uniapp插件开发
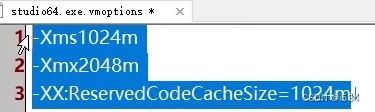
安装android studio:安装目录下bin下的此文件,是用来修改分配给android studio的占用内存。
Android 11足够用。
![]()
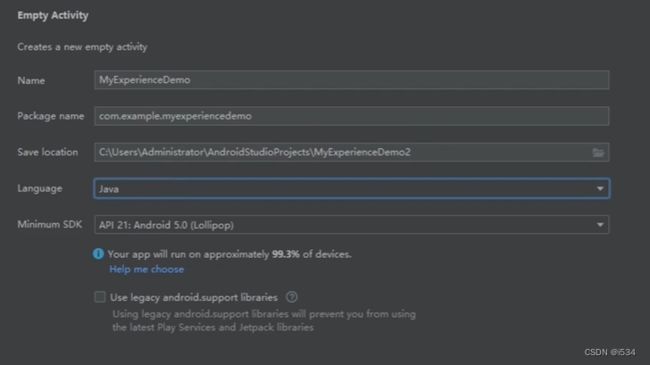
创建新项目:
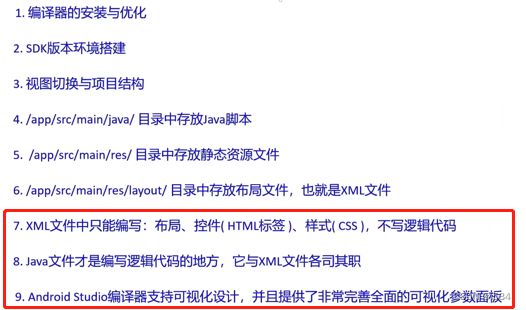
目录结构介绍:
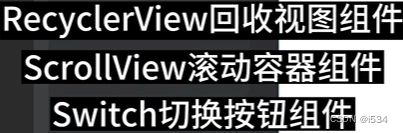
UI组件介绍:在设计程序界面时可以使用可视化拖拽的方式,没有必要非用代码方式!!!!难以记忆不方便快捷。
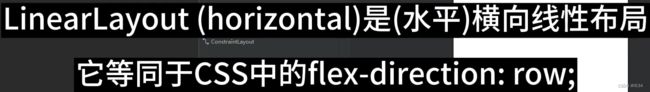
布局:
----------------------------------------------------------------------
插件开发:
首先下载uniapp SDK。我这里是李总发给我的,里面已经构建好了一个项目。
打开示例项目。
插件编译:右边gradle,选择某个模块的tasks-other-assembleRelease,从而将模块打包成插件。
插件会在此模块的builde-outputs-aar文件夹下生成。
将插件复制到hbuilder项目的三层文件夹(自己创建的)。package(官方文档的内容,需要添加内容注册插件。 还要注意这个json文件中不要有注释出现。
注意文件结构与名字一定要写对(yd-SSS自己写的,这个不要紧)
Manifest.json进行android原生插件的配置。
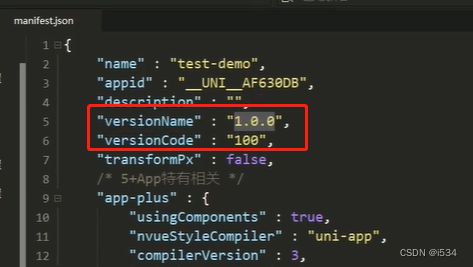
注意android studio中项目模块的builde.gradle的minsdk要与下图中hbuilderh版本一致。
发行-原生app云打包
测试了一下:
本地打包,自定义基座是可以运行的。但是使用标准基座运行不包含原生插件。,
