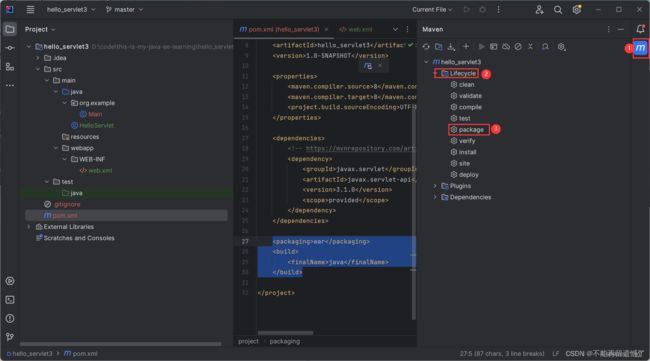
5. 打包程序
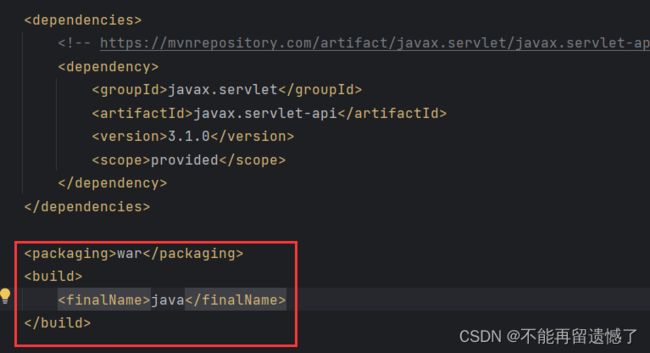
当写完代码之后,我们就需要将这个项目打包成 war 包,以便 tomcat 能够启动它。在打包之前,我们还需要在 pom.xml 中添加一些代码才能完成打包操作。
<packaging>warpackaging>
<build>
<finalName>javafinalName>
build>
当出现 build success 说明打包成功。
6. 部署
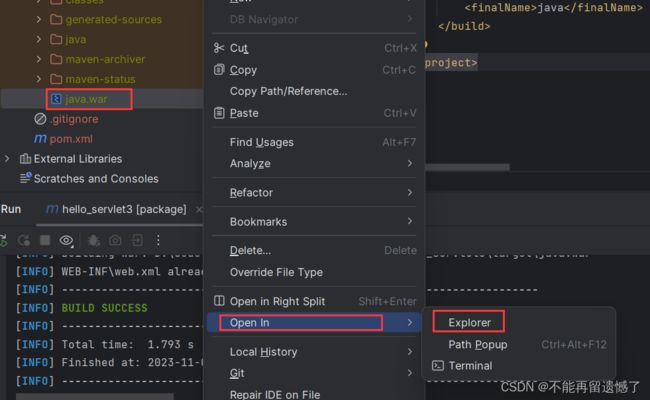
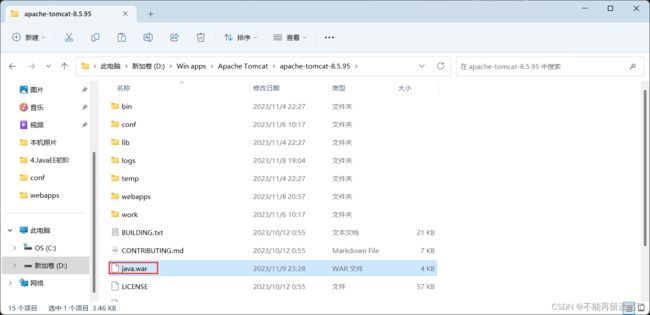
打包成功会会生成一个 target 目录,我们在这个 target 目录中找到刚刚打包好的 war 包,然后进入到这个文件路径,将这个文件复制到 tomcat 的 webapps 目录下。
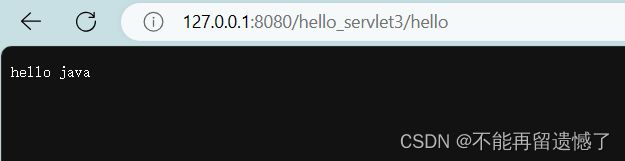
7.验证程序
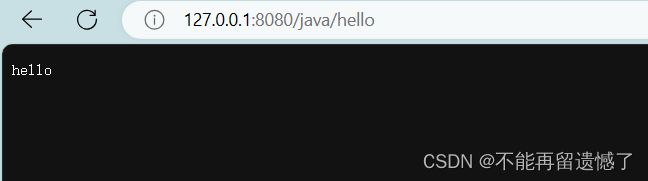
