SpringBoot07:Thymeleaf模板引擎
目录
一、Thymeleaf
1、模板引擎
2、引入Thymeleaf
3、Thymeleaf分析
二、测试
1、编写一个TestController
2、编写一个测试页面welcome.html放在templates目录下
3、启动项目请求测试
三、Thymeleaf语法学习
1、修改测试请求,增加数据传输
2、要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示;
3、前端页面
4、启动测试编辑
5、注意:
1.可以使用任意的th:arr来替换html中原生属性的值; 编辑
2.能写的表达式有哪些?
一、Thymeleaf
1、模板引擎
前端交给我们的页面,是html页面。如果是我们以前开发,需要把它们转成jsp页面;
- jsp的好处就是当查出一些数据转发到JSP页面以后,可以用jsp轻松实现数据的显示及交互等。
- jsp支持非常强大的功能,包括能写Java代码,但是SpringBoot这个项目默认不支持jsp,它是以jar的方式,不是war打包,其次用的是嵌入式的Tomcat;
- 那不支持jsp,如果我们直接用纯静态页面的方式,给我们开发会带来非常大的麻烦,所以怎么办呢?
SpringBoot推荐你可以来使用模板引擎:
模板引擎,其实jsp就是一个模板引擎,还有用的比较多的freemarker,包括SpringBoot给我们推荐的Thymeleaf,模板引擎有非常多,但思想都是一样的:
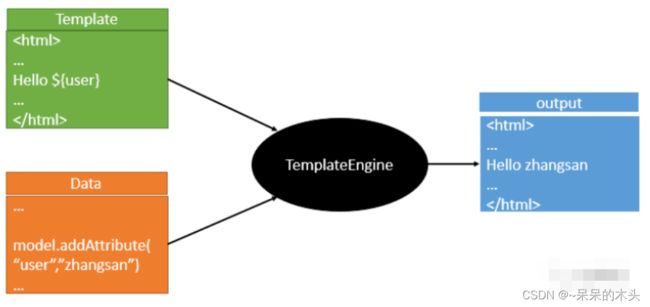
模板引擎的思想:
模板引擎的作用就是我们来写一个页面模板,动态值的获取方式是写一些表达式,
- 后台封装数据:我们需要在后台封装一些数据,然后把这个模板和这个数据交给模板引擎;
- 前台填充数据到指定位置:模板引擎按照这个数据使用表达式解析,填充到指定的位置,然后把这个数据最终生成一个我们想要的内容给写出去,这就是模板引擎。
- 此处主要介绍SpringBoot推荐的Thymeleaf模板引擎。
- Thymeleaf是一个高级语言的模板引擎;
- 他们的语法更简单,功能更强大;
- 每种语法引擎的语法有点儿不一样。
2、引入Thymeleaf
关于Thymeleaf的三个网址:
Thymeleaf官网:Thymeleaf
Thymeleaf在Github的主页:https://github.com/thymeleaf/thymeleaf
Spring官方文档:找到我们对应的版本 https://docs.spring.io/spring-boot/docs/2.2.5.RELEASE/reference/htmlsingle/#using-boot-starter
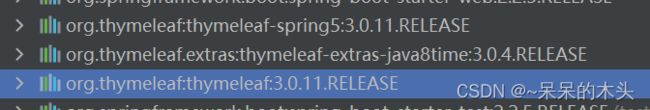
找到对应的pom依赖,可以适当点进原码看下本来的包:
org.springframework.boot
spring-boot-starter-thymeleaf
3、Thymeleaf分析
首先按照SpringBoot的自动配置原理看一下这个Thymeleaf的自动配置规则(ThymeleafProperties.java)类,再按照这个规则使用:
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = DEFAULT_PREFIX;
private String suffix = DEFAULT_SUFFIX;
private String mode = "HTML";
private Charset encoding = DEFAULT_ENCODING;我们可以在其中看到默认的前缀和后缀!
只需要把html页面放在类路径下的Template下,thymeleaf就可以自动渲染页面了。
二、测试
1、编写一个TestController
@Controller
public class TestController {
@GetMapping("/hello")
public String hello(Model model){
return "welcome";
}
}2、编写一个测试页面welcome.html放在templates目录下
Title
欢迎进入首页
3、启动项目请求测试
三、Thymeleaf语法学习
语法学习可以参考官网文档说明。
1、修改测试请求,增加数据传输
@GetMapping("/hello")
public String hello(Model model){
model.addAttribute("userList", Arrays.asList("liwanyu","zhangsan"));
model.addAttribute("msg","hello,world!!!");
return "welcome";
}
2、要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示;
3、前端页面
Title
欢迎进入首页
4、启动测试

5、注意:
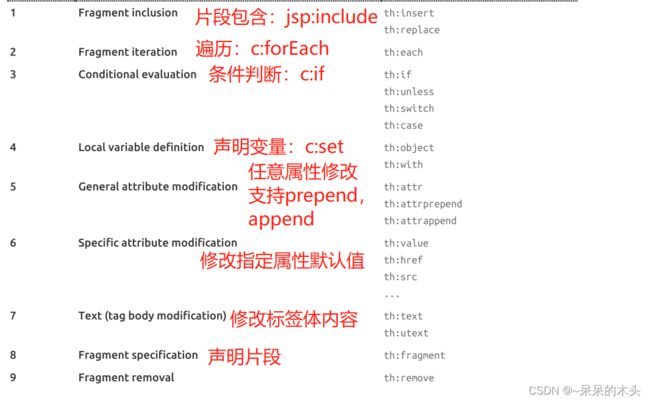
1.可以使用任意的th:arr来替换html中原生属性的值;

2.能写的表达式有哪些?
Simple expressions:
Variable Expressions: ${...}
Selection Variable Expressions: *{...}
Message Expressions: #{...}
Link URL Expressions: @{...}
Fragment Expressions: ~{...}
Literals
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,…
Text operations:
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations:
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations:
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality:
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators:
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:
Page 17 of 106
No-Operation: _完结,撒花✿✿ヽ(°▽°)ノ✿·~~~~~~~