------------------------------------------
自己再创建一个插件模块:
- file-new moudle-android library
java选8 api选21
- 在java文件夹下创建处理类,继承UniMoudle类
- 注册
![]()
![]()
![]()
上面三个文件需要用test项目中的别人弄好的完整的配置信息一一覆盖一下。(配置插件的依赖环境)
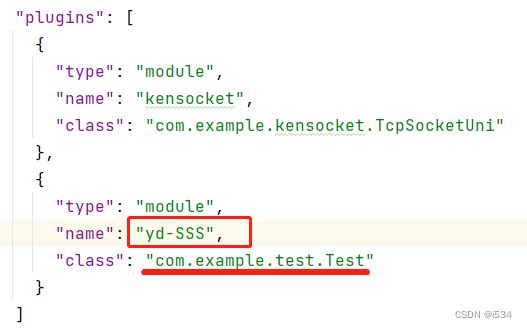
dcloud_uniplugins.json中要写入代码。
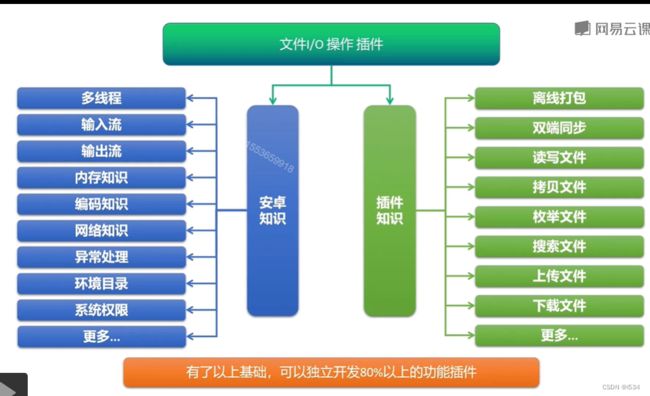
知识点:
![]()
Android studio调试:断点调试:
Hbuilder中离线打包(注意:项目中一定要是nvue!!!!),将index.nvue文件复制到android studio中的相应位置。(这是最方便的,不用打包插件,把插件放到hbuilder中还得配置一下,麻烦死。)
几种的调试方法总结与比较:
不用插件打包放在hbuilder运行来看日志。也不用把页面nvue文件放到android studio中进行断点调试。
现在你只需要将前端代码写好,android studio中的插件也写好,启动,就可以用了。
可是没成功,弄不成,只能用笨方法了。
创建个文件保存一下。
上面图片的值都是从文件中复制进去的。
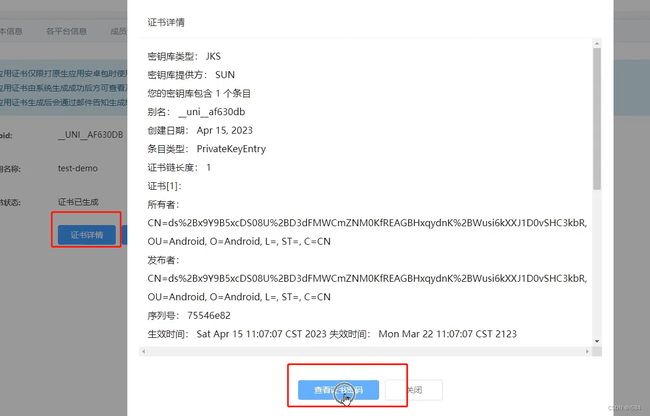
将key复制保存在一个文件中。
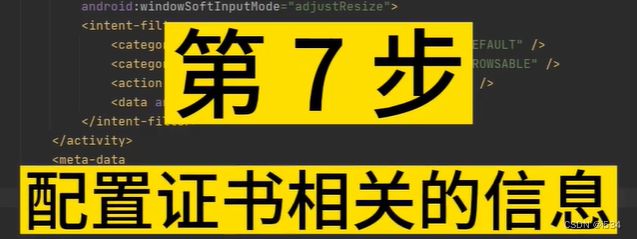
上图是把key值放在android.manifest.xml的那个位置。
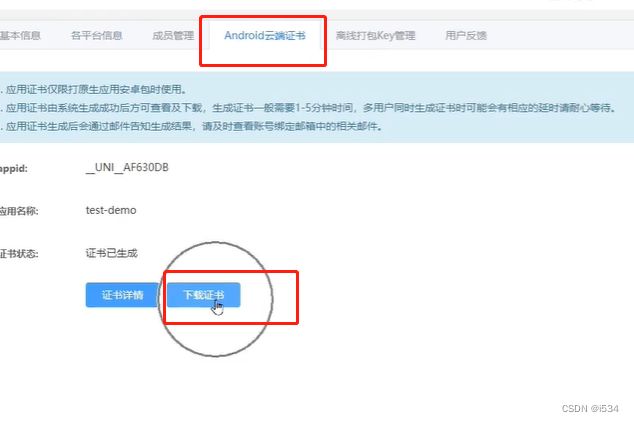
上图是下载的证书,改了名字,放在android studio中的src目录下。
保持一致。
![]()
![]()
上图代表随意一个文件,右键-file path。