当部署完成之后,就可以启动 tomcat 验证我们这个程序了。需要先启动 tomcat ,然后在浏览器搜索栏中输入 URL 127.0.0.1:8080/java/hello 这里,java就是我们的 war 包名,而 hello 则是我们这里的路由路径。
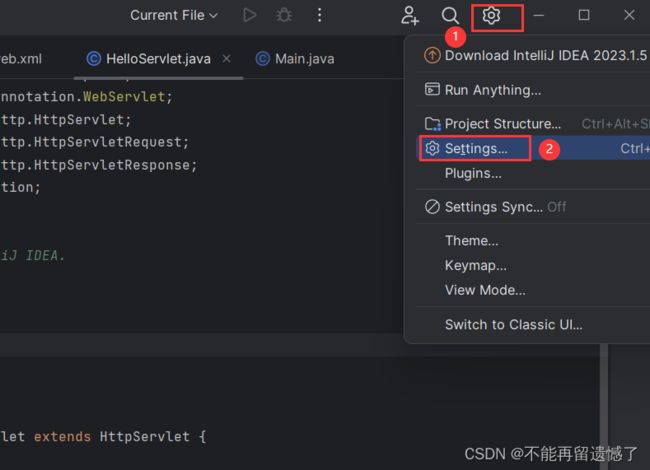
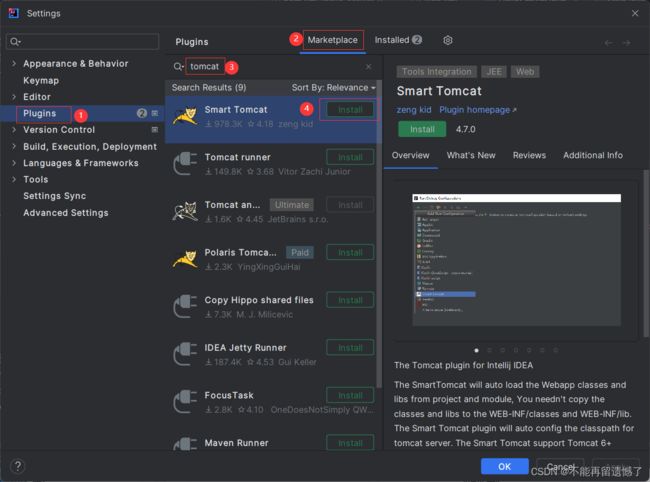
将 tomcat 集成到 idea 中
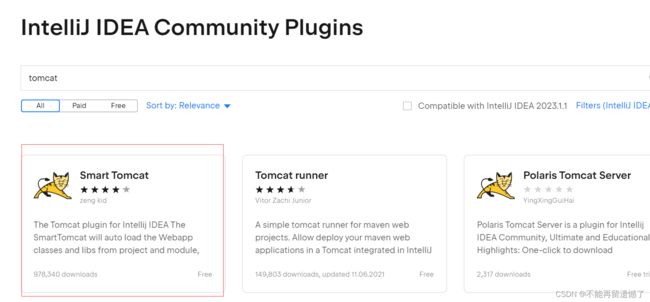
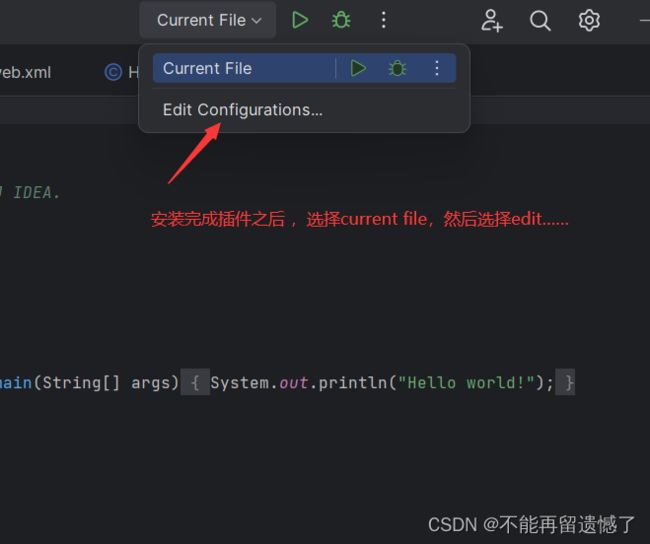
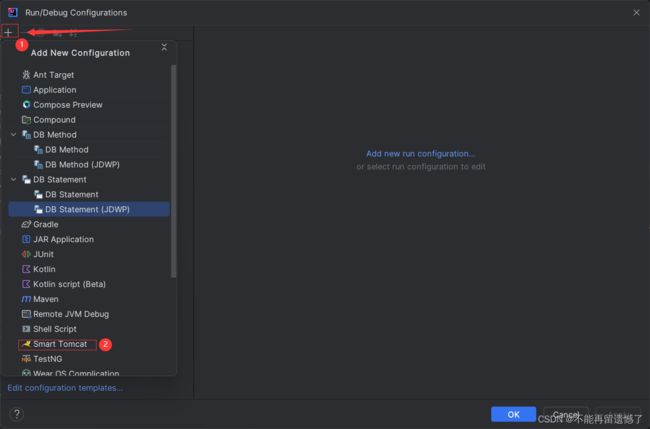
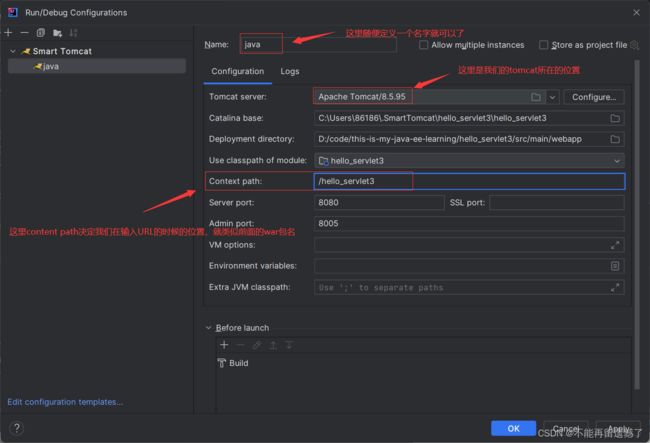
通过以上操作我们就可以实现一个简单的网页。但是如果我们想要更改我们的代码的话,就需要重新打包,并且重新部署,这个过程是比较麻烦的,所以是否有方法可以简化这个过程呢?答案是有的,我们可以通过 idea 插件,将 tomcat 继承到 idea 中,这样就能通过 idea 一键重新打包和部署了。


如果在 idea 中下载不了 tomcat 插件的话,我们可以直接在浏览器上下载,然后将下载的 jar 包拖入 idea,idea 会自动下载。