将上图的离线资源包删了。把hbuilder编译好的包复制过来。
上图是把自定义基座复制后重命名,然后复制到hbuilder项目的固定目录下。
完毕。
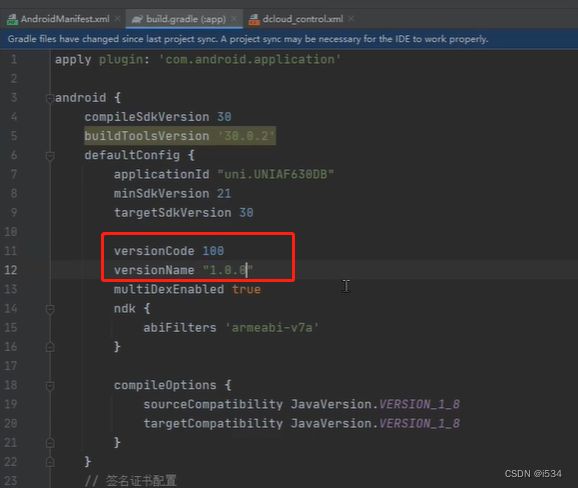
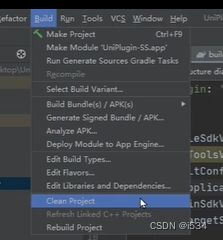
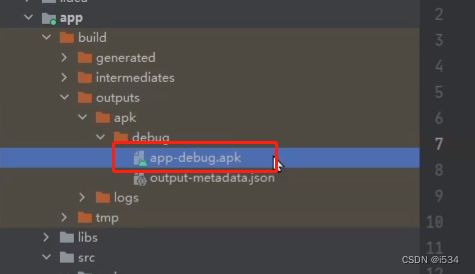
这个是可以在android studio的app模块,去打包成正式包的apk
1.用hbuilder运行程序。
nvue
uniapp项目目录
Package.json
2.用android studio运行程序:
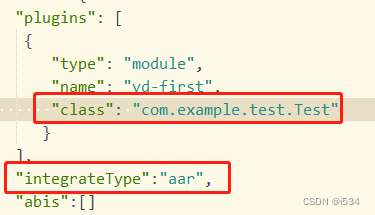
1.app的builde.gradle下添加代码。对应test插件。
2.d_cloud_uniplugins.json
Name非常重要,要靠它来连接vue与插件的类。
离线打包,一端双用:?????
Lambda表达式。
// 定义一个函数式接口
interface Calculator {
int calculate(int x, int y);
}
public class LambdaExample {
public static void main(String[] args) {
// 使用 Lambda 表达式实现加法操作
Calculator addition = (x, y) -> x + y;
int result = addition.calculate(5, 3);
System.out.println("加法结果:" + result);
// 使用 Lambda 表达式实现乘法操作
Calculator multiplication = (x, y) -> x * y;
result = multiplication.calculate(5, 3);
System.out.println("乘法结果:" + result);
}
}